متا تگ (Meta tag) چیست و انواع آن کدام اند؟
در یک صفحه html از سایت شما، کد های بسیار زیادی وجود دارند. قسمت اعظم ساختار یک سایت، ساخته شده از کد های html است و کدهای html هم به تگ های مختلف تقسیم میشود.
اغلب تگ هایی که در زبان html به کار برده میشوند، وظیفه ساختن ظاهر صفحه و یا کارکرد آن را دارند اما تعدادی از این تگ ها، عملا هیچ تأثیری بر ظاهر، محتوا یا کارایی سایت ندارند. این تگ ها که به تگ های متا یا متا تگ سئو (meta tag) معروفند، کد هایی برای ارتباط بهتر سایت و موتور های جستجو (گوگل، یاهو و…) هستند.

تگ meta چیست و نقش متا تگ در سئو چیست؟
در پاسخ به سوال meta چیست باید گفت متا تگ قطعه کدی html است که با عبارت meta آغاز میشود. در یک تگ متا نسبت به کاربرد آن، ممکن است کد ها و خاصیت هایی وجود داشته باشد از جمله خاصیت هایی چون:
- property
- name
- content
- و…
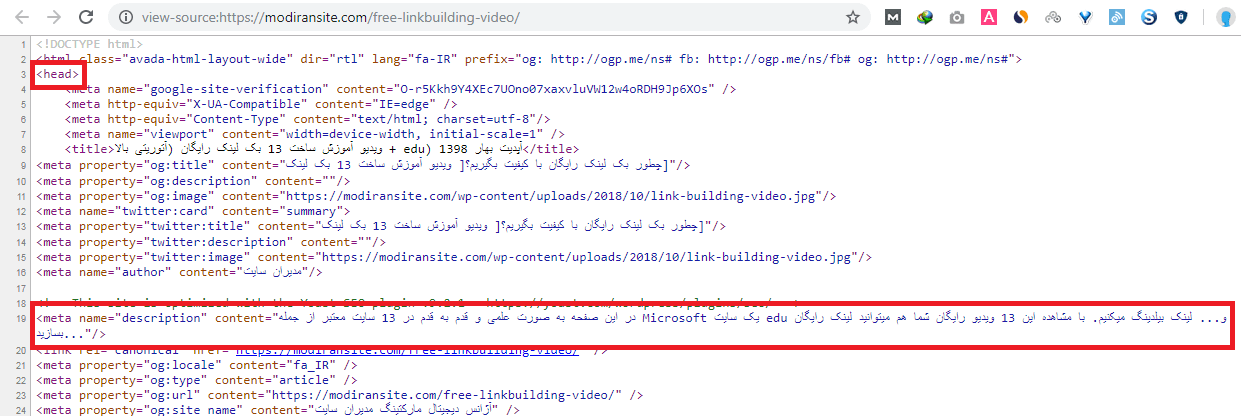
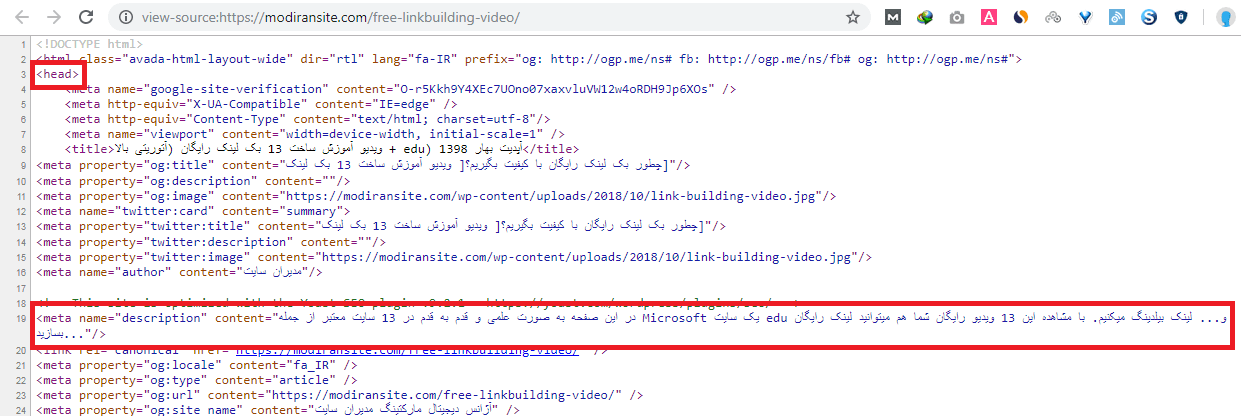
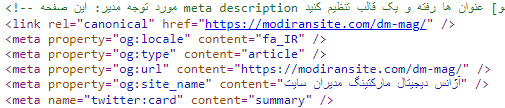
که این موضوع نسبت به کاربرد هر متا تگ مشخص میشود. در ادامه برای مثال متا تگ دسکریپشن به کار رفته در صفحه آموزش رایگان لینک بیلدینگ را میبینید:

متا تگ ها در قسمت head هر صفحه از سایت نوشته میشود (دقت کنید که منظور از قسمت head، قسمت header نیست) در تصویر بالا تگ head هم با مستطیل قرمز کوچکی مشخص شده است.
