لیزی لود (lazy load) چیست؟ + معرفی 4 افزونه Lazy load

یکی از نکات بسیار مهم و تاثیرگذار در سرعت سایت شما که اتفاقا در مقاله آموزش افزایش سرعت سایت هم به آن اشاره کردم، مبحث لود تنبل یا lazy load است.
این قابلیت از اینکه تصاویر و ویدیوها، سرعت وب سایت شما را کاهش بدهند، جلوگیری میکند. با توجه به اهمیتش، در این مقاله قرار است ابتدا بفهمیم که لود تنبل یا lazy loading چیست؟ چه کاربردی دارد و در نهایت اینکه چطور میتوانیم قابلیت lazy load را در وب سایت مان فعال کنیم؟ با من همراه باشید.
لود تنبل یا lazy load چیست؟
لود تنبل قابلیتی برای به تعویق انداختن بارگذاری تصاویر در وب سایت شماست.
لیزی لود چیست؟ ببینید در حالت عادی، زمانی که کاربر بخواهد وارد یک صفحه از سایت شما شود، مرورگش باید تمامی جزئیات آن صفحه از سایت را دانلود کرده و سپس به شما نمایش دهد. در ادامه با توجه به اینکه نزدیک به 63 درصد از زمان برای دانلود کردن تصاویر صرف میشود، کاربر باید زمان زیادی را منتظر بماند.
این یعنی مثلا اگر صفحه مقاله تکنیک های سئو کلاه خاکستری ما حدود 900 کیلوبایت حجم داشته باشد، 10 تصویری که در آن قرار گرفته باعث میشود حجم صفحه به حدود 2 مگابایت برسد! حالا زمانی که کاربر در گوگل روی لینک سایت ما کلیک کرده و قصد وارد شدن داشته باشد، باید ابتدا این 2 مگابایت را روی مرورگر خودش دانلود کند و احتمالا چنین چیزی بین 3 تا 10 ثانیه زمان میبرد!
اما اگر قابلیت لود تنبل یا همان lazy loading را فعال کنیم، کاربر ابتدا وارد سایت ما میشود. بعد از آن و بعد از اینکه همه جزئیات صفحه روی مرورگرش دانلود شد، به مرور و با پایین رفتن کاربر در صفحه، بقیه تصاویر هم روی مرورگرش دانلود میشود. مطمئنا دانلود کردن 10 عکس 100 کیلوبایتی به مرور زمان، نسبت به دانلود 10 عکس با حجم 1 مگابایت آنهم در چند ثانیه، خیلی فشار کمتری به دستگاه کاربر وارد کرده و او را برای ورود به سایت معطل نمیکند. بنابراین تا اینجا فهمیدیم که لود تنبل دقیقا چیست .
پیشنهاد میکنم پادکست زیر را گوش دهید تا کامل نسبت به آموزش lazy loading آشنایی پیدا کنید
نکته: لود تنبل صرفا برای تصاویر کارایی ندارد. بلکه اغلب افزونه های lazy loading، روی ویدیوهای صفحه سایت شما هم تاثیر داشته و از اینکه ویدیوهای درون آن باعث کاهش سرعت سایت شود، جلوگیری میکند.
lazy load چطور کار میکند؟

اما قابلیت لود تنبل که روی سایت شما فعال باشد، شرایط فرق میکند. در این حالت، مرورگر ابتدا کدهای ضروری که برای ورود به سایت نیاز است را دانلود میکند. سپس بعد از ورود، به جای اینکه تصاویر همه صفحه دانلود شود، صرفا عکس ابتدایی صفحه (در صورتی که وجود داشته باشد) دانلود میشود. بعد از آن هر چه صفحه را به پایین اسکرول کرده (بالا و پایین کردن صفحه) و به تصاویر جدیدی برسید، مرورگر صرفا آن تصویری که در ناحیه دیدتان است و روی صفحه نمایش داده میشود را دانلود میکند.
البته یک نکته دیگر هم وجود دارد و آنهم اینکه لود تنبل انواع مختلفی دارد. مثلا در نوع اصلی دقیقا همانطور که بالا هم توضیح دادم، تصاویر نسبت به ناحیه اسکرول کاربر دانلود میشود. در نوع دیگر هم شرایط به این صورت است که در ابتدا کاربر وارد سایت میشود و بعد از آن به مرور و طبق زمان، تصاویر به نوبت دانلود میشوند.
