در این مقاله می خواهیم درباره اسکیما در سئو صحبت کنیم و بگوییم schema چیست اما بهتر است مبحث را با یک مثال آغاز کنیم. خودتان را شهردار یک شهر توریستی تصور کنید!! شهری که مکان های تفریحی بسیار خوبی دارد و به همین دلیل مخاطبان زیادی را نیز جذب میکند. اما در همین حال و در کنار این مکان های تفریحی، مکان هایی نیز وجود دارند که هیچ جذابیتی برای کاربران و مخاطبان شهر شما ندارد و وجود آنها صرفا باعث دلزدگی آنها از شهرتان میشود.
به عنوان یک شهردار خوب، چطور میتوانید به مسافران کمک کنید؟ یکی از بهترین پیشنهادات، شناخت مکان های مفید و معرفی آنها به کاربران است. اما چطور مکان های مفید را شناسایی کنیم؟
با استفاده از اطلاعاتی از قبیل نوع فعالیت مکان ها، خدمات ارائه شده در آن ها، نظرات کاربران نسبت به مکان مذکور و…
در مثال بالا، شهر، دنیای وب و شهردار آن گوگل است. مسافران نیز مخاطبان دنیای اینترنت هستند که به دنبال یافتن پاسخ سؤالات و دیگر اهداف خود، دنیای اینترنت را زیر و رو میکنند. در نهایت نیز اطلاعات ذکر شده، همان کد های اسکیما هستند!! در این مقاله به صورت جامع با چیستی اسکیما در سئو، کاربرد و مزایای آنها آشنا میشوید.
اسکیما چیست؟
شاید تصور کنید که گوگل یک هوش مصنوعی همه کاره و بسیار قدرتمند است! تا حد زیادی این تعریف صحیح است اما در نهایت باید در نظر داشت که گوگل یک ربات است و این ربات نمیتواند به اندازه یک انسان از محتوای موجود در سطح وب برداشتی صحیح داشته باشد.
در ابتدا باید به این پرسش پاسخ دهیم که schema چیست؟ کد های نشانه گذاری اسکیما به گوگل کمک میکنند تا درک بهتری از محتوای دنیای اینترنت داشته باشد و بتواند بهتر از قبل کاربران خود را در پیدا کردن نتایج یاری کند.

در پاسخ به سوال کدهای اسکیما چیست؟ باید بگوییم اسکیما، خود کدهایی هستند که توسط وبمستر ها در میان کد های سایت و صفحات مختلف قرار گرفته و اطلاعات بیشتری را در مورد محتوا های هر صفحه به گوگل میدهند تا گوگل علاوه بر درک بهتر، به بهبود سئو سایت مذکور نیز کمک کند. به طور مثال این کد ها مشخص میکنند که این متن، مربوط به مقالات سایت است و یا اعداد موجود در این تکه کد، مربوط به قیمت محصول موجود در صفحه است.
در ادامه مقاله اسکیما چیست، اطلاعات بیشتری در مورد چیستی و نحوه استفاده از schema به شما داده میشود اما بهتر است تا قبل از آن، بگوییم کد اسکیما چیست و با کاربرد و مزایای کد اسکیما در سئو آشنا شوید. همچنین برای آموزش اسکیما وردپرس می توانید به مقاله دیگر ما در آکادمی فرین مراجعه کنید.
در یک مثال ملموس تر، کافی است تا عبارت “انتقام جویان” را در سطح وب جستجو کنید و پس از آن با این آموزش قدم به قدم برای درک بهتر ماهیت کد های اسکیما جلو بروید.

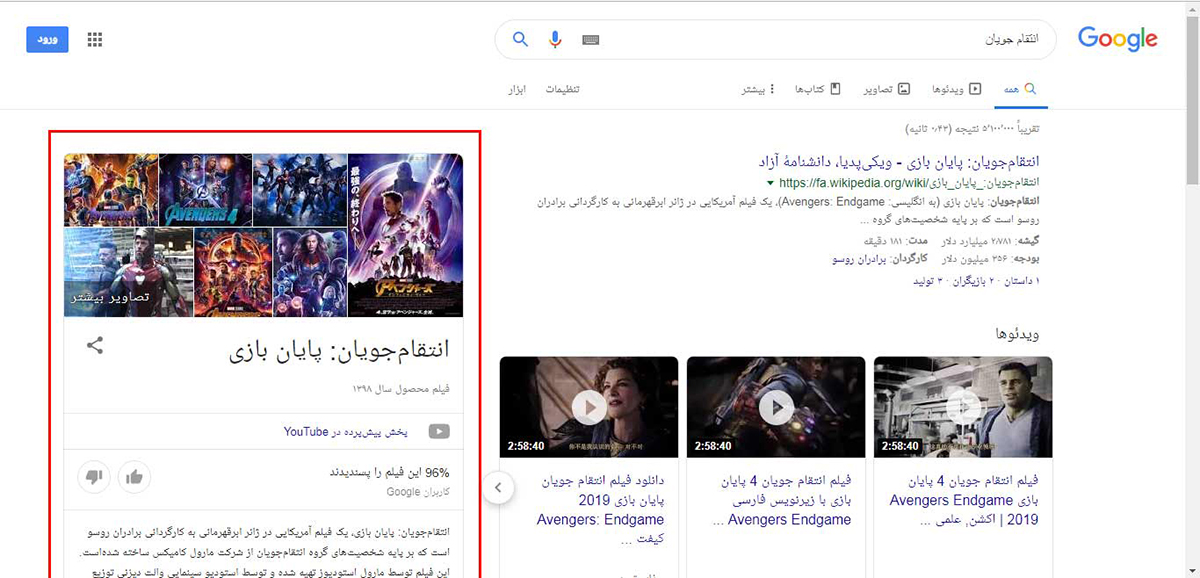
پس از اینکه عبارت انتقام جویان را در گوگل جستجو کنید، با صفحه نتایج یا همان SERP روبرو میشوید. در قسمت چپ صفحه، (نسبت به زبان مرورگر شما ممکن است در قسمت راست باشد) کادری را مشاهده میکنید.
در این کادر که نام دیگر آن گراف دانش گوگل است، اطلاعات زیادی در مورد این فیلم به مخاطب داده میشود.