این تگ ها تأثیر زیادی بر سئو سایت دارند که تأثیر هر کدام را پس از مطالعه کاربرد آن متوجه میشوید.
تفاوت تگ، برچسب و متا تگ چیست؟
قبل از اینکه به سراغ لیست انواع متا تگ ها در سئو برویم، اجازه بدهید به این سوال مهم جواب بدهم و مخاطبان عزیز این مقاله را از گمراهی درباره این 4 کلمه خارج کنم. کلمات تگ، برچسب و متا تگ و تگ کردن در واقع چیزهایی هستند که به دلیل شباهت شان گاها با هم اشتباه گرفته میشوند. اما به زبان ساده:
تگ: هر تکه کد HTML را ما با اسم تگ HTML یا همان تگ میشناسیم. این زبان چیزی است که با آن تمامی صفحات (رنگ، تصویر، فونت و هر چیز قابل مشاهده) در دنیای وب طراحی شده اند. در html تگ های مختلفی وجود دارد. مثلا تگ B که باعث میشود متن صفحه شما پررنگ شود یا تگ P که تمامی متن های عادی یک صفحه درون آن قرار میگیرند.
برچسب: برچسب که باز هم در زبان انگلیسی به آن تگ (tag) میگوییم، یک قابلیت در خود وب سایت و سیستم مدیریت محتواست. در واقع برچسب ها چیزی مثل همان دسته بندی هستند که میتوانید برای مقالات و محصولات تان ساخته و به کمک شان، محتواها را دسته بندی کنید. اطلاعات بیشتری در مورد این موضوع در مقاله سئو برچسب ها وجود دارد.
متا تگ: متا تگ ها خودشان نوعی از تگ های زبان HTML هستند با این تفاوت که همه آنها با عبارت META در ابتدای شان شروع میشوند.
تگ کردن: علاوه بر کلمات بالا، در دنیای وب چیزی به اسم تگ کردن وجود دارد که مربوط به شبکه اجتماعی اینستاگرام است و به نوشتن آیدی یک کاربر دیگر در بخش کامنت های یک پست یا در کپشن و… اشاره دارد. پس این کلمه هیچ ربطی به سئو ندارد.
نکته: در این مقاله علاوه بر متا تگ ها، تگ های html مهمی که متا نیستند ولی در سئو سایت تاثیر دارند را هم به شما معرفی میکنم.
لیست متا تگ ها (Meta tag)
در ادامه لیست متا تگ های موجود در head به همراه کاربرد آنها را در اختیار شما قرار میدهیم. توجه داشته باشید که شاید بیش از 30 تگ متا در هر سایت وجود داشته باشد. اما در این مقاله قصد معرفی مهم ترین آنها، یعنی تگ های مؤثر در سئو داخلی سایت را داریم.
متا تگ کیورد (meta keywords)
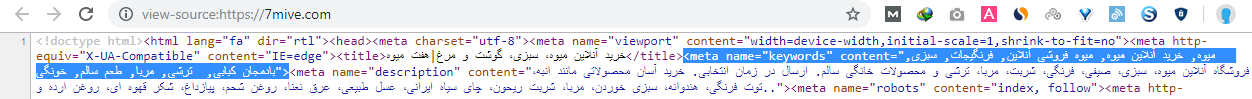
در گذشته، زمانی که گوگل به اندازه زمان حال هوشمند نشده بود و توانایی فهم محتوا را به صورت هوشمندانه نداشت، از متا تگی به نام متا کیورد استفاده میشد. مدیران سایتها با استفاده از این تگ، کلمات کلیدی هر صفحه را به گوگل معرفی میکردند تا صفحه آنها را در کلمات ذکر شده بهینه کند. البته گاها بعضی از سئو کار ها و وبمستران از این تگ سوء استفاده هایی میکردند که به کاهش ارزش این متا تگ نزد گوگل و در نهایت حذف ارزش آن ختم شد.
