آموزش اسکیما وردپرس | 0 تا 100 اسکیما گذاری با افزونه رایگان schema

قبلا در مقاله اسکیما چیست به شما توضیح دادیم که اسکیماها، کدهایی هستند که به کمک آن موتورهای جستجو وب سایت شما را بهتر بررسی کرده و در نتایج با ظاهر زیباتری نشان میدهند. اما امروز قصد داریم بعد از اینکه یک بار دیگر توضیحی کوتاه در مورد اسکیما دادیم، آموزش اسکیما در وردپرس به صورت تصویری را در اختیار شما قرار بدهیم. در ادامه ابتدا با افزونه اسکیما در وردپرس آشنا شده و بعد از آن نشانهگذاری schema در وردپرس را آموزش میبینید.
با مطالعه این مقاله و کمک گرفتن از راهنمایی های آن، دیگر هیچ سوالی در مورد کدهای اسکیما سایت برای شما باقی نمی ماند! (اگر هم سوالی باقی ماند آن را در نظرات عنوان کنید تا در کمتر از 24 ساعت پاسخ بدهیم)
آموزش اسکیما وردپرس؛ نشانهگذاری schema چیست و چطور انجام میشود؟
با اینکه همیشه در سطح وب از هوشیاری و هوشمندی موتورهای جستجو میخوانیم و تصور میکنیم با یک سری غول اینترنتی روبرو شده ایم، اما این موتورهای جستجو گاها در بعضی موارد ضعف های زیادی دارند. مثلا آنها نمیتوانند به خوبی تفاوت محصول شما که یک کتاب است با محصول دیگرتان که یک محتوای دانلودی است را تشخیص دهند.
همینطور نمیتوانند به خوبی تشخیص دهند عدد 11 رقمی که در پایین وب سایت خود قرار داده اید، یک شماره تلفن است یا متنی از محتوا و.. در اینجاست که آنها از یک سری کدهای برنامه نویسی کمک میگیرند تا محتوای وب سایت ها را بهتر شناسایی کنند.
کدهای اسکیما، نوعی استاندارد کدنویسی هستند که شما با پیاده سازی آنها در بخش های مختلف وب سایتتان به گوگل کمک میکنید بهتر از قبل محتوای سایت را بشناسد. اما این چه مزیتی دارد؟ به جواب این سوال در مقاله اسکیما چیست اشاره کردیم اما به طور خلاصه:
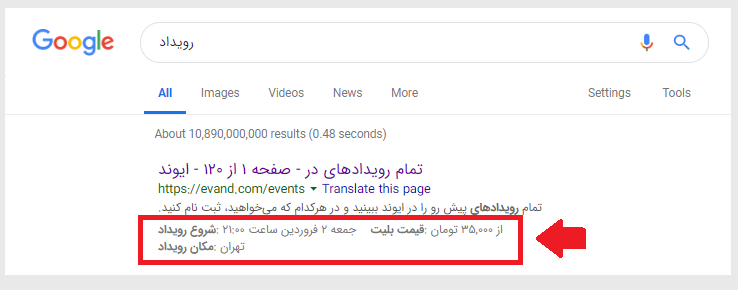
با شناخت بهتر محتوای وب سایت توسط گوگل، علاوه بر سئو بهتر باید منتظر نمایش متفاوت نتایج جستجو سایت در گوگل باشید. در پایین تصویری از وب سایت “evand” را میبینید که در کدنویسی خود کدهای اسکیما را به کار برده و این موضوع باعث نمایش متفاوت صفحه رویداد آن در نتایج serp شده:
خب تا اینجا به اندازه کافی با مفهوم اسکیما آشنا شدید. اما نشانه گذاری اسکیما وردپرس چطور انجام میشود؟ در حالت عادی در وب سایت های معمولی، باید برای اسکیما گذاری سایت از کدنویسی مستقیم استفاده کنیم. در این روش با مراجعه به وب سایت رسمی schema میتوانیم کدهای آماده آن را طبق توضیحات در بخش های مختلف سایت قرار دهیم. البته انجام این کار مطمئنا نیاز به داشتن تخصص دارد.
در مقابل برای اسکیما گذاری در وردپرس راهکار راحت تری وجود دارد: استفاده از افزونه های schema وردپرس! شما میتوانید با کمک افزونه های اسکیما وردپرس، بدون نیاز به دانش کدنویسی کدهای گفته شده را در بخش های مختلف سایت پیاده سازی کرده و وب سایت را بهتر از قبل به گوگل معرفی کنید.
اما اگر وردپرسی نیستید هم نگران نباشید، ما در اینجا به شما سایتی را معرفی میکنیم که به راحتی میتوانید کار اسکیما گذاری را پیش ببرید.
همچنین در ویدیو زیر افزونه اسکیما ای که خود ما در آکادمی فرین از آن استفاده میکنیم را به شما معرفی کردیم.
در ادامه مطلب آموزش اسکیما افزونه های اسکیما وردپرس را به شما معرفی میکنیم:
3 افزونه نشانه گذاری اسکیما وردپرس
اگر در مخزن وردپرس به دنبال افزونه اسکیما گذاری وردپرس باشید، احتمالا با بیشتر از 10 افزونه معتبر روبرو خواهید شد. ما در این مقاله قصد دارید بهترین افزونه های اسکیما وردپرس که در وب فارسی استفاده میشوند را به شما معرفی کنیم و در نهایت یکی از آنها را به صورت تصویری آموزش دهیم.
1_ افزونه wp schema
اسکیما پرو که به آن افزونه “شِما” هم گفته میشود، یکی از معتبرترین افزونه های اسکیما گذاری وردپرس است. این افزونه دارای تجربه کاربری مناسبی بوده و به شما کمک میکند بدون نیاز به دانش کدنویسی و حتی دانش فنی خاص، کدهای اسکیما را روی وب سایت خودتان بارگذاری کنید.
دقت کنید که در مارکت های معتبر فارسی میتوانید این افزونه را به زبان فارسی دانلود کرده و به راحت ترین شکل ممکن با آن کار کنید. این افزونه از افزونه های غیر رایگان است و قیمت معمول آن در مارکت های بزرگ وب فارسی چیزی در حدود 30 تا 60 هزار تومان تعیین شده است. البته پیشنهاد میکنیم اگر آن را با قیمت پایین تر اما در یک مارکت غیر معتبر مشاهده کردید، ترجیحا از خریداری اش خودداری کنید. با توجه به اینکه افزونه های اسکیما به صورت مستقیم با کدها و سئوی سایت شما سر و کار دارند، در صورت وجود ایراد در آن باید منتظر مشکلات سئو جدی برای سایت خود باشید.
نکته: ما در این مقاله قصد آموزش اسکیما وردپرس با افزونه wp schema را نداریم زیرا این افزونه با زبان فارسی در اختیار مخاطبان قرار گرفته و کار با آن راحت است. علاوه بر اینکه افزونه گفته شده دارای تجربه کاربری مناسبی است، مارکت های فروشنده اش اغلب آموزش ویدیویی کار با آن را هم به صورت رایگان در اختیار خریداران قرار میدهند. بنابراین اگر میتوانید برای اسکیماگذاری سایت خود در حدود قیمت گفته شده هزینه کنید، این افزونه بهترین انتخاب است.
2_ افزونه All In One Schema Rich Snippets
All In One Schema Rich Snippets یکی دیگر از افزونه های اسکیما وردپرس است. این افزونه رایگان بوده و نسبتا تعداد نصب بالایی هم دارد. (بیشتر از 90 هزار نصب) اما باید اشاره کنیم که اگر به دنبال یک افزونه واقعا جامع برای قرار دادن کد اسکیما در وب سایت خود هستید، شاید All In One Schema انتخاب خیلی خوبی نباشد.
اغلب کاربران به دلیل رایگان بودن و البته تجربه کاربری نسبتا مناسبی که این افزونه دارد، آن را برای اسکیما در وردپرس خود انتخاب میکنند. البته منظور از تجربه کاربری مناسب، بیشتر برای کاربران انگلیسی زبان بود نه مخاطبان وب فارسی. در هر حال اگر با زبان انگلیسی آشنایی دارید، این افزونه انتخاب خوبی است در غیر اینصورت، پیشنهاد بهتر افزونه ای است که در بخش بعدی معرفی میکنیم.