چرا lazy load را فعال کنیم؟

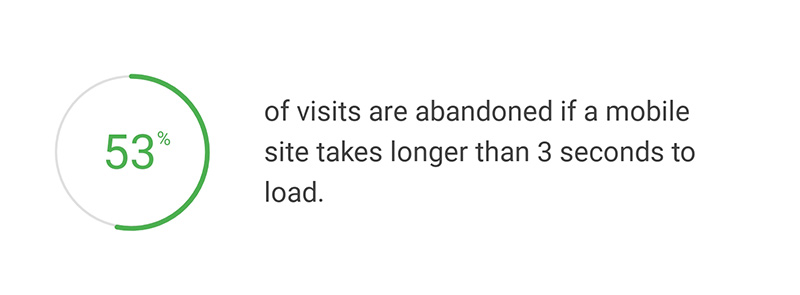
- در سال 2016 گوگل اعلام کرد طبق تحقیقاتی که انجام داده، 53 درصد از کاربرانی موبایلی سایت وقتی که باز شدن سایت بیشتر از 3 ثانیه زمان ببرد، صفحه را بسته و به سراغ یک سایت دیگر میروند. (البته آمار صبر کاربران مطمئنا با توجه به اینترنت ایران، چند ثانیه بیشتر است.)
- سایت پینترست صرفا با فعال سازی قابلیت لود تنبل وب سایت خودش، 40 درصد ترافیکش را افزایش داد، همینطور آمار ثبت نامی های کاربران در پینترست بعد از فعال سازی لود تنبل، حدود 15 درصد افزایش پیدا کرد. (لینک مقاله انگلیسی منبع)
- سایت bbc اعلام کرد طبق تحقیقاتی، متوجه شده به ازای هر ثانیه تاخیر سایت شان در هنگام باز شدن، حدود 10 درصد از مخاطبانش را از دست میدهد!
- گوگل در تحقیقات دیگری اعلام کرد سایت Home Depot که در حوزه فروش ابزار و… فعال است، توانسته صرفا با 1 ثانیه افزایش سرعت سایت، نزدیک به 740 هزار دلار درآمد سالانه بیشتری کسب کند!
مزایای lazy loading چیست؟
در ادامه به شکل خلاصه، مزایای استفاده از لود تنبل تصاویر در وب سایت را به شما توضیح میدهم. با من همراه باشید:
- افزایش سرعت لود وب سایت،
- کاهش نرخ پرش سایت، (جلوگیری از خروج کاربرانی که به دلیل سرعت پایین قصد ترک کردن سایت را داشتند.)
- کاهش مصرف پهنای باند صفحه شما، (تصاویر صرفا تا جایی دانلود میشوند که کاربر صفحه را اسکرول کند و مابقی آنها دانلود نمیشوند)
- و… .
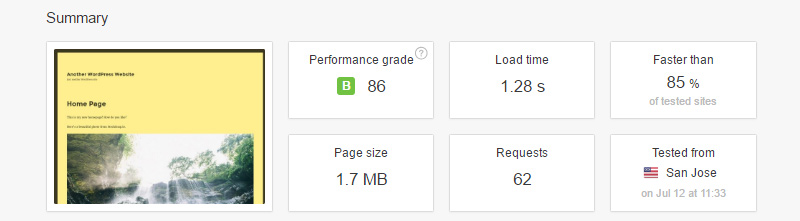
برای درک بهتر این موضوع، به 2 تصویر پایین نگاه کنید:
تصویر اول که بالا مشاهده میکنید، در مورد سایتی است که قابلیت لیزی لود روی آن فعال نیست. در این حالت ابزار تست سرعت، حجم صفحه را حدود 1.7 مگابایت نشان میدهد، تعداد ریکوییست ها یا درخواست های به سرور حدود 62 عدد بوده و زمان ورود به سایت 1.5 ثانیه است. حالا به سراغ تصویر پایین بروید:
همانطور که در این تصویر مشخص است، حجم صفحه حدود 154 کیلوبایت، تعداد ریکوییست ها یا درخواست ها به سرور حدود 15 عدد و زمان ورود به سایت 416 میلی ثانیه است. این یعنی عملا لود تنبل توانسته چندین برابر باعث کاهش سرعت صفحه شود.