مدت زمانی زیادی است که استفاده از متا تگ کیورد منسوخ شده است اما هنوز در وب فارسی، بعضی از سئو کار ها از آن استفاده میکنند و آن را یک تگ مؤثر در سئو میدانند.

در تصویر بالا نمونه متا تگ کیورد از سایت 7میوه به نمایش گذاشته شده است.
تگ متا دسکریپشن یا توضیحات (Meta Description)
تگ متادسکریپشن یا متای توضیحات از جمله تگ های مهم سئو است. با استفاده از این تگ، متن توضیحات هر صفحه برای نمایش آن در گوگل مشخص میشود. در زمان های مختلف، تعداد کاراکتر های مجاز در این تگ دارای محدودیت هایی بوده است. در زمان حال، شما مجاز به نوشتن متن با 320 کاراکتر در این تگ هستید و در صورتی که متن شما از این حد تجاوز کند، تا 320 کاراکتر در صفحه serp یا همان صفحه نتایج گوگل نشان داده میشود و مابقی آن به صورت 3 نقطه (…) در میآیند.
در پایین تصویر نمونه متا تگ دسکریپشن را مشاهده میکنید:

اخیرا گوگل برای افزایش تجربه کاربری و نشان دادن بهترین گزینه به کاربر خود، گاها اقدام به ایجاد تغییرات در این متن میکند. به طور مثال زمانی که شما متن Meta Description خود را مرتبط با عنوان و کلمه کلیدی اصلی مقاله نوشته اید، اما گوگل صفحه شما را بر روی یک کلمه مرتبط دیگر به کاربر نشان میدهد، متای توضیحات نوشته شده توسط شما را نادیده گرفته و به جای آن قسمتی از متن صفحه که به جستجو کاربر مرتبط است را جایگزین میکند. در صورتی که شما برای صفحه خود متادسکریپشن ننویسید هم این اتفاق تکرار میشود و گوگل خود بهترین قسمت متن را برای نمایش به کاربر در صفحه جستجو، انتخاب میکند.
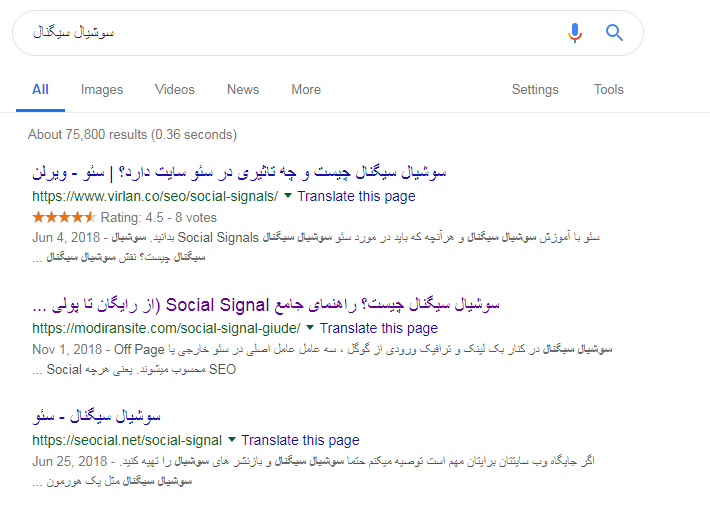
برای مثال زمانی که در گوگل عبارت “سوشال سیگنال” را جستجو کنید، نتیجه زیر را از سایت مدیران سایت (رتبه دوم) میبینید:

اما اگر بار دیگر عبارت “چرا سوشیال سیگنال” سرچ کنید، با این تصویر روبرو میشوید:

همانطور که در دو تصویر بالا میبینید ، هر دو نتیجه برای یک صفحه از آکادمی فرین (صفحه آموزش جامع سوشیال سیگنال) است اما متا توضیحات آنها توسط گوگل ، متفاوت انتخاب شده است.
