زمانی که صحبت از سئو و بهینه سازی سایت میشود، احتمالا ذهن شما سریعا به سمت مواردی چون تولید محتوای سئو شده و ساخت و خرید بک لینک متمایل میشود. به هیچ عنوان نمیتوان اهمیت این دو مورد در بهبود رتبه سایت در نتایج گوگل را تکذیب کرد اما باید بدانید که قبل از آنها، نکته مهم تری برای بهبود سئو سایت وجود دارد و آن هم افزایش سرعت سایت است!!
طبق صحبت های ارائه شده از سمت شرکت گوگل، تا زمانی که سایت شما ساده ترین نکات تجربه کاربری را رعایت نکند، نمیتواند به صفحات اول نتایج جستجو (SERP) راه پیدا کند و مهم ترین و ابتدایی ترین نکته برای افزایش UX و تجربه کاربری سایت، سرعت آن است.
البته اهمیت افزایش سرعت بالا آمدن سایت صرفا بر روی سئو سایت نیست. بلکه یکی از مهم ترین عوامل موفقیت یا شکست سایت ها در تبلیغات اینترنتی، علی الخصوص تبلیغات گوگل، زمان بارگذاری صفحات است. طبق آمار ارائه شده در وب انگلیسی، زمانی که سرعت لود یک سایت از 5 ثانیه بیشتر شود، بیش از 50 درصد مخاطبان صفحه را ترک میکنند. این به معنای افزایش شدید بانس ریت و کاهش رتبه در نتایج گوگل است.
زمان مناسب برای بارگذاری یک سایت ایرانی، به طور میانگین، بین 4 تا 7 ثانیه است.

در این مقاله قصد دارم تا به آموزش افزایش سرعت سایت در وردپرس و دیگر سیستم های مدیریت محتوا بپردازم. در زمان نوشتن این مقاله سعی کردم تا تمامی تکنیک های افزایش و بهبود سرعت سایت را برای شما جمع آوری کنم و در نهایت از تمامی منابع موجود در وب فارسی عملکرد بهتری داشته باشم. پس امیدوارم واقعا مورد قبول تان باشد.
آموزش افزایش سرعت سایت
در این مقاله تمامی تکنیک ها و فعالیت های لازم برای بهینه سازی سرعت سایت به شما آموزش داده میشود. اما موضوعی که باید به آن دقت کنید این است که برخی از این نکات برای اجرایی شدن صرفا نیاز به وجود یک فرد متخصص و آشنا به کدنویسی دارند و نمیتوان آنها را در یک مقاله و حتی ویدیو به شما عزیزان آموزش داد.
البته بسیاری از نکات نیز بدون نیاز به داشتن دانش تخصصی قابل اجراست و به شما وعده میدهیم که اجرای همین موارد تا حد زیادی میتواند به بهبود سرعت سایت شما کمک کند
قبل از اینکه به مطالعه نکات بپردازید باید به دو نکته توجه کنید.
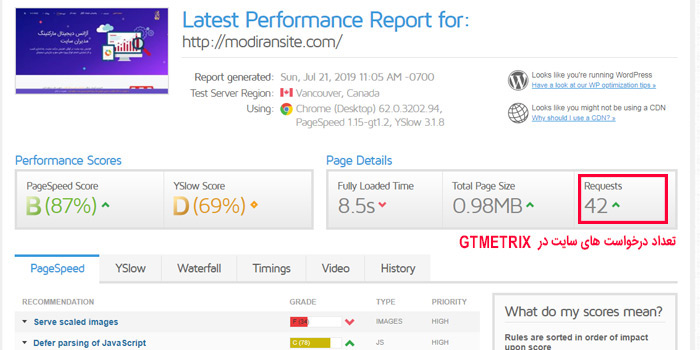
اول اینکه قبل از اجرای هر تغییر در سایت خود، با افزونه های موجود، از کل سایت و دیتابیس خود بکاپ پشتیبانی تهیه کنید و پس از آن نیز برای اینکه از وضعیت سرعت سایت خود در زمان حال با خبر شوید، به ابزار gtmetrix مراجعه کنید و سرعت سایت خود را بررسی کنید. در حال حاضر ابزار جی تی متریکس یکی از معتبرترین ابزار های رایگان در جهت بررسی سرعت سایت است.
نکته: در نظر داشته باشید سرعت پارامتری نسبی است، یعنی معیار داشتن سرعت خوب برای یک سایت، نسبت به سایر سایت های رقیب است
1. تأثیر هاست در سرعت سایت، از هاست پر سرعت استفاده کنید