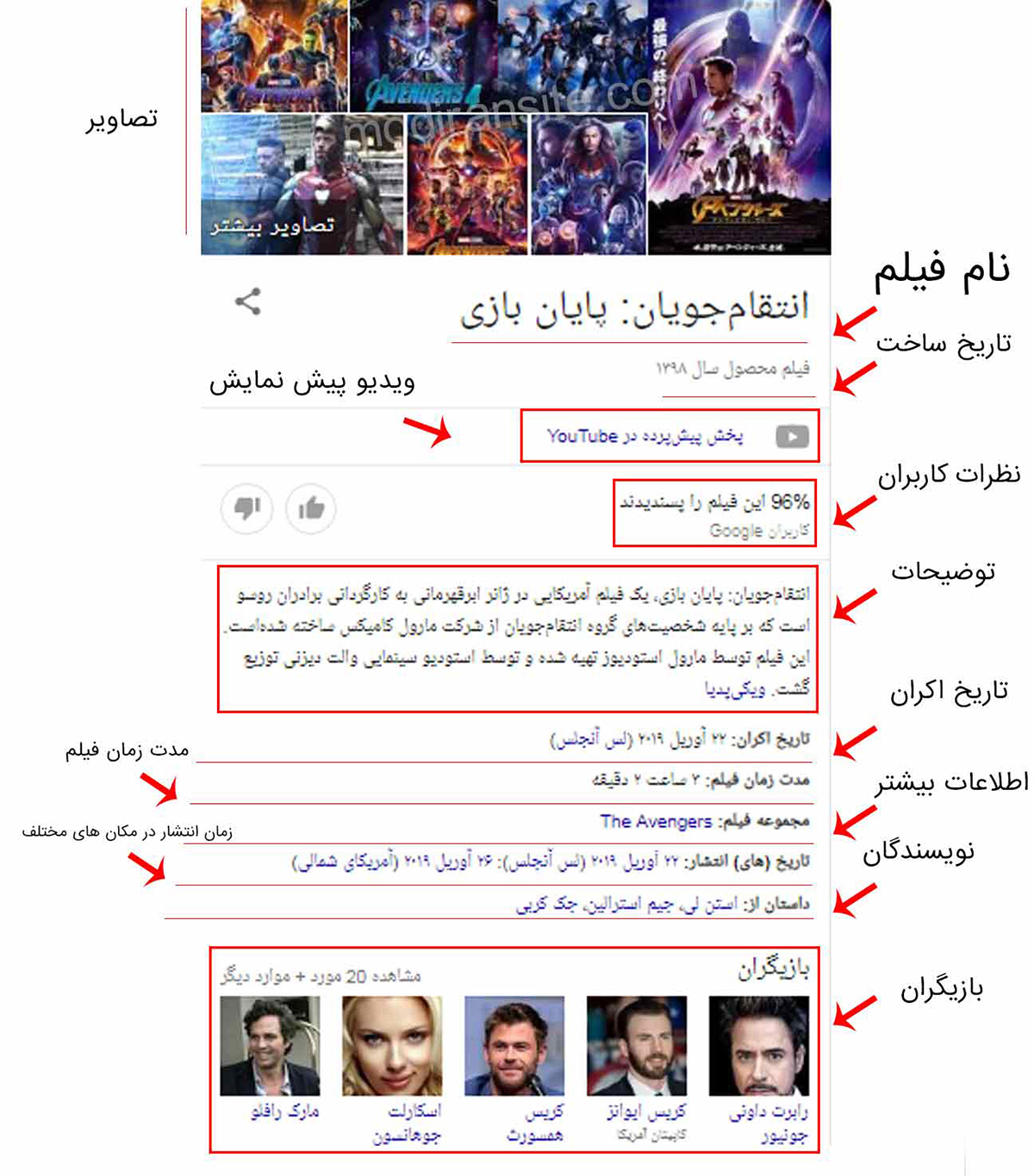
همانطور که در تصویر بالا مشاهده میکنید، اطلاعات زیادی در صفحه نتایج گوگل درمورد این فیلم سینمایی به کاربر داده میشود. این اطلاعات عبارتند از:
- تصاویر
- نام فیلم
- تاریخ ساخت فیلم
- لینک ویدیو پیشنمایش در youtube
- امتیاز کاربران
- توضیحات ویدیو
- تاریخ اکران
- مدت زمان فیلم
- اطلاعات بیشتر
- نویسندگان
- زمان انتشار در مکان های جغرافیایی مختلف
- نویسندگان
- بازیگران
- و…
اغلب این اطلاعات توسط گوگل از سایت ویکی پدیا برداشته شده است. در متن مقاله مربوط به انتقام جویان، تکه متنی که درباره نویسندگان این فیلم و نام آنها بوده است، با استفاده از نشانه گذاری ها (اسکیما) به عنوان نویسنده ها مشخص شده اند. این روند برای دیگر بخش ها نیز صدق میکند.
اما چرا گوگل سایت دیگری را برای این موضوع انتخاب نکرده است؟
اولین پاسخ اینکه ویکی پدیا از کد های نشانه گذاری یا همان اسکیما (Schema Markup) برای محتوای خود استفاده کرده است و احتمالا هیچکدام از سایت رقبا نتوانسته اند به خوبی ویکی پدیا، اسکیما مارک آپ را در سایت خود پیاده سازی کنند. مورد دوم نیز مربوط به محبوبیت این سایت در مقابل رقبا است که در نهایت گوگل را وادار به استفاده از اطلاعات آن برای تکمیل گراف دانش خود کرده است.
نکته: همانطور که در تصویر بالا مشاهده میکنید، در میان لینک های موجود به صفحات دیگر گوگل و البته ویکی پیدا، لینکی نیز به سایت یوتیوب وجود داده شده (پیشنمایش ویدیو). باید بدانید که گوگل برای قرار دادن نتایج در گراف دانش خود به دنبال یک سایت خاص نیست. بلکه هدف اصلی آن نمایش یک نتیجه بسیار کامل و روان به مخاطب است. پس ممکن است برای این موضوع از میان سایت های دارای اسکیما سئو ، نتایج را از چند سایت مختلف به کاربران خود نشان دهد.
سؤال: آیا گوگل از اسکیما صرفا برای گراف دانش خود استفاده میکند؟ خیر!! در ادامه به صورت مفصل تری به جواب این سؤال میپردازیم.
مطالعه بیشتر: بردکرامب چیست و چه تاثیری بر سئو دارد؟
انواع اسکیما
یک سوال مهم؛ چند نوع اسکیما و داده ساختار یافته وجود دارد؟ مثلا کدهایی برای معرفی نویسنده یک محتوا یک نوع اسکیما محسوب میشود، کدهایی برای معرفی کسب و کار و… . در ادامه مهم ترین انواع اسکیما را به شما معرفی میکنم:
اسکیمای سازمانی: که در آن اطلاعاتی در مورد کسب و کار، محل، شماره تماس و… به گوگل میدهیم.
اسکیمای افراد: که در آن اطلاعاتی مثل محل تولد، سن، قد و… فرد به گوگل میدهیم. این اسکیما بیشتر برای افراد معروف به کار میرود.
اسکیمای کسب و کار محلی: برای آن دسته از کسب و کارهای محلی که نیاز دارند اطلاعاتی مثل ساعت کار، محل دقیق و… شان را گوگل بداند، این اسکیما توصیه میشود.
اسکیمای محصولات: با این نوع از اسکیما، گوگل متوجه قیمت محصول، تعداد موجودی، نظرات در مورد آن و… میشود.
اسکیمای بردکرامب: بردکرامب لینک های راهنما در سایت شماست. وجود این نوع اسکیما ممکن است باعث شود این لینک های بردکرامب در نتایج جستجو هم نمایش داده شود.
اسکیمای مقالات: گوگل به کمک این اسکیما درک بهتری از مقاله شما به دست می آورد.
اسکیمای ویدیو: اگر به فکر سئو ویدیو و نمایش آن در نتایج جستجو هستید، از این اسکیما استفاده کنید.
اسکیمای رویداد: برای معرفی رویدادهایی مثل کنسرت و… این اسکیما استفاده میشود.
اسکیمای دستور پخت: این همان اسکیمایی است که باعث میشود در نتایج در مورد دستور پخت یک غذا اطلاعات نمایش داده شود.
اسکیمای Review/Rating: این اسکیما به گوگل اطلاع میدهد که کاربران به هر صفحه یا محصول چه امتیازی داده اند.
اسکیمای سوالات متداول (FAQ): با اضافه کردن این اسکیما به سایت، ممکن است کادر سوالات متداول در نتایج برای صفحات سایت تان نمایش داده شود.
ریچ اسنیپت و اسکیما !!
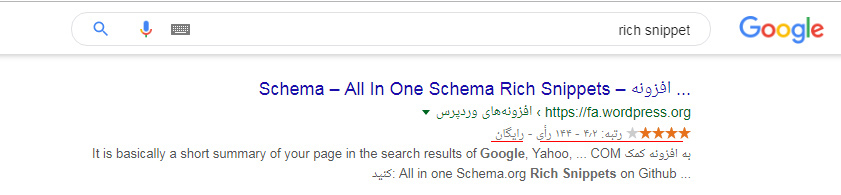
ریچ اسنیپت ها اطلاعاتی در مورد سایت و صفحات آن هستند که مانند گراف دانش در نتایج جستجو گوگل نشان داده میشوند با این تفاوت که این اطلاعات دقیقا در پایین نتیجه ظاهر شده برای هر سایت آورده میشود و به کاربر کمک میکنند تا بهتر به جواب سؤالات خود برسد. در تصاویر پایین میتوانید چند نمونه از ریچ اسنیپت های موجود در سطح وب را مشاهده کنید.
(دقت کنید که ریچ اسنیپت ها انواع مختلفی دارند که در وب انگلیسی به خوبی قابل مشاهده است اما با توجه به پیش روی کند فعالیت های گوگل در وب فارسی، به مرور شاهد به وجود آمدن آنها هستیم)

ریچ اسنیپت امتیاز دهی رایج ترین نوع از ریچ اسنپیت ها هستند. این امتیاز ها به کاربر کمک میکند تا بهتر به نتیجه خود برسند و از میان سایت های موجود، بهترین گزینه را انتخاب کنند. البته این امتیاز میانگینی امتیازی است که کاربران در صفحات مختلف به سایت ها میدهند.

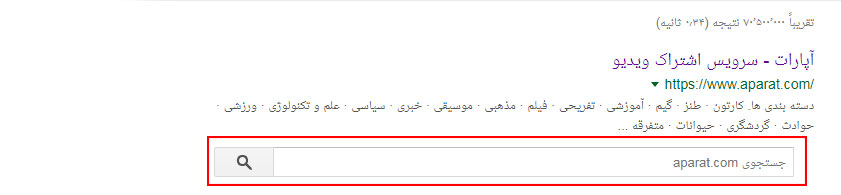
ریچ اسنیپت کادر جستجو اغلب برای سایت های بزرگی چون ویکی پدیا، یوتیوب و در نهایت آپارات نمایش داده میشود. با استفاده از این کادر، کاربر میتواند بدون ورود به سایت مذکور، موضوع مورد نظر خود را در کادر نمایان شده جستجو کند و پس از مشاهده نتایج جستجو در سایت مذکور، توسط گوگل، بهترین گزینه را انتخاب کند.

ریچ اسنیپت قیمت برای سایت های بزرگ فروشگاهی و مخصوصا سایت های مرجعی مثل اپل، سامسونگ و غیره نمایان میشود. همانطور که در تصویر بالا مشاهده میکنید، قیمت یک کالا از محصولات سایت اپل، در نتایج جستجو نمایش داده شده. تمامی سایت های بالا در ساختار کد نویسی خود از نشانه گذاری ها یا اسکیما مارک آپ استفاده کرده اند.
مزایای استفاده از اسکیما در سئو چیست؟
در ابتدایی ترین حالت، مزیت استفاده از اسکیما در سایت، بهبود سئو آن است. گوگل در راهنمایی های خود، بر استفاده از اسکیما ها تاکید کرده و حتی برای آسانی استفاده از آنها، آموزش هایی را در بخش developers خود برای برنامه نویسان قرار داده است. در نهایت این موضوعات و تجربه دیگر افراد ثابت میکند که در صورت استفاده صحیح از اسکیما مارک آپ در سایت، نتایج بسیار خوبی را در سئو سایتتان مشاهده میکند.
اما تنها این مورد نیست که باعث ترغیب ما به استفاده از کد های نشانه گذاری در سایتمان میشود. میدانید که پس از به روز رسانی آخرین الگوریتم گوگل و با رونمایی از الگوریتم هایی مثل فلوریدا، این موتور جستجو تمرکز خود را بیش از پیش بر روی رفتار کاربر متمرکز کرده است. به این صورت که در صفحات اول نتایج، نرخ کلیک کاربر، بانس ریت و زمان ماندگاری در سایت بسیار مورد توجه قرار گرفته و تأثیر بالایی در رتبه بندی سایت ها میگذارد.

وجود ریچ اسنیپت ها در مقابل نتایج سایت شما در صفحه serp و همینطور وجود لینک شما در گراف دانش گوگل، باعث ایجاد تمایز در مقابل دیگر رقبا میشود. همین موضوع است که میتواند نرخ کلیک یا CTR شما را افزایش داده و در نهایت باعث جذب کاربر بیشتر به سایت شما شود.
پس از آن نیز اگر در صفحات خود حرفی برای گفتن داشته باشید و بتوانید با مطالب جذاب خود باعث کاهش نرخ پرش و افزایش نرخ ماندگاری کاربر در سایت شوید، میتوانید به نتایج ابتدایی گوگل در کلمات مختلف امید داشته باشید.
برندینگ
در دوره جامع آموزش سئو در مورد تأثیر برندینگ در سئو گفتیم و آن را به عنوان یکی از ارکان اصلی سئو خارجی سایت دسته بندی کردیم. از جمله مزایای استفاده از اسکیما در سایت، افزایش برندینگ سایت است. زمانی که سایت شما در گراف دانش گوگل ظاهر شود و یا با استفاده از ریچ اسنیپت ها، با ظاهری متفاوت به مخاطبان نمایش داده شود، باعث ثبت برند در ذهن مخاطب شده و در نهایت این موضوع به بهبود سئو سایت شما و افزایش رتبه ها در نتایج گوگل ختم میشود.
چطور میتوان از اسکیما در سایت استفاده کرد؟
قبل از اینکه به سراغ نحوه استفاده از schema (اسکیما) در سایت بروید باید با انواع آن آشنا شوید. نشانه گذاری در سایت میتواند با استفاده یکی از این 3 نوع کد انجام شود:
- json-ld
- microdata
- rdfa
در گذشته تأکید گوگل، استفاده از کد های MICRODATA بود اما مدت زمانی است که کاربران و برنامه نویسان را به استفاده از کد های JSON-LD تشویق میکند.
کدهای میکرو دیتا و RDFA به صورت درون خطی نوشته میشدند، به این صورت که به طور مثال برای تعیین کردن قیمت یک محصول، باید کد مذکور را دقیقا در قطعه کد HTML مربوطه قرار میدادید.