تگ عنوان (Title)
عنوان یا title متا تگ نیست بلکه صرفا یک تگ است. (در کد تگ title عبارت meta استفاده نشده.) اشتباهی که اغلب در بین وبمستران انجام میشود، این است که تگ h1 که عنوان مقاله یا صفحه است را با تگ title یکی میدانند. دلیل این اشتباه هم این است که سایت های وردپرسی به صورت پیش فرض title و h1 یک صفحه را از متنی که محتوا نویس برای عنوان مقاله یا برگه قرار میدهد برمیدارند و در اصل هر دو آنها را یکی میکنند.
اما در اصل تگ h1 تگی است که در متن صفحه قرار میگیرد و کاربر آن را در زمان رؤیت صفحه مشاهده میکنند. اما تگ title در قسمت head صفحه قرار گرفته است و صرفا در زمان نشان داده شدن سایت در صفحه جستجو قابل مشاهده است. بسیاری از سایت های سطح وب این دو تگ را با کمی تفاوت از یکدیگر مینویسند و دلیل آن استفاده از کلمات مرتبط و lsi بیشتر برای افزایش سئو سایت است. به طور مثال h1 این مقاله میتواند این عبارت باشد: “معرفی تگ های سئو” و در مقابل عنوان مقاله در نتایج گوگل برابر با عبارت ” 13 متا تگ های سئو، از متا دیسکریپشن و title تا کیورد” باشد.
تگ title و تگ h1 هر دو از نظر گوگل ارزش بسیار بالایی دارند و میتوان به نوعی آن ها را مهم ترین عامل مشخص کننده کلمه کلیدی اصلی در صفحه دانست.
به عنوان یک مثال ملموس تر؛ در مقاله آموزش سئوی محتوا ، تگ h1 با مقدار “سئو محتوا چیست؟ یک آموزش عملی و کاربردی” پر شده است و در بالای صفحه هم میتوانید آن را مشاهده کنید.
اما زمانی که کدهای صفحه را بررسی میکنید کد متا تگ title به شکل زیر است:

متاتگ دسترسی ربات ها (Meta Robots)
هدف اصلی استفاده از متا ربوت، نه دسترسی بهتر ربات های خزنده به صفحه، بلکه ایجاد محدودیت برای آن ها است. حالت پیش فرض این تگ در تمامی صفحات سایت، اجازه دسترسی کامل ربات های موتور جستجو به محتوای صفحه را میدهد اما زمانی که قصد محدود کردن دسترسی خزنده موتور های جستجو (crawler) به یک صفحه یا حتی کل سایت را داشته باشید، میتوانید از متا meta robots استفاده کنید.
متا تگ robots میتواند مقدار های فراوانی را به خود بگیرد که در ادامه به توضیح تمامی آنها میپردازیم:
noindex
با استفاده از این خاصیت در متاتگ روبوتس، سایت یا صفحه مورد نظر شما توسط هیچ موتور جستجو گری ایندکس (فهرست بندی در صفحات جستجو) نمیشود. اغلب برای صفحاتی مانند صفحه پرداخت و… در سایت، این خاصیت استفاده میشود.

در تصویر بالا نمونه یک متا تگ ربات را میبینید که با مقدار no index پر شده و از موتورهای جستجو درخواست میکند تا این صفحه را ایندکس نکنند.
[irp posts=”29421″ name=”سئو سایت وردپرسی؛ مسیر 9 مرحله سئو وردپرس که باید طی کنید”]
nofollow
اگر با خاصیت فالو و نوفالو بودن لینک ها در سایت آشنا باشید، میتوانید کاربرد این خاصیت در متا تگ روبوت را هم درک کنید. با استفاده از این خاصیت، تمامی لینک های درون صفحه شما، به صورت nofollow در می آیند.
unavailable_after:date
ممکن است شما علاقه داشتید باشید که یک صفحه از سایت شما، تا زمان مشخصی در نتایج جستجو نشان داده شود و پس از رسیدن یک تاریخ، از صفحات جستجو حذف شود. در این زمان این خاصیت به شما کمک میکند. در قسمت date این خاصیت میتوانید زمان موعدی که قرار است پس از آن صفحه شما به حالت noindex درآید را قرار دهید.
اغلب استفاده از این خاصیت برای صفحات تبلیغاتی، دوره های آموزشی و… است.
none
با دو خاصیت noindex و nofollow آَشنا شدید. با استفاده از خاصیت none میتوانید هر دو این خاصیت ها را در کنار هم داشته باشید.
