تگ کنونیکال چیست و چه تاثیری بر سئو دارد؟ 7 کاربرد + آموزش استفاده

تگ Canonical یا همان rel=canonical، همان تکه کد کوچکی است که داخل تگ head سایت شما قرار میگیرد و بعضا باعث انتقال قدرت صفحه مبدا به مفصد میشود…
معمولا زمانی از کنونیکال استفاده میشود که صفحاتی با موضوع تکراری داریم که هیچ ارزش جدیدی ایجاد نمیکنند ولی به آنها نیاز داریم و نمیتوانیم ریدایرکت 301 یا نوایندکس کنیم!
اما یک سوال: مگر ما قرار است محتوای تکراری یا مشابهی در وب سایت خود داشته باشیم که بخواهیم برای رفع مشکلشان آن از تگ canonical استفاده کنیم؟
راستش را بخواهید در نگاه اول همه وبمستران تصور میکنند که وب سایت شان پر است از محتوای دست اول، اما اگر ادامه این مقاله را مطالعه کنید متوجه میشوید که حتی ممکن است محتواهای تکراری در وب سایت شما هم وجود داشته باشند در حالی که خودتان خبر ندارید! برای یادگیری مفهوم تگ رل کنونیکال و همینطور آموزش کامل کار با آن به زبان ساده، همراه ما باشید.
تگ کنونیکال چیست؟
در پاسخ به سوال تگ canonical چیست؟ باید بگوییم در سال 2009، سه موتور جستجو گوگل، بینگ و یاهو، بر سر استفاده از تگی به نام “rel=”canonical توافق کردند. پس از آن هم مدیر معروف بخش اسپم گوگل در آن زمان، آقای Matt Cutts مثل همیشه برای ارائه توضیحاتی کوتاه جهت آموزش آن اقدام کرد. مت کاتس گفت:
تگ کنونیکال یک قطعه کد کاملا ساده است اما استفاده نادرست از آن میتواند کمی اوضاع را پیچیده کند.
به طور کلی، تگ رل کنونیکال برای این به وجود آمد که اگر در وب سایت ما، صفحه یا صفحاتی مشابه هم دیگر تشکیل شدند، بتوانیم به موتورهای جستجو اعلام کنیم که کدام یکی نسخه اصلی است. به این صورت موتور جستجو مابقی صفحات را ایندکس نکرده، اعتبار آنها را به صفحه اصلی می دهد و صرفا همان نسخه اصلی را بررسی و در نتایج خود قرار خواهد داد.
این ساختار یک تگ کنونیکال است:
به طور پیش فرض و همیشگی، مقدار link rel در این تگ برابر با canonical و مقدار href آن برابر با “آدرس صفحه اصلی مورد نظر” است. این تگ در صفحات تکراری که قرار است به صفحه اصلی کنونیکال شوند، در قسمت head آنها قرار می گیرد. (بخش head در کد نویسی صفحه)
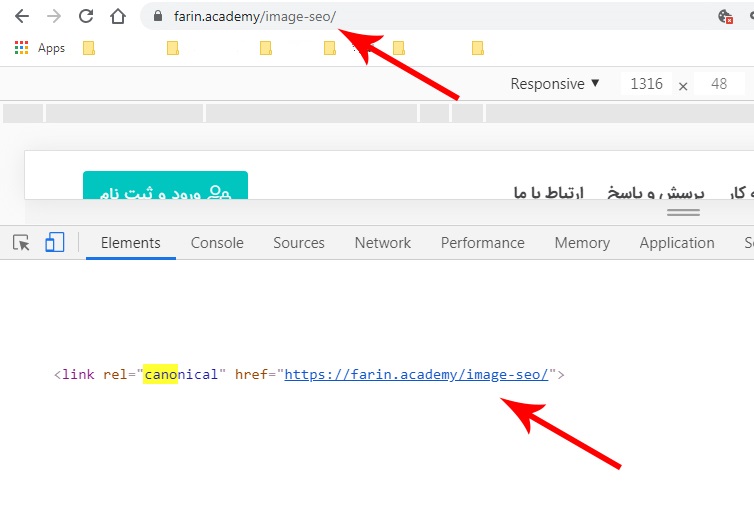
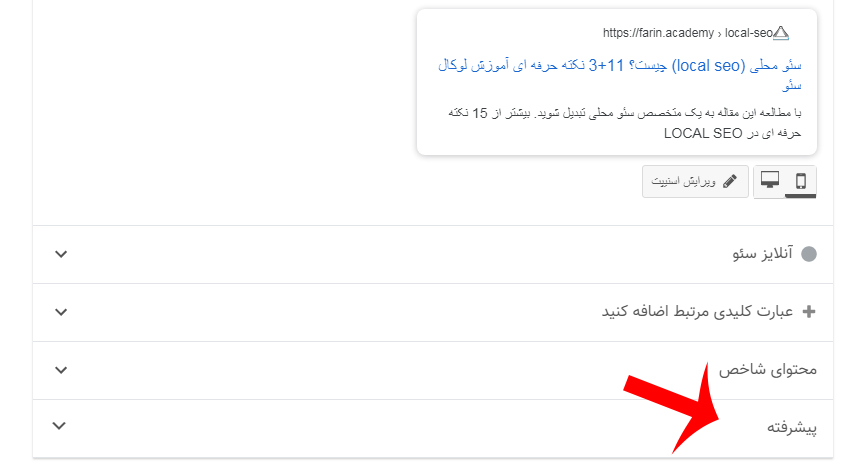
نکته: دقت کنید که برخی از سیستم های مدیریت محتوا در هر صفحه از سایت، یک تگ کنونیکال قرار داده و هر صفحه را به آدرس خودش کنونیکال می کنند. این موضوع اشکالی در سئو ایجاد نمی کند و حتی گفته می شود که باعث شناخت بهتر گوگل از محتوای شما خواهد شد.
مثلا در تصویر بالا مشاهده میکنید که مقاله سئو تصاویر در فرین آکادمی، به طور خودکار به آدرس خودش کنونیکال شده است. خب؛ همانطور که گفتیم شاید خیلی ها تصور کنند وب سایت شان دارای هیچ صفحه تکراری و مشابهی نیست، اگر اینطور تصور می کنید، ادامه مقاله را مطالعه کنید:
کاربرد تگ رل کنونیکال چیست؟
در ادامه مقاله، ابتدا کاربردهای رایج تگ رل کنونیکال را به شما آموزش می دهیم. بعد از آن هم یک سری شرایطی که در آن به صورت ناخواسته وب سایت دچار صفحات تکراری شده و باید از کنونیکال استفاده کنیم را یادآوری خواهیم کرد:
1. استفاده از کنونیکال برای تعیین صفحه محصول اصلی
اجازه بدهید با مثال شروع کنم:
تصور کنید در وب سایت تان چند صفحه محصول دارید که دقیقا محتوای یکسانی داشته و کلمه کلیدی شان هم تا حد زیادی شبیه است. مثلا محصول “لیوان کریستال پایه بلند” که 5 نوع از آن وجود دارد و تفاوت این 5 نوع با هم در اندازه شان است. به این ترتیب برای هر کدام یک صفحه محصول دارید، اما محتوای یکسانی داشته و کلمه کلیدی همه شان هم لیوان پایه بلند کریستال با قطر 10 سانت، 9 سانت و… است.
خب در حالت عادی گوگل ابتدا چنین چیزی را به عنوان خطای دوپلیکیت یا محتوای تکراری شناسایی کرده و در درجه دوم هم ممکن است حتی آن را با خطای کنیبالیزینش یا همان کلمه کلیدی تکراری همراه کند. اما خب با توجه به اینکه مثال در مورد یک سایت فروشگاهی است و این مشکل در همه سایت های فروشگاهی رخ میدهد، احتمالا گوگل هیچ خطایی را برای تان در نظر نمیگیرد.