3_ افزونه schema
افزونه schema هم یکی دیگر از افزونه های معتبر اسکیما وردپرس است. تعداد نصب فعال این افزونه بیشتر از 70 هزار بوده و به صورت رایگان به مخاطبان عرضه میشود. (بعضی قابلیت های آن غیر رایگان است.) با توجه به اینکه قصد داریم آموزش اسکیما را با همین افزونه جلو ببریم، پیشنهاد میکنیم برای دانلود آن از خود وب سایت وردپرس در این لینک اقدام کنید.
اسکیما تجربه کاربری مناسبی دارد و منو آن به دو زبان فرانسه و انگلیسی در دسترس مخاطبان قرار میگیرد. البته قرار است در این مقاله به طور کامل کار با آن را آموزش دهیم پس نگران زبان و منو غیر فارسی نباشید.
آموزش اسکیما وردپرس با کمک افزونه schema
در ابتدا افزونه schema را از سایت وردپرس دانلود و نصب کنید. پس از نصب افزونه، از داخل منو سمت راست مدیریت وردپرس، به بخش schema و settings مراجعه کنید.
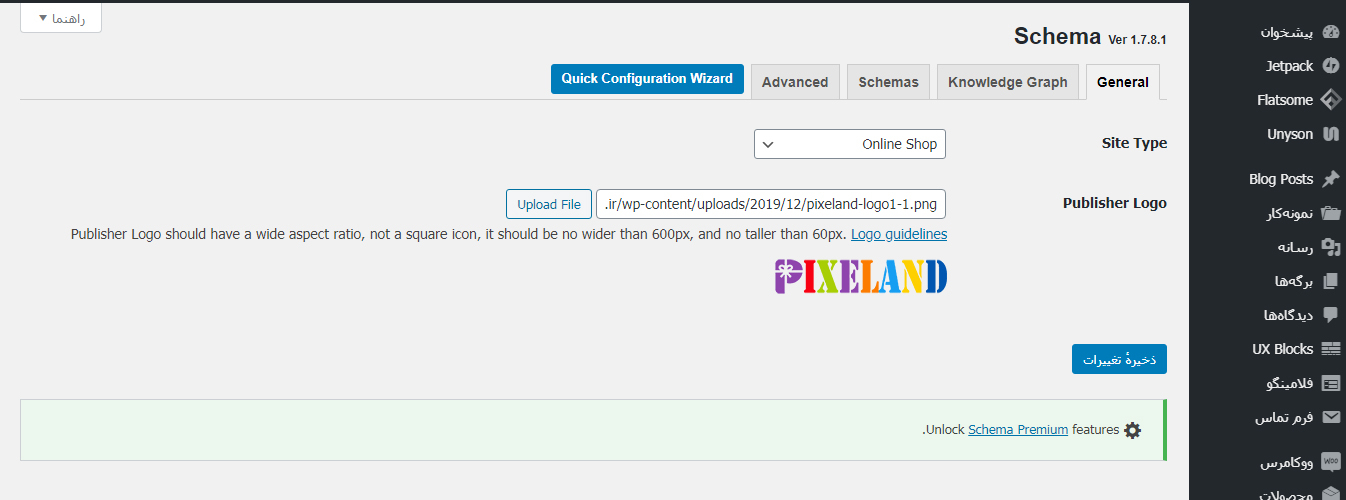
سپس به این صفحه از افزونه اسکیما منتقل میشوید:
همانطور که در تصویر بالا مشخص است، دو بخش با نام های:
- site type
- و publisher logo
وجود دارد. در بخش اول، باید نوع سایت و فعالیت آن را مشخص کنید. گزینه های فعلی عبارتند از:
- Blog or Personal: سایت های وبلاگی یا سایت های شخصی،
- Online Shop: فروشگاه های آنلاین،
- News and Magazine: سایت های مجله ای و سایت های خبری،
- Small Offline Business: کسب و کار های کوچک آفلاین،
- Corporation: سایت های شرکتی،
- Portfolio: سایت های نمونه کار،
- Photography: سایت های مربوط به عکاسی،
- Music: وب سایت های موسیقی و آهنگ،
- Niche Affiliate / Reviews: وب سایت های نقد و بررسی،
- Online Business Directory: دایرکتوری تجارت آنلاین،
- Knowledgebase / Wiki: سایت های پایگاه دانش، (مثل ویکی پدیا)
- Question & Answer: سایت های پرسش و پاسخ،
- School or College: سایت های مدرسه و دانشگاه،
- Something else: سایر سایت ها.
همانطور که میبینید، ما در این بخش نوع سایت را یک سایت فروشگاهی انتخاب کرده ایم. در کادری بعدی (publisher logo) هم باید فایل لوگو سایت را بارگذاری کنید. بهتر است سایز این تصویر 60*600 باشد. در نهایت ذخیره تغییرات را بزنید. بعد از این، باید سراغ منو بعدی بروید.
آموزش افزودن گراف دانش به وب سایت
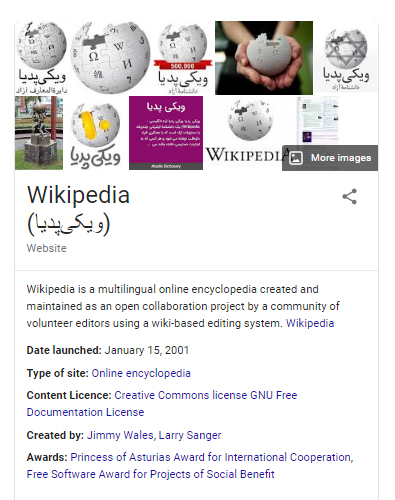
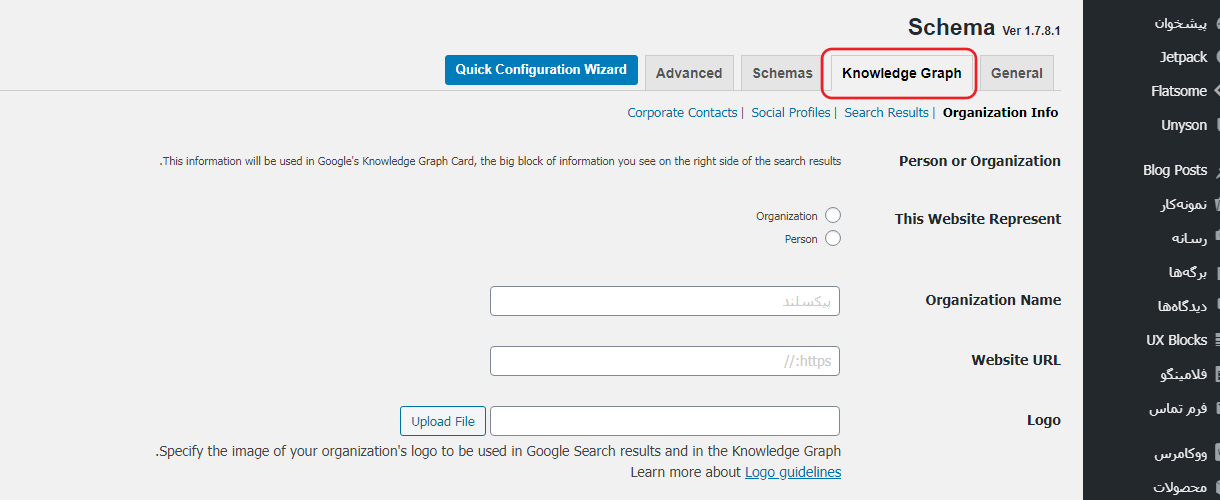
بعد از اینکه به منو knowledge graph رفتید، باید گزینه های این بخش را پر کنید. تکمیل این منو میتواند باعث افزایش احتمال نمایش وب سایت شما در گراف دانش گوگل شود. به عنوان یک نمونه میتوانید گراف دانشی که از سایت ویکی پدیا در صورت جستجو واژه “ویکی پدیا” در گوگل نشان داده میشود را ببینید:

در بخش This Website Represent، باید مشخص کنید که وب سایت شما مربوط به یک سازمان و مجموعه حقوقی بوده یا یک وب سایت شخصی است. با توجه به اینکه سایت انتخاب شده یک سایت فروشگاهی شخصی است، ما گزینه Person را انتخاب میکنیم. اگر وب سایت شما یک وب سایت متعلق به شرکت حقوقی است، باید گزینه Organization را انتخاب کنید.