تأثیر گذار ترین مورد در سرعت یک سایت هاست آن است. هاست یا سرویس میزبانی وب تأثیر بسیار زیادی روی کاهش و افزایش سرعت سایت شما دارد و متأسفانه اغلب وبمستران در زمان خرید این سرویس، به این موضوع اهمیتی نمیدهند. ما در مقاله تاثیر هاست بر سئو نکات مفید و جامعی را در این باره بیان کردیم که توصیه میکنم آن را مطالعه کنید.
توصیه میشود برای خرید فضای میزبانی، از خرید هاست اشتراکی پرهیز کنید و به سرور های اختصاصی روی بیاورید. همینطور خرید هاست های ابری کمک بسیار زیادی در بهینه سازی سرعت سایت به شما میکند.
دلیل توصیه ما برای پرهیز از هاست های اشتراکی این است که در این حالت سایت شما در کنار چندین سایت دیگر بر روی یک سرور اختصاصی قرار میگیرد و این موضوع باعث میشود تا استفاده دیگر سایت ها از منابع سرور مذکور، تا حد زیادی بر روی سرعت سایت شما تأثیر منفی داشته باشد.
قبل از خرید هاست یا سرور اختصاصی خود، به چنین مواردی اهمیت دهید:
- پهنای باند
- سیستم عامل
- مشخصات سخت افزاری
- سیستمهای سرور
نکته مهم دیگر، زمان UP-TIME یا در دسترس بودن هاست است. در بهترین حالت این زمان برای هاست های غیر ابری، 99 درصد است. پس از اینکه هاست خود را خریداری کردید میتوانید برای بررسی زمان آپ تایم آن در طول زمان استفاده، از سایت UPTIMEROBBOT که یک ابزار رایگان است استفاده کنید.
هاست ایران بخریم یا خارج از کشور؟؟
این یکی از سؤالات همیشگی وبمستران است. پیشنهاد ما این است که تا جای ممکن، سرویس های هاستینگ خارج از کشور را تهیه کنید و سپس با استفاده از CDN (توضیحات در ادامه) سرعت آن را برای کاربران ایرانی افزایش دهید. اما در هر حال خرید هاست ایران نیز مشکل خاصی را متوجه شما و کاربرانتان نمیکند.
اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، سعی کنید هاست مخصوص این سیستم را تهیه کنید.
2. ریسپانس اولیه را کاهش دهید!
زمانی که کاربر به سایت شما وارد شود، فعالیت های مرور او برای نشان دادن صفحه به کاربر، به این صورت است:
- مراجعه به DNS
- پردازش سرور
- واکنش به درخواست
به دریافت اولین اطلاعات مرورگر کاربر از هاست یا سرور شما، ریسپانس اولیه یا دریافت اولین بایت میگویند. برای محاسبه این زمان میتوانید از ابزار webpagetest استفاده کنید. کاهش زمان ریسپانس اولیه تأثیر مهمی در بهبود و افزایش سرعت ورود به سایت شما دارد. برای این منظور، به غیر از مواردی که در ادامه گفته میشود، میتوانید با پشتیبانی سایت خود صحبت کنید و یا از یک متخصص کدنویسی مسلط به کار با پنل هاست کمک بگیرید.
مواردی چون فاصله اندک هاست با دامنه و همینطور وجود دیتابیس و محتوای سایت روی یک دیتا سنتر در سرعت ریسپانس اولیه تأثیر مثبت دارد.
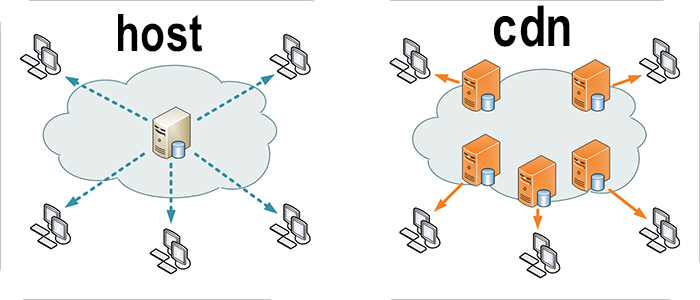
3. از CDN استفاده کنید (شبکه توزیع محتوا)
یکی از مواردی که احتمالا در صدر اخطار های سایت GTMETRIX در مورد سرعت سایت خود مشاهده میکنید، نبود CDN است. CDN یا شبکه توزیع محتوا مجموعه ای از سرور ها هستند که در نقاط مختلف کره زمین مستقر شده اند. وظیفه این سرور ها این است که نسخه ای از سایت شما را بر روی خود ذخیره کنند تا زمانی که کاربر قصد اتصال به سایت شما را داشت، نزدیک ترین سرور، اطلاعات سایت شما را برای او ارسال کند.