دیگر الان فکر کنم به خوبی متوجه اهمیت موضوع شده باشید و بتوانم با خیال راحت تر، در مورد فعال کردن قابلیت لود تنبل تصاویر صحبت کنم.
آموزش فعال سازی لود تنبل در وردپرس
در این بخش از مقاله ی lazy load چیست میرسیم به اینکه چطور lazy load سایت های وردپرسی را فعال کنیم؟ در ادامه بهترین افزونه های لود تنبل وردپرسی را به شما معرفی میکنم. با من همراه باشید:
1. افزونه BJ Lazy Load
BJ Lazy Load از جمله محبوب ترین افزونه های لود تنبل وردپرس است. تا الان که دارم این مقاله را مینویسم، 80 هزار نفر آن را روی وردپرس شان نصب کرده اند و از بین این 80 هزار نفر هم بیشترشان نظر مثبت 5 ستاره به آن داده اند.
یکی از مزیت های این پلاگین، این است که به راحتی روی وردپرس شما نصب شده و همینطور فعال کردن و کار کردن با آن بسیار راحت است. دیگر ویژگی جالب این افزونه، قابلیت تصویر جایگزین است. در این قابلیت، افزونه به شما اجازه میدهد یک تصویر آپلود کنید و در ادامه این تصویر، تا زمانی که عکس های صفحات در حالت لود نشده قرار گرفته اند، جایگزین آنها میشود.
به این ترتیب کاربران در صورت مشاهده نکردن تصویر اصلی هم نسبت به وب سایت شما دیدگاه منفی پیدا نمیکنند. البته مهم است که تصویر جایگزین انتخابی، یک عکس کم حجم و نه چندان بزرگ باشد تا خودش باعث کاهش سرعت سایت نشود. (یک عکس با سایز کوچک و با رنگ یکدست، انتخاب خوبی است.)
در ضمن علاوه بر همه این قابلیت ها و ویژگی ها، شما میتوانید در این افزونه تعیین کنید که کدام تصاویر یا ویدیوها از سایت، در هنگام بارگذاری صفحه به شکل lazy load بارگذاری نشده و از همان ابتدا روی مرورگر دانلود شود.
در نهایت و به عنوان نکته آخر، پیشنهاد میکنم قبل از استفاده از این ابزار، تصاویری که در سایت تان آپلود میکنید را یک بار از نظر حجمی با ابزارهایی مثل فتوشاپ یا سایت tinypng بهینه کنید. در این رابطه مقاله سئو تصاویر اطلاعات بیشتر و تکمیلی در اختیارتان میگذارد.
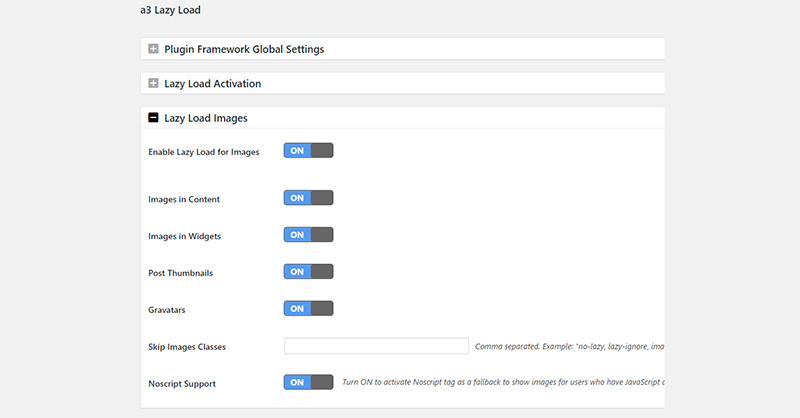
2. افزونه a3 Lazy Load
a3 Lazy Load یکی دیگر از افزونه های معتبری است که میخواهم در این مقاله به شما معرفی کنم. این پلاگین تا الان نزدیک به 200 هزار نصب فعال روی وردپرس داشته و اغلب مخاطبان هم به آن نظر مثبت داده اند. در ضمن باید این را بگویم که با نصب این افزونه، دیگر الزامی در بهینه سازی تصاویر قبل از آپلود ندارید در حالی که اغلب افزونه های لیزی لود، برای بازخورد بهتر باید تصاویر بهینه شده و کم حجم تحویل بگیرند.
