آموزش ابزار PageSpeed Insights

حدودا از سال 2003 بود که ابزار PageSpeed Insight از طرف گوگل معرفی شد. در آن سال ها این ابزار صرفا برای بررسی سرعت سایت و ارائه گزارش هایی برای بهبود آن استفاده میشد. اما امروز تغییراتی در پیج اسپید اینسایت گوگل به وجود آمده که باعث شده کاربردش نسبت به قبل بسیار بیشتر شود.
در این مقاله میخواهم به شکل جامع و کاملا تصویری شما را با این ابزار آشنا کرده و نحوه کار با آن را آموزش تان بدهم. با من همراه باشید.
PageSpeed Insight چیست؟

اما حدودا چند ماه است که بعد از ارائه قوانین core web vitails توسط گوگل، PageSpeed Insight هم تغییراتی را تجربه کرده و علاوه بر سرعت، جزئیاتی از تجربه کاربری یا همان UX سایت شما را هم بررسی میکند. البته آنها هم با سرعت سایت رابطه زیادی دارند.
آیا گوگل پیج اسپید تنها معیار ما برای بررسی سرعت سایت است؟
قبل از اینکه به سراغ آموزش کار با PageSpeed Insight برویم، باید جواب این سوال مهم را بدانید. در واقع این ابزار به تنهایی معیار خوبی برای بررسی سرعت سایت نیست.
اغلب وبمستران، سئوکاران و طراحان سایت برای بررسی سرعت سایت خودشان به سراغ ابزار GTMETRIX میروند و در کنارش به PageSpeed Insight هم توجه میکنند. بنابراین به هیچ عنوان خودتان را به گزارش همین یک ابزار برای بهینه سازی سرعت سایت محدود نکنید.
PageSpeed Insight چیکار میکند؟
به طور کلی PageSpeed Insight با بررسی سایت شما و البته بررسی آماری که از گذشته از آن داشته، در چند معیار به صفحات تان امتیاز میدهد.
ابتدا سرعت سایت تان را امتیازدهی میکند، سپس به فاکتورهای تجربه کاربری سایت تان امتیاز داده و جزئیاتش را در اختیارتان قرار میدهد. در نهایت هم کمی توضیح در مورد دلایل وجود مشکلات سرعت و… در سایت تان به شما میدهد که میتوانید به کمک شان مشکلات را رفع کنید.
آموزش کار با PageSpeed Insight
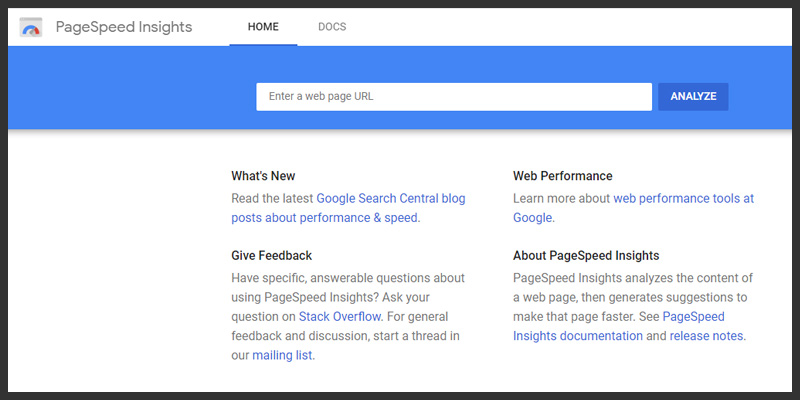
نکته: با توجه به اینکه گوگل در اغلب ابزارهایش ما ایرانی ها را تحریم کرده، باید برای استفاده کامل از پیج اسپید، از فیلترشکن استفاده کنید. برای کار با PageSpeed Insight؛ ابتدا وارد این صفحه بشوید:
آدرس دقیق صفحه مورد نظرتان را در کادری که مشخص شده قرار بدهید و دکمه analyze را بزنید:
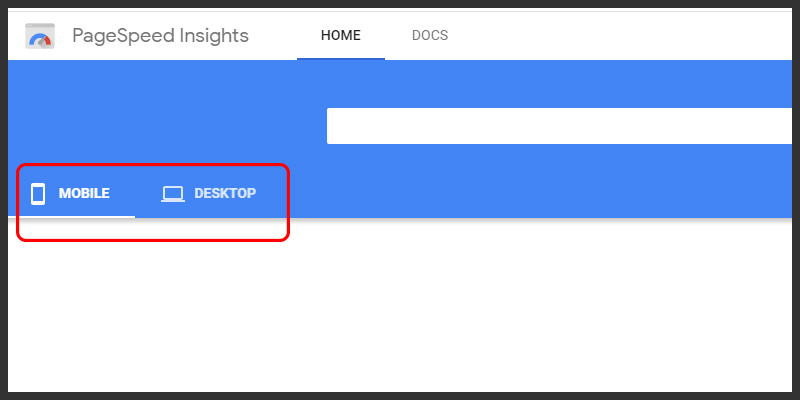
در این بخش میتوانید انتخاب کنید که آمار ارائه شده، مربوط به دستگاه های دسکتاپ باشد یا موبایل. من موبایل را انتخاب میکنم.