ولی نکته مهم اینجاست: اگر شما قرار است روی کلمه خرید لیوان کریستال رتبه بگیرید، با توجه به اینکه 5 صفحه شبیه به هم دارید که حتی کلمات یکسانی هم دارند، گوگل احتمالا ترجیح میدهد هیچ کدام را سئو نکند و قدرتی به آنها ندهد. (درست است که جریمه نمیشوید اما به دلیل وجود چند محتوا با کلمه کلیدی یکسان، به سختی امکان دارد روی آنها رتبه بگیرید.)
در اینجا میتوانید با استفاده از تگ کنونیکال، 4 محصول را روی یکی از محصولات کنونیکال کنید. به این ترتیب گوگل متوجه میشود که باید آن 4 صفحه را از دور رقابت خارج کرده و با این کلمه کلیدی، صرفا یکی از آنها که شما مشخص کرده اید را سئو کند. در نتیجه با کمترین دردسری، مشکل محتواها را حل کرده و سایت تان را برای سئو کرده هم آماده کرده اید.
2. استفاده از rel-canonical برای صفحات شماره گذاری شده (تگ next و prev)
دقت کنید که استفاده از تگ next و prev به تازگی از طرف گوگل منسوخ شده اما به دلیل اینکه همه سیستم های مدیریت محتوا هنوز از آن استفاده می کنند، در ادامه برای شما کاربردش را توضیح می دهیم.
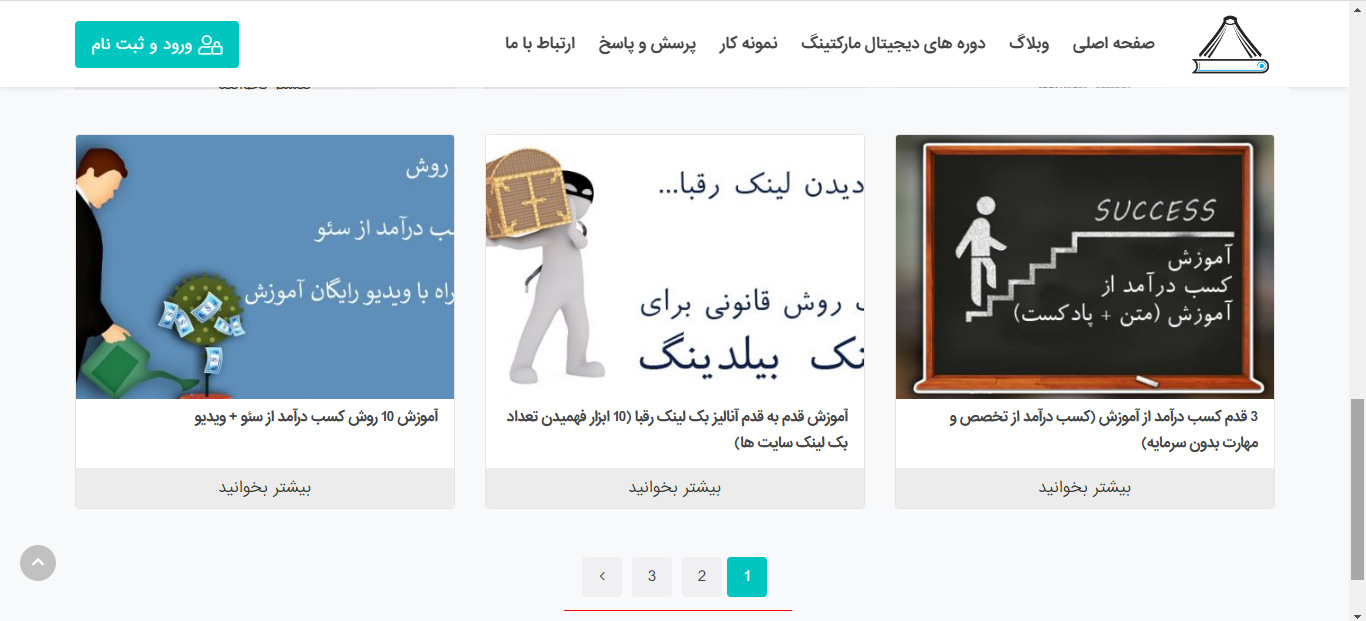
در همه سایت ها، برخی صفحات دسته بندی و برچسب و… وجود دارند که شماره گذاری می شوند. به عنوان نمونه، به تصویر پایین نگاه کنید:
این صفحه، دسته بندی آموزش سئو در وبلاگ فرین آکادمی است. همانطور که می بینید تعدادی از مقالات در دسته بندی قرار گرفته و برای مشاهده مقالات بعدی، باید سراغ صفحات دیگر وبلاگ بروید. هرچه مقالات بیشتری در این دسته بندی منتشر شود، تعداد این صفحات هم اضافه می شوند، اما در هر حال همه این صفحات 1 به بعد… مشابه هم هستند! یعنی همه آنها صفحاتی هستند صرفا یک نوع مطلب (مقالات آموزش سئو) را در خودشان جای داده اند.
حالا اگر ما قصد داشته باشیم روی کلمه کلیدی “آموزش سئو” این دسته بندی را بهینه کنیم، گوگل باید از بین این 3 صفحه، کدام یکی را به کاربر در نتایج جستجو نشان دهد؟
در حالت عادی ما 3 صفحه مشابه با یک کلمه کلیدی داریم، گوگل به صورت دلخواه یکی از آنها را انتخاب کرده و به نتایج جستجو می برد اما احتمالا به دلیل مشابه بودن این صفحه با صفحات دیگر، اعتبار زیادی به آن نمی دهد. بنابراین ما برای مدیریت این مشکل از تگ رل استفاده میکنیم اما نه یک تگ عادی رل، بلکه تگ های صفحه بندی.
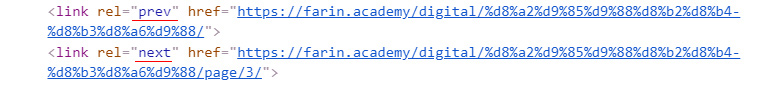
این نوع از تگ رل صرفا برای همین شرایط ساخته شده. برای صفحات دسته بندی محصول، مقاله و… .به طور کلی برای شرایطی که قرار است یک محتوای شما، در چند صفحه تقسیم بندی شود. به 2 تگ پایین نگاه کنید:
این تگ ها که به تگ های رل next و prev معروفند، به گوگل نشان می دهند که صفحه قبلی این صفحه و صفحه بعدی آن کدام هستند. گوگل با مشاهده چنین تگی، به صورت خودکار صفحه اصلی را پیدا کرده و آن در نتایج جستجو سئو می کند.
دقت کنید که در حالت عادی اگر از یک وب سایت با سیستم مدیریت محتوای استاندارد مثل وردپرس، جوملا و… استفاده کنید، این تگ ها به صورت خودکار در صفحات دسته بندی شما قرار می گیرند و نیازی به نوشتن آنها ندارید.
پیشنهاد میکنم ویدئو زیر درباره تفاوت ریدایرکت، کنونیکال و دی ایندکس با هم را حتما ببینید.
3. استفاده از تگ کنونیکال rel برای سئو مقالات چند قسمتی
احتمالا بارها در وب سایت های مختلف با مقالات چند قسمتی روبرو شده اید. مثلا مقاله آموزش افزایش سرعت سایت قسمت 1، قسمت 2 و… با توجه به اینکه همه این مقالات همگی یک کلمه کلیدی دارند (در مثال بالا کلمه کلیدی همه آنها “افزایش سرعت سایت” است) باید برای اینکه گوگل در انتخاب مقاله مناسب گمراه نشود، از تگ رل در آنها استفاده کنیم. به این صورت که همه مقالات را به مقاله اول کنونیکال میزنیم.