متا تگ نو ترنسلیت (notranslate)
اگر تا به حال به سایت های خارجیزبان سر زده باشید، احتمالا از گزینه translate که پس از کلیک راست در صفحه مرورگر شما قرار میگیرد استفاده کرده و متن صفحه را زبان خود ترجمه کرده اید. اما اگر میخواهید این قابلیت در سایت شما برای کاربران دیگر نشان داده نشود، این متا تگ به شما کمک میکند.
متا تگ nositelinkssearchbox
احتمالا به ندرت پیش می آید که نیاز به استفاده از این تگ را داشته باشید. گوگل سعی دارد تا سایت هایی که دارای جستجو و محبوبیت بسیار فراوانی نزد کاربران هستند را در صفحات جستجو خود به صورت متمایز نشان دهد. یکی از اقداماتی که گوگل برای متمایز کردن این سایت ها انجام میدهد، اضافه کردن باکس جستجو اختصاصی به آن سایت، در صفحه serp است. سایت هایی مانند ویکی پدیا از این قابلیت بهره میبرند.
اگر سایت شما دارای این محبوبیت باشد اما شما علاقه ای به نشان دادن سرچ باکس اختصاصی در صفحات جستجو برای سایتتان نداشتید، از متاتگ عنوان شده استفاده کنید.
متا تگ معرف سایت به گوگل (google site verification)
اشتباهی که بعضی از وبمستران تازه کار مرتکب میشوند این است که تصور میکنند تا زمانی که متا تگ بالا را در سایت خود قرار ندهند، سایت آنها توسط گوگل بررسی و ایندکس نمیشود. در حالی که سایت از زمان قرار گرفتن بر روی هاست، برای گوگل قابل بررسی است و برای جلوگیری از این موضوع باید از متا تگ robots و خاصیت noindex یا اصطلاحا متا تگ noindex استفاده شود.
متاتگ “معرفی سایت به گوگل”، صرفا برای دستیابی به پنل سرچ کنسول گوگل است. این کد توسط گوگل به مدیر داده میشود و در صورتی که آن را در قسمت head سایت خود قرار دهد، گوگل اطمینان پیدا میکند که شخص متقاضی برای ثبت نام گوگل کنسول، صاحب سایت است.

تگ کاراکتر (Charset)
متا تگ کاراکتر یک تگ مهم برای نشان دادن نوع متن و محتوای به کار رفته در صفحات است. در سایت های فارسی، مقدار متا تگ charset اغلب برابر با “UTF-8” است.
تگ ارجاع به آدرس دیگر (refresh)
با توجه به مقابله گوگل با سایت های تبلیغاتی و آزار دهنده، به ندرت این تگ را در صفحات اول گوگل مشاهده میکنید. این تگ برای ریدایرکت کردن صفحه به صفحه ای دیگر، با خاصیت زمان دلخواه استفاده میشود. همینطور با استفاده از این تگ، میتوان صفحه را پس از مدت زمان مشخصی بارگذاری مجدد کرد. در هر حال استفاده های این چنینی از تگ رفرش باعث ناراحتی کاربر و کاهش ux سایت میشود.
تگ کنونیکال (در واقع تگ link و Rel Canonical)
گاها ممکن است صفحاتی در سایت شما وجود داشته که دارای محتوای یکسان باشد و وجود محتوای تکراری در سایت، یکی از خط قرمز های گوگل است. برای جلوگیری از پیش آمدن مشکلات احتمالی، میتوانید از رل کنونیکال استفاده کنید. با استفاده از تگ link و رل کنونیکال، در میان صفحات مشابه سایت خود، یکی را به عنوان صفحه اصلی انتخاب کرده و دیگر صفحات را به آن کنونیکال میزنید.
با استفاده از رل کنونیکال، شما به گوگل میفهمانید که باید از میان صفحات مشابه، کدام را به عنوان صفحه اصلی انتخاب کند و اعتبار سئو در نتایج جستجو را به آن اختصاص دهند. همینطور با استفاده از تگ کنونیکال، دیگر مشکل محتوای تکراری یا duplicate content متوجه سایت شما نمیشود.