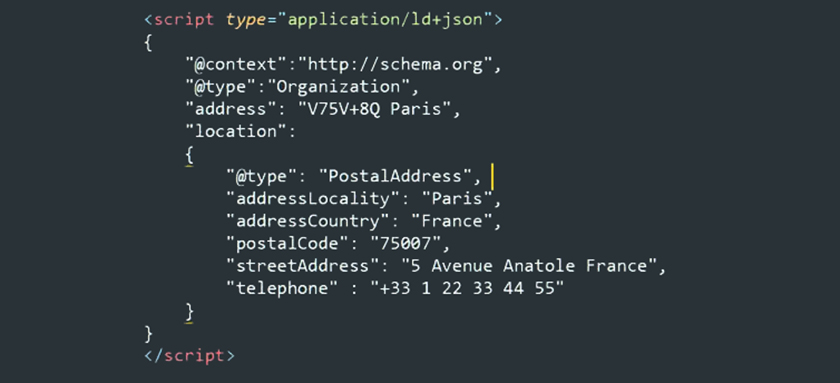
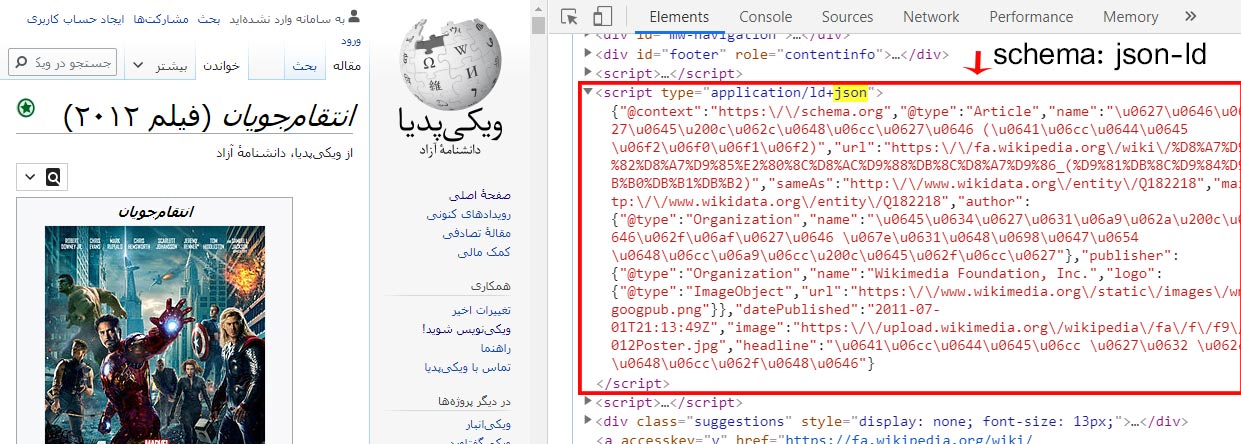
اما کد های JSON LD به صورت اسکریپت هستند. یعنی برای نوشتن آنها نیاز به مراجعه به خود کد های HTML ندارید و میتوان آن ها را به صورت یک تکه کد اسکریپت، در HEAD یا بدنه سایت قرار داد. نمونه این کدنویسی را میتوانید در تصویر زیر مشاهده کنید. این تصویر مربوط به صفحه ذکر شده در ابتدای صفحه در مورد صفحه ویکی پدیا است.

شاید همین خاصیت کد های JSON LD است که باعث شده گوگل برای نشانه گذاری اسکیمای سایت ها بر روی آن تأکید کند.
مرجع استفاده از کد های اسکیما، سایت SCHEMA.ORG است که اغلب برنامه نویسان برای اسکیما گذاری سایت خود به استاندارد ها و کد های آماده و موجود در این سایت مراجعه میکنند. البته اگر قصد شما نشانه گذاری سایت با استفاده از کد های JSON LD باشد بهتر است تا به سایتjson-ld.org مراجعه کنید.
در پایین تصویر نمونه ای از کد های JSON LD را مشاهده میکنید:

پیاده سازی اسکیما در سایت یا همان نشانه گذاری صفحات برای گوگل، با استفاده از 5 روش پایین امکان پذیر است:
- کد نویسی تخصصی
- استفاده از افزونه در سایت های وردپرسی
- استفاده از ابزار JSON-LD schema generator tool (نزدیک روش اول)
- استفاده از گوگل تگ منیجر (GTM)
- و در نهایت استفاده از سرچ کنسول گوگل
آموزش اضافه کردن کدهای اسکیما به وردپرس
تا اینجا یک مقدمه ذهنی در مورد اینکه چطور باید کدهای اسکیما را به سایت اضافه کنید، دارید. اما در ادامه به طور دقیق تر 3 روش آسان برای اضافه کردن اسکیما به سایت را به شما آموزش میدهم. روش اول مخصوص سایت های وردپرسی، روش دوم مخصوص سایت های غیر وردپرسی و روش سوم هم مناسب همه انواع سایت هاست.
1. اضافه کردن اسکیما به وردپرس
خب، با توجه به اینکه اغلب مخاطبان این مقاله سایت وردپرسی دارند، اجازه بدهید ابتدا نحوه اضافه کردن اسکیما به وردپرس را آموزش بدهم. البته به شکل دقیق تر در مورد این موضوع در مقاله آموزش اسکیما وردپرس صحبت کردم.
برای شروع، افزونه schema را از سایت وردپرس دانلود و نصب کنید. البته به جز این افزونه، افزونه دیگری هم وجود دارد که نامش wp schema است و میتوانید آن را از سایت هایی مثل ژاکت بخرید. این 2 افزونه تفاوت خاصی ندارند اما خب افزونه دوم که بر خلاف اولی غیر رایگان است، در مارکت های وردپرس فارسی به شکل ترجمه شده و با رابط کاربری بسیار آسان در اختیار کاربران قرار گرفته اند. در صورتی که از این افزونه استفاده کردید، میتوانید همه مراحلش را به راحتی انجام بدهید چراکه تمامی بخش هایش به زبان فارسی است.
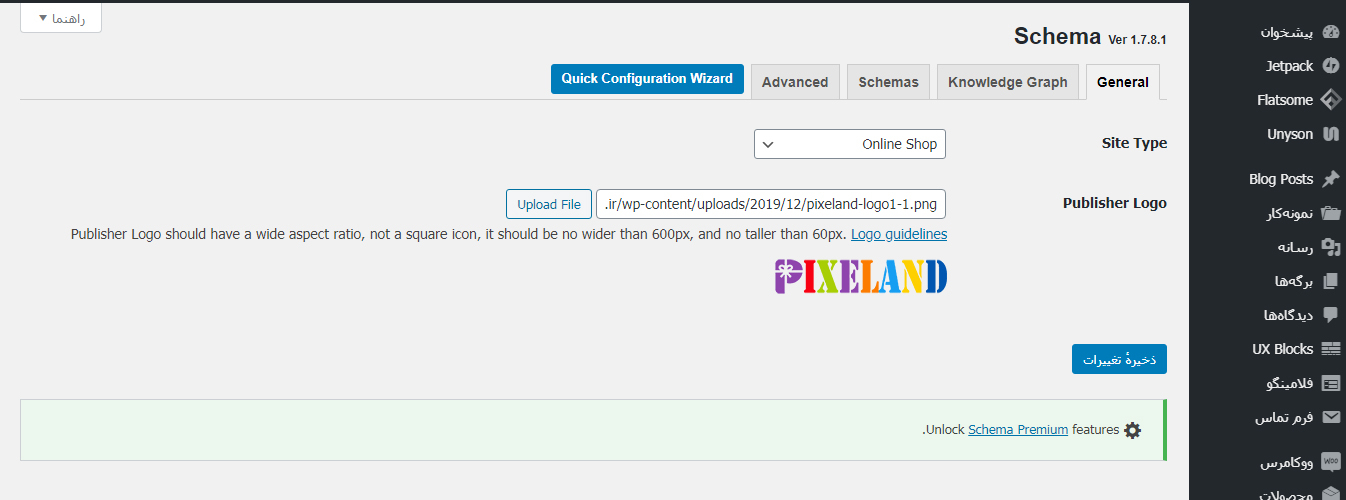
در هر حال، بعد از نصب افزونه رایگان schema از خود سایت وردپرس، این منو در منو وردپرس به شما نمایش داده میشود:


- site type: در مقابل این گزینه نوع سایت تان را انتخاب کنید. همانطور که مشخص است، سایت مورد نظر من یک سایت فروشگاهی است.
- publisher logo: لوگو وب سایت تان را در این بخش بارگذاری کنید.
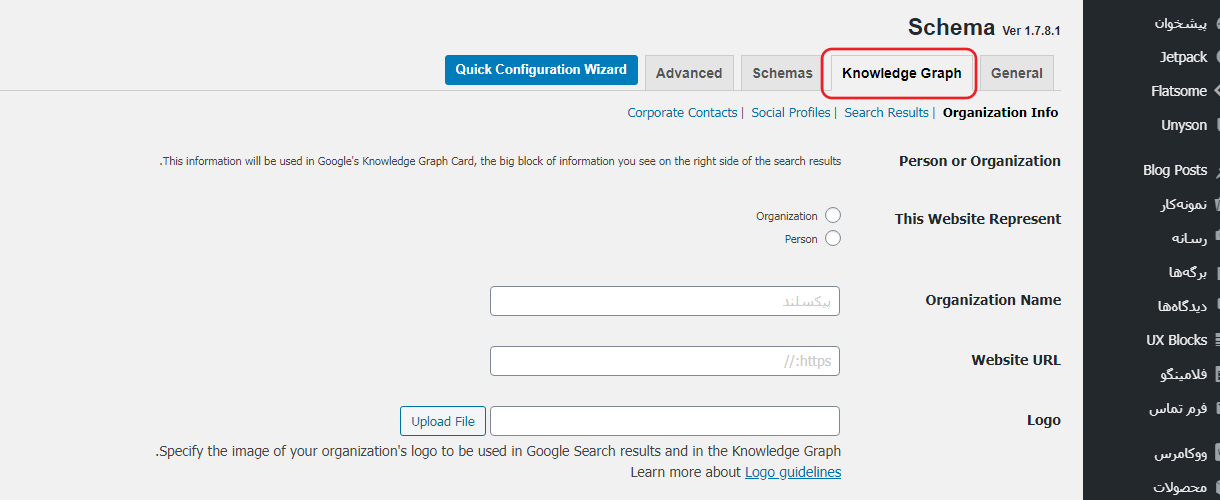
knowledge graph
خب، حالا به منو کناری یعنی knowledge graph بروید. پر کردن گزینه های این منو باعث میشود وقتی کاربران نام وب سایت تان را جستجو میکنند، سایت همراه با یک گراف دانش در نتایج نمایش داده شود.
خب، به سراغ گزینه ها برویم:

خب، به سراغ زیرمنو search results که در تصویر پایین مشخص شده بروید:

- Enable Sitelinks Search Box: که در صورت تایید، گوگل یک کادر جستجو در کنار نام برندتان در نتایج نمایش میدهد.
- Enable Site Name: که در صورت فعال کردنش در کنار نام سایت تان، نام برندتان هم نمایش داده میشود.
فعال کردن و نکردن این 2 گزینه خیلی تاثیر خاصی ندارد. البته اگر گزینه Enable Site Name را فعال کنید 2 گزینه دیگر با اسم های Site Name و Site Alternate Name هم نمایش داده میشوند که باید در آنها هم نام سایت را بنویسید.
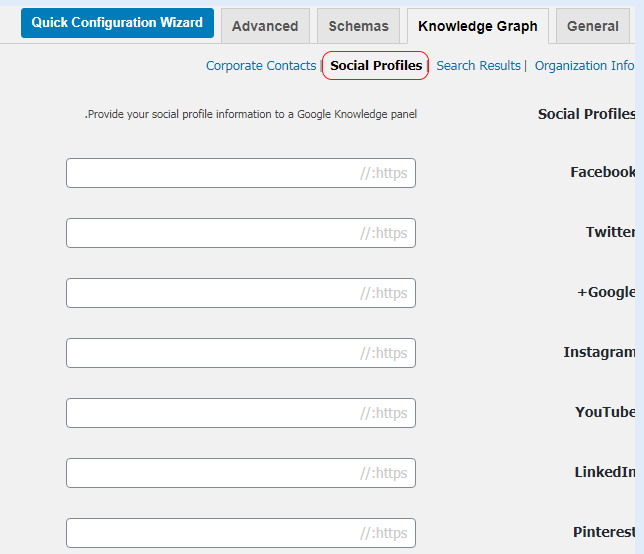
دوباره به سراغ زیرمنو بعدی یعنی Social Profiles که در تصویر پایین مشخص است بروید:

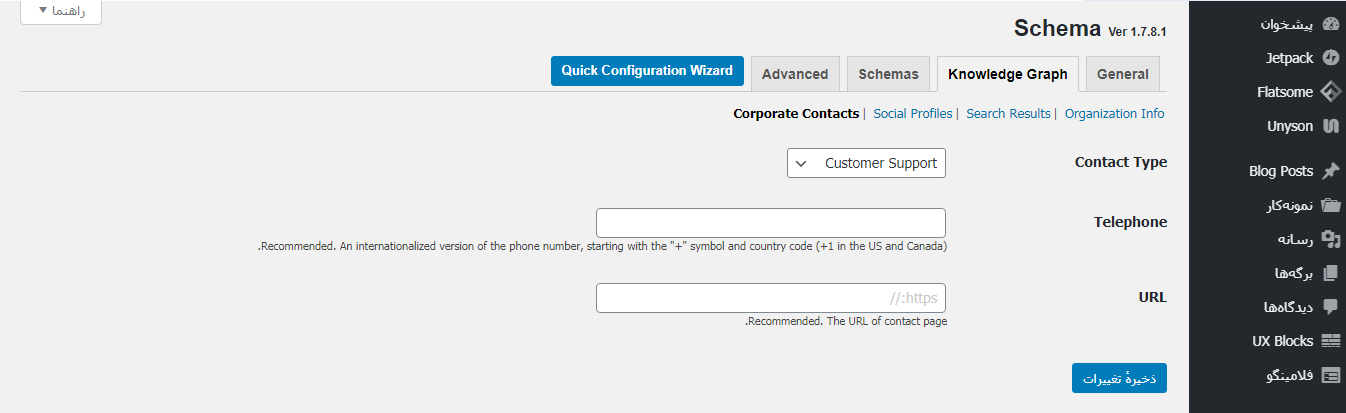
وارد زیرمنو بعدی یعنی Corporate Contacts شوید:

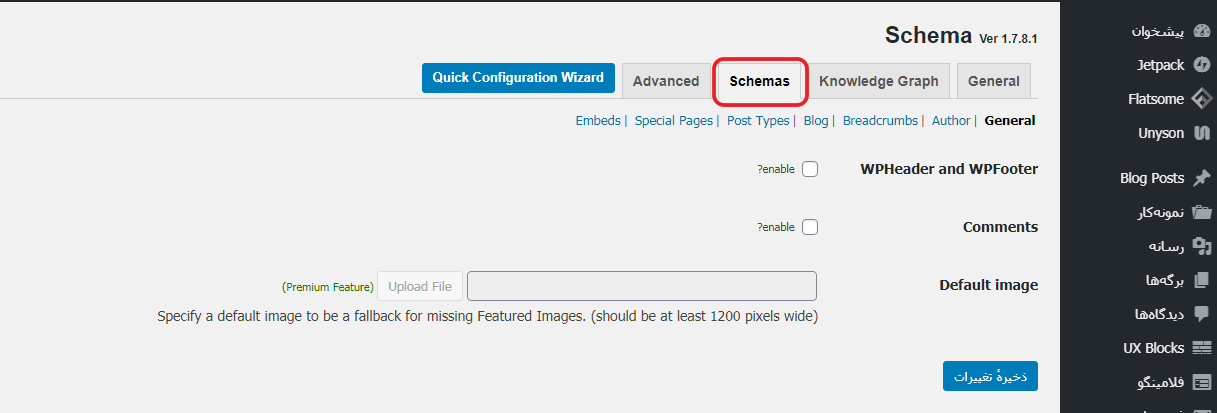
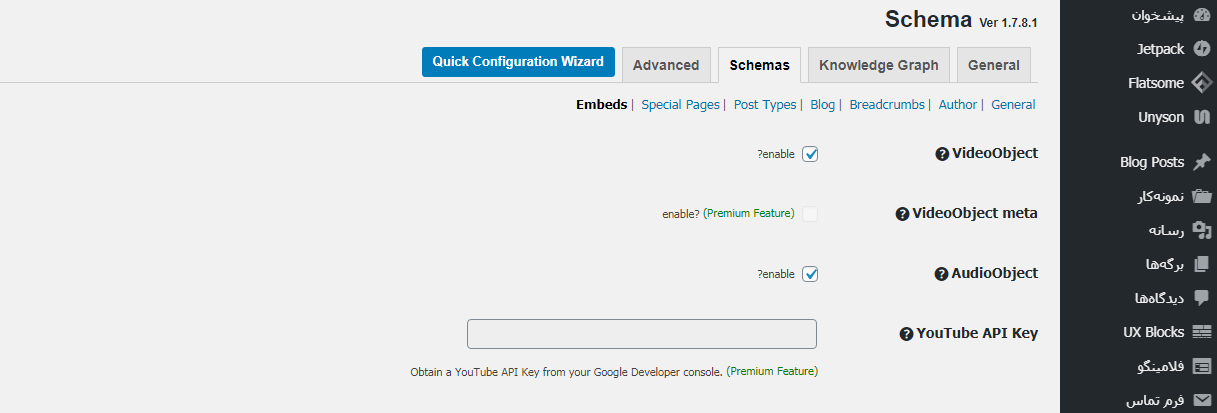
schemas
خب، به منو schemas بروید:



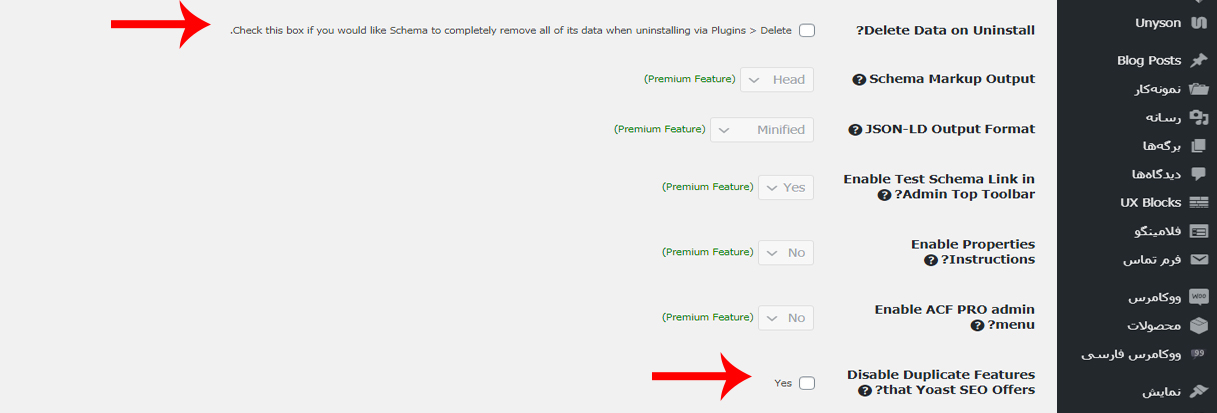
advance
خب، به منو بعدی یعنی گزینه advance رفتیم.