در ادامه و در کادر Person Name (که در صورت انتخاب گزینه Organization با واژه Organization name نمایش داده میشود) نام خودتان یا برندتان را بنویسید. در کادر Website URL آدرس دقیق سایت را قرار دهید و در نهایت در صورتی که گزینه Organization را انتخاب کرده اید، در بخش logo فایل لوگو شرکت مورد نظر را آپلود کنید. بعد از انتخاب گزینه ذخیره تغییرات، زیرمنو بعدی با نام search results را انتخاب کنید. در تصویر پایین این زیرمنو را میبینید:
در این منو دو گزینه وجود دارد:
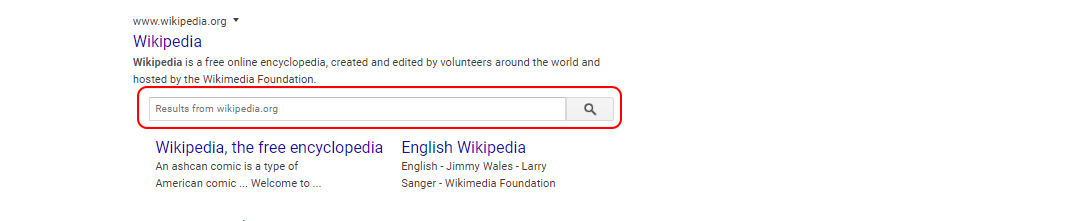
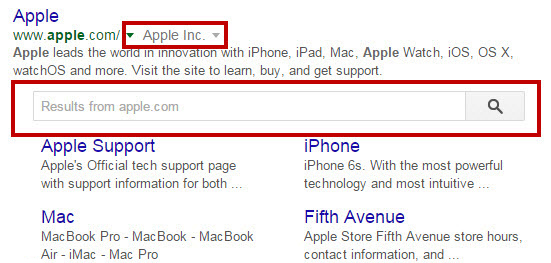
Enable Sitelinks Search Box: البته به ندرت این گزینه توسط گوگل برای وب سایت های عادی ایجاد میشود. اما با فعال کردن آن، به گوگل اجازه میدهید که در نتایج جستجویِ اسم برند، زیر نام شما یک کادر جستجو قرار دهد تا کاربران با جستجو کلمه مورد نیاز در آن کادر، نتایج جستجو کلمه گفته شده را در سایت شما جستجو و مشاهده کنند. به عنوان نمونه وب سایت اپل و ویکی پدیای انگلیسی این قابلیت را دارند:

Enable Site Name: در صورتی که این گزینه را فعال کنید، در کنار نتایج مربوط به سایتتان در گوگل، نام برند هم نشان داده میشود. به عنوان نمونه وب سایت اپل این گزینه را فعال کرده:
نکته: اگر گزینه بالا را فعال کنید، دو کادر دیگر با نام های:
- Site Name
- و Site Alternate Name
در منو افزونه نمایش داده میشود. در هر دو این کادرها کافی است نام وب سایت خود را بنویسید و در نهایت ذخیره تنظیمات را انتخاب کنید.
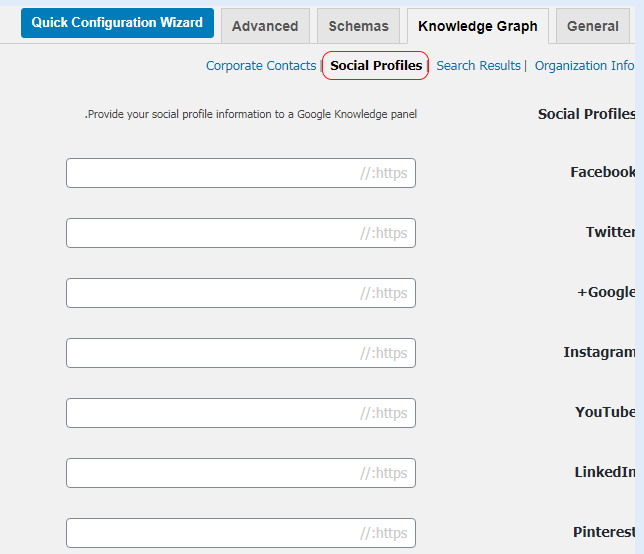
منو Social Profiles در فعال سازی اسکیما
به منو کناری گزینه قبلی که در تصویر پایین علامت زده شده، بروید:
در این صفحه باید آدرس دقیق تمامی شبکه های اجتماعی وب سایت خودتان را در بخش های تعیین شده وارد کنید. پیشنهاد میکنیم برای جلوگیری از اشتباه، هر کدام از شبکه ها را در مرورگر خود باز کنید و آدرس دقیق را کپی و در بخش مربوطه قرار دهید. دقت کنید که در زمان کپی کردن آدرس در بخش مدیریت شبکه اجتماعی خودتان نباشید، یعنی آدرسی را کپی کنید که مخاطبان آن را برای ورود به شبکه اجتماعی شما باید وارد کنند.
این آدرس ها قرار است در بخش گراف دانش گوگل و به عنوان آدرس شبکه های اجتماعی شما نمایش داده شوند. در ضمن کادر شبکه های اجتماعی که در این بخش وجود دارد اما شما آنها را برای وب سایت نساخته اید، خالی بگذارید.
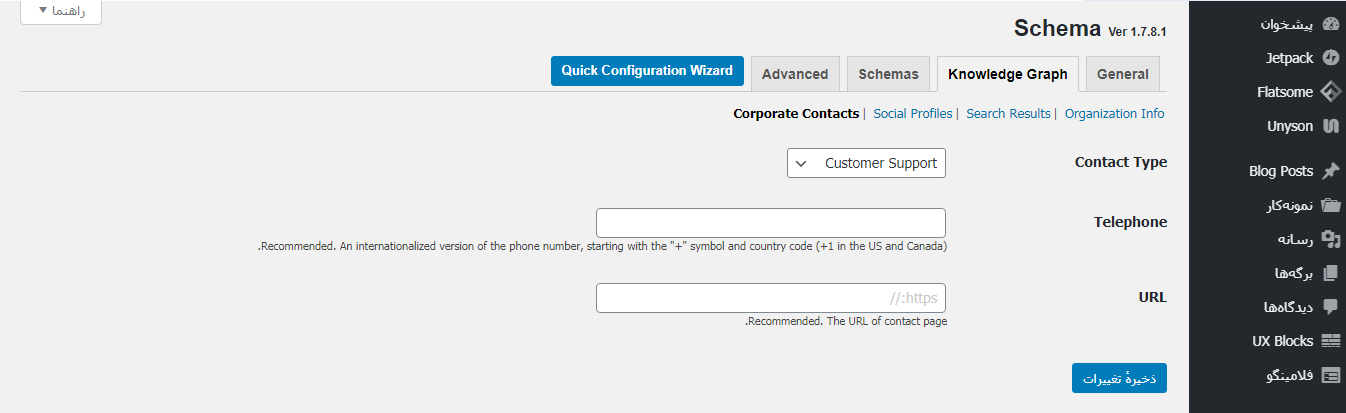
منو Corporate Contacts
Corporate Contacts زیرمنو آخر از منو گراف دانش افزونه schema است. در این منو باید شماره همراه خود و نحوه پشتیبانی که در صورت تماس با این شماره ارائه میدهید را مشخص کنید:
کادر اول با گزینه Contact Type مشخص شده که دارای چندین گزینه مختلف است:
- Customer Support: پشتیبانی مشتریان سایت،
- Technical Support: پشتیبانی فنی سایت،
- Billing Support: پشتیبانی مالی،
- Bill Payment: پرداخت،
- Sales: واحد فروش مجموعه،
- Reservations: واحد رزرو،
- و…
پیشنهاد بهتر انتخاب گزینه اول است. بعد از آن در کادر Telephone باید شماره مورد نظری که قرار است در اختیار مشتریان قرار بگیرد را وارد کنید. آن را با پیش شماره (+98) در این کادر بنویسید و در نهایت در بخش URL آدرس صفحه تماس با ما سایت را وارد کنید. حالا گزینه ذخیره تغییرات را بزنید.