4. تگ کنونیکال و جلوگیری از ایجاد دو کلمه کلیدی در صفحات دسته بندی و مقاله
اگر با استراتژی های سئو و استراتژی محتوا آشنا باشید، میدانید در هر وب سایت، کلماتی وجود دارند که روی یک صفحه دسته بندی یا برچسب سئو می شوند. شاید این برگه ها، صفحات دسته بندی محصول و شاید هم صفحه دسته بندی مقاله باشند. به عنوان مثال، شاید در فرین آکادمی قصد داشته باشیم کلمه “آموزش دیجیتال مارکتینگ” را روی یک دسته بندی مقاله با همین موضوع سئو کنیم.
تا اینجای کار همه چیز خوب است اما مشکل از زمانی شروع میشود که وبمستران علاوه بر صفحه دسته بندی، یک مقاله با کلمه کلیدی مشابه هم در وب سایت بارگذاری می کنند. به این صورت گوگل میان مقاله و دسته بندی شما گیج می شود. دقت کنید که حتی اگر هدف شما سئو آن دسته بندی روی کلمه کلیدی هم نباشد، ممکن است صرفا به دلیل نام و آدرس آن که نزدیک به کلمه کلیدی اصلی است، گوگل کلمه کلیدی آن را با مقاله شما یکی تشخیص دهد.
بنابراین بهترین انتخاب در چنین شرایطی یا نوایندکس کردن صفحه دسته بندی است، یا اینکه صفحه ای که قصد سئو شدنش را ندارید، روی صفحه مورد نظر کنونیکال کنید. خب تا اینجا با کاربردهای تگ کنونیکال آشنا شدید. اما در ادامه قصد داریم شرایطی که به صورت ناخواسته در وب سایت شما ایجاد شده و مجبورتان میکند از یک تگ canonical کمک بگیرید را توضیح دهیم.
5. ایجاد آدرس های مشابهِ هم توسط سیستم های مدیریت محتوا
اغلب وب سایت های فروشگاهی از قابلیتی به اسم “فیلتر” استفاده می کنند. مثلا در صفحه دسته بندی موبایل های دیجی کالا، شما میتوانید به کمک فیلترها انتخاب کنید که تلفن های همراه مربوط به کدام برند نمایش داده شود یا محصولات با قیمت پایین تر از مبلغ 2 میلیون تومان را به شما نمایش دهد و…
با انتخاب هر فیلتر، url یا آدرس صفحه ای که در آن هستید تغییر می کند. در برخی از وب سایت های که سیستم مدیریت محتوای قوی و مناسبی ندارند، این صفحات هم به تنهایی ایندکس می شوند. به این صورت از یک صفحه دسته بندی، چندین صفحه تکراری یا حداقل مشابه به وجود می آید که میتواند باعث آسیب به سئو سایت شود.
در این شرایط استفاده از تگ کنونیکال در صفحات اضافی به وجود آمده یک انتخاب کاملا صحیح است که از ایجاد محتوای تکراری جلوگیری میکند.
6. ایجاد آدرس های تکراری به دلیل پروتکل ها
این یکی از مشکلاتی است که برای وبمستران تازه کار بعضا اتفاق می افتد. در این حالت وبمستر سایت خود را به صورت ناخواسته با چند آدرس ثبت میکند. مثلا:
- farin.academy
- https://farin.academy
- https:farin.academy
- www.farin.academy
- و…
مطالعه بیشتر: آموزش اسنپ چت و نحوه فعال سازی آن
با توجه به اینکه شناخت وب سایت و صفحات آن توسط موتورهای جستجو نسبت به url انجام می شود، در مثال بالا موتور جستجویی مثل گوگل 4 وب سایت را شناسایی می کند که همگی یک محتوای کاملا تکراری دارند.
البته در جلسات اول دوره 50 ساعته سئو به حل این مشکل از طریق سرچ کنسول اشاره کردیم اما در هر حال یکی از راهکارهایی که می توان با آن این موضوع را حل کرد، استفاده از تگ رل کنونیکال است.
7. صفحات تکراری ایجاد شده توسط آدرس تکراری از نسخه های دیگر وب سایت
بعضی از وب سایت ها ممکن است برای رسیدن به اهدافی، در چند آدرس طراحی شده باشند. مثلا وب سایت هایی که نسخه اصلی آنها روی دامنه اصلی با آدرس example.com و نسخه موبایل شان روی زیردامنه و با آدرس m.example.com قرار گرفته است. در این حالت ها هم وبمستران از تگ رل کنونیکال کمک گرفته و مشکل محتوای تکراری را حل می کنند.
به عنوان یک نمونه، میتوانیم وب سایت دیجی کالا را مثال بزنیم. این سایت از هر صفحه محصول خود دو آدرس دارد. یکی آدرسی که در صفحات گوگل ایندکس میشود و دیگری آدرسی برای اشتراک گذاری در شبکه های اجتماعی
آدرس پایین، آدرس یکی از محصولاتی است که صفحه آن برای اشتراک گذاری ساخته شده:
https://www.digikala.com/product/dkp-2117141
اگر وارد آن شده و با کمک کلیدهای ctrl+shift+i کدهای صفحه را باز کنید، میبینید که این صفحه به آدرس صفحه اصلی آن کنونیکال شده. برای پیدا کردن کنونیکال صفحه کافی است در کدهای باز شده، کلیدهای ctrl+f را فشار دهید، به این صورت یک کادر جستجو باز میشود. در ادامه درون کادر جستجو واژه canonical را وارد کنید. به این شکل مرورگر کد کنونیکال صفحه و لینک درونش را به شما نمایش میدهد.
خب با مطالعه مقاله تا اینجا متوجه شدیم که صرفا قرار نیست یک محتوای کاملا کپی در دو صفحه از وب سایت قرار تا دهیم و بعد به فکر استفاده تگ کنونیکال بیوفتیم. بلکه ممکن است مشکلات سیستم مدیریت محتوای وب سایت ما را مجبور به واکنش سریع و استفاده از این تگ کند.
البته اگر از سیستم های قوی و معتبری مثل وردپرس استفاده میکنید نیاز به نگرانی خاصی برای به وجود آمدن این مشکلات ندارید. علاوه بر این باید به این نکته اشاره کنیم که راهکار برخی از مشکلات بالا صرفا تگ کنونیکال نیست و گاها با کمک ریدایرکت 301 و دیگر مفاهیم تخصصی هم میشود به صورت مطمئن تر آنها را حل کرد. (منظور از گزینه های 5 به بعد بود.)
در ادامه به سراغ مابقی مباحث پیرامون تگ کنونیکال می رویم:
اشتباهات در استفاده از rel canonical
دقت کنید که تگ کنونیکال یا همان نشانی قانونی canonical واقعا جایگاه مهمی در وب سایت شما دارد. با توجه به اهمیتی که موتورهای جستجو برای این تگ قائلند، ممکن است استفاده اشتباه از آن به طور کلی سئو سایت را با مشکل روبرو کند. در این بخش قصد داریم یک سری نکات مهم در مورد تگ کنونیکال را به شما آموزش دهیم.
نکات مهم در استفاده از تگ کنونیکال
- موتور های جستجو را سردرگم نکنید
یکی از مهم ترین نکات در استفاده از تگ کنونیکال این است که موتورهای جستجو را سردرگم نکنید. برخی افراد با توجه به دانش پایینی که نسبت به این متا تگ سئو دارند، با زیاد به کار بردن آن باعث سردرگمی موتور جستجو میشوند.
مطالعه بیشتر: رایج ترین اشتباهات در سئو چیست؟
مثلا در ابتدا صفحه 1 را به صفحه 2 کنونیکال می کنند. پس از آن صفحه 2 را به یک صفحه دیگر و حتی صفحه 3 را به صفحه 1 کنونیکال میزنند. به این صورت موتورهای جستجو به شدت دچار سردرگمی شده و در نهایت این موضوع نتیجه ای جز کاهش اعتبار سئو وب سایت شما ندارد.