- Delete Data on Uninstall: اگر این گزینه را فعال کنید، بعد از حذف افزونه اسکیما تمامی اطلاعات آنهم از روی سایت پاک میشود. پس آن را فعال نکنید.
- Disable Duplicate Features that Yoast SEO Offers: این گزینه را هم فعال کنید تا کدهای اسکیمای این افزونه با کد دیگر افزونه ها مثل یوآست، تداخل پیدا نکنند.
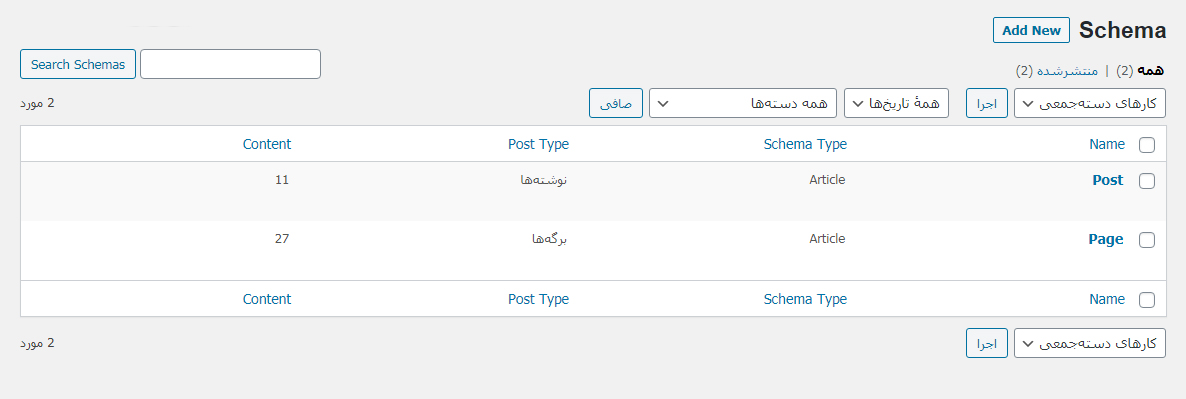
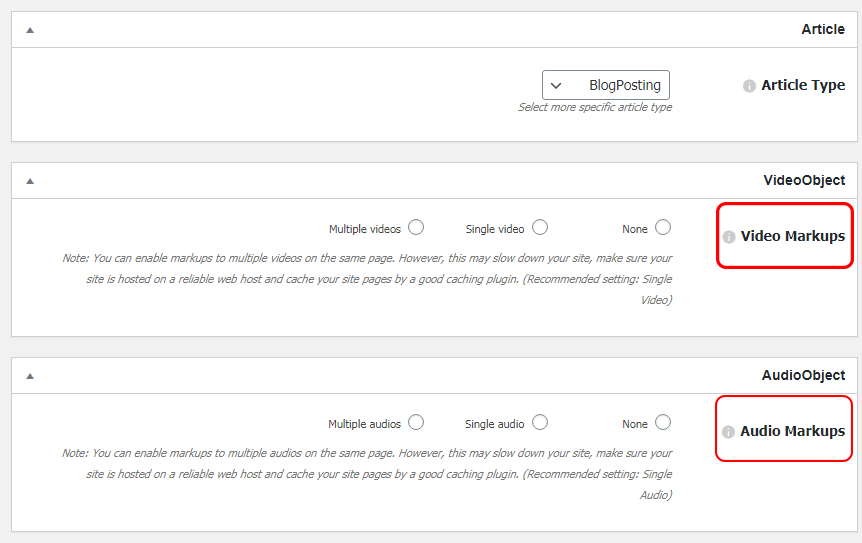
منو types

همانطور که در تصویر بالا هم مشخص است، در منو اصلی افزونه یک منو دیگر با نام types وجود دارد. الان باید روی آن کلیک کنید.


2. اضافه کردن اسکیما به سایت غیر وردپرسی
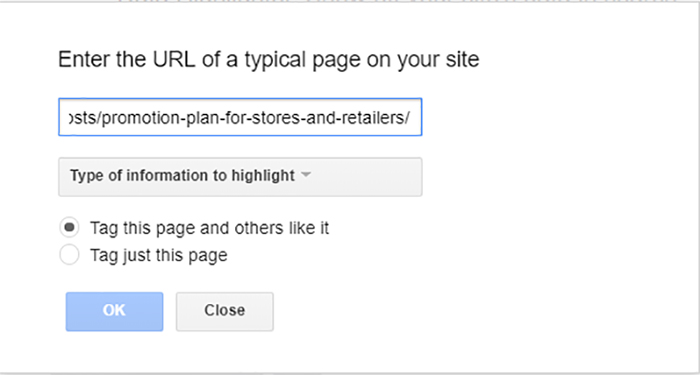
خب، نوبت آن است که با اصول اضافه کردن اسکیما به سایت غیر وردپرسی آشنا شویم. دقت کنید، اگر دانش کافی در زمینه کار با بخش های مختلف سایت نداشته و یک آشنایی ابتدایی هم با کدهای HTML ندارید، بهتر است اضافه کردن اسکیما را به یک متخصص سئو یا برنامه نویس بسپارید. در هر حال برای شروع وارد سایت webcode شوید.


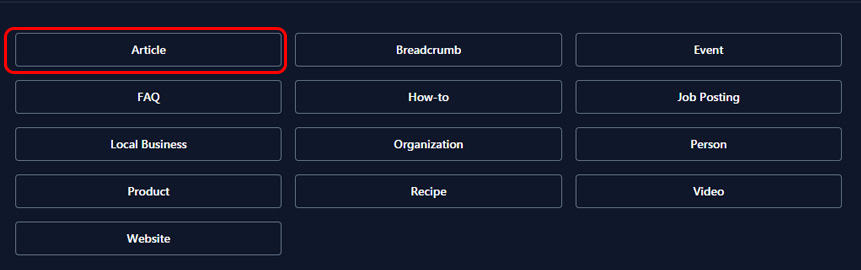
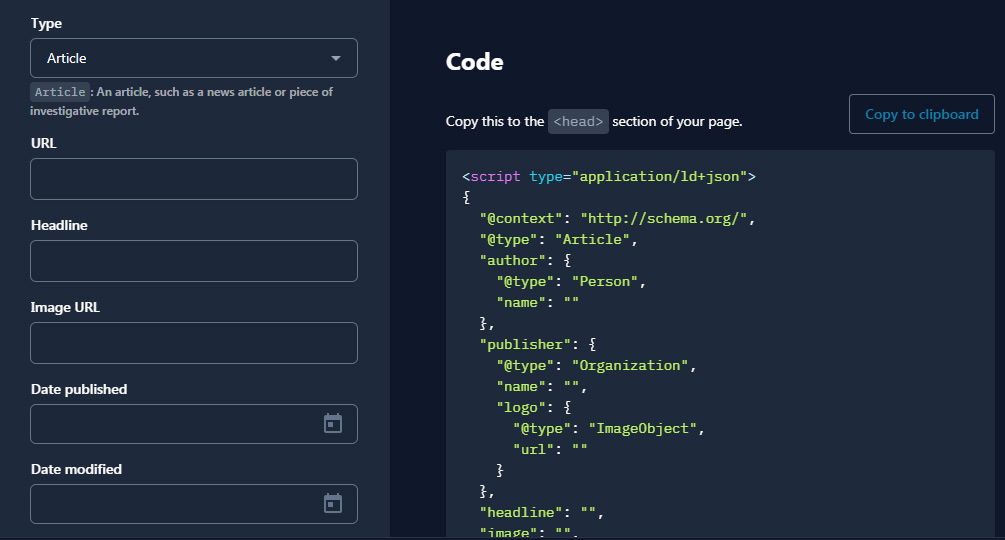
- نوع صفحه را مشخص میکنم،
- آدرس دقیقش را وارد میکنم،
- عنوان صفحه را مینویسم،
- آدرس عکس شاخصش را وارد میکنم،
- تاریخ انتشار را وارد میکنم،
- تاریخ آخرین بروزرسانی را مینویسم
اگر کمی صفحه را به پایین تر اسکرول کنم:

- نوع نویسنده (سازمانی یا شخصی) را مشخص میکنم،
- نام نویسنده را مینویسم،
- نام سایت را مینویسم،
- آدرس لوگو را قرار میدهم.
در نهایت اسکیمای ساخته شده را با کلیک روی گزینه سمت راست صفحه با نام Copy To Clipboard کپی کرده و در بین تگ باز و بسته HEAD صفحه مورد نظرتان قرار بدهید. تبریک! شما موفق شدید کد اسکیما را به صفحه اضافه کنید. در صورتی که قصد دارید بقیه صفحات را هم اسکیماگذاری کنید، به انواع دیگری از کدها که در همان صفحه اول ابزار مشخص شده بروید و مراحل را تکمیل کنید.
3. اضافه کردن کد اسکیما با Data Highlighter
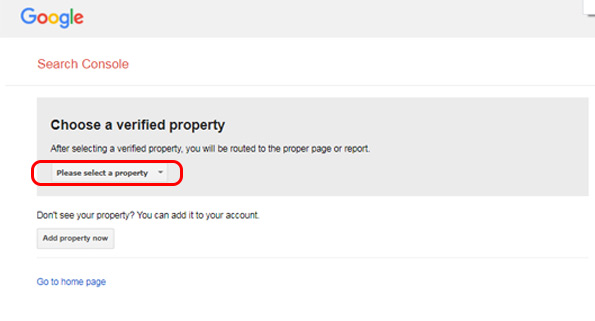
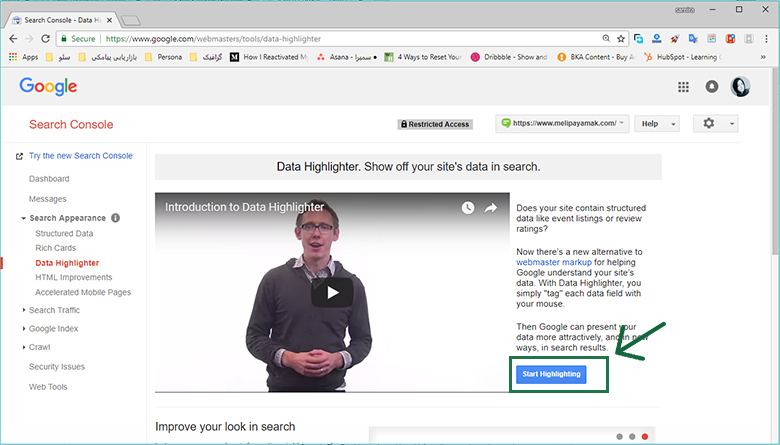
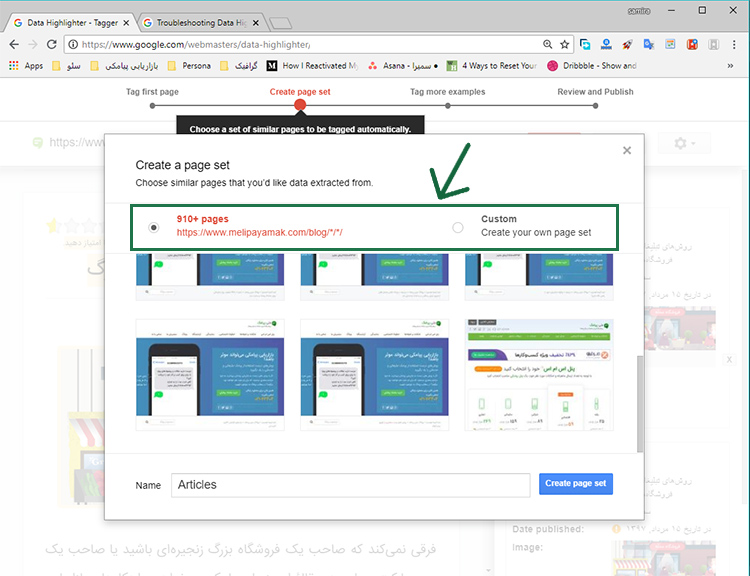
علاوه بر 2 روش بالا، میتوانید از ابزار Data Highlighter سرچ کنسول گوگل هم برای اسکیماگذاری وب سایت تان استفاده کنید. چطور؟ برای شروع وارد data-highlighter گوگل شوید. البته از قبل باید سایت تان را در سرچ کنسول ثبت کرده باشید.