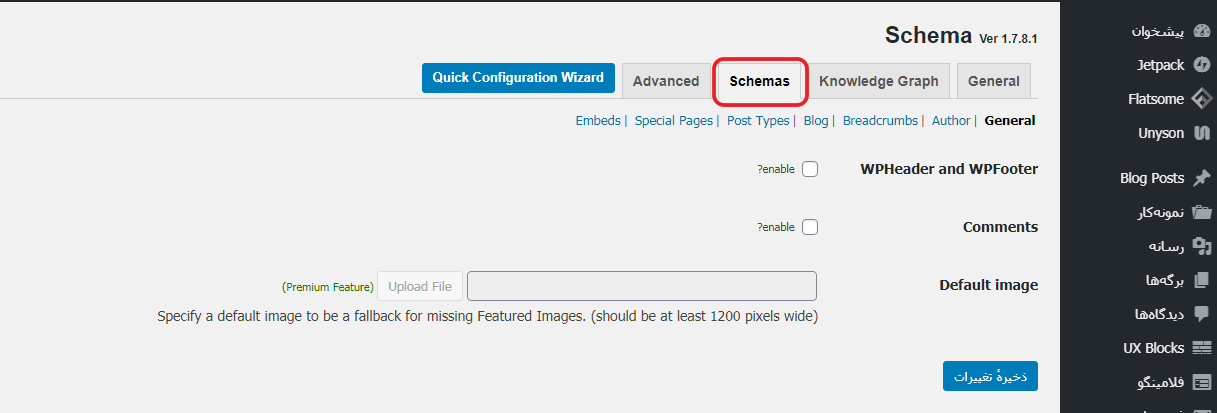
منو schemas در افزونه schema
حالا نوبت منو schemas میرسد. بعد از انتخاب آن، صفحه پایین برای شما باز میشود:
در این زیرمنو دو گزینه وجود دارد؛ تیک آنها را فعال کنید تا گوگل بتواند بخش های نظرات و فوتر و هدر شما را با کد اسکیما درون آنها ببیند. با توجه به اینکه در نسخه جدید برخی تنظیمات افزونه به صورت غیر رایگان ارائه شده، از منو author گذر کرده و در مرحله بعد به زیرمنو breadcrumbs بروید:
در این صفحه تیک تنها گزینه موجود (breadcrumbs) را فعال کنید. در قدم بعدی زیرمنو special pages را انتخاب کنید.
همانطور که مشاهده میکنید، دو گزینه در این صفحه وجود دارد. با استفاده از کادر روبروی گزینه اول، صفحه درباره ما وب سایت خود را انتخاب کنید و با استفاده از کادر روبرو گزینه دوم، صفحه تماس با ما را انتخاب کنید. بعد از ذخیره تنظیمات به زیرمنو embed بروید:
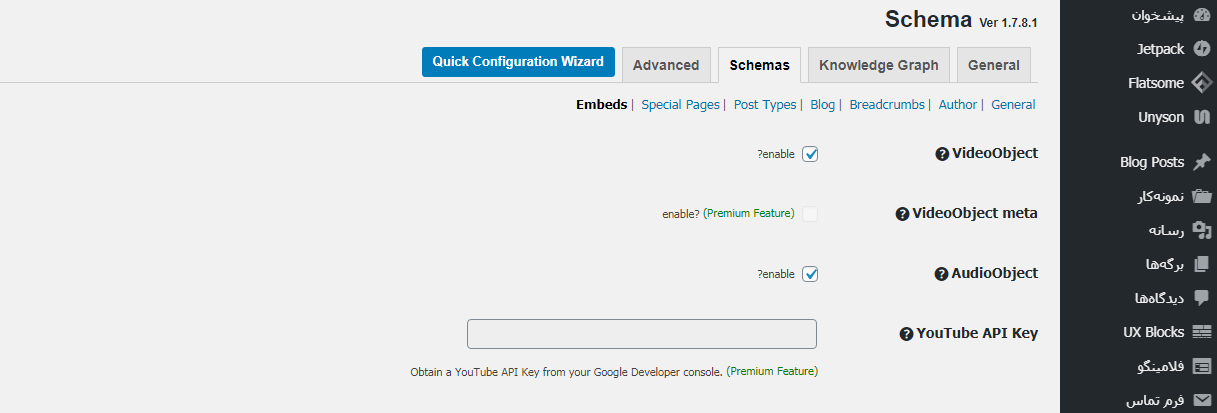
در این صفحه تیک گزینه های video و audio را فعال کرده و ذخیره را بزنید. حالا به منو advance (دقت کنید، منظور گزینه ای است که کنار منو schemas قرار گرفته) بروید:
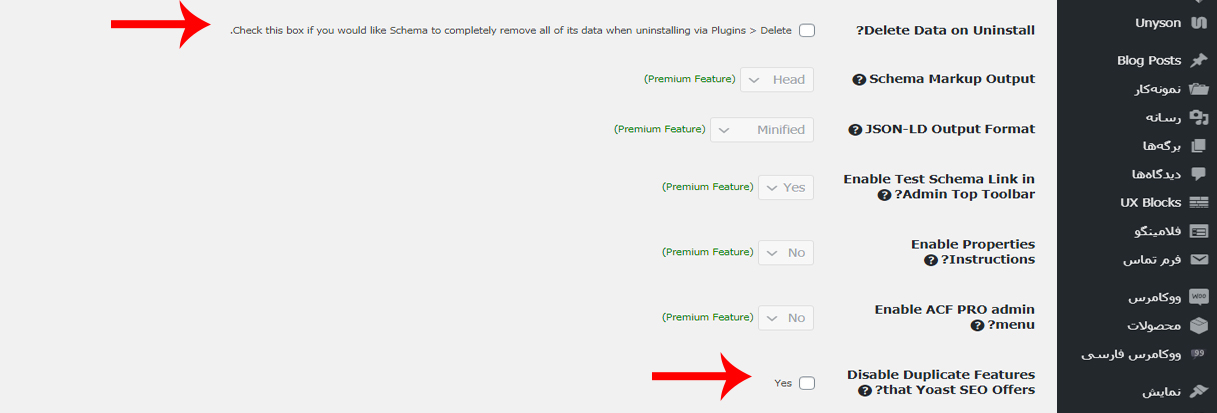
در این صفحه با دو گزینه ای که در تصویر مشخص شده اند کار داریم:
Delete Data on Uninstall: با فعال کردن این گزینه تعیین میکنید که بعد از حذف کردن افزونه schema، تمامی اطلاعات و کدهای آن از روی رایانه شما حذف شود. بهتر است این گزینه را فعال نکنید.
Disable Duplicate Features that Yoast SEO Offers: برخی افزونه های سئو وردپرس مثل یوآست سئو و… ممکن است کدهای اسکیما را روی سایت وردپرسی شما فعال سازی کنند. بنابراین با انتخاب این گزینه تعیین میکنید که در صورت وجود کدی از کدهای اسکیما در سایت، دوباره آنها نوشته نشوند. پس این گزینه را فعال کنید.
منو types افزونه اسکیما
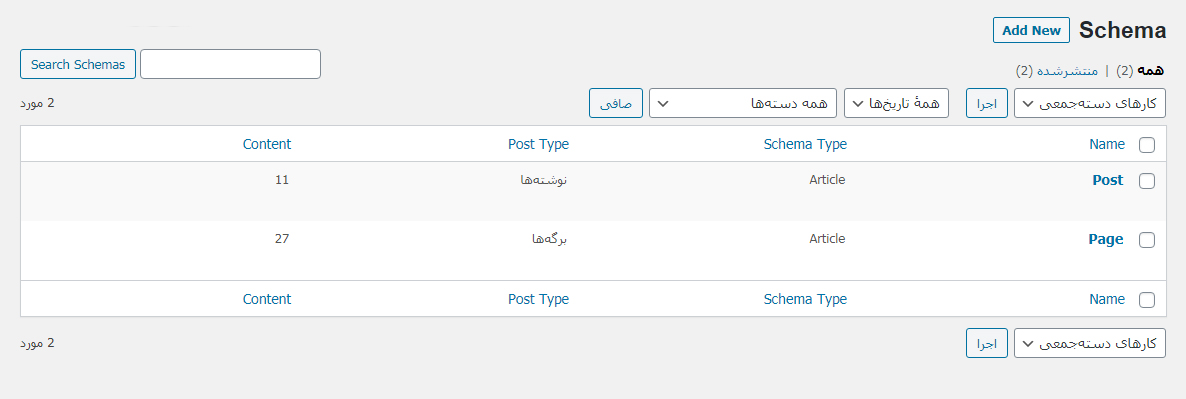
و در نهایت آخرین بخش از افزونه schema که در این آموزش با آن کار داریم. در این بخش نوبت به اسکیماگذاری صفحات سایت میرسد.