-
فقط یک تگ کنونیکال استفاده کنید
گوگل قبلا به این موضوع اشاره کرده که در صفحات دارای بیشتر از یک تگ رل کنونیکال، صرفا تگ اولی را در آن صفحه ارزش می دهد. در هر حال، هنوز روی این موضوع بحث زیاد است اما پیشنهاد می کنیم به طور کلی بیشتر از یک کنونیکال در هر صفحه استفاده نکنید.
- به لینک ها دقت کنید
گوگل، وبمستران را به چشم کاربرانش نگاه نمیکند که در صورت اشتباه تایپ کردن یک واژه، سریعا برایشان واژه صحیح را جایگزین آن کند. بنابراین باید دقت کنید که مقصد کنونیکال هر صفحه به صفحه دیگر را به درستی وارد کنید. علاوه بر این در ادامه همین موضوع، یادتان باشد که آدرس دهی را با پروتکل های صحیح (www/https) انجام دهید. این یعنی آدرس سایت با هرکدام که باشد باید با همان پروتکل مقصددهی کنونیکال انجام شود.
چطور تگ کنونیکال را در صفحات استفاده کنیم؟
استفاده از کنونیکال در وب سایت کار سختی نیست زیرا این متاتگ صرفا از یک خط کد ساخته شده. برای به کار بردن آن تنها نیاز است که بتوانید به کدهای هر صفحه در وب سایت خودتان دسترسی پیدا کرده و کد کنونیکال را در درون بخش head آن قرار دهید. دقت کنید که اگر به جای head آن را در body بگذارید، گوگل توجهی به آن نمیکند.
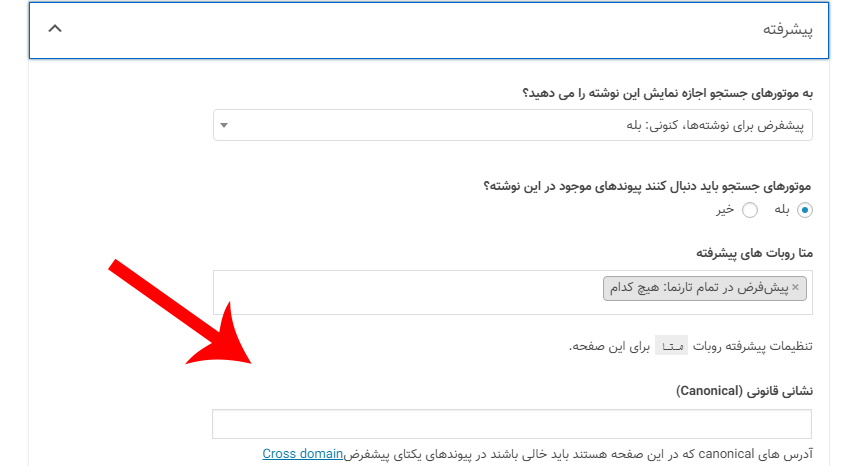
البته اگر وب سایت شما وردپرسی باشد، استفاده از کنونیکال در آن بسیار راحت تر است. قبلا در مقاله افزونه های سئو به افزونه یوآست سئو و جزئیات آن اشاره کردیم. این افزونه میتواند به راحتی به شما در استفاده از کنونیکال در وردپرس کمک کند. برای این کار کافی است به بخش ویرایش صفحه مورد نظری که قصد کنونیکال کردنش را دارید، بروید. در انتهای صفحه به منو yoast مراجعه کنید.
در آنجا گزینه “پیشرفته” را انتخاب کنید. در زیرمنو پیشرفته یک کادر به نام canonical وجود دارد:
کافی است در این کادر آدرس دقیق صفحه ای که قرار است این صفحه روی آن کنونیکال شود را قرار بدهید و در نهایت صفحه را بروزرسانی کنید.
کلام آخر
اکنون که به خوبی می دانید تگ canonical چیست ، قصد داریم به عنوان کلام آخر 2 نکته دیگر را در مورد کنونیکال سئو توضیح دهیم:
- برخی مواقع یک صفحه از سایت شما با کلمه کلیدی اشتباهی ایندکس میشود. مثلا صفحه آموزش سئو شما با کلمه دوره آموزش سئو، ایندکس میشود و برای شما اهمیت زیادی دارد که کلمه دوره آموزش سئو را در صفحات اول روی صفحه خودش مشاهده کنید. در این مواقع برخی وبمستران تصور می کنند باید صفحه اشتباه ایندکس شده روی صفحه مورد نظر کنونیکال کنند. دقت کنید که با این کار شاید به صفحه دوم کمک کنید اما در اصل به طور کلی صفحه اول (آموزش سئو) را از نتایج گوگل حذف کرده اید.
- متاسفانه برخی اوقات خود گوگل تصمیم میگیرد که به کنونیکال های شما احترام بگذارد یا آنها را نادیده بگیرد. این یعنی ممکن است گاها (به ندرت) تگ های کنونیکال سایت شما بی اثر بشوند. پس تا جای ممکن در صفحاتی که نیاز نیست، از کنونیکال استفاده نکنید.
اگر هنوز سوالی در مورد استفاده از تگ کنونیکال وجود دارد، آن را در قسمت نظرات مطرح کرده تا سریعا جواب تخصصی اش را دریافت کنید. امیدواریم از مطالعه این مطلب لذت برده باشید. خواندن مقاله چگالی کلمات کلیدی را به شما پیشنهاد میکنم.
برخی از سوالات رایج:
1. کنونیکال چیست؟
تگ کنونیکال (Tag Canonical) برای این به وجود آمد که اگر در وب سایت ما، صفحه یا صفحاتی مشابه هم دیگر تشکیل شدند، بتوانیم به موتورهای جستجو اعلام کنیم که کدام یکی نسخه اصلی است. به این صورت موتور جستجو مابقی صفحات را ایندکس نکرده، اعتبار آنها را به صفحه اصلی می دهد و صرفا همان نسخه اصلی را بررسی و در نتایج خود قرار خواهد داد.
2. چگونه از تگ کنونیکال استفاده کنیم؟
برای این کار تنها نیاز است که بتوانید به کدهای هر صفحه در وب سایت خودتان دسترسی پیدا کرده و کد کنونیکال را در درون بخش head آن قرار دهید. دقت کنید که اگر به جای head آن را در body بگذارید، گوگل توجهی به آن نمیکند.
مطالب زیر را حتما مطالعه کنید
67 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



















باسلام خدمت آکادمی فرین .
یه سوال دیگه هم داشتم اینکه
اگر ۲۰ تا محصول برندهای مختلف داشته باشه و چون همگی یک نوع هستن مثلا همگی *سازدهنی* هستن ولی با کلمه کلیدی متفاوت.(به دلیل نام و برند متفاوتی که دارند مثلا ساز دهنی × و y و..)
اگر محتواهاشون در چند پاراگراف نزدیک به هم باشه بازم مشکلی ایجاد میشه؟با اینکه اسم محصول و برند متفاوته!
!!! چون بعضی از توضیحات در یک *نوع* محصول یکسان هست.
سلام درخدمتتون هستیم
نه مشکلی نداره ولی خب بازم برمیگردیم سر خونه اول از نظر کانسپت باید باهم برسی بشوند چون برای مثال بعضی از اوقات نیاز هستش کنونیکال بشه یا حتی از ویژگی برند (وردپرس) استفاده بشه و در یک صفحه قرار بگیره
سلام وقت بخیر سوالی داشتم ازتون. من یه محتوای قوی تولید کردم اما شبیه اون محتوا رو قبلا داشتم و تو نتایج گوگل هم ایندکس شده بود. محتوای ایندکس شده رو کنونیکال کردم به محتوای جدید. الان میخوام بدونم چه مدت طول میکشه تا محتوای جدید جای محتوای قدیمی رو توی گوگل بگیره؟ مجدد کراول شده اما هنوز محتوای قدیمی داخل نتایج نمایش داده میشه.