به طور مثال زمانی که هاست شما در خراسان شمالی واقع شده باشد اما یکی از کاربران از اهواز بخواهد به سایت شما متصل شود، به جای اینکه تمامی اطلاعات از هاست شما در استان خراسان بارگذاری شود، مرورگر کاربر به سرور CDN مستقر در کشور عراق متصل میشود و با توجه به فاصله کمتر اهواز تا عراق، در زمان بسیار کوتاهی اطلاعات سایت شما را در صفحه نمایش خود مشاهده میکند. (برای کسب اطلاعات بیشتر مقاله cdn جیست؟ در فرین آکادمی را مطالعه کنید.)
اگر هاست شما در خارج از کشور باشد، وجود CDN تا حد بسیار زیادی به افزایش سرعت آن برای کاربران ایرانی کمک میکند. در ضمن استفاده از CDN صرفا جهت افزایش سرعت ورود به سایت نیست. بلکه این سیستم تأثیر مثبتی بر روی امنیت سایت شما دارد.
از جمله شرکت های معتبر ارائه دهنده CDN، شرکت های:
- Amazon CloudFront
- CloudFlare
- Incapsula
هستند. البته کلودفلیر از سایت های پر طرفدار در ایران است اما اگر هاست شما در داخل کشور قرار دارد بهتر است برای خرید CDN از این شرکت استفاده نکنید.
4. کش (cache) سایت را فعال کنید
اگر به پنل گوگل آنالیتیکس سایت خود مراجعه کنید، احتمالا مشاهده میکنید که بیشتر از 30 درصد از کاربران سایت شما، کاربرانی هستند که قبلا نیز به سایتتان مراجعه کرده بودند. کش سایت قابلیتی است که باعث افزایش سرعت بارگذاری سایت برای کاربران بازگشتی یا RETURN VISITOR میشود. وجود این کاربران در سایت اهمیت بالایی بر روی سئو و بهینه سازی سایت دارد، پس به هیچ عنوان از این موضوع غافل نشوید.
با فعال سازی کش سایت، اطلاعات سایت شما از جمله:
- تصاویر
- متن ها
- کد های CSS
- کد های HTML
- کد های JS
- و…
بر روی مرورگر کاربری که برای اولین بار به سایتتان مراجعه کرده ذخیره میشود. پس از آن اگر این کاربر دوباره به سایت شما بازگردد، با توجه به اینکه نیاز به دانلود دوباره این داده ها ندارد، سایت شما با سرعت چند برابر نسبت به دفعه قبل برای او بارگذاری میشود.
برای فعالسازی کش مرورگر راه های زیادی وجود دارد. دو مورد از بهترین راه ها در ادامه توضیح داده میشود.
چگونه کش سایت خود را فعال کنیم؟