در اصل در این بخش باید انواع صفحات وب سایت خودمان را اسکیماگذاری کنیم، صفحات محصول، مقاله و برگه ها. اما متاسفانه افزونه اسکیما در نسخه رایگان، برای صفحات محصول اسکیما ارائه نمیکند و همانطور که مشاهده میکنید، صرفا اسکیماگذاری برای صفحات مقاله و برگه درون آن مجاز است. در هر حال، میتوانید با نگه داشتن موس در کنار این دو نوع صفحه، گزینه “ویرایش” کنار آن را مشاهده و روی آن کلیک کنید. در ادامه صفحه روبرو برای شما باز میشود:
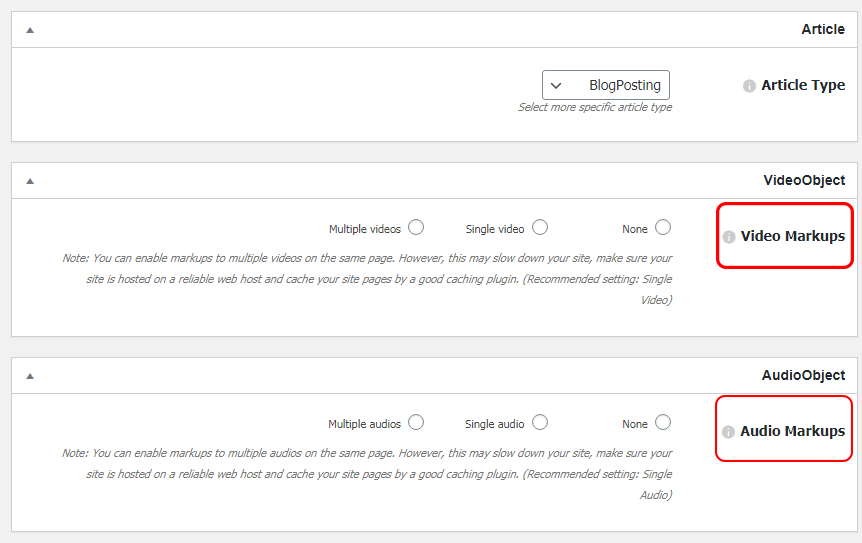
با توجه به اینکه در حال ویرایش اسکیما صفحات مقاله هستیم، در مقابل article type باید گزینه blogposting را انتخاب کنیم. در مقابل دو گزینه videoObject و audioObject هم میتوانید تعیین کنید که ویدیوها و صوت های درون این نوع صفحه در نتایج جستجو به صورت تکی نشان داده شوند، جمعی نمایش به درآیند یا اصلا نمایش داده نشوند.
آموزش تست کدهای اسکیما در سایت
بعد از اینکه کدهای اسکیما را به سایت اضافه کردید، اهمیت زیادی دارد که حتما آنها را بررسی کرده و مطمئن شوید که کدها به درستی وارد صفحات شده اند. اما چطور این کار را بکنیم؟
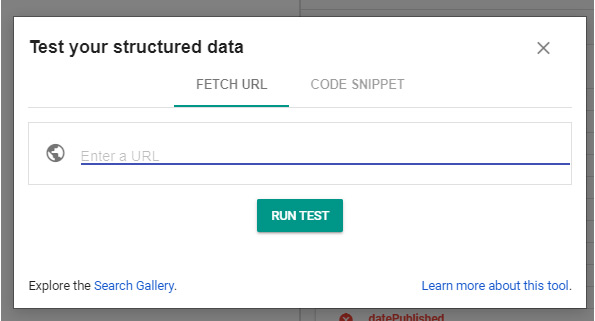
در سرچ کنسول گوگل ابزاری برای این کار در اختیارتان قرار گرفته. برای استفاده از آن باید ابتدا سایت تان را در سرچ کنسول ثبت کرده باشید. سپس به سراغ ابزار testing-tool در آن رفته و آدرس سایت را در آن قرار میدهید.
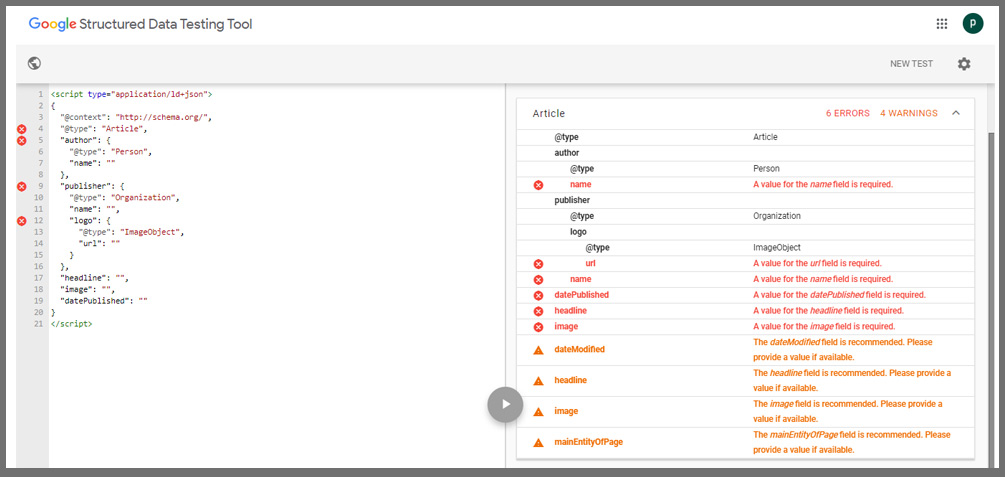
همانطور که مشاهده میکنید، یک کادر برای قرار دادن آدرس وجود دارد و یک دکمه هم برای شروع تست. در نهایت یک صفحه برای تان به نمایش درمی آید که در آن درست و نادرست بودن کدها مشخص میشود.
مثلا اینجا در بخش راست صفحه، نشان داده که کدهای اسکیما تعداد زیادی خطا و همینطور اخطار دارد.
بعد از اضافه کردن کدهای اسکیما به سایت، چه اتفاقی می افتد؟
خب با این تصور که الان تمامی مراحل گفته شده بالا را طی کردید، الان در سایت و سئوی آن چه اتفاق می افتد؟ در درجه اول نیاز است که گوگل کدهای اسکیما در سایت شما را مشاهده کند و این اتفاق زمانی رخ میدهد که ربات های موتور جستجو برای ایندکس سایت به آن سر بزنند. بنابراین هر چه سرعت ایندکس سایت بیشتر باشد، سرعت دیده شدن اسکیماهای جدید هم بیشتر خواهد بود. در هر حال، بعد از این چه میشود؟
1_ ریچ اسنیپت ها
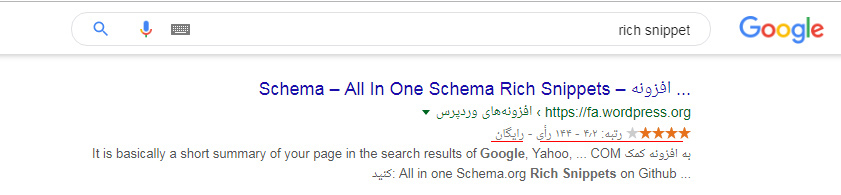
خب، اصلا یکی از مهم ترین چیزهایی که ما به خاطرش به سراغ اسکیماها رفته و آنها را به سایت اضافه میکنیم، همین ریچ اسنیپت ها هستند. منظور از ریچ اسنیپت، چیزی است که در تصویر پایین مشاهده میکنید:

اما از چه زمانی باید منتظر ریچ اسنیپت ها باشیم؟ راستش را بخواهید گوگل در مورد این علامت ها و ستاره ها کاملا خودسرانه عمل میکند! این یعنی اینطور نیست که بگوییم به محض گذاشتن اسکیماها قرار است ریچ ها را زیر نتایج سایت مان مشاهده کنیم. در واقع گوگل با توجه به اعتباری که برای سایت تان در نظر گرفته و دیگر فاکتورهای سئو، ممکن است در همان ابتدای مشاهده اسکیما ریچ ها را به سایت تان اضافه کند و امکان هم دارد حالا حالاها آن را عقب بیاندازد.