سلام ممنونم وقت شماهم بخیر
با توجه به این مورد که محتوای قبلی ایندکس شده و رتبه هم داره شاید کنونیکالش به حساب نیاد. اگر میخواهید که به محتوای جدید شما برسند باید محتوای قبلی رو ریدایرکت بکنید روی محتوای جدید، مجدد محتوای قبلی یو ار الش رو تغییر بدید و نوایندکس بکنید
با ریدایرکت کردن باعث میشه به سمت محتوای جدید هدایت بشه و این مورد میتونه کمکتون بکنه
چون با این موردی که شما فرمودید شاید حتی کنونیکال هیچ وقت تاثیر نزاره
سلام و روز خوش ،
نسبت به سوال محسن آی بهتر نیست که محتوای قدیمی به روز بشه و ویرایش بشه که نیازی به ریدایرکت کردن نباشه ؟ و اصلا چرا محتوای مشابه ؟ آیا محتوای مشابه حالت سریالی از محتوای قبلی دارد یا کاملا یونیک با موضوع مشابه هست ؟
سلام رضا اره خوب درستش هم آپدیت متن موجود هست تا تولید متن جدید. چون باعث افت رتبه میشه.
سلام مرسی از سایت خوبتون. یکی از عالیترین ویژگی مطالب شما اینه که راه حل رو در وردپرس مینویسید. و این برای منی که تازهکارم خیلی کمککنندهس.
سؤالی که داشتم اینه که صفحات add to wish list چرا خطای 404 داده برای من؟ باید چیکارش کنم؟
سلام عذرخواهی میکنم بابت تاخیر تو پاسخدهی
قربان شما نظر لطفتونه
این مورد ربطی در واقع به سئو نداره و احتمال داره طراح سایت موردی یا حتی افزونه ایی تداخل داره که داره خطای 404 میده بهتره با متخصص طراح سایت مشورت بکنید
سلام وقت بخیر ببخشید سوالی داشتم خدمتتون
این خطارو تو سرچ کنسول مشاهده کردم که مربوط به تگ کنونیکال هست
The tag ‘link rel=canonical’ appears more than once in the document.
چطور میتونم برطرف کنم ؟
اگه تو قسمت url کنونیکال rankmath ، ادرس خود صفحات سایت رو قرار بدم اوکیه ؟ یا اینکه باید کد های تکراری حذف بشن ؟لطفا راهنمایی میکنید؟
در گوگل سرچ، قسمتی از کدها رو که این ارور رو میده با رنگ قرمز نشون میده اگه بخوام حذفشون کنم این خط هارو باید حذف کنم ؟
سلام ممنونم وقت شماهم بخیر
ببینید این ارور داره میگه که بیشتر از یدونه تگ کنونیکال دارید از همین جهت باید برید برسی بکنید غیر از خودتون کس دیگهایی داره کنونیکال میکنه؟ افزونهایی داره اینکارو میکنه؟ و…
این مورد رو که برسی بکنید مشکلتون حل میشه
سلام و عرض ادب
من یک صفحه اصلی (صفحه فروشگاه ووکامررس)با کلمه کلیدی فروش عمده کفش زنانه دارم که هدفم بالا امدن این صفحه برای مخاطب هست.
همچنین کلمات کلیدی محصولات من فروش عمده کفش زنانه مدل… هست که فقط شماره مدل برای هر محصول تغییر می کند.
حالا از هر صفحه محصول تگ کنونیکال به صفحه اصلی زدم
ایا روش کار درست هست؟
ممنون
سلام وقتتون بخیر
با توجه به استراتژی سایتتون بله میتونه این راهکاری درستی باشه.
از راهنمایی شما سپاسگزارم
خواهش میکنم موفق باشید موردی بود درخدمتیم
سلام وقتتون بخیر آموزش کنونیکال در رنک مث رو دارید؟ من میخوام با استفاده از رنک مث کنونیکال کنم اما گزینه ای رو تو افزونه رنک مث پیدا نمیکنم
سلام وقتتون بخیر
باید داخل مقالهای اموزش رنک مث باشه اگر نبود میسپرم که دوستان اموزشش رو اضافه بکنند
ممنونم از لطفتون چون چک کردم نبود
ممنون از اطلاع رسانی شما انتقال داده میشه
سلام وقت بخیر یه سوال داشتم
مثلا من سه مقاله جدا دارم
۱ چگونه موهای رنگ شده را کراتینه کنیم
۲ چگونه موهای رنگ شده را تقویت کنیم
۳ آیا موهای رنگ شده شپش میگیرد
خب هرسه کلمه کلیدی موهای رنگ شدست درسته؟ولی اینجوری هم کنیبالیزیشن میشه
من از رنک مث استفاده میکنم که فیلد کلمه کلیدی داره و بهم کمک میکنه توی اون چی باید بنویسم؟!
راه حلش چیه؟
سلام ممنونم وقت شماهم بخیر
مورد اول اینکه خیر این سه مقاله هر کدوم نیاز متفاوتی از کاربر رو داره حل میکنه وقتی هر عبارت رو سرچ بکنید مشاهده میکنید که هرکدوم عنوانها و مقالات متفاوتی در حال نمایش هستش (مقالات رقبا رو باز کنید و مشاهده کنید) و حتی باهم، هم کانسپت نیستن پس در نتیجه عبارت کلیدی هر کدوم همون عنوانی هست که شما فرمودید و ماهم نباید کنیبالیزیشن بشن!
(اگر نمیدونید هم کانسپت به چه معناست این ویدیو رو مشاهده کنید = https://www.aparat.com/v/Mt86a)
حال برای جلوگیری از کنیبالیزیشن حتما با استفاده از لینکهای داخلی تارگت هر صفحه رو به ربات گوگل برسونید که این عبارت برای صفحه دیگری هست نه این صفحه
بابت رنک مث که فرمودید هم به این صورت نیست که قسمت کلمه کلیدی بنویسید مثلا (چگونه موهای رنگ شده را کراتینه کنیم) بیاد اون صفحه رو روی این عبارت تارگت کنه برای تارگت کردن صفحه: چگالی کلمه کلیدی، لینکهای داخلی، کلمات معنایی و… دخیل هستند اما خب ابزار خوبیه واقعا ازش استفاده بکنید ولی تکیه نکنید.
البته تمامی موارد بالا که خدمتتون عرض کردم به صورت کامل داخل دوره مگاسئو پوشش داده شده
سلام آقای هاشمی
من اول تمامی محصولات رو با 30 درصد محتوای یونیک و 70 درصد محتوای منتشر کردم و الان هم داخل گوگل ایندکس شده حالا دو تا سوال
1- الان من این صفحات رو به صفحه اصلی کلمه کلیدیم کنونیکال کنم مشکلی از نظر سئو ایجاد میشه یعنی ممکنه خطا یا اروری ایجاد بشه ؟ اگر آره باید چی کارش کنم ؟
2- حالا من میخوام بقیه محصولات را به صورت 100 درصد کپی از این به بعد ایجاد کنم و کنونیکال کنم اینم مشکلی داره یا خیر؟
در ضمن من محصولات رو به صفحه یک محصول کنونیکال نمیکنم بلکه به صفحه مادر اون محصول انتقال میدم.