در ابتدایی ترین حالت میتوانید به فایل .HTACSESS در سایت خود مراجعه کنید و قطعه کد پایین را در آن قرار دهید:
EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 year”
ExpiresDefault “access plus 2 days”
## EXPIRES CACHING ##
یکی از نکاتی که در فعالسازی کش سایت مورد اهمیت است، موضوع زمان پاکسازی کش است. به طور مثال شما مقرر میکنید که پس از گذشت هر 6 ماه، اطلاعات قبلی از کش مرورگر کاربر حذف شود و در زمان ورود، تمامی داده ها دوباره بر روی مرورگر آنها ذخیره شود. در قطعه کد بالا میتوانید با تغییر این کد:
ExpiresByType text/css "access plus 1 month"
زمان پاکسازی کش را تغییر دهید.
علاوه ایجاد تغییرات در فایل HTACSESS راه دیگر برای فعالسازی کش در سایت های وردپرسی جهت افزایش سرعت آنها، استفاده از افزونه های مدیریت کش است. از جمله افزونه های معتبر عبارتند از:
البته این افزونه ها، فعالیت های دیگری نیز برای بهبود سرعت سایت های وردپرسی انجام میدهند.
5. فشرده سازی (Gzip)
فشرده سازی یکی دیگر از راهکار های افزایش سرعت لود سایت و بارگذاری سایت است. قبلا در رایانه خود با این عمل آشنا شده ایم!! زمانی که یک بازی دانلودی را به حالت فشرده zip در می آوریم، مشاهده میکنیم که حجم این فایل به طور قابل توجهی کاهش پیدا میکند. دقیقا همین عمل زمانی که در سایت و بر روی اطلاعات موجود روی هاست انجام شود، عمل فشرده سازی یا gzip صورت گرفته است.

برای اینکه متوجه شوید تفاوت حجم سایت قبل و بعد از این عمل چقدر است، بهتر است در سایت جی تی متریکس، حجم سایت خود را بررسی کنید و پس از فعال کردن آن نیز دوباره این موضوع را مشاهده کنید. انتظار میرود حداقل حجم فایلهای شما بین 30 تا 70 درصد کاهش پیدا کند.
با فعال کردن جی زیپ روی سایت، داده های سایت شما به صورت فشرده شده بر روی مرورگر کاربر دانلود شده که این موضوع باعث افزایش سرعت ورود به سایت میشود.
چطور gzip را روی سایت خود فعال کنیم؟
در ابتدایی ترین حالت میتوانید با مراجعه به فایل .htacsess و قرار دادن این تکه کد در آنجا، فشرده سازی سایت خود را فعال کنید.
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
اما اگر سایت شما، سایت با سیستم مدیریت محتوای وردپرس ساخته شده، میتوانید از افزونه ای که در ادامه معرفی میشود در جهت افزایش سرعت سایت وردپرسی خود و فشرده سازی محتوای آن کمک بگیرید.
افزونه wordpress-gzip-compression میتواند به خوبی به شما برای فشرده سازی سایت وردپرسی کمک کند. در نهایت نیز میتوانید با مراجعه به سایت checkgzipcompression از فعال بودن این قابلیت روی سایتتان اطمینان حاصل کنید.
6. کاهش درخواست (ریکوئست) های سایت

از دیگر موضوعات مهمی که بر روی سرعت سایت شما تأثیر بسزایی دارد، تعداد ریکوییست ها یا درخواست هایی است که به سرور ارسال میشوند. تعداد آنها را میتوانید در سایت gtmetrix مشاهده کنید. هرچه تعداد این درخواست ها بیشتر باشد، سرعت سایت شما نیز کاهش پیدا میکند. برای کاهش ریکوییست ها راهکار های زیادی وجود دارد.
اما مهم ترین راه، کاهش اِلمان های اضافی صفحات، مخصوصا قسمت های هدر، فوتر و ساید بار است. زمانی که در هدر سایت شما 4 آیکون اضافی وجود داشته باشد، 4 ریکوییست به سرور شما برای بارگذاری این آیکون ها ارسال میشود که هر کدام به اندازه خود بر روی افزایش لود تایم (load time) تأثیر دارند.
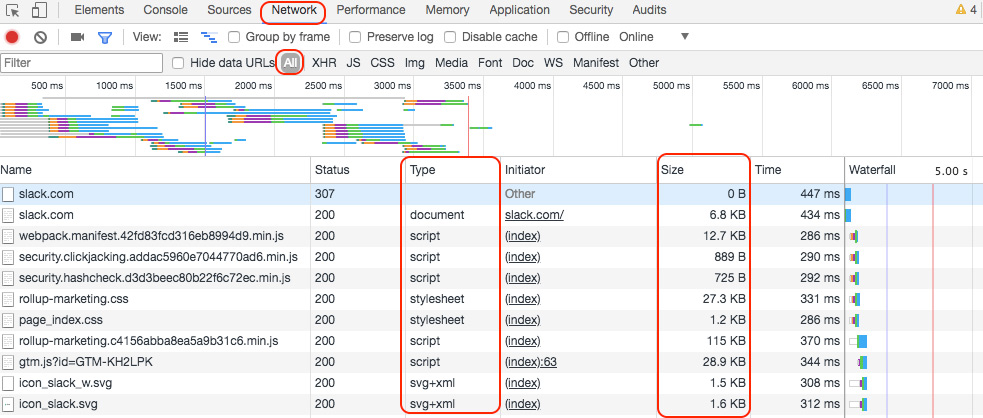
آموزش بررسی تعداد درخواست ها در مرورگر کروم
همانطور که در تصویر بالا هم مشخص است، شما میتوانید در سایت gtmetrix تعداد درخواست های هر صفحه را بررسی کنید. اما اگر نیاز دارید این ریکوئست و درخواست ها را به شکل دقیق تر ببینید، از این مسیر جلو بروید:
ابتدا با مرورگر کروم رایانه وارد صفحه مورد نظری که قرار است سرعتش را افزایش بدهید، بشوید. بعد از ورود، کلیک راست کرده و “Inspect” را انتخاب کنید. بعد از این در صفحه جدیدی که برای تان باز میشود، گزینه “Network” را انتخاب کنید. به این ترتیب تصویر پایین برای تان به نمایش در می آید:

همینطور میتوانید به کمک کلیدهای بالای صفحه که در عکس با رنگ سبز نمایش داده شده، به تفکیک نوع، هر فایل و درخواست را ببینید. مثلا با کلیک روی دکمه IMG ببینید که وضعیت درخواست های تصاویر صفحه به چه شکلی است و کدام سایز و اندازه بیشتری داشته و باعث کاهش بیشتر سرعت سایت میشود.
7. حجم تصاویر را کاهش دهید
تصاویر اسطوره های کاهش سرعت سایت هستند!! قسمت قابل ملاحظه ای از سرعت سایت، تعداد درخواست ها، افزایش کدها و… به تصاویر موجود در سایت شما باز میگردد. کاهش سرعت سایت به دست تصاویر در سئو سایت های فروشگاهی به وفور دیده میشود و گاها 70 درصد از سرعت سایت آنها به دلیل وجود عکس های با کیفیت اما بهینه نشده کم میشود.
عکس ها به دو صورت میتوانند از بهینه سازی سرعت سایت شما جلوگیری کنند.
در حالت اول به دلیل بالا بودن حجم آنها که باعث زمانبر شدن بارگذاریشان میشود و حالت دوم، تغییر سایز آنها در سایت!!
منظور زمانی است تصاویر بارگذاری شده در سایت، از سایز مناسب برای قالب بزرگتر است و در این حالت خود سیستم مدیریت محتوا، اقدام به تغییر سایز (resize) تصاویر میکند. برای تغییر سایز تصاویر نیاز به استفاده از کد های CSS است که در نهایت این موضوع میتواند باعث افزایش کد های CSS inline یا درون صفحه و پس از آن، تعداد ریکوییست ها شود.
چطور با بهینه سازی تصاویر سرعت سایت را افزایش دهیم؟