2_ بهبود قدرت سئوی سایت
هر چه نباشد، اسکیما هم یکی از 200 فاکتور سئو محسوب میشود. بنابراین باید بعد از قرار دادن آن در سایت، منتظر بهبود سئو هم باشیم. البته اگر تجربه در دنیای بهینه سازی سایت داشته باشید، میدانید اینطور هم نیست که ناگهان رتبه های سایت تان چند برابر رشد و بازدید آن افزایش پیدا کند. اصولا در شرایطی که یکی از فاکتورهای نسبتا مهم سئو را در سایت رعایت کنید، گوگل به مرور به اعتبار و قدرت سئوی سایت تان می افزاید.
3_ کمک به رقابت
شاید برای تان جالب باشد بدانید من در اغلب پروژه های سئو که در فرین دارم، اسکیماها را در همان ابتدا به سایت اضافه نمیکنم! در واقع من از اسکیماها به عنوان یک برگ برنده در رقابت کمک میگیرم.
این یعنی وقتی در ماه های 3 الی 5 حسابی مشکلات سئو سایت را برطرف کردم، محتواهای جدید در آن قرار دادم، فرآیند خرید بک لینک را شروع کردم و… ناگهان اسکیما را اضافه میکنم تا گوگل کمی اصطلاحا غافلگیر شده و قدرت بیشتری برای سایتم در نظر بگیرد. بنابراین وقتی اسکیماها به سایت تان اضافه شد و مخصوصا وقتی رقبای تان اسکیما ندارند، عملا به گوگل یک مزیت رقابتی داده اید تا کمی بیشتر هوای سایت تان را داشته باشد.
4_ احتمال افزایش نرخ کلیک
همانطور که بالاتر هم مشاهده کردید، وقتی ریچ اسنیپت ها به سایت اضافه شوند ظاهر وب سایت تان در نتایج جستجو زیباتر از قبل به نمایش در می آید. همین موضوع به احتمال زیاد باعث میشود نظر مخاطبان بیشتری به سمت سایت تان جلب شده و عملا نرخ کلیک تان افزایش پیدا کند.
در این شرایط اگر محتوای خوبی در صفحات سایت تان داشته باشید و بتوانید کاربران جدید را زمان بیشتری در سایت نگاه دارید، نرخ پرش کم شده و زمان ماندگاری هم بالا میرود. به این ترتیب در نهایت صفحات سایت تان رتبه بهتری در نتایج پیدا میکنند.
کلام آخر
بعد از اسکیما گذاری وب سایت وردپرسی و غیر وردپرسی، باید منتظر شناخته شدن کدهای اسکیما توسط گوگل باشید. دقت کنید که شناخت آنها و سپس ایجاد تغییرات روی نتایج وب سایت شما در گوگل زمان بر است.
امیدواریم از مطالعه مقاله آموزش اسکیما وردپرس لذت برده باشید. اگر سوالی در مورد اسکیما گذاری و نتایج آن روی سایت یا کار با افزونه اسکیما دارید، آن را در بخش نظرات مطرح کنید.
برخی از سوالات رایج
اسکیما چیست ؟
کد های نشانه گذاری اسکیما به گوگل کمک میکنند تا درک بهتری از محتوای دنیای اینترنت داشته باشد و بتواند بهتر از قبل کاربران خود را در پیدا کردن نتایج یاری کند.
نشانهگذاری schema چیست و چطور انجام میشود؟
کد اسکیما، نوعی استاندارد کدنویسی هستند که شما با پیاده سازی آنها در بخش های مختلف وب سایتتان به گوگل کمک میکنید بهتر از قبل محتوای سایت را بشناسد.
مزایای استفاده از اسکیما چیست؟
بهبود سئو در سایت
ایجاد تمایز نسبت به سایر رقبا
مطالب زیر را حتما مطالعه کنید
72 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.

























سلام من تازه با سایت و پیج شما آشنا شدم و آموزشهاتون بسیار مفید هست ممنونم ، بنده یک سایت شرکتی که احتمالا قراره فروش هم داشته باشه میخوام سئو کنم ، که چند ساله دامین سایت ثبت شده ولی همینطوری گذاشتن مونده و کار خاصی انجام ندادن ، میخواستم لطفا راهنمایی کنید مراحل سئوش به چه شکل هست؟ این سایت cms اختصاصی هست و وردپرس نیست بسیار ممنونم
سلام ممنون لطف دارید
واقعیتش جواب سوال شما میشه کل سئو که آموزش ببینید خیلی بهتره هستش براتون و بنظرم فکر میکنم مینی دوره سئو براتون مفید باشه
farin.academy/product/mini-seo
سلام خسته نباشید
ببخشید کدهایی که از سایت تکنیکال سئو کپی میکنیم چجوری داخل صفحه paste کنیم؟
نیاز به افزونه داره؟
سلام ممنونم سلامت باشید
برای وردپرس منظورتون هست درسته؟ برای سایت وردپرسی کدی که کپی کردید در قسمت نوشته یا حالا برگه فرقی نداره اون بالای ویرایشگر کلاسیک نوشته دیداری – متن
به قسمت متن میرید و جایی که مد نظرتون هست رو انتخاب میکنید و کد رو پیست میکند
اگر سایت برنامه نویسی شده است که باید با خود برنامه نویس هماهنگ بکنید
سلام
من تو دوره وبمستران شرکت کردم که آقای هاشمی پیشنهاد اسکسما پرو رو دادن ولی آیا اسکسما پرو با رنک مث تداخلی ایجاد نمیکنه؟
چه تنظیماتی رو برای این دو پلاگین انجام بدیم که موردی پیش نیاد؟
سلام وقتتون بخیر
چرا تداخل ایجاد میکنه و اگر میخواهید از اسکیما پرو استفاده بکنید باید اسکیمای رنک مث رو غیرفعال بکنید. و خب فقط تنظیمات یک افزونه مثلا فقط اسکیما پرو فعال باشه و فقط تنظیمات اون رو انجام بدید
سلام وقت بخیر برای کد خطاها یا همون خطای product از طریق اسکیما میتونیم کاری انجام بدیم
سلام وقتتون بخیر
در رابطه با این مورد باید بیایید برسی بکنید کدوم فیلد در کدوم صفحه داره چه اروری به شما میده اونو با استفاده از ابزارهایی مثلا اسکیما پرو یا هر کدام که استفاده میکنید فیلد اون قسمت مقدارش رو درست بکنید
سلام وقت بخیر
اسکیما local bussines با organizition تداخلی داره ؟ که با هم بزنیمشون؟
سلام محمد جان من دوتاشو با هم نزدم ببینم مشکلی پیش میاد یا نه
قاعدتا یکیشون رو میزنیم برای همین تجربه عملی ندارم
سلام امین جان خوبی؟
آقا یه موردی که تقریبا توی دوره هم گفته نشد اینه که برای ویدیوها چطوری اسکیما بزنیم؟ برای ویدیوهایی که از یوتیوب امبد میکنم توی سایت اسکیما بزنم؟ چجوری؟ با اسکیما پرو که اسکیما میزنم فقط یکی از ویدیوها اسکیما میزنه ولی من میخوام برای همه ویدیوها اسکیما بزنم؟ چطوری خیلی سریع برای همه ویدیوها اسکیما بزنیم؟
با تشکر
سلام خسته نباشین ، یه راهنمایی می خواستم
الان سایت هایی مثل دیجیکالا رو سرچ کنین زیر سایت چنتا بخش میاد ( مثلا مد و پوشاک و کالای دیجیتال و . . . الان همین هارو از کجا بیاریم؟ باید چیکار کنیم؟ ممنون میشم که راهنمایی کنین 🙂
سلام محمد جان اینا سایت لینک هست
شما نمیاریشون
وقتی میزان سرچ برند بالا بره خود گوگل میاره
فرین اکادمی هم سرچ کنی میاره همینو
سلام
ممنون بابت مطالب خوبتون
یه مشکلی برای من پیش اومده ممنون میشم راهنمایی کنید
تو سرچ کنسول، قسمت Products رو نمیاره
فچ که میکنم با سرچ کنسول، نمیتونه اسکیمای محصول رو ببینه و یه صفحه وب پیشفرض میبینه
سایت وردپرسی هست با ووکامرس و یواست
تو تنظیمات یواست هم نیست که اسکیمای محصول رو بهش اضافه کنیم
سلام فرید جان
افزونه “اسکیما پرو” رو نصب و اسکیما product رو کانفیگ کن
سلام و عرض ادب و احترام
استاد محترم آقای هاشمی
آیا کلاس های سئو به صورت حضوری هم برگزار میشود؟
و اینکه من در ساختار سایت مشکل داشتم ساختار هرمی و لینک سازی داخلی بصورت تخصصی.