اگر گزینه اول انتخاب شود که کل صفحات مشابه این صفحه همراه با آن اسکیما گذاری خواهند شد و اگر گزینه دوم انتخاب شود، صرفا همین صفحه اسکیماگذاری میشود.

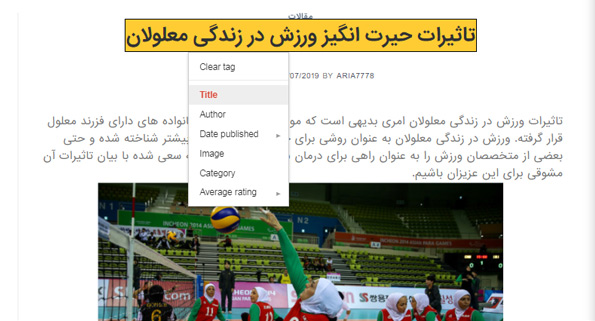
در این مثال من عنوان صفحه را انتخاب کرده و آن را title مشخص میکنم. به این ترتیب در کادر کنار صفحه، این تگ به عنوان title در نظر گرفته میشود. به همین ترتیب باید بخش های دیگر مثل نام نویسنده، تاریخ انتشار، عکس شاخص و… را هم مشخص کنید. بعد از اینکه تمامی بخش ها را مشخص کرده و دکمه done را بزنید، اگر در بخش قبلی انتخاب کرده باشید که تمامی صفحات مشابه این صفحه هم به همین ترتیب اسکیما گذاری شوند، این تصویر را مشاهده میکنید:

بعد از تعیین صفحات، ابزار 5 صفحه را به شما نمایش میدهد تا درستی اسکیماهای آنها را چک کرده و از صحیح بودنشان مطمئن بشوید. بعد از اینکه این 5 صفحه را چک کرده و هر بار دکمه Next را بزنید، میتوانید به سراغ دکمه Done رفته و اسکیماگذاری را به اتمام برسانید!
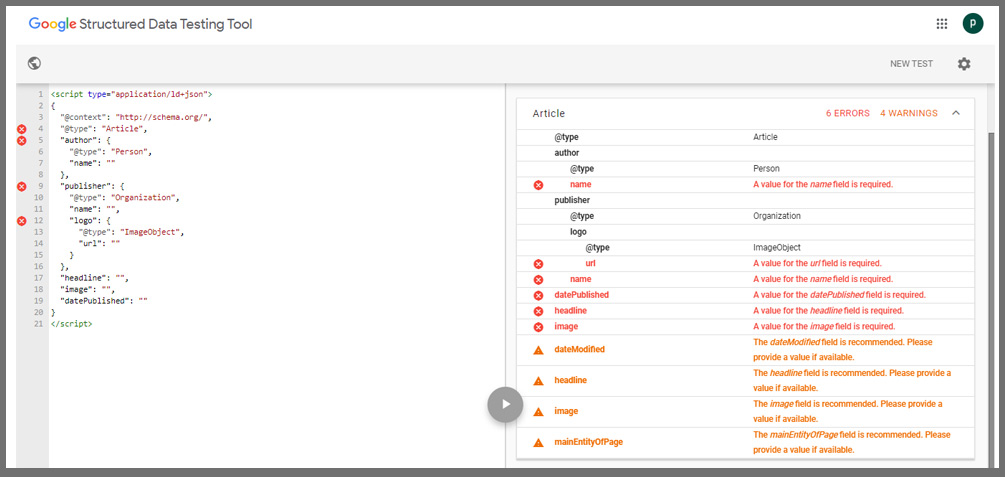
[irp posts=”25541″ name=”سایت مپ چیست؟”]چطور میتوانیم مطمئن شویم که کد اسکیمای ما مشکلی ندارد؟
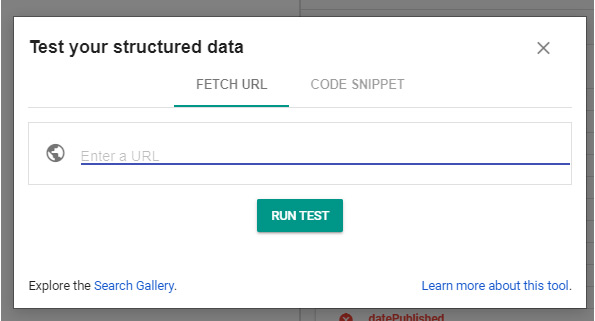
با توجه به اینکه کدگذاری اسکیمای سایت یک کار فنی و تخصصی است، کاملا منطقی است که در مورد آن نگران بوده و بخواهید از صحیح بودن کدها مطمئن شوید. خب برای این مسئله هم یک راهکار وجود دارد.

علاوه بر این، میتوانید کدی که قرار است به عنوان کد اسکیما در سایت قرار بدهید را در این ابزار بگذارید تا آن را تست کرده و بگوید که آیا این کد صحیح است یا نه. مثلا تصویر پایین را نگاه کنید:

اسکیماگذاری دستی بهتر است یا خودکار است؟
به طور خلاصه اسکیماگذاری خودکار با استفاده از افزونه های اسکیما کار بسیار آسان تری است، چراکه در این حالت تمامی صفحات جدید سایت شما هم اسکیماگذاری شده و اصلا نیاز نیست در آینده برای اضافه کردن اسکیماهای جدید زحمت بکشید.
اما خب اگر راهی نداشتید و ابزاری نبود که بتوانید به کمکش اسکیماگذاری خودکار را انجام بدهید، در مرحله اول به سراغ دیتاهایلایتر گوگل رفته و در صورتی که کار کردن با آنهم برای تان مشکل بود، به عنوان راهکار آخر اسکیماگذاری دستی را انتخاب کنید.
برخی از سوالات رایج:
خب، در ادامه به طور خلاصه 3 تا از سوالات رایجی که در این مقاله به آنها جواب داده شد را جواب میدهم تا کاربرانی که به طور کامل مقاله را نخوانده اند، کمی اطلاعات بیشتری به دست بیاورند
اسکیما چیست؟
کد های نشانه گذاری اسکیما به گوگل کمک میکنند تا درک بهتری از محتوای دنیای اینترنت داشته باشد و بتواند بهتر از قبل کاربران خود را در پیدا کردن نتایج یاری کند.
انواع اسکیما با چه کدهایی صورت میگیرد؟
- json-ld
- microdata
- rdfa
مزایای استفاده از اسکیما چیست؟
- بهبود سئو در سایت
- ایجاد تمایز نسبت به سایر رقبا