راهکار اول، تغییر سایز تصاویر به صورتی است که نیاز به تغییر سایز دوباره آنها در سایت نباشد. برای این کار باید سایز مناسب برای بارگذاری عکس ها در وبلاگ و فروشگاه سایت خود را بدانید.
پس از آن نیز نوبت به بهینه سازی حجم تصاویر میرسد. بهترین راه برای بهینه سازی تصاویر استفاده از برنامه فتوشاپ و گزینه save for web است. این گزینه میتواند بدون کاهش کیفیت تصویر، تا حد زیادی از حجم آن کم کند. علاوه بر فتوشاپ، میتوانید با مراجعه به سایت هایی مثل
حجم تصاویر خود را به صورت دسته جمعی بهینه کنید. اگر سایت شما وردپرسی است و علاقه ای به استفاده از ابزار های بالا ندارید، میتوانید از این افزونه ها استفاده کنید:
علاوه بر تمامی این نکات، قبل از بارگذاری تصاویر در سایت دقت کنید که فرمت عکس های شما از بین فرمت های مناسب وب باشد (jpg,png.gif.svg)
8. صفحه اصلی سایت را بهینه کنید
در اغلب وب سایت ها، صفحه اصلی بازدید زیادی دارد. حتی اگر این صفحه روی کلمه خاصی سئو نشده باشد، بازهم کاربران داخل سایت به آن سر میزنند. همواره سعی کنید صفحه اصلی سایت خود را به روز کنید. قرار نیست تمامی مقالات و محصولات سایت شما از صفحه اصلی قابل مشاهده باشند. اگر در ساختار سایت خود به خوبی از دسته بندی ها استفاده کرده باشید، میتوانید صرفا دسته بندی ها را در صفحه اصلی خود به کاربر نمایش دهید و از قرار دادن دیگر قسمت های اضافی خود داری کنید.
علاوه بر آن روی ساید بار، فوتر و هدر نیز تمرکز خاصی بگذارید. دلیل این پیشنهاد این است که این 3 قسمت، در تمامی صفحات شما تکرار میشوند و هر مورد کاهنده سرعت در آنها، باعث کاهش سرعت تمامی صفحات سایت میشود.
به آیکون های موجود در این قسمت ها بیشتر اهمیت دهید. یکی از مواردی که در اغلب سایت های ایرانی باعث کاهش سرعت میشود، وجود لوگو نماد های اعتبار همراه با لینک صفحات آنها در فوتر است. پیشنهاد میکنیم لوگو اصلی همراه با لینک را در صفحه درباره ما استفاده کنید و سپس لوگو آن، همراه با لینک به صفحه درباره ما را در فوتر قرار دهید.
9. بروز رسانی سایت

اگر سایت شما وردپرسی است، بروز رسانی قالب و افزونه های موجود صرفا بر روی امنیت سایت تأثیر مثبت ندارند بلکه آپدیت آنها باعث میشود تا سرعت سایت نیز افزایش پیدا کنند. بروز رسانی این موارد زمان زیادی را از شما نمیگیرد.
یکی از مواردی که توسعه دهندگان در هر بروز رسانی هسته وردپرس، افزونه ها و قالب ها، به آن توجه میکنند، رفع باگ ها و کد های اضافی است که تا به حال باعث کاهش سرعت سایت میشده اند.
10. قالب سایت را بهینه سازی کنید

قسمت زیادی از سرعت سایت، مربوط به کد نویسی قالب است. عوامل زیادی در کد های قالب میتوانند باعث کاهش سرعت آن شوند. از جمله:
- کد های CSS inline
- زیاده روی در استفاده از کد های JS
- وجود کد های کامنت زیاد
- کد های قدیمی و غیر استاندارد
- تصاویر سنگین
- و…
اگر از قالب آماده ای استفاده کرده اید که مشکلات زیادی دارد، بهتر است تا بیخیال ادامه کار با آن شوید و به کلی قالب سایت را تعویض کنید (در سایت های وردپرسی) و در غیر اینصورت قالب سایت خود را بهینه کنید. با استفاده از سایت validator.w3 میتوانید خطاهای موجود در کدنویسی سایت را مشاهده کنید.
نکته: سایت مذکور کمی بیش از حد سخت گیر است و نمیتوان صرفا در صورت زیاد بودن خطاهای آن، تصمیم به صرف هزینه برای خرید قالب جدید یا بهینه کردن آن کرد، پس بهتر است تمرکز خود را بر روی ابزار های بررسی سرعت سایت (gtmetrix و…) بگذارید و آنها را به عنوان معیار اصلی خود قرار دهید.
11. بهینه سازی دیتابیس