ممنون
سلام استاد وقتتون بخیر
صفحات دو به بعد دسته بندی من توی گوگل ایندکس شده بود
من با یواست کنونیکال رو انجام دادم
و رفتم توی Removals یه سری از لینک ها مثل
/?stock_status=onsale
/?orderby=date&stock_status=onsale
/page/2/?orderby=date
اینارو دستی ریمو کردم و حذف شده
الان برای مثال صفحه 2 پیج ایندکس شده توی گوگل باید چیکار کنم
site:gemio.ir هست ممنون میشم یه نگاه بندازید
و اینکه با کلمه کلیدی صفحه دسته بندی “خرید سی پی کالاف دیوتی” با اینکه ایندکس شده ولی توی نتایج نشون نمیده
https://gemio.ir/product-category/mobile-game/%d8%ae%d8%b1%db%8c%d8%af-%d8%b3%db%8c-%d9%be%db%8c-%da%a9%d8%a7%d9%84%d8%a7%d9%81-%d8%af%db%8c%d9%88%d8%aa%db%8c-%d9%85%d9%88%d8%a8%d8%a7%db%8c%d9%84/
خیلی ممنونم
سلام مصطفی جان
وقتی کنونیکال زدی دیگه هیچی
همین کافیه
با سلام و خسته نباشید
برای صفحات دسته بندی که فرمودید باید کنونیکال بخورند صفحات قبل و بعد
چطور میشه با وردژرس انجامش داد،نوشته شده که خود وردژرس انجام میده اینکار رو اما من بررسی کردم توی چنتا سایت،مثلا صفحه 3 دسته بندی رو کنونیکال زده بود به خود همین صفحه 3 و نه به صفحه اصلی و اول دسته بندی.
سلام خدمت شما
صفحه اول کتگوری رو روی خودش کنونیکال بزن
صفحات بعدی هم میشن
البته که به قالب هم بستگی داره
ممکنه یه قالبی کدنویسیش طوری باشه که این اتفاق نیافته
ایول من اینکار رو انجام دادم و مشکل کنونیکالم حل شد !
(برام سوال بود که چطور pagination محصولاتم رو کنونیکال کنم رو صفحه اول محصول. )
خوشحالم مفید بوده
سلام ی سوال شما روی همه صفحات سایت فرین ( کنونیکال سلف ) زدید ؟
سلام حسین جان خودش اتوماتیک زده ما نکردیم کاری ولی اگر خودش اتوماتیک نزده بود خودم میزدم
الان من مطمئن نیستم ک خودش میزنه یا نه بهتره با افزونه یوآست برای همه صفحاتم این کارو بکنم ؟
مطمئن حسین
کد صفحه ات رو نگاه کن ببین کنونیکالش به کجا خورده
ببین یه سئو کار نیازی نیست وردپرس یا برنامه نویسی و … بلد باشه
ولی در حد یکی دو ساعت آموزش HTML رو باید ببینی
باید وقتی کنونیکال رو یاد میگیری، بپرسی که این از نظر کد چه شکلی هست تا بعدا بتونی چکش کنی
سلام. یک کورس آموزشی 50 جلسه ای در ووکامرس داریم که محصول دانلودی هست
باری هر جلسه از این کورس، یک صفحه محصول به تایتل مخصوص به همون جلسه ایجاد کردیم.
ما فقط میخوایم صفحه اصلی کورس ما توی گوگل بالا بیاد و تمام صفحات محصول تک جلسه ای کورس رو روی اون کنونیکال کنیم.
این کار صحیح هست؟
یعنی 50 تا صفحه محصول که مربو به 50 جلسه دوره هست، روی صفحه اصلی خود دوره کنونیکال بشن
سلام حامد جان
بله یکی از کارایی های کنونیکال همینه و اشکالی نداره
ولی خوب استفاده بهتری هم میشه ازشون کرد
هر صفحه ای رو که میتونه کلمه کلیدی داشته باشه روی کلمه کلیدیش سئو کنی و لینک داخلی بدی به صفحه اصلی دوره
سلام استاد خسته نباشید
یه سوال دارم ممنون میشم جواب بدید.
میشه ما تگ کنونیکال زده باشیم ولی انجام نشه؟ کنونیکالمم درست زدم.
سلام
بله میشه.
گوگل میگه که به تگ کنونیکال شما احترام میذاره ولی ممکنه گاهی اوقات به دلایل مختلفی تگ کنونیکال شما رو نپذیره.
سلام وقت بخیر
این کنونیکال خیلی ذهن من رو درگیر کرده
من یه سایت فروش لوازم خونگی دارم که برای دسته بندی سبد های پیاز و سیب زمینی میخوام سئو خوب انجام بدم
خود دسته بندی یه کلمه کلیدی داره به نام سبد سیب زمینی پیاز
من چنتا تگ ساختم در کنارش به نام جای سیب زمینی پیاز و …
الان میخوام تگ ها رو هم اگر کسی سرچ کرد همون دسته بندی اصلی براش بیاد بالا
به خاطر همین رفتم به عنوان کلمه کلیدی دوم روی دسته بندی اصلی جای سیب زمینی پیاز رو قرار دادم و داخل تگ خودش هم همین کلمه رو زدم و محتوا برای تگ نوشتم
و در آخر اون رو کنونیکال کردم به دسته بندی اصلی
نمیدونم خراب کردم یا اوکی هست
سلام شهریار جان
“الان میخوام تگ ها رو هم اگر کسی سرچ کرد همون دسته بندی اصلی براش بیاد بالا”
من با این حرفت اصلا مشکل دارم از بیخ و بن
باید با کانسپت کلمات بخوره
اگر کانسپت کلمات یکی هست اصلا تگ نساز که بخوای کنونیکال کنی
کنونیکال رو گوگل الزامی به انجامش نداره ها!!!
یعنی ممکنه شما بزنی ولی گوگل کنونیکال رو اعمال نکنه!
اگر قرار هست قدرت صفحه حتما منتقل بشه ریدایرکت 301 کن
حتما ویدیو کانسپت کلمه کلیدی رو ببین اول، بعد با هم بیشتر صحبت کنیم:
https://www.aparat.com/v/Mt86a/%DA%A9%D8%A7%D9%86%D8%B3%D9%BE%D8%AA_%DA%A9%D9%84%D9%85%D8%A7%D8%AA_%DA%A9%D9%84%DB%8C%D8%AF%DB%8C_%DA%86%DB%8C%D8%B3%D8%AA_%D8%9F
سلام وقت بخیر
برای یک سایت دانلود فیلم یک صفحه اصلی داریم دانلود سریال قبله عالم که تمام قسمت های سریال که منتشر میشه یا خواهد شد رو داخلش لینک میزاریم و صفحه را با کلمه کلیدی سریال قبله عالم سئو می کنیم حالا چند تا برچسب هم میسازیم براش مثلا دانلود سریال قبله عالم قسمت 1 ،دانلود سریال قبله عالم قسمت 2 و… مثلا ده تا برچسب.
برای اینکه بتونم کاربر با کلمه کلیدی هر کدوم از برچسب ها مثلا “دانلود سریال قبله عالم قسمت 1” بالا بیام نباید صفحه برچسب ها را روی صفحه اصلی کانونیکال کنم ؟ اگر نکنم با توجه به ماهیت سایت که دانلود فیلم هست و من این برچسب ها را برای یک فصل از سریال ساختم و همه با عنوان متفاوت ولی محتوای تکراری هست مشکلی پیش نمیاد؟
سلام وقتت بخیر مهدی جان
نظر و تجربه من:
1- مثلا 10 تا برچسب بزنیم؟ یعنی چی؟
همینجوری الکی؟
هر صفحه ای مییسازی باید یه حساب کتابی داشته باشه
اگر برچسبی میزنی که کلمه کلیدی داره، که خوب دیگه نباید کنونیکال کنی
فراموش نکن کنونیکال یه درخواست هست از گوگل و الزامی نداره بهش عمل کنه
ممکمنه و امکانش هم زیاده و با توضیحاتی که شما دادی من فکر میکنم به احتمال قوی گوگل کنونیکالت رو در نظر نمیگیره
و خود اون صفحه برچسب ها رو میاره بالا اتفاقا
در مورد محتوای ضعیف و اینکه کپی هست بخش های زیادیش و … نگرانی نمیبینم
اکثر سایت هایی که همین الان توی حوزه فیلم و سریال رتبه دارن هم محتواها همین شکلی هست
بعد یه سوال دیگه هم برام پیش اومد
مثلا برای بازی فیفا 22
مثلا 3 تا صفحه داریم
خرید FIFA22 برای PS4
خرید FIFA22 برای PS5
خرید FIFA22 برای ایکس باکس سری ایکس
اینا کانسپ هاش باهم فرق داره
ولی محتوای فیفا 22 که یکیه!