اگر علاقه دارید یک افزونه با قابلیت های بالا و البته بی نیاز به دانش فنی زیاد روی وب سایت تان نصب کنید، پیشنهاد میکنم کمی دقیق تر به a3 Lazy Load دقت کرده و از آن به راحتی گذر نکنید.
اگر دوست دارید آموزش کار با این ابزار را بدانید ، ایمیل خود را در کادر زیر وارد کنید.
3. افزونه لود تنبل کد و تصاویر وردپرس Lazy Load XT
در میان جستجوهایم برای افزونه لود تنبل وردپرس، به افزونه ای به اسم Lazy Load XT رسیدم که قابلیت های زیادی هم داشت. اما متاسفانه یک مشکل وجود دارد و آنهم اینکه این افزونه 5 سال پیش بروزرسانی شده! چنین چیزی در دنیای افزونه های وردپرسی خیلی موضوع خوبی نیست و خبر از پشتیبانی نامناسب و ضعیف پلاگین میدهد. در هر حال این افزونه تا الان حدود 2 هزار نصب فعال داشته و اتفاقا اغلب افرادی که آن را روی وردپرس خودشان نصب کرده اند، از آن رضایت کامل داشته اند.
اما این پلاگین چه قابلیتی دارد که با وجود پشتیبانی ضعیف آن، حاضر شدم در این مقاله در موردش با شما صحبت کنم؟ اول اینکه لود تنبل تصاویر فقط یکی از ویژگی های آن است و باز هم قابلیت های دیگری دارد. مثلا میتوانید به کمک آن، کدهای css، js و html سایت خودتان را فشرده کنید. همینطور میتوانید با استفاده از این پلاگین، کدهای js را به بخش فوتر منقل کنید. یعنی چه؟
در واقع در حالت عادی، کدهای js در زمان ورود کاربر روی مرورگر آن دانلود میشود، اما با به تعویق انداختن آنها و انتقال شان به فوتر سایت، تا زمانی که کاربر کاملا وارد سایت شود، بارگذاری کدها عقب می افتد. به این ترتیب سرعت ورود به سایت، افزایش پیدا میکند.
در هر حال میتوانید از این افزونه استفاده کنید و خطرات امنیتی آن را هم بپذیرید یا اینکه بیخیالش شده و به سراغ افزونه لیزی لود دیگری بروید.
4. افزونه Rocket Lazy Load
افزونه wp-rocket یکی از معتبرترین افزونه های افزایش سرعت سایت است که البته نسخه اصلی آن غیر رایگان و پولی است. خود این پلاگین قابلیت لود تنبل را هم روی وب سایت شما فعال میکند. اما سازندگان این پلاگین، یک افزونه رایگان لود تنبل هم در اختیار وردپرس کاران گذاشته اند. این افزونه با نام Rocket Lazy Load شناخته میشود.
پلاگین گفته شده تا همین الان بیشتر از 100 هزار بار روی وردپرس نصب شده و اغلب مخاطبان هم نسبت به آن نظر مثبت داشته اند. این پلاگین هم یک پلاگین ساده است که میتوانید بدون نیاز به کمترین دانش تخصصی و به سادگی آن را روی وب سایت تان نصب کنید.
کلام آخر
خب، به انتهای مقاله Lazy Load در وردپرس رسیدیم. در این مقاله ابتدا فهمیدیم که لود تنبل سایت چیست (lazy loading چیست)، چطور کار میکند و مزایای استفاده از آن دقیقا چه چیزی است؟ بعد از آنهم با 4 افزونه معتبر وردپرسی lazy loading آشنا شدیم که میتوانند قابلیت لود تنبل را روی وب سایت شما فعال کنند. امیدوارم از مطالعه این مقاله لذت برده باشید. اگر سوالی هست، در بخش نظرات منتظر شما هستم. پیشنهاد میکنم مقاله متا دیسکریپشن چیست را بخوانید.
برخی از سوالات رایج:
1. lazy loading چیست؟
در حالت عادی، زمانی که کاربر وارد یک صفحه از سایت شما شود، مرورگش باید تمامی جزئیات آن صفحه از سایت را دانلود کرده و سپس به شما نمایش دهد. اما اگر قابلیت lazy loading را فعال کنیم، به مرور و با پایین رفتن کاربر در صفحه، تصاویر هم روی مرورگرش دانلود میشود.