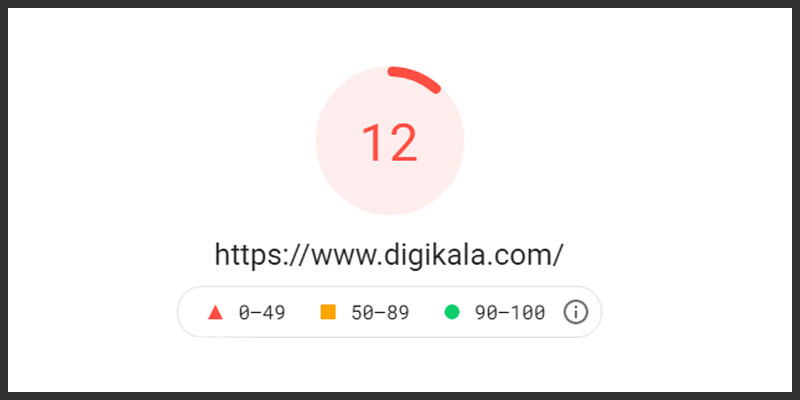
این ابزار بعد از بررسی صفحه مورد نظر شما، ابتدا یک نمره کلی به سایت تان میدهد. این نمره کلی در واقع نشان دهنده سرعت سایت شماست:
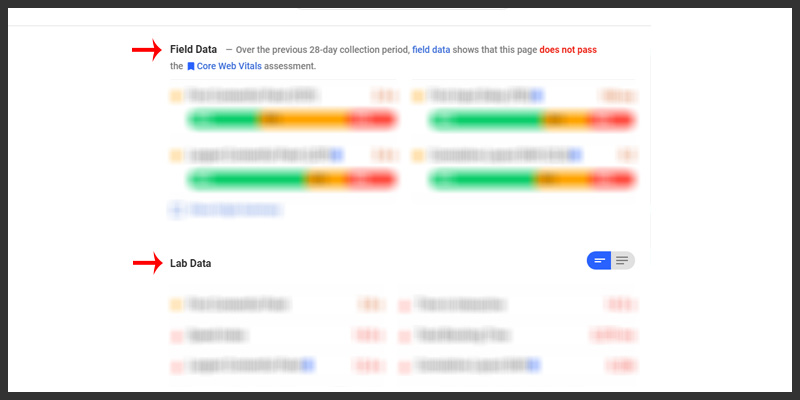
همانطور که میبینید، سایت دیجی کالا از 100، نمره 12 را گرفته. در ادامه صفحه، ابزار به شما دو کادر مختلف نمایش میدهد:
اولی با نام Field Data یا داده های میدانی مشخص شده. در واقع این کادر آمارش را از بررسی های دقیق و نظارت بر رفتار کاربران در 28 روز گذشته به دست آورده. در ادامه در مورد جزئیات آن صحبت میکنم.
