تست موبایل فرندلی (Mobile Friendly) سایت با 5 ابزار مختلف

احتمالا شمایی که در حال مطالعه این مقاله هستید به خوبی با اهمیت موبایل فرندلی بودن سایت آشنایید و میدانید که سازگاری وب سایت شما با نمایش در تلفن های همراه، چه تاثیر مهمی در سئو سایت دارد.
در این مقاله قصد دارم راحت ترین راهکارهای تست Mobile Friendly سایت را آموزش بدهم. راهکارهایی که در ادامه معرفی میکنم، از سطح پایین شروع و تا سطح حرفه ای ادامه پیدا میکنند.
تست Mobile Friendly بودن و ریسپانسیو سایت
حدودا از سال 2015 بود که گوگل با بررسی نتایج جستجو به این نتیجه رسید که تعداد کاربران موبایلی نسبت به کاربران دسکتاپ در حال افزایش است. پس از آن هم با معرفی الگوریتم mobilegeddon، به وب سایت هایی که برای نمایش در صفحات موبایل بهینه شده اند، اهمیت بیشتری داد.
این الگوریتم باعث میشود سایت های ریسپانسیو و mobile friendly در جستجوهایی که با موبایل و تبلت انجام میشود، رتبه بهتری از سایت های غیر بهینه پیدا کنند. حالا به سراغ راهکارهای بررسی ریسپانسیو بودن سایت برویم. اولین راهکار استفاده از خود مرورگر است:
1_ تست موبایل فرندلی بودن سایت به کمک مرورگر
اولین راهکار برای بررسی ریسپانسیو بودن سایت، استفاده از دکمه کوچک کردن صفحه در مرورگر است. در اصل با کاهش سایز صفحه در مرورگر، حالت بررسی صفحه با موبایل را برای سایت شبیه سازی میکنیم. برای انجام این کار به وب سایت مورد نظر خودتان بروید؛ سپس طبق تصویر پایین، دکمه کوچک شدن صفحه را بزنید:

اگر وب سایت شما ریسپانسیو باشد، تصویر آن به این شکل نمایش داده میشود:

اما اگر سایت سئوی موبایل نباشد چه؟ برای درک بهتر این موضوع سایت ورزش 3 که ریسپانسیو نیست را به همین شکل تست میکنم. نتیجه آن در تصویر پایین قابل مشاهده است:

همانطور که میبینید، سایت ورزش 3 ریسپانسیو نیست و این موضوع را میتوان از وجود علامت “اسکرول افقی” در انتهای صفحه مشاهده کرد. در یک سایت ریسپانسیو اِلمان ها باید در زمان مراجعه با صفحه نمایش کوچکتر، به شکل عمودی در زیر هم چیده شوند اما در سایت ورزش 3 که ریسپانسیو نیست، سایت همان ظاهر قبلی خودش را حفظ کرده و برای دیدن بقیه بخش های صفحه نیاز به اسکرول افقی داریم.
این یکی از راهکارهای بررسی ریسپانسیو سایت بود، راهکار دیگر که آن هم به کمک مرورگر انجام میشود، استفاده از developer tools مرورگر است.
2_ تست موبایل فرندلی بودن به کمک حالت موبایل در کروم
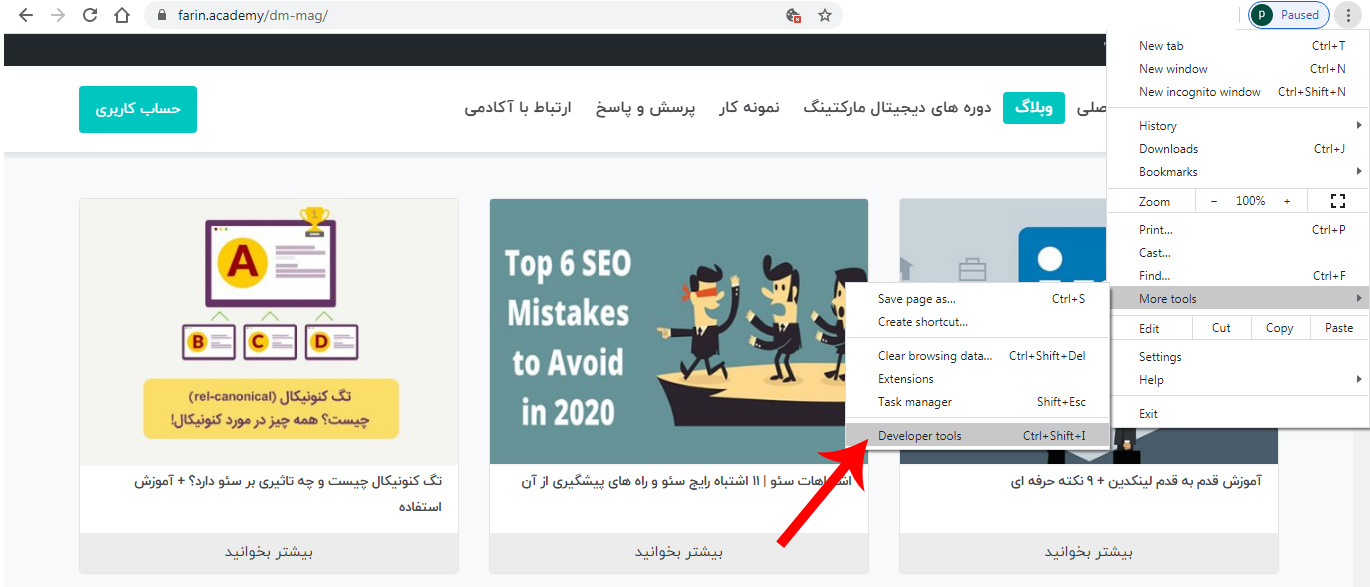
در این راهکار، بعد از ورود به سایت با رایانه و مرورگر کروم، به بخش developer tools وارد میشویم. برای وارد شدن به این بخش میتوانید دکمه های ترکیبی: ctrl+shift+i را فشار دهید یا از 3 نقطه بالای صفحه، وارد بخش more tools شده و گزینه developer tools را انتخاب کنید:

در صفحه ظاهر شده، آیکون موبایل (toggle device toolbar) را انتخاب کنید.

به این صورت مرورگر به شکل اصولی به یک شبیه ساز صفحه نمایشگر موبایل تبدیل میشود:

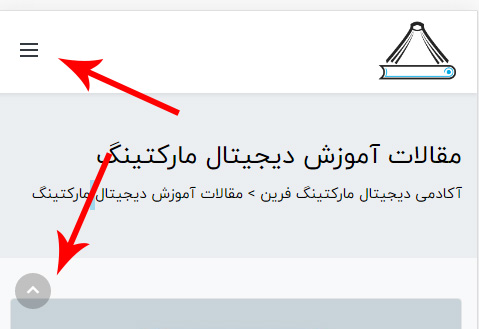
حالا بار دیگر میتوانید ریسپانسیو بودن و نبودن سایت را بررسی کنید. وجود المان هایی مثل منو موبایل و گزینه برگشت به پایین و بالا که در عکس علامت گذاری شده اند، خبر از این میدهند که سایت شما برای نمایش در موبایل بهینه هستند. حالا ببینیم سایت ورزش 3 در این تست چطور عمل میکند:

همانطور که میبینید، ورزش3 در همان نمای کلی در موبایل نشان داده شده و برای مشاهده بخش های صفحه، نیاز به زوم و اسکرول کردن صفحه داریم.
خب تا اینجا با 2 راهکار بررسی موبایل فرندلی بودن سایت آشنا شدیم. اما در ادامه قصد دارم راهکارهایی را به شما آموزش دهم که دقیق و اصولی تر هستند:
3_ تست سایت به کمک ابزار mobile friendly گوگل
باید این نکته مهم را بدانید که ربات های موتور جستجو وب سایت را دقیقا به همان شکلی که در موبایل یا مرورگر خود مشاهده میکنید، نمیبینند. بلکه این ربات ها با بررسی کدها، تشخیص میدهند که آیا سایت شما موبایل فرندلی هست یا نه. ابزار mobile-friendly گوگل، میتواند به شما نشان دهد که ربات ها چه نظری در مورد وب سایتتان دارند. برای بررسی، به این لینک وارد شوید و در کادر وسط صفحه، آدرس سایت مورد نظر خودتان را وارد کنید:

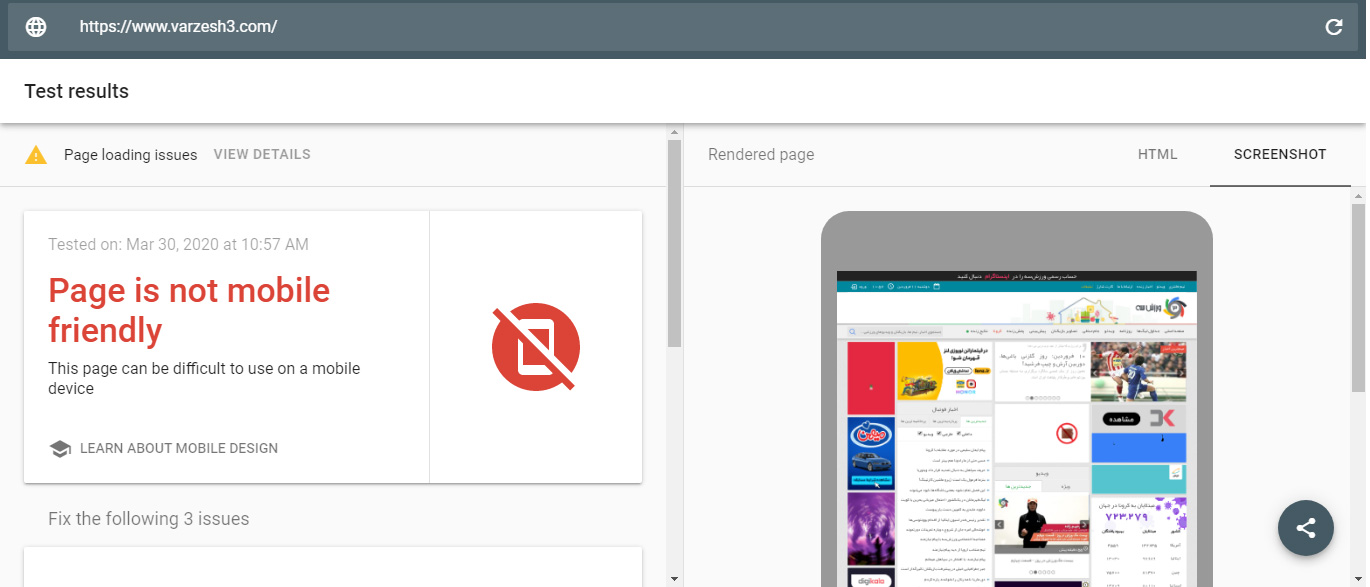
طبق بررسی این ابزار، سایت فرین آکادمی یک سایت کاملا موبایل فرندلی است. حالا باز به سراغ سایت ورزش 3 برویم و ببینیم که ابزار گفته شده چه نظری در مورد این وب سایت دارد:

همانطور که انتظار داشتیم، ابزار به سایت ورزش سه روی خوشی نشان نداد. varzesh3 از نظر این ابزار گوگل هم یک سایت غیر ریسپانسیو است و با استانداردهای موبایل فرندلی هماهنگ نیست.
4_ تست موبایل فرندلی سایت به کمک google insights
ابزار page speed گوگل، ابزاری برای بررسی سرعت سایت است که بخشی از این ابزار هم به تست موبایل فرندلی بودن سایت اختصاص پیدا کرده. با کمک آن میتوانید ببینید که وب سایت شما برای نمایش در صفحات موبایل، تا چه حد بهینه شده است.
برای ورود به آن اول از همه VPN رایانه یا تلفن همراه خودتان را روشن کنید. زیرا این ابزار کاربران ایرانی را تحریم کرده. سپس به این لینک بروید. در کادر وسط صفحه، آدرس سایت مورد نظر را وارد کرده و دکمه analyze را انتخاب کنید. نتیجه بررسی سایت فرین آکادمی توسط این ابزار را در تصویر پایین میبینید:
 همینطور در ادامه نتیجه تست سایت ورزش3:
همینطور در ادامه نتیجه تست سایت ورزش3:
 همانطور که مشاهده کردید، این ابزار حتی نسبت به سایت فرین آکادمی هم نظر خیلی مثبتی نداشت! پس این یعنی وب سایت ما از نظر نمایش در نتایج موبایل، مشکل دارد؟ خیر! ابزار page speed برای بررسی این موضوع در سایت ها یک سری استانداردهای خاص خودش را دارد. اگر میخواهید مطمئن شوید که آیا سایتتان از نظر گوگل و کاربر یک وب سایت موبایل فرندلی است یا نه، بهترین انتخاب همان ابزار mobile friendly گوگل است.
همانطور که مشاهده کردید، این ابزار حتی نسبت به سایت فرین آکادمی هم نظر خیلی مثبتی نداشت! پس این یعنی وب سایت ما از نظر نمایش در نتایج موبایل، مشکل دارد؟ خیر! ابزار page speed برای بررسی این موضوع در سایت ها یک سری استانداردهای خاص خودش را دارد. اگر میخواهید مطمئن شوید که آیا سایتتان از نظر گوگل و کاربر یک وب سایت موبایل فرندلی است یا نه، بهترین انتخاب همان ابزار mobile friendly گوگل است.
5_ تست موبایل فرندلی بودن به کمک ابزارهای شبیه ساز موبایل
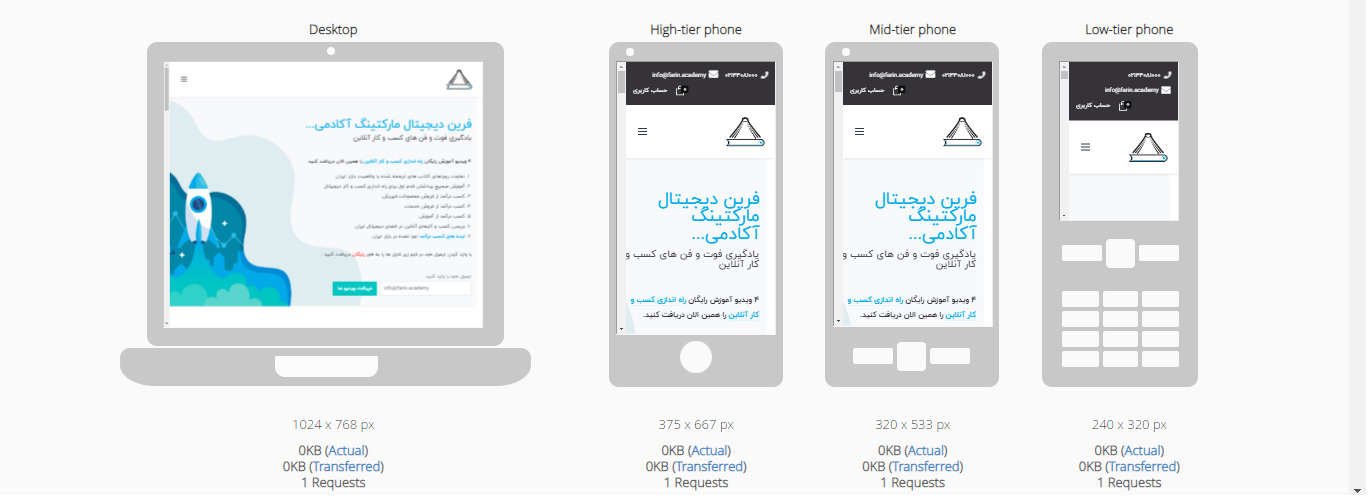
آخرین راهکاری که قصد دارم در این مقاله به شما معرفی کنم، استفاده از ابزارها و سایت های نمایش سایت در موبایل است. این ابزارها سایت شما در حالت موبایلی نمایش میدهند و به کمکشان میتوانید بررسی کنید که سایتتان در هر موبایل با اندازه صفحه نمایش مختلف، چه ویژگی های ظاهری دارد. یکی از این سایت ها، ابزار ready.mobi است. نتیجه بررسی سایت فرین آکادمی در این ابزار را در تصویر پایین مشاهده میکنید:

کلام آخر
در نهایت و به عنوان کلام آخر پیشنهاد میکنم برای بررسی دقیق موبایل فرندلی بودن سایت، به سراغ ابزار mobile friendly خود گوگل بروید. زیرا این گوگل است که باید به سایت شما چراغ سبز نشان دهد و نه سایت های دیگر!
البته یک نکته مهم دیگر هم وجود دارد. ممکن است گوگل نحوه نمایش سایت شما در موبایل را تایید کند اما باید بررسی کنید که سایت شما در موبایل کاربران هم از تجربه کاربری و رابط کاربری مناسبی برخوردار باشد.
ممکن است صفحه پاپ آپی که به تازگی در سایت فعال کردید، در موبایل ظاهر خوبی نداشته باشد یا منو موبایلی آن بعد از باز شدن، به شکل مناسبی نمایش داده نشود. بنابراین پیشنهاد میکنم حتما خودتان به کمک تلفن همراه به بخش های مختلف سایت سر زده و مطمئن شوید که همه چیز به خوبی کار میکند.
اگر سوالی در رابطه با این مطلب داشتید ،جتما در بخش کامنت ها مطرح کنید، سعی می کنیم خیلی زود به آن پاسخ دهیم .
برخی از سوالات رایج
موبایل فرندلی بودن سایت به چه معناست ؟
موبایل فرندلی به معنای سازگاری وب سایت شما با نمایش در تلفن های همراه است.
راهکارهای تست موبایل فرندلی بودن چیست ؟
راه های مختلفی وجود دارد از جمله :
به کمک مرورگر
به کمک حالت موبایل در کروم
به کمک ابزار mobile friendly گوگل
به کمک google insights
به کمک ابزارهای شبیه ساز موبایل
یکی از ابزارهای دقیق برای تست موبایل فرندلی چه ابزاری است ؟
برای بررسی دقیق موبایل فرندلی بودن سایت، به سراغ ابزار mobile friendly خود گوگل بروید. زیرا این گوگل است که باید به سایت شما چراغ سبز نشان دهد و نه سایت های دیگر!
مطالب زیر را حتما مطالعه کنید
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







سلام وقت بخیر
بنده وقتی سایتمو داخل گوشی باز میکنم هیچ مشکلی نمیبینم اما گوگل بهم ارور فرندلی نبودن صفحه رو میده
1-text too small to read
2-clicable to close
3-content wider that screen
سلام محمدرضا جان
ببین اقا این کار درست نیست که با گوشیت چک کنی
اونور گوگل که با گوشی خاصی چک نمیکنه که
کد رو میبینه
نمیدونم چقدر با طراحی سایت اشنایی داری
این اروری که میدی ممکنه مثلا برای بیرون زدن یک المان div توی سایتت باشه
اصلا مگه div دیده میشه؟
نه
پس من و شمای نوعی با گوشی میبینیم میگیم این صفحه ایراد نداره ولی گوگل میبینه
این یه مثال بود
سلام جناب هاشمی عزیز سایت من توسط ابزار هایی که معرفی کردید (mobile friendly گوگل و ابزارهای شبیه ساز موبایل ) موبایل فرندلی هست و تایید می گیرند اما در نتایج گوگل در زیر متا دیسکریبشن نوشته your page is not mobile friendly
ممنون میشم راهنمایی بفرمائید
سلام خوبی مجید جان؟
احتمالا قبلا مشکل داشته و حلش کردید
این برای قبل هست
گوگل به مرور کش رو عوض میکنه و این ارور هم میره
با سلام، ممنون از مطلب کارآمدتون. روش های تست عالی هستن اما لطفا توضیح دهید که چگونه سایت خود را mobile friendly کنیم؟ با سپاس.
سلام خوشحالم که راضی هستید
علی جان رفع ارورهاش نیازمند کدنویسی هست و عملا وظیفه دولوپر هست نه سئوکار
برای همین اینجا بهش نمیپردازیم