آیا در دوره هاتون این مباحث رو هم توضیح میدید؟
با تشکر———————————————محمد زارعی
سلام محمد جان
خیر کلاسها به صورت وبیناری هست
بله پوشش میده
سلام وقتتون بخیر
برای سایت ووردپرس من schema نصب کردم آیا نیاز هست schema pro هم نصب کنم یا اسکیما تنها کافیه؟
سلام محمد جان
ببین باید ببینی چه اسکیمایی میخوای و با چیزی که نصب کردی تامین میشه یا نه
من نمیدونم الان اینی که نصب کردی مثلا باهاش تونستی اسکیما ارتیکل بزنی؟ پروداکت بزنی؟ بریدکرامب بزنی و …
سلام ایا می توان اسکیما یواست سئو را غیر فعال کرد ایا گوگل آنالیتیکس اسکیما دارد و ایا میتوان به جای اسکیمای یواست سئو ازش استفاده کرد
سلام نه آنالیتیکس اسکیما نداره
بله میشه اسکیما یواست رو غیر فعال کرد (و با افزونه remove schema میشه حذفش کرد کدهاش رو)
سلام
چقدر زمان میبره تا اسکیما اعمال بشه ؟
توی اسکیمای کسب و کار . دوتا عرض جغرافیایی میخواد ! باید چیا رو وارد کنیم ؟
سلام کمیل جان به وضعیت کراول باجت سایتت بر میگرده
مثلا یه سایت خبری ممکنه کراولر گوگل روزی چندین بار سر بزنه پس سریعتر این اسکیماها رو هم میبینه
یه سایت دیگه ممکنه هفته ای یه بار سر بزنه
موقعیت فیزیکی کسب و کارت
میتونی از گوگل مپ کمک بگیری برای به دست اوردنش
سلام خسته نباشید
من از رنک مث برای اسکیما استفاده میکنم
حالا من به یکی از صفحاتم اسکیمای faq اضافه کردم ، با اینکع وقتی خود کد رو تست میکنم اروری نمیگیره اما وقتی لینک اون صفحه رو میزنم برای تست اسکیما این ارور رو بهم میده
https://s4.uupload.ir/files/sharedscreenshot_oowb.jpg
با اینکه ربطی به faq نداره اما دقیقا بعد از اضافه کردن اون این ارور اومده و فقطم توی همین صفحه هست که faq اضافه کردم
ممنون میشم کمک کنید که به چه شکلی این مشکل رو حل کنم.
سلام حسن جان احتمالا اسکیمات داره از چند طریق میخوره
مثلا پوسته و رنگ مث جفتشون میزنن
احتمال میدم
این داره تداخل ایجاد میکنه
با افزونه remove schema هر اسکیما اضافی رو پاک کن و دوباره تست کن
https://wordpress.org/plugins/remove-schema/
سلام خسته نباشید
کد اسکیما باید کجای سایت باشه؟
باید حتما توی هد باشه یا فرقی نداره؟
سلام خوبی شما؟
نه حتما که نیست ولی بهتره توی هد باشه
ضمن تشکر از مقاله بسیار خوبتون ، من از افزونه اسکیما پرو استفاده میکنم ،
برای فارسی سازی وردپرسم هم فقط از افزونه ووکامرس فارسی استفاده میکنم و هیچ شمسی ساز دیگری ندارم.
الان مشکلی که موجه شدن اینه که در قسمت تاریخ انتشار و تاریخ به روزرسانی اسکیما،
تاریخ های میلادی قدیمی درج میشه؛
فرض بفرمایید مقاله سال 1399 شمسی درج شده اما تست اسکیما که میگیرم تاریخ انتشار میزنه 1970 ،
ممنون میشم راهنماییم کنین چطور این موضوع رو حل کنم
سلام خوبین شما؟
سوالتون وردپرسی هست واقعیتش و بهتره از دوستان متخصص وردپرس بپرسید:
http://wp-parsi.com/support/
سلام
دو تا سوال دارم
یکی این که برای سایت دانلود کتاب کدوم کتگوری بهتره گذاشته بشه توی Site type ؟
سوال دومم اینه که بخش آخر یعنی تایپ، لیست تمام دستهها در سمت راست هست. همه رو تیک بزنیم؟
لطفا بعد از جواب دادن ممنون میشم از طریق ایمیل بهم اطلاع رسانی کنید که بیام و پاسخ رو بخونم
یه دنیا ممنون از سایت عالیتون
سلام خدمت شما
1- فروش هم اگر دارید ecommerce میتونه خوب باشه
2- نمیتونم همینجوری بگم
باید ببینیم کتگوری ها چی هست، چیکار میخواید بکنید روشون
بهتره با جزئیات یاد بگیرید بعد استفاده کنید ازشون
واقعا عالی بود
راهنمایی خیلی خوب بود کاملا با تصویر توضیح دادین و این خیلی بهم کمک کرد
واسه آموزش رایگانتون ممنون
خوشحالم راضی هستین
باسلام و احترام.
توی یکی از سایتا دیدم نوشته بود که برای پست هایی که product هستن و ستاره دار شدن، گوگل faq رو نشون نمیده.
ایا این درسته ؟
چون ستاره دار شدن مطالب فقط برای محصولات اتفاق میوفته .
الان نمیشه محصولات رو براش faq گذاشت؟
باتشکر
سلام خدمت شما
فکر نمیکنم مشکلی پیش بیاد ولی خوب ما معمول خودمون برای محصول faq نمیزنیم برای همین تجربی نمیتونم چیزی بگن
ممنون از توضیحاتی که درمورد اسکیما دادید
مطلب خوبی بودید
خوشحالم راضی بودید
سلام
کدهای مربوط اسکیمای مقاله رو باید بالای مقاله گذاشت؟ یا میشه وسط یا انتهای مقاله هم گذاشت؟
چیزی که من تست کردم و جواب هم داده اینه که کدهای json رو وسط و انتها هم میشه گذاشت
چند روز طول میکشه تا نتایج اسکیما FAQ توی سرپ نشون بده؟
(الان سه چهار روز میشه که توی سایتم گذاشتم و هنوز نشون نمیده تو سرپ گوگل)
1- عدد خاصی نداره و به کراول گوگل مربوط میشه
2- شما کد اسکیما رو میزنی، گوگل الزامی نداره که حتما نتیجه اش رو نشون بده!
کی گفته شما اسکیما زدی “حتما” گوگل توی نتایج میاره؟
ممکنه بیاره
با توجه به اتوریتی سایت شما و وضعیت رقبا و …
استاد افزونه رنک مت رو داشتیم وقتی اسکیماپرو رو نصب کردیم ارور داد لطفا فقط یک افزونه سئو نصب کنید
باهم تداخل دارن؟
بله بخش اسکیما رنک مث و یواست با اسکیما پرو به تداخل میخوره
باید غیرفعالش کنید
سوال دیگه در این مورد هست که ما اطلاعات و مشخصات مراکزی آموزشی رو بصورت پست انفرادی منتشر میکنیم، آیا این پست هارو که شامل اطلاعات یک مرکز آموزشی یا آموزشگاه میشه رو تحت عنوان نقد و بررسی منتشر کنیم یا کسب و کار محلی؟
فکر میکنم کسب و کار محلی بهتر باشه
درود بر شما
محبت کنید در مورد schema pro هم توضیح بدید. همینطور رفع خطاهای شایع در این افزونه.