2. مزایای lazy load چیست؟
افزایش سرعت لود وب سایت،کاهش نرخ پرش سایت، کاهش مصرف پهنای باند صفحه شما و… .
مطالب زیر را حتما مطالعه کنید
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.















سلام
من این افزونه رو روی سایتم نصب کردم و هیچ تاثیری نداشت حتی روی حالت دسکتاپی نمره پایین تر از قبل گرفتم
سلام وقتتون بخیر
افزونههای مختلفی داخل مقاله بهتون معرفی شده کدوم مورد منظورتون هست؟ ولی در کل احتمال داره با یک افزونه یا حالا با هر موردی داخل سایت تداخل داشته باشه از همین جهت افزونهای دیگهای که داخل مقاله بهتون معرفی شده استفاده بکنید. امیدوارم که مورد براتون حل بشه
سلام استاد هاشمی
ببخشید شما خودتون از چه افزونه ای برای لیزی لود استفاده میکنید؟
سلام خدمت شما
ما خودمون از افزونه a3 lazy load استفاده میکنیم.
https://wordpress.org/plugins/a3-lazy-load/
سلام خسته نباشید. برای یک سایت کد نویسی شده چطور میشه فهمید که لیزی لودش فعاله یا خیر؟
سلام علی جان تا اونجا که من میدونم ابزارخاصی براش نیست
یک راهش چک چشمی هست که فقط زمانی ممکنه که اینترنت ضعیف باشه وگرنه سریع عکسا باز میشن
میتونی با کروم اینترنت ضعیف رو شبیه سازی کنی:
توی مرورگر کروم و توی صفحه ای که میخوای برو
برو توی تب network
یک جایی نوشته No throttling
روش کلیک کن
اینترنت سرعت پایین انتخاب کن و چک کن
https://stackoverflow.com/questions/19525279/how-to-check-if-lazyload-js-is-working
سلام.
سایت اصلی ما با ادرس vesaleh .com با نام “وصاله لطیفی” هست.
ما همچنین یک سایت در سابدایرکتوری داریم با ادرس vesaleh.com /shop (فاصله دادم لینک نشه) که فروشگاه هستش و سایت کاملا جداگونه هست و عنوانش “درخشش” هستش.
مشکلمون:
با وجود اینکه تایتل ها توی صفحات محصول سایت سابفولدر درست تنظیم شده ، گوگل نام دامنه ی اصلی “وصاله لطیفی” رو هم در انتهای متاتایتل ها اضافه کرده. (علاوه بر “درخشش” که خودمون توی عنوان قرار دادیم!)
چطور میشه به گوگل فهموند که اینا سایت جداگونه هستند؟ توی url inspect هم هیچ اثری از اشکال نیست!!
سلام عرفان جان
ببین باید با تست و سعی و خطا بری جلو
مثلا من باشم از طریق سرچ کنسول و بخش removal، میام clear cache میکنم یه بار یکی از صفحات رو
ببینم درست میشه قضیه یا نه
سلام به آکادمی فرین و استاد هاشمی چند سوال در این مورد داشتم
1-لیزی لودینگ همان ایجکسی کردن است؟
2-لیزی لودینگ به سئو آسیب نمیزند چون من میخواستم این کار رو برای قسمت کامنت وردپرس انجام بدم ولی مثلا کامنت های سایتی مثل زومیت رو نگاه کردم که ظاهرا از این تکنیک استفاده میکنه در سورس صفحه مطالب کامنت ها وجود نداره
3-قسمت نظرات وردپرس چقدر باعث کاهش سرعت سایت میشه؟ایا این کاهش بخاطر آواتار است و اگر آن را حذف کنیم این مشکل برطرف میشه؟
سلام خدمت شما
2- خیر فرق داره
2- نه نمیزنه
3- بله بخشیش به خاطر گراواتار هست که با خذفش بهتر میشه
عدد نداره که بگم “اینقدر” روی سرعت تاثیر داره ولی خوب وقتی تعداد کامنت ها میره بالا تاثیر میذاره