تگهای صفحه بندی
مطمئنا تا به حال در سایت های آموزشی با مقالات چند قسمتی برخورد داشته اید. مقالاتی که به علت طولانی بودن محتوای درون آن، به چند صفحه تقسیم شده اند (قسمت 1، قسمت 2 و…) تا به حال از خود پرسیده اید که گوگل چطور ارتباط میان آنها را تشخیص میدهد و یا کدام را به عنوان مقاله اصلی در صفحات خود نشان میدهد؟
به طور مثال تصور کنید که مقاله ای در سایت شما با نا عنوان آموزش سئو وجود دارد. با توجه به گستردگی این مبحث، مجبور شده اید تا آن را در 3 مطلب مختلف منتشر کنید (آموزش سئو قسمت 1، آموزش سئو قسمت 2 و آموزش سئو قسمت 3). با توجه به اینکه هر 3 این مقالات دارای عنوان مشابه هستند و احتمالا کلمه کلیدی آنها نیز با یکدیگر مشترک است، گوگل نمیتواند به درستی انتخاب کند که صفحه اول یا اصلی کدام است و کدام صفحه باید با کلمه آموزش سئو به نتایج وارد شود.
در این حالت با استفاده از تگ های صفحه بندی مشخص میکنیم که به طور مثال، مقاله اصلی و هدف ما از سئو مقاله اول است و همینطور اعتبار دو مقاله دیگر را به آن منتقل میکنیم.

تگ های سایت دوزبانه و چند زبانه
برای اینکه محتوای سایت های دوزبانه در زبان فارسی، با صفحات مشابه در زبان های دیگر سایتشان به عنوان محتوای تکراری شناخته نشود و همینطور سایت آنها توسط گوگل به مخاطبان هرکشور با زبان مخصوص خودشان نشان داده شود، نیاز به استفاده از متا تگ های سایت دو زبانه است. این متا تگ ها از خاصیت هایی چون hreflang برای نشان دادن زبان خود به موتور جستجو استفاده میکنند.
تگ اپن گراف چیست؟
اگر تا به حال لینک صفحه از یک سایت را در یکی از شبکه های اجتماعی یا پیامرسان ها مانند تلگرام ارسال کرده باشید، دیده اید که قسمتی از محتوای آن صفحه مانند توضیحات، تصویر شاخص و عنوان آن در همان شبکه اجتماعی به شما و کاربرانی که لینک را با آنها به اشتراک گذاشته اید نشان داده میشود.
دلیل این موضوع استفاده از متا تگ یا تگ های اپن گراف است.
این تگ ها که در سال 2010 توسط شرکت فیسبوک معرفی شدند، برای نشان دادن بهتر محتوای سایت ها در شبکه های اجتماعی استفاده میشوند و بر روی افزایش ux سایت در اشتراک گذاری صفحات مختلف تأثیر بسزایی دارد.
تگ های open graph را میتوان در قسمت head سایت ها و با عبارت property پیدا کرد. از جمله مقادیری که در تگ های اپن گراف استفاده میشود، مقدار article است که نشان دهنده نوع محتوای اشتراک گذاری شده است (مقاله). همین موضوع باعث میشود تا برخی به این تگ ها، نام تگ article را نسبت دهند اما در کل استفاده از واژه article برای معرفی تگ های اپن گراف عمل اشتباهی است.
در مقاله ای به صورت جامع به آموزش استفاده از تگ open graph پرداختیم، پیشنهاد میکنیم این مطلب را مطالعه کنید .
[irp posts=”31490″ name=”لیست واژه نامه تخصصی سئو؛ 70 اصطلاح سئو که باید بدانید”]
آیا ما باید برای سئو کردن سایت، کدِ تگ های متا را در سایت قرار بدهیم؟
 بعد از همه اینها شاید این سوال مهم برای تان پیش آمده باشد که آیا نیاز است به عنوان یک سئوکار، تگ های متا را در سایت قرار بدهیم یا نه؟
بعد از همه اینها شاید این سوال مهم برای تان پیش آمده باشد که آیا نیاز است به عنوان یک سئوکار، تگ های متا را در سایت قرار بدهیم یا نه؟
ببینید، وجود کدِ تگ های متا در صفحه، نه وظیفه شما که وظیفه برنامه نویس است. در واقع برنامه نویس سیستم مدیریت محتوای سایت، باید آن را به شکلی کدنویسی کرده باشد که به طور خودکار تمامی تگ های استاندارد لازم در هر صفحه قرار بگیرند. این یعنی تگ عنوان، متا تگ اپن گراف و… باید در هر صفحه از سایت وجود داشته باشد.
در عین حال اگر از سیستم مدیریت محتوای وردپرس و یک قالب آماده استاندارد استفاده میکنید، اصلا نیاز به نگرانی نیست چون مطمئنا تگ های لازم در سایت تان وجود دارد.