توضیحات بازی و گیم پلی و ایناش
خب اینجا باید چیکار کنم؟
کانسپت کلمات فرق داره پس نباید کنوینکال و … بخوره
سئو کردنش هم با محتوا تکراری هم میشه ولی سخته
میشه محتواهای جدا جدا برای هر کدوم نوشت و اینطوری خیلی بهتره
همین موضوع رو به سه تا نویسنده بدی سه تا متن 100%متفاوت بهت میدن
درود
من یه سوالی برام پیش اومد
شما فرض کنید ما یه دسته بندی ایرپاد داریم که میخوایم رو خرید کلمه ایرپاد سئوش کنیم
بعد مثلا 30 مدل ایرپاد هم داریم. مثلا سفید، مشکی، زرد و…
یعنی برای هر کدوم یه محصول ساختیم.
بعد خب یه محتوای محصول هم نوشتیم و محتوای همه این محصول ها هم شبیه هم هست دیگه فقط رنگش فرق داره.
اینطوری که من متوجه شدم باید همه رو کنونیکال کنم روی صفحه دسته بندی که این محتواهای تکراری برام داستان نشه.
تا اینجاش اوکیه.
اما من میخواستم اگه کسی سرچ کرد خرید ایرپاد زرد خودِ صفحه محصول زرد بیاد بالا. الان اگه کنونیکال بزنم گفتین اون محصول ها خودشون ایندکس نمیشن درسته؟ خب آیا اون وقت خود به خود ممکن هست روی خرید ایرپاد زرد هم صفحه کتگوری من بیاد بالا؟ درصورتی که تارگت من برای صفحه کتگوری کلمه کلی خرید ایرپاد هست
نه اقا نباید کنونیکال کنی روی کتگوری
چرا شما کنونیکال که میزنی ایندکس میشه، ولی احتمال داره رتبه نگیره روی کلمه خاصی
ببین اول سوال ایراد داره
نه اصلا شما نباید محصول رو کنونیکال کنی که
اونم روی کتگوری
اگر هم قرار به کنونیکال باشه، همه رنگ ها رو روی یکی کنونیکال میکنیم
اگر هم میخوای هر کدوم روی رنگ خودشون بیان بالا که کلا کنونیکال نزن
سلام مجدد درسته ممنون ازتون
راستش پس ادراک من شاید از محتوای سئو محصولاتتون اشتباه بوده.
توی قسمت 9_ مهم: صفحات کپی و کنیبالیزیشن نسازید! من ادراکم این بود بخاطر محتواهای تکراری محصولاتی که رنگاشون فقط باهم فرق داره، باید کنونیکالش کنیم وگرنه داستان میشه برامون.
بله من میخوام روی رنگ های خودشون بیان بالا فقط بحث تکراری بودن محتواش بود.
چون بالاخره مثلا برای 20 مدل محصول سخته بخوایم بدیم محتوا متفاوت تولید کنن. از یه طرفم خالی بزاریم جالب نیست خب.
سلام سلامت باشید
ببین اینجا بحث انتخاب ما هست دیگه
اگر رنگ های مختلف کانسپت کلمه کلیدیشون فرق میکنه، باید جدا جدا سئو میکنیم
و وقتی میخوایم جدا جدا سئو کنیم خوب محتوای جداگانه و … نیاز داره که هزینه رو بالا میبره
پس باید بسنجیم بببینیم برامون اصلا توجیخ اقتصادی داره یا نه
الویت بندی کنیم دیگه
اونی که سود بیشتری داره رو روش تمرکز کنیم
با سلام و تشکر بابت مقاله خوبی که به اشتراک میزارین .
در جواب این پرسشی که به کاربر امیر دادید میخواستم بگم که منم همین مشکل آقای امیر رو دارم یعنی چند محصول یکسان با رنگ های متفاوت.
شما در جواب گفتین که اگر **رنگ های متفاوت کانسپت کلمه کلیدیشون فرق کنه** باید جدا جدا سئو بشه و نیاز به محتوای جدید داره.
بنابراین برای تولید محتوای محصول فروشگاهم به نام *دف ip*
به نظرتون اگر تعدادی محصول با این عنوان درج کنم *دف ip قرمز * _ *دف ip سبز* _ * دف ip آبی* و….
سوال یک : با این روش که رنگ هر دف رو در عنوان محصول ذکر کنم، **کانسپت کلمه کلیدی رنگ ها متفاوت میشه**؟؟؟؟
اونوقت میتونم توضیحات محصول متفاوت تعریف کنم؟
اینطوری از نظر گوگل اشکال نداره؟؟؟
سوال دوم : اینکه برای این محصول من ۵ رنگ دارم کلا خیلی سردرگمم که همه رو یه محصول بزنم با ویژگی متغیر رنگ بندی یا اینکه بهتره رو دونه دونه رنگ هاش طبق مثال بالا (با ترفند ذکر نام رنگ موردنظر بعد از نام محصول) تولیدمحتوای جداگانه داشته باشم؟؟
سلام لطف دارید خوشحالیم که براتون مفید بوده.
یک: واقعیتش ما که نمیتونیم بگیم باید دونه دونه خودتون کانسپت هارو برسی بفرمایید اگر نیاز دارید اموزش کانسپت چیست رو لینکش رو داخل این کامنت براتون میزارم استفاده بکنید
بله میتونید
از نظر گوگل خیر اشکالی نداره
https://www.namasha.com/v/cMHqbbG8/%DA%A9%D8%A7%D9%86%D8%B3%D9%BE%D8%AA_%DA%A9%D9%84%D9%85%D9%87_%DA%A9%D9%84%DB%8C%D8%AF%DB%8C_%DA%86%DB%8C%D8%B3%D8%AA_%D8%9F
دو: این مورد هم نیازمند برسی و تحقیق کلمه کلیدی و کاسنپت داره اما خب اگر بخوام همینجوری خدمتتون عرض بکنم اکثر اوقات اینارو یک محصول بکنید بهتره
سلام آقای هاشمی وقتتون بخیر، آیا کنونیکال کردن صفحه اصلی یک سایت به خودش کار درستیه؟! چون تمام صفحات سایت ما از جمله صفحه اصلی، به خودش کنونیکال شده.
سوال دومم در مورد ریدایرکت 301 هست. آیا میشه ریدایرکتی که به صورت دستی در کدهای سایت وارد شده رو بعد از اینکه آدرس قدیمی از نتایج گوگل حذف شد، ما هم از کدها حذف کنیم؟ بیشتر از نظر برنامه نویسی میگم که ظاهر خوشایندی نداره.
سلام 1- هیچ ایرادی نداره
2- بله میشه و مشکل سئویی نداره
ممنونم از جوابتون، سلامت باشین همیشه
بسیار عالی وکاربردی ومطالب مفید وبرایم جدیدبود باتشک ازاستادان مجموعه وآرزوی موفقیتهای بزرگ
سلامت باشید ممنونم
سلام استاد خسته نباشید
ببخشید من از افزونه table of content برای مقالات استفاده کردم ولی الان هرکدوم از قسمتها رو توی سرچ کنسول نشون میده که داره به کاربر نشونشون میده. احتمال داره که این مسئله سایت رو با مشکل روبرو کنه؟ و برای درست کردنش چکار باید بکنم؟ چون نمیتونم به ازای هرکدومشون یک تگ کنونیکال بزنم!