77 پاسخ
خدا قوت خیلی کامل و روان
اون ابزار هایلایت که قبلا تو وبمستر تولز بود الان تگ منیجر جاشو گرفته یا متفاوت هستند؟
خوشحالم که راضی بودید
نه اون متفاوت بود که کلا برداشته شد
سلام آقای هاشمی
وقتتون بخیر
من یه پست رو مدت زیادی روش وقت گذاشتم و کامل سئوش رو انجام دادم. تمام نکات رو هم به دقت رعایت کردم. محتوا هم یک محتوای کاملا بی همتا و ترجمه شده است. اما الان در صفحه ۶ گوگل نمایش داده میشه. لینک محتوا و کلمه کلیدی رو در ادامه میذارم. لطف بفرمایید بررسی کنید اگر مقدور هست براتون:
کلمه کلیدی : الگوریتم ازدحام ذرات
سلام خدمت شما
رتبه گرفتن توی این کلمات یک سری فوت و فن خیلی مهم و خاص داره
منظورم از خاص اینه که جزو نکات معمول سئو نیست
در واقع گرفتن رتبه های بالا توی این سبک کلمات یک مقدار با کلمات و عبارات معمول (مثل کلمات خرید یک محصول و …) متفاوت هست
خیلی خلاصه اگر بخوام بگم، رقبای این صفحه سایت های EDU و AC هستن
همون سایت هایی که فقط اگر به ما لینک بدن، سایتمون کلی قدرت میگیره
حالا حساب کن این سایت ها خودشون الان رقیب شما شدن
بریا لینک گرفتن توی این عبارات باید روش و مدل متفاوتی رو پیش برید که واقعیتش توضیحش خیلی طولانی هست
فقط یکیش رو بخوام بگم، اینکه شما باید توی صفحه ات از دانشمند ها “نقل قول” بیاری (یعنی وسط دابل کوتیشن یا داخل تگ blockquote ) و در کنارش هم با اسم دانشمند لینک بدی به صفحه ای که این حرف رو ازش اورده
این یک نمونه اش که توی سایت های معمول کمک میکنه ولی توی این حوزه واقعا نیاز هست
یک سری مشکلات پایه مثل سرعت به شدت پایین هم وجود داشت که با وجود نبود ویدیو و … بیش از ۱۰ ثانیه لود تایم داشت
بسیار عالی و متشکرم از راهنمایی کامل و جامع شما. مشکل لود سایت رو ان شا الله با عوض کردن قالب تو وقت آینده برطرف میکنم. فرمودید فوت و فن های زیادی وجود داره که یکیش رو لطف کردید بیان کردید. منبعی وجود داره که من بتونم این فوت و فن ها رو کامل یاد بگیرم؟
واقعیتش این مباحث جزو مواردی نبود که خود من بتونم توی نت و یوتیوب و … پیدا کنم
اینا یا تجربه ای به دست اومده یا توی بحث ها و انتقال تجربیات با دوستان
در حال حاضر این بحث رو به صورت کامل فقط توی دوره جامع سئو گفتم
بسیار عالی. ان شاالله همیشه موفق باشید
بازهم تشکر
ممنون همچنین
وارنینگ هایی ک در کنسول نشون میده برای این مواد، خیلی تاثیرش بالاست که بخوام رفع شون کنم؟
برای محصولاتم ارور میده این دو مورد رو.
Missing field brand
No global identifier provided (e.g., gtin, mpn, isbn)
برای رفع ش از افزونه استفاده کنم برطرف میشه؟
ممنونم
سلام خدمت شما
با توجه به اهمیت زیادی که جدیدا گوگل داره به اسکیما میده، من توصیه میکنم که این ارورها رو رفع کنید
این افزونه میتونه توی این زمینه مفید باشه
سلام وقت شما بخیر
بنده برای سایتم اسکیما تنظیم کردم با یک افزونه
حالا بخش چک کردن اسکیمای گوگل وقتی وارد میشم چند تا ارور میبینم
یکیش مربوط به شما تماس و contact type بود که اشتباه زده بودم و درست کردم
حالا بخش HomePage Schema یه قسمت داره به اسم query input که نمیدونم چی باید بزنم و خطا میده
تصویر ۱ از تنظیمات :
https://telegram-members.com/wp-content/uploads/2019/10/Screen-Shot-2019-10-18-at-2.41.14-PM.png
تصویر ۲ از خطای گوگل :
https://telegram-members.com/wp-content/uploads/2019/10/Screen-Shot-2019-10-18-at-2.41.14-PM.png
این لینک هم ادرس بررسی اسکیمای وب سایت
https://search.google.com/structured-data/testing-tool#url=https%3A%2F%2Ftelegram-members.com
ممنون میشم لینک رو بررسی کنید و راهنمایی بفرمایید
سلام خدمت شما
تجربه ی مشابه نداشتم که در اختیارتون بذارم
افزونه ای که استفاده کردید رو بفرمائید سرچ کنم ببینم منظورشون از این کادر چی هست
سلام وقت بخیر
میتونم ازتون بخوام یه نمونه پلن برای گرفتن پروژه سئو برام ارسال کنید
******************
من توی دوره وبینار سایت فروشگاهی و وبینار 10 روش تحقیقاتی کلمه کلیدی شرکت کرده بودم
پروژه سئو یک سایتی دستم بود ولی به خاطر پلن اولیه که باهاشون بسته بودم توقعات اضافه ای داشتن و بعد از گذشت 6 ماه با وجود اینکه به بیشتر خواسته هاشون رسیده بودن، ریالی پول ندادن بهم
حالا دارم یک پروژه جدید میگیرم نمیدونم باید چطور بهشون پلن ارائه بدم
سلام آقای هاشمی وقتتون بخیر
ممنون بابت اطلاعات جامع
فقط امیدوارم یه مقاله هم راجع به استفاده از افزونه در سایت های وردپرسی که به وسیله اون میشه عملیات اسکیما رو انجام داد هم داخل سایتتون بزارید
تشکر
سلام خدمت شما
لیست مقالاتی که در دست انتشار داریم خیلی زیاده
ولی چشم ایشالا این مورد هم توی برنامه میذاریم
سلام و وقت ب خیر
مقاله آموزش اسکیما تو وبلاگ فرین آکادمی هست که میتونه کمکتون کنه
همه ی مطالبتون در راستای آموزش سئو به زبان ساده هستش
ممنون از مطالب خوبتون
سلام
وقتتون بخیر
ببخشید تو schema tools نوشته ها علامت سوال خورده. آیا مشکلی هست؟ یا برای نوشته های فارسی پیش میاد؟
و 2 اینکه چطور میشه کدهای اسکیما یوآست رو غیر فعال کرد که از کدهای اسکیما افزونه schema بخونه؟
سلام خدمت شما
منظورتون از اسکیما تولز این ابزار هست؟
https://technicalseo.com/tools/schema-markup-generator/
نه ما توی ابزار بالا مشکل زبان فارسی نداریم
سیستمی که باهاش اطلاعات رو وارد کردید عوض کنید ببینید درست نمیشه
توی تنظیمات یواست بچرخید
چندین گزینه هست برای از کار انداختن بخش های مختلف
اسکیما بردکرامب و … رو باید دونه دونه از کار بندازید
سلام
جناب هاشمی
استفاده از دیتا هایلایتر سرچ کنسول بجای اسکیما توصیه میشه
یا باید حتما اسکیما هم داخل کدها آورده بشه
سلام خدمت شما
هنوز بخش هایلایت سرچ کنسول در دسترس هست مگه؟
به هر حال هیچی جایگزین اسکیما نیست
سلام وقت بخیر
اقای هاشمی عزیز
یادمه گوگل یه توییتی داشت در jan 16 توی اون گفته بود که اسکیما تاثیری رو سئو سایت و بهببود نتایج در گوگل نداره و صرفا برای کمک به بهبود درک محتوا است
این متن انگلیسی در جواب توییت یه کاربره :
“Content owners can provide structured data as an *optional* way to enhance their web page listings. It has no impact on ranking. Using it may simply help pages that already rank well appear more attractive to potential visitors”
این هم متن توییت دیگه ای که داشتن :
“Yesterday, a concern was raised that calorie information was required for recipes to be included in or to rank well for Google Search. This is not the case. Moreover, structured data like this has no impact on ranking in web search. This thread has more we hope eases concerns…”
این رو به چه صورت تحلیل میکنید شما ؟
آیا اسکیما تاثیری رو روند سئو سایت نداره؟
سلام خدمت شما
دروغی در کنار دروغ های دیگه گوگل!
مثل اینکه نوفالو اثر نداره و …
گوگل چیزی که ایده الش هست رو اعلام میکنه
نه الزاما حقایق رو
اسکیما کاملا واضح و مستقیم تاثیر روی سئو داره میذاره
سلام
اقا از چه افزونه برای اسکیما استفاده میکنید؟
سلام یکی از بهترین ها اسکیما پرو هست
سلام
ممنون از دوره بی نقصی که قرار داده بودید.
من یک نکته رو کامل متوجه نشدم اونم اینکه وقتی با افزونه هایی که داخل دوره گفته بودید FAQ رو وارد کردم و داخل اون ابزار rich snippet tool =s هم چک کردم اوکی بود و FAQ ها داخلش ثبت شده بود.
اما تو صفحه ای که داخل سرچ کنسول برای این محصول دارم فقط تونسته تعداد ستاره ها و تعداد ریویو ها رو تشخیص بده. و قاعدتا تو نتایج گوگل هم نشونش نخواهد داد.
دلیلش چیه و چجوری میشه رفعش کرد؟
سلام خدمت شما
سلامت باشید خوشحالم راضی بودید
مورد رو ارسال کردیم برای اقای الوهیمی و اولین فرصت جواب بدن خدمتتون ارسال میشه
سلام وقت بخیر
براس سایت هایی که با ری اکت نوشته میشه و افزونه خاصی نداره چجوری میشه اسکیما رو رعایت کرد .
صفحهاتی که faq نداره باید چه بلایی سرشون اورد
ایا اوردن تمامی موارد اسکیما برای سایت الزامی است. یا هر چیزی که به صفحه مربوط میشه فقط داخلش اضافه کنیم .
لطف میکنید راهنمایی کنید
سلام امیدوارم عالی باشید
باید برید اسکیما رو کدهاش رو یکی یکی یاد بگیرید و به تیم برنامه نویسی تمپلیت بدید تا براتون کد بزنن
faq هم همینه داستانش
الزامی؟ نه
کمک میکنه به سئو؟ به شدت
قطعا هر اسکیمایی که لازم هست
مثلا من الان توی سایتم اسکیما مربوط به پخت مواد غذایی رو نباید بذارم
سلام
من تو سایت وردپرسی که رتبه یک گوگل رو داره تقریبا یه ماه هست که از اسکیما یا نشانه گذاری محتوا استفاده کردم ولی نمیاره
دلیلش چیه؟
سلام خدمت شما
خیلی خیلی دلایل مختلفی میتونه داشته باشه
از اشتباه زدن کدها
تا سابقه بدی که سایتتون توی اسکیما داشته
تا استفاده شدن زیاد این اسکیما در صفحه اول توسط سایت های دیگه