اما 2 نکته دیگر باقی میماند:
اول اینکه: وظیفه نوشتن محتوای بعضی از این تگ های متا، بر عهده شماست. این یعنی شما باید برای هر صفحه، محتوای تگ تایتل و همینطور توضیحات (نه کدِشان را، صرفا محتوای شان) را بنویسید. اما خب نوشتن محتوای تگ های اپن گراف بر عهده شما نیست. (محتوای آنها باید به طور خودکار از صفحه برداشته شوند و وظیفه برنامه نویس است.)
در درجه دوم هم اینکه ممکن است شما به عنوان سئوکار نیاز داشته باشید بعضی از تگ ها که به طور پیشفرض در سایت نیستند را به آن اضافه یا حتی آنها را ویرایش کنید. مثلا اگر قرار است سایت مورد نظر را در چند زبان سئو کنید، نیاز به این دارید که یک افزونه روی سایت نصب کرده و تگ hreflang را به آن اضافه کنید. یا مثلا ممکن است نیاز داشته باشید متا تگ روبوت را ویرایش کرده و بخش هایی از سایت را نوایندکس کنید که در این حالت هم یا باید به سراغ فایل آن در هاست سایت رفته یا از افزونه ها کمک بگیرید.
در صورت نیاز به آنالیز سئو سایت خود، با ما در ارتباط باشید.
اگر متا تگ ها در سایت وجود نداشت چه کنیم؟
 نکته مهمی که وجود دارد، این است که اگر سئوی یک سایت با سیستم مدیریت محتوای اختصاصی یا قالب اختصاصی را دست گرفته اید، حتما در همان ابتدا بررسی کرده و مطمئن شوید که تمامی تگ های مهم مخصوصا تگ عنوان و متا تگ توضیحات و همینطور اپن گراف ها در صفحات وجود داشته باشند.
نکته مهمی که وجود دارد، این است که اگر سئوی یک سایت با سیستم مدیریت محتوای اختصاصی یا قالب اختصاصی را دست گرفته اید، حتما در همان ابتدا بررسی کرده و مطمئن شوید که تمامی تگ های مهم مخصوصا تگ عنوان و متا تگ توضیحات و همینطور اپن گراف ها در صفحات وجود داشته باشند.
چراکه در غیر اینصورت شما قرار است از کدنویسی اشتباه برنامه نویس، ضربه بخورید. اگر هم متوجه شدید که با چنین مشکلی روبرو هستید، به کارفرما خبر داده و از او بخواهید سریعا به کمک برنامه نویس، این کدها را در سایت قرار بدهد. اگر کارفرما موافقت نکرد، حداقل پیشنهاد من این است که پروژه سئو را رد کنید، چون اضافه کردن این کدها به سایت نه وظیفه شماست و نه تخصصش را دارید.
همچنین اگر در مورد تگ های هدینگ سوالی دارید میتوانید مقاله لینک شده را به دقت بخوانید.
کلام آخر
استفاده از تگ های متا در هر سایت یک امر لازم و ضروری است. اگر سایت شما با استفاده از وردپرس ساخته شده است نیاز به نگرانی نیست زیرا اغلب متا تگ ها در وردپرس به صورت پیش فرض وجود دارند. اما اگر از cms های اختصاصی استفاده میکنید، باید حتما مطمئن شوید که این تگ ها در تمامی صفحات سایت شما وجود دارند. امیدواریم این مقاله برای شما مفید بوده باشد.
علاوه بر این میتوانید جهت کسب اطلاعات بیشتر در خصوص گوگل تگ منیجر به این لینک مراجعه کنید.
برخی از سوالات رایج:
در ادامه به طور خلاصه به مهم ترین سوالات رایجی که در این مقاله به آنها جواب دادیم، اشاره ای میکنم.
متا تگ چیست؟
متا تگ قطعه کدی html است که با عبارت meta آغاز میشود. در یک تگ متا نسبت به کاربرد آن، ممکن است کد ها و خاصیت هایی وجود داشته باشد از جمله خاصیت هایی چون:
- property
- name
- content
آیا تگ عنوان هم یک متا تگ است؟
عنوان یا title متا تگ نیست بلکه صرفا یک تگ است. اشتباهی که اغلب در بین وبمستران انجام میشود، این است که تگ h1 که عنوان مقاله یا صفحه است را با تگ title یکی میدانند. اما در اصل تگ h1 تگی است که در متن صفحه قرار میگیرد و کاربر آن را در زمان رؤیت صفحه مشاهده میکنند. اما تگ title در قسمت head صفحه قرار گرفته است و صرفا در زمان نشان داده شدن سایت در صفحه جستجو قابل مشاهده است.