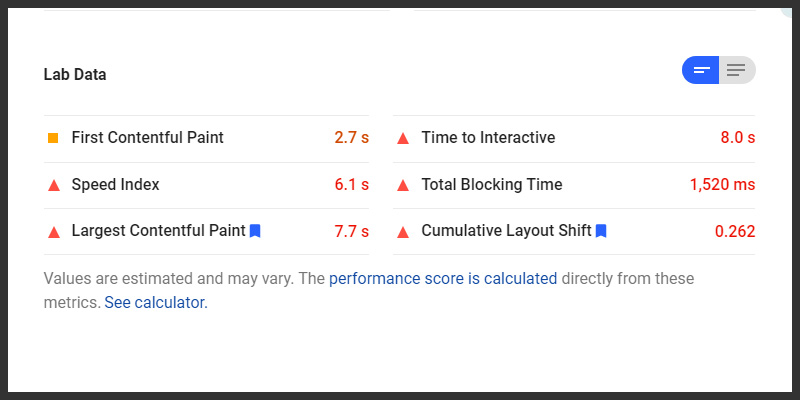
دومین کادر که در تصویر هم مشخص شده، Lab Data نام دارد. در این بخش گوگل آماری از سرعت و تجربه کاربری را به شما میدهد که خودش به کمک یک سری دستگاه از پیش تعیین شده به دست آورده. این یعنی به کمک دستگاه هایی مثل رایانه، دسکتاپ و… سایت تان را بررسی کرده و به آن امتیاز میدهد.
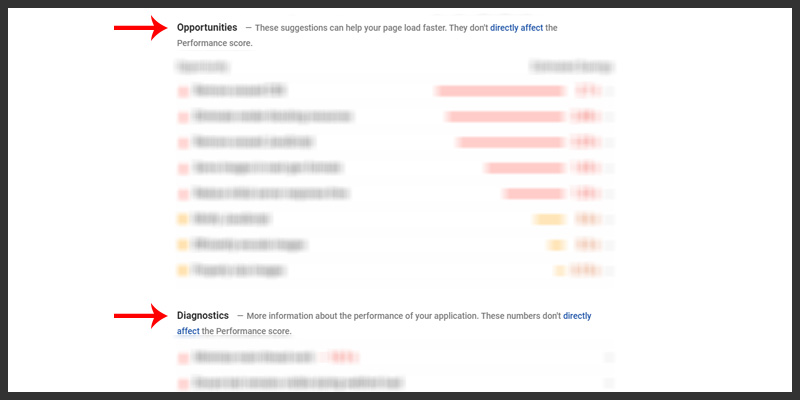
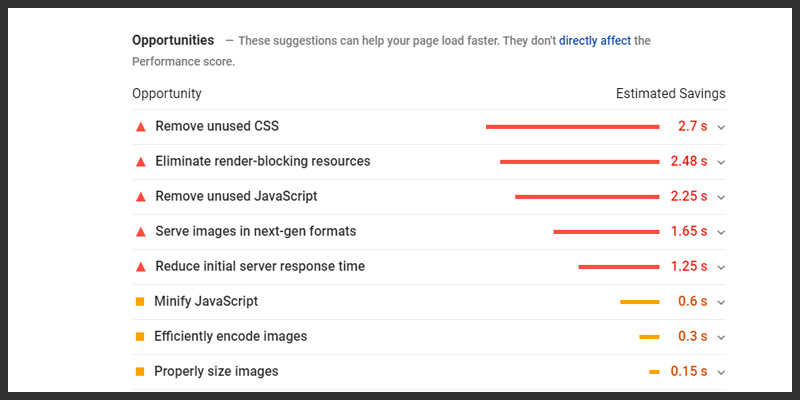
اگر کمی صفحه را به پایین تر اسکرول کنید، به گزینه ای به اسم Opportunities میرسید. در این بخش PageSpeed Insight یک سری پیشنهادات برای شما دارد که عمل به آنها باعث بهبود سرعت سایت تان خواهد شد.
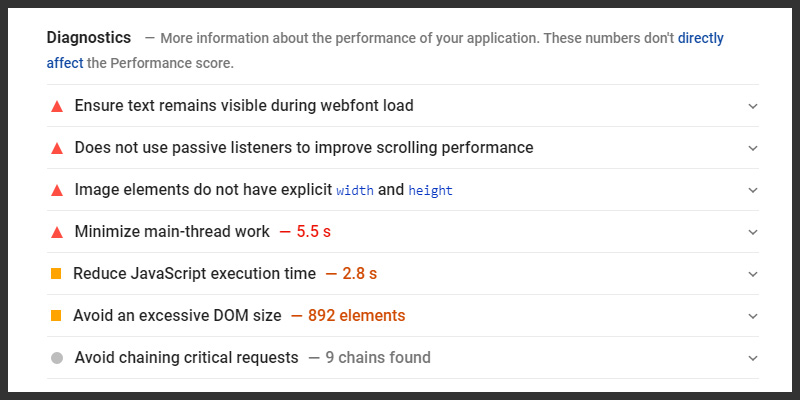
در ادامه کادر دیگری به اسم Diagnostics هم در صفحه وجود دارد که به شما در مورد مشکلات سایت گزارش میدهد که میتوانید آنها را حل کنید.