سلام خدمت شما
به هیچ عنوان هیچ مشکلی نیست
ما هم همینجوریه سرچ کنسول هامون و هیچ مشکلی نداریم
ینی عاشقتونم
قربانت اقا
سلام
یک دنیا ممنون هم از سایت خوبتون هم از محتوای عالی و بی نقص
سوالی که داشتم اینه که تو یه سایت فروشگاهی مثلا فروش ساعت مچی، یک محصول هم داخل دسته بندی ساعت مچی هست هم داخل دسته بندی ساعت مردانه هم داخل دسته بندی ساعت رولکس. خب برای همچین سایتی که هر محصول داخل دسته بندی های مختلف هست و همه دسته بندی ها رو هم میخوایم رو سئوش کار کنیم باید داخل هر محصول تگ کنونیکال بزنیم؟ به کدوم صفحه دسته بندی ؟
سلام امیدوارم حالتون عالی باشه
خوشحالم که از مطالب راضی هستید
نه اصلا این قضیه هیچ مشکلی نداره
شما تحقیق کلمات کلیدی رو انجام میدی
بعد میبینی که برای عبارت خرید ساعت مچی، نیاز هست کتگوری ساعت مچی رو سئو کنی
بعد یه عبارت دیگه میشه خرید ساعت مچی مردانه، این رو روی کتگوری خودش سئو میکنی
و …
کلا معمولا توی سئو سایت های فروشگاهی، ما کتگوری سئو میکنیم نه محصول
سلام وقت بخیر. ممنون از مطلب خوبتون
من یک فروشگاه اینترنتی پرستاشاپی دارم که بلاگ وردپرسی روی ساب فولدر داره. توی بلاگ یک صفحه دارم با نام ” کارت کپچر چیست” و یک شاخه در فروشگاه دارم با نام “کارت کپچر”. الان با جستجوی کارت کپچر چیست رتبه 1 دارم که برای مقاله سایتم در وردپرس هست و برای کلمه کلیدی ” کارت کپچر” مقاله ” کارت کپچر چیست” رتبه 5 رو داره و شاخه فروشگاهی ” کارت کپچر ” رتبه ای نداره ( البته کلمات “قیمت کارت کپچر ” و ” خرید کارت کپچر ” و “فروش کارت کپچر” شاخه فروشگاهی رتبه داره )
راهی هست که بدون اینکه از کنونیکال استفاده کنم برای کلمه کارت کپچر شاخه فروشگاهی رو توی صفحه گوگل بیاره ؟ اینجا استفاده از کنونیکال اصلا پیشنهاد میشه ؟
صفحه فروشگاه :
https://mediafo.com/13-کارت-کپچر
صفحه مقاله بلاگ :
https://mediafo.com/mag/1924/کارت-کپچر-چیست/
پیشاپیش از راهنماییتون ممنونم
سلام خدمت شما
به جز کنونیکال و ریدایرکت، فقط با لینک داخلی میشه به گوگل فهموند که یک صفحه رو ما میخوایم با چه کلمه ای بالا بیاریم
نه اینکه ما لینک داخلی بدیم سریع جا به جا میشه
نه
بحث اینجاست که به این طریق به گوگل سیگنال رو میفرستیم حالا گوگل بر اساس نیازسنجی که از کاربرا میکنه و رفتارشون تشخیص میده که کدوم لینک رو بیاره بالا
سلام
ممنونم از مقاله
می خواستم بپرسم روش پیاده سازی تگ کنونیکال برای سایتی که با asp.net نوشته شده چطوره؟
کد html ایی که باید درج بشه دقیقا چی هست؟
و اگر بخواییم فقط یک کد کلی بذاریم چیکار باید بکنیم؟
سلام خدمت شما
باید به دولوپر بگید کدش رو بزنه
اینجا کدش قرار گرفته:
https://moz.com/learn/seo/canonicalization
منظورتون از کد کلی متوجه نشدم
کنونیکال باید صفحه به صفحه باشه
ممنون از مقالبه خوبتون
درک نمیکنم چرا باید مثلا صفحات قوانین و مقررات یا حریم شخصی رو دی ایندکس یا نو ایندکس استفاده کنیم! وقتی تگ کنونیکال هست و میتونیم حتی به یه صفحه کاملا بی ربط کنونیکالش کنیم!
سلام خدمت شما
کنونیکال یعنی چی؟
انتقال قدرت یک صفحه به صفحه دیگه
غیر از اینه؟
چرا باید صفحه قوانین و حریم شخصی و … رو که هیچ قدرت خاصی ندارن و هیچ کلمه کلیدی براشون در نظر نگرفتیم رو بیام کنونیکال بزنم روی صفحه دیگه؟
اصلا کنونیکال زدن مگه همینجوری الکیه؟
من نباید صفحه مثلا محصولم که کفش هست رو بیام کنونیکال بزنم روی شلوار!
دو صفحه باید از نظر معنا و مفهوم و نیازی که برطرف میکنن یکی باشن
صفحه قوانین مقررات رو به چه صفحه ای کنونیکال کنم؟
این دو دلیلی بود که این صفحات باید نو ایندکس بشه نه کنونیکال
با سلام و عرض ادب و عیدتون مبارک
استاد ممنون از مقاله بسیار مفیدتون، یک سوال، ما محصولات یا مطالبی داریم که برای آن ها برچسب میزنیم، خب یک مطلب مثلا با 5 تا برچسب انتشار میکنیم؛ الان ما یک مطلب اصلی داریم و 5 برچسب که با تگ متفاوت اما محتوای تکراری هستن، اینجا باید کنونیکال بزنیم؟ اگر بله چجوری باید انجام بدیم این رو؟ برچسب ها که این امکان رو ندارن بفهمونیم مطلب اصلی فلان مطلب هست! با تشکر از شما استاد عزیز 🙂
سلام خدمت شما
عید شما هم مبارک
خوشحالم که به نظرتون مطلب مفید بوده
یا باید کنونیکال بزنید یا اون چهارتای دیگه رو نوایندکس کنید
روش کنونیکال زدن برچسب ها روی هم:
اگر سایتتون وردپرس هست، وارد بخش برچسب ها میشید
اونجا برچسبهایی که میخواید کنونیکال بزنید روی برچسب اصلی رو انتخاب کنید
ویرایش رو بزنید
اون پایین صفحه ویرایش یک بخش داره که برای یواست یا رنک مث هست
اونجا کادری داره برای کنونیکال
توی کادر کنونیکال، ادرس صفحه برچسب اصلی رو وارد کنید
تمام
سلام مجدد
ممنون استاد، اینو نمیدونستم و مطلب بسیار مهمی یاد گرفتم
فقط این قسمت رو متوجه نشدم که فرمودین:
“اونجا برچسبهایی که میخواید کنونیکال بزنید روی برچسب اصلی رو انتخاب کنید”
چیزی که من متوجه شدم اینه منظور شما از برچسب صفحه اصلی همون مطلب اصلی هست؟
من یک مطلب دارم با عنوان مثلا آموزش رایگان فتوشاپ
حالا برچسب زدم برای این مطلب: آموزش فتوشاپ, فتوشاپ رایگان, آموزش ویدیویی رایگان فتوشاپ
میخام این برچسب ها رو کنونیکال کنم روی مطلب اصلی که گوگل متوجه بشه اینا همش مربوط به اون مطلبه و کپی نیست، باید تک تک برچسب ها رو باز کنم و در اون قسمتی که برای کنونیکال برچسب هست آدرس مطلب اصلی “آموزش رایگان فتوشاپ” رو بزارم؟ درست متوجه شدم؟
با سپاس