سلام خدمت شما
توضیحات این بخش داخل دوره آموزش اسکیما (اینجا) گفته شده
درود به تیم خوب فرین آکادمی
من هم یواست دارم هم اسکیما پرو. faq اسکیما پرو را اماده کردم برای دو صفحه توی سرچ کنسول هم هردوشون رو valid نشون میده ولی توی سرچها اثری ازش نیست و نشون داده نمیشه!!!
چه باید کرد؟
با سپاس فراوان
سلام خدمت شما
ادرس صفحه رو برام میذارید؟
بتونم بررسی کنم و بگم خدمتتون
توی سرچ گوگل اینو بزنید رتبه 3 هستم ::: بهترین ساعت هوشمند 2020 ارزان
https://modern-watch.com/%D8%B3%D8%A7%D8%B9%D8%AA-%D9%85%DA%86%DB%8C-%D9%87%D9%88%D8%B4%D9%85%D9%86%D8%AF/
سلام مجدد
چک کردم
توصیه میکنم یک بار هم اسکیما رو با کمک ابزار زیر بسازید و بذارید توی صفحه ببینید درست میشه:
https://technicalseo.com/tools/schema-markup-generator/
الان من توی صفحه سئو محتوا با همین ابزار اسکیما faq گذاشتم داره نشون میده
سرچ کنید “سئو محتوا” میبینید
سپاس از پاسخگوییتون
قربان شما
توی سرچ گوگل اینو بزنید رتبه 3 هستم ::: بهترین ساعت هوشمند 2020 ارزان
https://modern-watch.com/%D8%B3%D8%A7%D8%B9%D8%AA-%D9%85%DA%86%DB%8C-%D9%87%D9%88%D8%B4%D9%85%D9%86%D8%AF
سلام یک سایتی که اپلیکیشن قرار میده برا دانلود نوع سایت رو چی قرار بدیم
در صفحاتی که برنامه ها قرار دارند اونها رو چی معرفی کنیم محصول بزاریم؟
سلام خدمت شما
خود سایت که company و حالت general بزنید
صفحات برنامه ها فکر میکنم software application گزینه مناسبی باشه
سلام وقت بخیر
اسکیما faq رو با اسکیما پرو نمیشه زد؟
محدودیت داره یا هرچند تا بزاریم مشکلی نیست و اگر گوگل نشونش بده در نتایج خودش بینشون چندتارو انتخاب میکنه؟
سلام خدمت شما
توی آپدیت جدید اسکیما پرو اضافه شده
محدودیتی نداره
معمولا 3-4 تا رو
سلام و درود
اقای هاشمی
من از افزونه اسکیما پرو استفاده میکنم،
میخوام بدونم هنوزم استفاده از software application به جای article جوابه؟ سایت ب فنا نمیره؟ 😄
سلام روز بخیر
هنوز هم جوابه
سلام مقاله بسیار عالی بود.
دو تا سوال دارم.
1) آیا در این افزونه می توان سوالات متداول را هم اضافه کرد؟
2) تفاوت افزونه “wp schema pro” و افزونه “schema” با اسکیما یواست در چیست؟
با کدام می توان همه این موارد (faq, ستاره دار کردن و …) را پیاده کرد
با تشکر
سلام خدمت شما
نه بخشی برای faq نداره
هیچکدوم همه رو ندارن
فرقشون توی امکاناتشون هست
اسکیما پرو تنها موردی هست که صفحه به صفحه بهتون اجازه میده اسکیما بزنید توی صفحات
روی یک سایت تست سه تاش رو نصب کنید میبینید که هیچکدوم به کاملی اسکیما پرو نیست
با سلام و عرض ادب
جناب هاشمی من از schema pro استفاده کردم و برای صفحه اصلی faq گذاشتم اما بعد از ذخیره کردن صفحه پاک میشه و من نمیبینمش و توی تست هم میگه faq نداری
همچنین برای محصولات ستاره گذاری میکنم ولی نمایش داده نمیشه بعد از حدود 2 هفته
ممکنه راهنمایی بفرمایید
ممنونم
سلام خدمت شما
اینطور که شما میگید این مشکل وردپرس هست
توصیه میکنم از دوستانی که متخصص وردپرس هستن راهنمایی بگیرید
مثلا اقای بهنام فرد:
https://www.tarminet.com/
سلام وقت بخیر
زمانی که این تنظیمات رو توی وردپرس با پلاگینی که معرفی کردین انجام بدیم، به طور خودکار خودش برای همه ی نوشته هایی که منتشر میکنیم، اسکیما رو لحاظ میکنه؟
سوالات خانم مهدیه برای من هم پیش اومده، امکانش هست شفاف سازی بفرمایین؟
سوال دیگه این که آیا افزونه رایگان و فارسی ای با تمام امکانات لازم برای وردپرس وجود داره که هر موقع خواستیم مقاله ای منتشر کنیم انتهای مقاله بتونیم اسکیماهای مورد نظرمون رو قرار بدیم؟(مثل یوست که باهاش دیسکریپشن و تایتل هر محتوا رو وارد میکنیم مثلا). و چه افزونه اسکیمای فارسی رو که همه امکانات لازم رو داشته باشه، برای خرید توصیه میکنین؟
سلام خدمت شما
بله اتوماتیک روی همه نوشته ها
سوالات ایشون رو هم جواب دادم ولی به نظرم خیلی گنگ بود سوالاتشون شما اگر سوالی دارید خودتون خیلی واضح تر بپرسید تا من بتونم کمک کنم
بله افزونه اسکیماپرو فارسی سازی شده
ولی هیچ افزونه ای همه امکانات رو یک جا نداره
برای مقادیر و کارهای مختلف مجبور میشیم از افزونه های مختلف و بعضا حتی از کد زدن کمک بگیریم
اما فعلا اسکیماپرو کامل ترین هست
سلام
ببخشید افزونه wp schema چه مزیتی نسبت به schema داره؟ بجز فارسی سازی wp schema از نظر کارایی چه مزیتهایی داره؟
ممنون میشم پاسخ بدین
سلام خدمت شما
تفاوت هاشون رو نمیتونم بگم زیاده
هر دو وظیفه اشون قرار دادن کدهای اسکیما در صفحه است
من با افزونه اسکیما کار کرده بودم و اونا گفتم
سلام
ممنون از مقاله خوبتون
برای سایت هایی با سرور اختصاصی(پنل اختصاصی) کد های اسکیما رو چطور وارد کنیم و این تنظیمات رو چطور اعمال کنیم؟
با تشکر
سلام خدمت شما
سرور و هاست که ارتباطی با افزونه و … نداره
اما فکر میکنم منظورتون از پنل اختصاصی، cms اختصاصی هست که خوب در این صورت باید از کسی که این سیستم رو کدنویسی کرده بخواید براتون کدهای اسکیما رو اضافه کنه
با سلام و درود
چرا در آخر مقاله گفتید که این افزونه برای محصولات کار نمیکنه؟ 🙂
آیا این اسکیما همون اسکیمایی هست که باهاش ستاره مشخص میشه و faq و..؟ یا اونها چیزهای مجزایی هستند؟
این رو هم میشه بیشتر توضیح بدین؟
“در مقابل دو گزینه videoObject و audioObject هم میتوانید تعیین کنید که ویدیوها و صوت های درون این نوع صفحه در نتایج جستجو به صورت تکی نشان داده شوند، جمعی نمایش به درآیند یا اصلا نمایش داده نشوند.”
سلام خدمت شما
نه این افزونه faq و … نداره و فقط اسکیما پایه رو میزنه
چرا در اخر گفتیم در مورد محصولات کار نمیکنه؟ چون کار نمیکنه
نداره محصولات رو
برای مقالات داره
برای محصولات میتونید افزونه schema pro نصب کنید
دو تا گزینه میاره براتون این افزونه که سه تا مقدار داره
با انتخابش میتونید مشخص کنید که صوت و ویدیوتون به چه حالتی باشه در نتایج سرچ گوگل