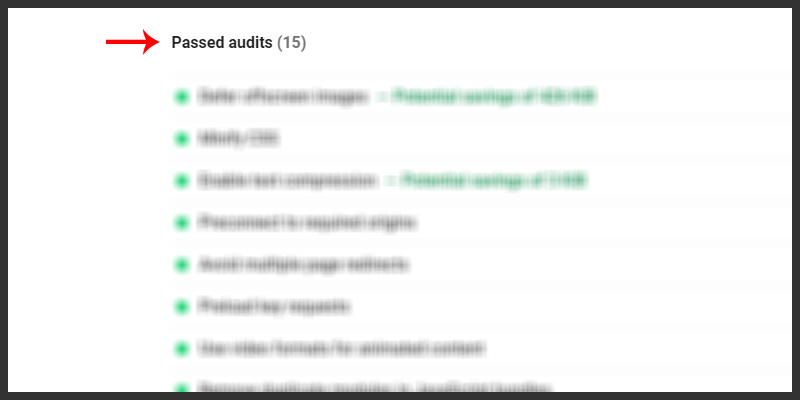
در انتها، آخرین گزینه Passed audits نام دارد. در این بخش معیارهایی را مشاهده میکنید که ابزار پیج اسپید در سایت تان به آنها نمره قبولی داده است.
آموزش گوگل پیج اسپید
خب، الان همه بخش های این ابزار را شناخته اید. ولی حالا بیایید در هر کدام از بخش هایی که بالاتر اسم شان را بردم ریز تر شده و با جزئیاتِ آنها آشنا شویم.
آموزش Field Data
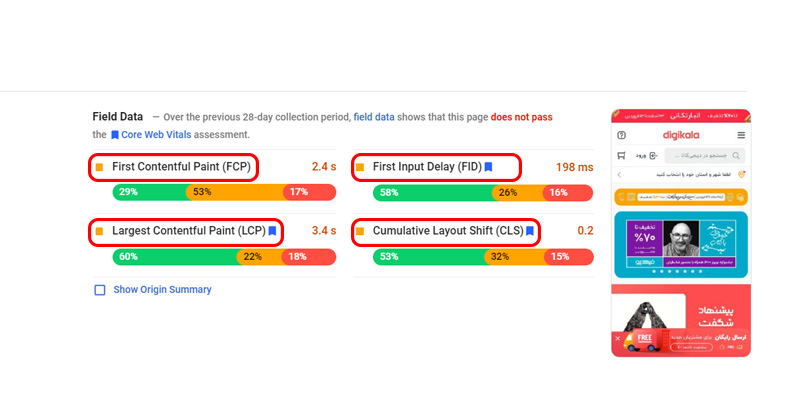
در این بخش با 4 امتیاز روبرو هستیم. اگر مقاله هسته حیاتی گوگل یا همان core web vitals را خوانده باشید، با این بخش ها آشنایی دارید. در واقع 3 تا از این 4 امتیاز، نکاتی هستند که در core web vitals، گوگل به آنها اهمیت میدهد. (core web vitals نکاتی هستند که به تازگی جزو الگوریتم های گوگل دسته بندی شده و گزینه ای برای آن در سرچ کنسول به وجود آمده.)
First Contentful Paint (FCP)
میتوان گفت منظور از FCP همان سرعت لود سایت است. به طور دقیق تر، این عبارت به مدت زمانی اشاره دارد که اولین اِلمان در صفحه سایت شما برای کاربر ظاهر شود. این المان میتواند یک تصویر، یک قطعه متن و… باشد.
First Input Delay (FID)
منظور از FID، مدت زمانی است که طول میکشد کاربر با یک بخش از صفحه شما ارتباط گرفته و سپس پاسخش را دریافت کند. مثلا اگر اینجا یک فرم برای ارسال نام و نام خانوادگی وجود داشت، مدت زمانی که طول میکشد بعد از کلیک روی دکمه ارسال این فرم، صفحه دوباره لود شده و در دسترس باشد همان FID است.