تگ اپن گراف چیست؟
open graph یا اپن گراف یکی از انواع متاتگ هایی است که در ساختار کدنویسی وب سایت ها قرار میگیرد. هدف استفاده از این تگ ها، این است که محتوای وب سایت ما در شبکه های اجتماعی و مسنجرهایی مثل تلگرام، فیسبوک، توییتر و… با شکل ظاهری بهتری اشتراک گذاری شوند.
19 پاسخ
با خوندن این مقاله اهمیت متا تگ دیسکریپشن رو میشه کامل متوجه شد
ممنون از شما
سلام خدا قوت
من آخر متوجه نشدم تایتل یه متا تگ هست یا نیست؟
سلام خیلی ممنون
عنوان یا title متا تگ نیست بلکه صرفا یک تگ هست.
سلام ببخشید متا تگ های سئو همشون لازم و کاربردی ان؟
سلام بعضی از متا تگ ها منسوخ شدن مثل متا تگ کیورد ولی بعضی از متا تگ ها هم کاربردی هستند مثل متا تگ دیسکریپشن.
سلام خسته نباشید
استاد ببخشید یه سوالی داشتم،ممنون میشم جواب بدید.
اگه واسه متا تگ دیسکریپشن یه متنی داشته باشیم و تو همه صفحات همون متن رو کپی کنیم و بذاریم مشکلی داره؟
سلام ممنون
برای متا تگ دیسکریپشن اگه میتونید یه محتوای یونیک و جذاب بنویسید اگر نمیشه خالی بذاریدش. محتوای کپی اصلا توصیه نمیشه.
سلام جناب هاشمی،
مقاله درباره انواع متاها در سئو خیلی مفید و کاربری بود.
متشکرم
سلام ممنون از لطف شما
سلام مطلب خوبی بود ممنون. راجب کار متاتگ robots چیزی نگفتید.
سلام متا تگ robots برای اجازه دسترسی ربات ها به صفحات سایت ماست. ایندکس شدن یا نشدن صفحات و دنبال کردن لینک های صفحات توسط متا تگ robots مشخص میشه.
سلام تفاوت تگ و متا تگ چیه؟
سلام
کاربرد تگ و متا تگ کاملا متفاوته.
تگ همون برچسبه. کاربردش مشابه کتگوریه.
اما متا تگ برای ارتباط بهتر سایت و موتور جستجو هست.
تعریف انواع متاها در سئو رو توی این مطلب دارید؟ من توی متن صفحه نمیبینمش…
توی ویدیو ها هست؟
توی صوت اول مطلب هست
سلام و عرض ادب
ممنون از مقاله خوب شما
سوالی داشتم، ممنون می شوم کامل توضیح بفرمایید
همانطور که در تصویر می بینید سایت مورد نظر از meta property=”og:video” زیادی استفاده کرده است، و هیچکدام از این ویدیوها در خود سایت موجود نیست، حال سوال من این است چطور می توانم چنین پروپرتی ویدئو مشابه این سایت ایجاد کنم؟
سلام روزتون بخیر
من سوالتون رو دقیقا متوجه نشدم واقعیتش اما حدسم نسبت به چیزی که فهمیدم پاسخ به این صورت هستش:
1 اگر منظورتون از اینکه داخل خود سایت موجود نیست یعنی اینکه داخل هاستش نیست، خب چون ویدیو رو از سایت نماشا embed کرده اینجوری اصطلاحا میشه گفت اون ویدیو داره استریم میشه یعنی داخل هاست شما قرار نمیگیره. برای اینکار هم کافیه ویدیو مدنظرتون رو از نماشا بردارید یا خودتون اپلود کنید صفحه ویدیو گزینه داره به نام اشتراک گذاری کد embed رو برداری و در قسمتی از مقالهات قرار بدی.
2 برای ساخت open graphها هم میتونید از ابزارهای انلاین مثل https://smallseotools.com/open-graph-generator استفاده بکنید
سلام ممنون از توضیحاتتون
کلمات کلیدی در کجای سایت زده میشه؟
توی خود متن که نوشته بشه همان کلمات کلیدی حساب میشخ؟
سلام ناصر
از قسمت کیورد رنک مث یا یوست استفاده کن