و …
بسیار عالی و تشکر از آمزش مفیدتون
خوشحالم راضی بودید
سلام وقت بخیر،
برای کتگوری محصولات هم میشه اسکیمایی زد؟ من اسکیما faq زدم برای کتگوری ولی کد رو تو بخش دیداری نشون میداد و نمیشد.
ممنون میشم اگر میشه ب رای کتگوری اسکیما زد بفرمایید.
سلام خدمت شما
ما معمولا روی کتگوری محصول اسکیما خاصی نمیزنیم خودمونم
برای سایت فروشگاهی بهتر نمیشه که، حداقل اسکیمای faq زد؟ اگه میشه راهنمایی بفرماییدـ
نمیگم ایراد داره ها
ولی ما نمیزنیم حداقل
میتونین بزنین تست کنید
بعید میدونم مشکلی داشته باشه
با سلام و عرض ادب
و تشکر بابت سایت مفید و آموزنده شما
سلامت باشید
با سلام
یک سوال در خصوص لینکهای سه تایی عمودی در صفحه گوگل داشتم .
وقتی برفرض نام اصلی شرکت مورد نظر سرچ میشود ، صفحه اصلی در نتایج گوگل نشان داده میشود و در سمت چپ عکس و پایین لینک صفحه اصلی ، دو ستون و شامل سه لینک عمودی در هر ستون هست این چه اسکیمای هست و چگونه میتوان اضافه کرد؟
لینک عکس : https://mizbanfa.net/blog/wp-content/uploads/2020/02/knowledge-graph.jpg
عذر میخوام که از سایت دیگری عکس میفرستم ولی قصد بیان دقیق تر موضوع بود
با تشکر
سلام خدمت شما
نه خواهش میکنم مشکلی نیست
اینا اسمشون “سایت لینک” هست
شما تسلطی روشون ندارید!
فقط میتونیدبا اسکیما سایت لینک به گوگل پیشنهاد بدید که چه لینک هایی رو نشون بده
در حد پیشنهاد
خیلی نکات عالی و سازنده ای بود
خوشحالم راضی هستید
سلام اقای هاشمی من یه سوالی دارم وقتی اسکیما زدیم چطوری بفهمیم که کارمون رو درست انجام دادیم و خطایی نداریم ؟؟؟
سلام امیررضا جان
از طریق ادرس زیر:
https://search.google.com/test/rich-results
اقا من هی تو گوگل می زدم کدهای اسکیما چیست به جواب درست و حسابی نمی رسیدم ولی مقاله اتون رو که خوندم متوجه شدم خواستم تشکر کنم
خوشحالم جواب گرفتی
سلام من یه سئو کار تازه کار هستم الان با مقاله اسکیما چیست شما تازه با اسکیما اشنا شدم الان چندتا سوال دارم اول اینکه تاثیر اسکیما سئو چقدر هست؟؟؟؟؟؟؟ و بعدی اینکه نحوه استفاده از schema برای محصولات سایتم میشه یه توضیحی بدید و اخرین سوالمم اینه که schema.org چیست و اصن چه کاری میکنه؟؟؟؟
مرسی از اینکه جواب می دید
سلام حسین جان امیدوارم حالت خوب باشه
عدد خاصی نمیتونم بگم
چطوری بگم چقدر تاثیر داره؟ فقط میتونم بگم جزو بخش های مهم و تاثیر گذار در سئو تکنیکال هست
نحوه استفاده که بسته به اون محتوا و … هست که دارید
مثلا توی صفحه محصول میتونید اسکیما product بزنید
میتونید اسکیما breadcrumb بزنید
اسکیما faq
اسکیما video
و …
بسته به محتواتون متفاوت هست
نحوه زدن این اسکیما هم میتونه از طریق افزونه هایی مثل schema pro باشه (برای وردپرس)
یا از طریق کد که با سایت هایی مثل https://technicalseo.com/tools/schema-markup-generator/ میتونید بسازیدش ایجاد نید و توی سایت بذارید
schema.org ادرس اون سایت مرجع اسکیما هست و کل اسکیماها و مقادیر استاندارد و … توش قرار گرفته
سلام جناب هاشمی
میخواستم بدونم اسکیمایی که دیجیکالا استفاده کرده که با سرچ این برند تعدادی از کتوگری سایت نمایش داده میشه چه نام دارد و چگونه ازش استفاده کنیم.
دیجیکالا
گوشی موبایل
خانه و آشپزخانه
لوازم خانگی برقی
…
سلام خوبین شما
من با اسکیما چکر تست کردم ظاهرا اسکیما نزده برای این قضیه
حدس میزنم گوگل خودش داره از استراکچر سایتش تشخیص میده
سلام آقای هاشمی
میخواستم بدونم برای صفحات دستهبندی محصولات با استفاده از افزونه ی اسکیما پرو، باید از چه مدل اسکیما ای استفاده کرد؟
و اینکه آیا میشه در کنار اسکیمای اصلی از اسکیمای دیگری مثل F & Q استفاده کنیم؟
سلام خوبی شما؟
بله faq که میتونید بزنید
ولی به غیر از این ما چیز دیگه ای نمیزنیم معمولا
بعضی جاها دیدم که اسکیما پروداکت رو روی تک تک محصولات روی کتگوریشون میزنن
تجربه در این بخش ندارم من
دمت گرم امین جان
ممنون از پاسخگوییت
سلامت باشی سبحان جان
سلام در گوگل سرچ کنسول من این ادرس https://sarzamin-file.ir/?s={search_term_string}
همراه با این خطاServer error (5xx)
وجود داردلطفا بگید چگونه می تونم رفعش کنم
سلام
عزیزی که سایت دستشون هست و کار طراحی سایت رو به عهده دارن یا قبلا داشتن میدونن
یا افزونه ای نصب کردن یا کدی زدن یا چیزی که این صفحه به وجود اومده و خوب قابل اجرا نیست و ارور میده
باید ببینیم چه کار کردن به وجودش اوردن، بعد رفعش کنن
سلام ایا دوره بصورت کامل برای اسکیما دارین ما بخریم>؟
برای اطلاعات بیشتر، با پشتیبان تماس بگیرید
سلام استاد روزتون بخیر
من یه سوال درمود انواع اسکیما داشتم ممنون میشم جواب بدید.
آیا توی دسته بندی محصولات میشه اسکیما faq زد؟
سلام خدمت شما
بله میتونید اسکیما faq بزنید.
سلام من امروز قفلی زدم رو مقاله های سایت فرین اکادمی ممنون ازتون واقعا فقط ی سوال
الان من افزونه اسکیما پرو استفاده میکنم توی وردپرس خب الان محصولاتمو براش اسکیمای محصول ساختم حالا زیر هر محصول میتونم ستاره ها و تعداد نظراتشو مشخص کنم اگر این تعداد نظرات و ستاره هارو الکی تعداد بدم مثلا ستاره هارو 5 تا بدم و نظراتمو زیاد گوگل این نوع اسکیمارو نشون میده یا خودش با تعداد اصلی نظرات و امتیاز ستاره ها بررسی میکنه و اصلی رو نشون میده یا ممکنه اصلا به خاطر این کار نشون نده ؟
:-)) خیلی هم عالی
اگر الکی بدی، کار کلاه سیاه کردی
اگر گوگل بفهمه به سئو سایتت ضربه میزنه
اما…
نکته اینه که حداقل توی فارسی من خیلی کم دیدم گوگل این قضیه رو تشخیص بده و خیلی راحت میشه معمولا اطلاعات اسکیما رو الکی وارد کرد
ممنونم بعد اگر ما تعداد درست رو وارد کنیم و مثلا فرداش ی نظر جدید روی اون مطلب ثبت بشه نیاز نیست که دیگه دوباره اسکیما رو هر دفعه آپدیت کنیم ؟
سلامت باشید
نه نیازی نیست ولی خوب هر از چندگاهی آپدیت کنید خوبه
مثلا ماهی یکی دو بار
سلام
وقتی digikala رو سرچ میکنم توی سرچ یه چیز جدا میاد مینویسه E-commerce Company این چه جوری برای گوگل تعریف شده با اسکیماست؟
اره امیر اسکیما هست
فکر میکنم اسمش هم اسکیما company باشه
ممنون از آموزش خوبتون با توجه به اموزش شما پیش رفتم افزونه Schema pro رو نصب کردم با اینکه فیلد برند و review و Rating پر کردم چه دستی و چه اتومات بازم خطا داده میشه که خالی هست برای حل مشکلش چه باید کرد؟
قاعدتا نباید اروری میداده
این جور مواقع باید یکی بشینه دسترسی بگیره کامل با جزئیات بررسی کنه واقعیتش
چیزی نیست من در کامنت بتونم پیش ببرمش
سلام. ممنون از توضیحات کاملتون.
من اسکیما گذاری با روشی که گفتیم هم با افزونه schema و هم schema pro گذاشتم. ولی همچنان در سرچ کنسول مشکل دارم و ارور missing offer, brands , … دارم.
ممنون میشم راهنمایی کنید
سلام میثم جان
بعد از حل مشکلات باید با url inspection تست لایو بزنی
اگر اونجا گفت حل شده، بعد باید در قسمت ارور missing بری و validation رو بزنی
سلام ممنون از توضیحاتتون
در هنگام تست کدی که برای article گذاشتم، به بخش url کد من ایراد می گیره درصورتی که url در کروم و فایرفاکس تست کردم و باز شده!
“url”: “https://atawich.com/content/images/765/logo.png”
“image”: “https://atawich.com/Content/images/765/111636/mceu_77602418731619430943903.jpg”,
ممنون میشم راهنماییم کنید
سلام روزتون بخیر
لینک صفحه رو لطفا بزارید تا ایراد یا اروری که بهتون میده رو برسی کنیم. چون برای ما بدون مشکل باز شد
ممنون از مقالتون یه سوال
همه بخش هایی که قرار داده شده رو باید پر کنیم؟
شاید رسپی ما ویدیو نداشت کلا یا اصلا نخواستیم یه بخشایی رو پر کنیم، اونوق چیکار کنی؟
ممنون میشم راهنمایی کنید
سلام روزتون بخیر خواهش میکنم خوشحالیم که مفید بوده براتون
مواردی که الزامی هست رو بله باید پر کنید برای مثال اگه از افزونه اسکیما پرو استفاده میکنید اون بخشهایی که حتما باید پر کنید کنارش براتون قرمز زده
سلام ببخشید یک سوال داشتم:
1- من افزونه رنک مث دارم میخوام با توجه به توصیه شما که گفتیم اسکیما پرو خوبه اونو استفاده کنم.
آیا این دو با هم تداخل دارن؟
آیا اون اطلاعاتی که رنک مث گرفته و مشابهش در اسکیما پرو هم اون اطلاعات از کسبو کارمون میگیره فقط باید برای یک افزونه پرکنم و دیگری خالی بزارم یا هردو رو پر کنم عیبی نداره؟ (نمیدونم شاید این کار دو بار یک اسیکما از هردوطرف ایجاد کنه) آیا شما تجربه ای در این زمینه داشتید؟
سلام وقتتون بخیر
بله باهم تداخل دارند باید برید قسمت اسکیما خود رنک مث رو از طریق تنظیمات غیرفعال بکنید تا تداخل نداشته باشه. بعدش هم یک افزونه ریمو اسکیما هم داریم اینم بعدش نصب کنید مناسب هستش
https://mk.wordpress.org/plugins/remove-schema/
و بعدش دیگه تداخلی نداره و مشکلی نداره میتونید به راحتی از اسکیما پرو استفاده بکنید