Largest Contentful Paint (LCP)
این یکی به مدت زمانی اشاره دارد که بزرگترین اِلمان در صفحه شما لود شود. مثلا اگر پرحجم ترین بخش صفحه شما، یک تصویر 2 مگابایتی باشد، LCP به این اشاره میکند که چقدر طول میکشد تا این المان گرافیکی بزرگ به نمایش در بیاید.
Cumulative Layout Shift (CLS)
و در نهایت CLS در مورد این است که آیا ظاهر گرافیکی سایت شما واکنشگرایی کامل و صحیحی دارد یا نه؟ مثلا اینکه اگر روی دکمه منو کلیک کنید، باز شدن این منو باعث بهم ریختن بقیه بخش های صفحه هم میشود یا نه؟ هر چه واکنشگرایی صفحه شما مشکل داشته باشد، این نمره بیشتر است.
آموزش Lab Data
بالاتر در مورد Lab Data صحبت کردم. حالا در ادامه ببینیم هر کدام از این بخش ها چه معنی دارند:
- First Contentful Paint: همان FCP است،
- Speed Index: سرعت نمایش المان های صفحه،
- Largest Contentful Paint: همان LCP است،
- Time to Interactive: مدت زمانی که طول میکشد صفحه کاملا تعاملی شود،
- Total Blocking Time: مدت زمانی که طول میکشد کاربر بعد از کلیک روی یک المان، از صفحه بازخورد بگیرد،
- Cumulative Layout Shift: همان CLS است.
آموزش Opportunities
این بخش برای هر سایت و هر صفحه پیشنهادات خاصی دارد. مثلا برای صفحه اصلی سایت دیجی کالا این پیشنهاداتی را داشته که در تصویر بالا مشاهده میکنید. در ادامه چندتایی از این پیشنهادات را توضیح میدهم:
- Remove unused CSS: حذف کدهای CSS اضافه صفحه،
- Remove unused JavaScript: حذف کدهای JS اضافه در صفحه،
- Reduce initial server response time: کاهش پاسخ اولیه سایت به سرور،
- Minify JavaScript: مینیفای و فشرده کردن کدهای JS،
- و…
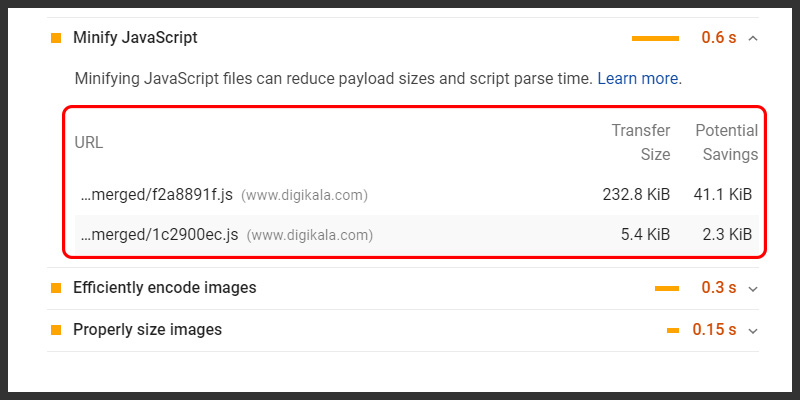
نکته: روی هر کدام از این گزینه ها که کلیک کنید، یک توضیح کوتاه در موردشان وجود دارد. علاوه بر این هر کدام دارای گزینه ای به اسم Learn more هستند که در مورد مشکل مورد نظر اطلاعات بیشتری به شما میدهد. همینطور بعضی از این گزینه ها شامل یک توضیح اضافه مخصوص سایت شما هم هستند. مثلا تصویر پایین را مشاهده کنید:
در این بخش PageSpeed Insight توضیح میدهد که باید دقیقا کدام کدهای JS که در صفحه وجود دارد را فشرده کنید.
آموزش Diagnostics
این گزینه هم مثل گزینه قبلی، دارای یک سری پیشنهادات در مورد صفحه است. در واقع اینها مشکلات اصلی صفحه هستند. همینطور اینها هم دارای اطلاعات اضافه و اطلاعات مخصوص به سایت شما هستند. در ادامه چندتای آنها را به شما توضیح میدهم:
- Image elements do not have explicit width and height: تگ تصاویر شامل عرض و ارتفاع مشخصی نیست،
- Reduce JavaScript execution time: زمان اجرای کدهای JS را کاهش بدهید،
- و… .
آموزش Passed audits
در آخر هم در صفحه با بخش Passed audits روبرو میشوید. در این بخش نکاتی وجود دارد که صفحه شما اغلب از پس آنها برآمده.
منبع آمار PageSpeed Insight کجاست؟
در واقع بخش زیادی از آماری که ابزار PageSpeed Insight در اختیار شما قرار میدهد، از داده های آزمایشی ابزار دیگر گوگل به نام lighthouse (فانوس دریایی) است. این ابزار هم یکی از ابزارهایی است که طراحان و سئوکاران برای بررسی وضعیت سایت شان به سراغش میروند. البته متاسفانه ورود به آن برای ما ایرانی ها صرفا به کمک فیلترشکن امکان پذیر است چون از طرف گوگل تحریم شده ایم.
همچنین جی تی متریکس با تجزیه و تحلیل دقیق، سرعت بارگذاری سایت شما را با نمودارهای مختلف نمایش می دهد. که برای اطلاع بیشتر در مورد این ابزار فیلم زیر رو ببینید.
کلام آخر
به انتهای مقاله PageSpeed Insight رسیدیم. در این مقاله ابتدا فهمیدیم که اصلا این ابزار چیست و سپس با نحوه کار با آن آشنا شدیم.
به عنوان کلام آخر، یادتان باشد که ابزارهای اینچنینی دائما در حال آپدیت بوده و در معرض تغییرات هستند. بنابراین ممکن است در آینده ای نزدیک، با تغییراتی در آن روبرو شوید اما در حال حاضر و تا اردیبهشت سال 1400، این مقاله جدیدترین آموزشی است که در وب فارسی ابزار پیج اسپید را آموزش میدهد. اگر نظر و سوالی دارید، در بخش نظرات منتظر شما عزیزان هستم.
برخی سوالات متداول:
ابزار PageSpeed Insight چیست؟
PageSpeed Insight یکی از چندین ابزار مختلفی است که گوگل به شکل رایگان در اختیار وبمستران و سئوکارها قرار داده. این ابزار مدت ها به شکل تخصصی روی سرعت سایت تمرکز داشت و به کمکش میتوانستیم میزان سرعت لود سایت و دلایل کند بودن آن را بررسی کنیم
PageSpeed Insight چه کاری انجام می دهد؟
به طور کلی PageSpeed Insight با بررسی سایت شما و البته بررسی آماری که از گذشته از آن داشته، در چند معیار به صفحات تان امتیاز میدهد. ابتدا سرعت سایت تان را امتیازدهی میکند، سپس به فاکتورهای تجربه کاربری سایت تان امتیاز داده و جزئیاتش را در اختیارتان قرار میدهد. در نهایت هم کمی توضیح در مورد دلایل وجود مشکلات سرعت و… در سایت تان به شما میدهد که میتوانید به کمک شان مشکلات را رفع کنید.
مطالب زیر را حتما مطالعه کنید
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



















سلام
خیلی ممنون بابت توضیح کامل و جامعتون.
ولی یک سوال داشتم که مزیت ابزار PageSpeed Insight نسبت به جی تی متریکس چی هست؟
سلامت باشید
مزیت خاصی نداره
جفتشون ابزارهای سنجش سرعت هستن
ولی خوب پیج اسپید اینسایت برای خود گوگل هست و به نظرم یه کم مطمئن تره
ممنون آموزش هاتون بسیار عالی و کاربردی هستن.
سلامت باشین خوشحالم راضی هستین
سلام وقت بخیر
ممنون از محتوای خوب شما. ما یک صفحه کتگوری داریم که متاستفانه سرعتش پایینه و جالب اینجاست که ایراد زیادی ازش نمیگیره اما نمره سرعت موبایلش روی 20 هستش! ممنون میشم راهنمایی کنید.
این صفحه است: https://pamenar.co/product-category/plexi-sheet/
باید صفحه اتون ریز انالیز بشه و ایرادات در بیارد و توسط افزونه یا دولوپر حل بشه