دیتابیس هم در سایت های مدیریت محتوایی قسمتی از سرعت سایت را به خود اختصاص داده و در صورت سنگین شدن باعث کاهش شدید سرعت میشود. برای بهینه سازی سرعت سایت، باید دیتابیس خود را بهینه کنید.
وجود داده ها و اطلاعات اضافی در دیتابیس سایت، به جز بالا رفتن حجم آن و مصرف منابع CPU و در نهایت افزایش زمان لود سایت، کار دیگری انجام نمیدهد. از جمله فعالیت هایی که میتوانید برای بهینه سازی پایگاه داده سایت انجام دهید، موارد پایین است:
- بهینه سازی جدول ها
- پاک کردن دیدگاه های حذف شده، جفنگ و تأیید نشده
- پاک کردن نوشته های قدیمی پیش نویس شده
- و…
اگر با کدنویسی و مدیریت سایت حرفه ای آشنا نیستید بهتر است تا این فعالیت را به یک طراح سایت بسپارید. اگر از CMS وردپرس استفاده میکنید، یکی دیگر از افزونه بالا بردن سرعت سایت افزونه WP-Optimize است که میتوانید به خوبی باعث افزایش سرعت هاست و سایت وردپرسی شما شود. با استفاده از این افزونه خودتان انتخاب کنید که کدام قسمت از دیتابیس شما حذف و بهینه شود.
12. حذف صفحات 404
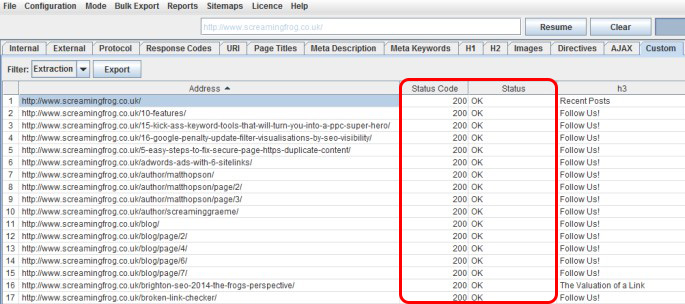
صفحات 404 باعث ایجاد ریکوییست های اضافی و کاهش سرعت سایت میشوند. ممکن است تصور کنید که سایت شما هیچ صفحه 404 ای ندارد اما بهتر است این موضوع را با ابزار های مخصوص به خود بررسی کنید.

ابزار SEO SCREAMING FROG و مجموعه ابزار های پاور سوییفت میتواند در بررسی قسمت های مختلف سایت، کمک شایانی به شما کنند. پس از مشاهده این صفحات، لینک هایی که به آنها ختم میشود را از سایت حذف کرده و برای حذف خود صفحات نیز از ریدایرکت 301 استفاده کنید.
13. حذف افزونه های اضافی و بهینه سازی سرعت سایت وردپرسی
اگر در سطح وب جستجو کنید، افزونه های وردپرسی بسیار جالبی پیدا میکنید. از افزونه های صفحه ساز خاص و زیبا، تا ارتباط با کاربران به روش های نوین و…
در نهایت این گستردگی تعداد و نوع در افزونه هاست که باعث میشود بسیاری از وبمستران سایت خود را از آنها اشباع کنند. همانطور که میدانید افزونه ها از کد های مختلف ساخته شدند و افزایش کد در وب سایت برابر است با کاهش سرعت آن. علاوه بر افزایش کد های سایت به دست افزونه ها، مصرف منابع هاست توسط آنها نیز باعث کند شدن سرعت سایت میشود.

از همین رو پیشنهاد میکنیم که در ابتدا از نصب افزونه های جدید و بی مورد پرهیز کنید تا مانع افزایش سرعت سایت خود نشوید و پس از آن با یک بررسی جزیی، تمامی افزونه های بدون استفاده و یا کم استفاده را از بین ببرید.
میتوانید با نصب افزونه P3 متوجه شوید که کدام افزونه در سایت وردپرسی شما باعث کاهش بیش از اندازه سرعت میشود و آن را حذف کنید. (دقت داشته باشید که وجود برخی از افزونه ها در سایت ضروری است و حتی اگر حجم زیادی از سایت شما را بگیرد، نباید آن را حذف کنید. به طور مثال افزونه های صفحه ساز از این دست هستند.)
همپوشانی افزونه ها
اگر فکر میکند تمامی افزونه هایی که روی سایت تان نصب کرده اید واقعا ضروری هستند و در عین حال به نظرتان تعداد زیادی افزونه دارید، باید آنها را از نظر همپوشانی بررسی کنید! یعنی چه؟
در درجه اول باید مطمئن شوید که هیچ کدام از افزونه های روی سایت تان، با افزونه دیگری همپوشانی ندارد. مثلا اگر افزونه یوآست سئو را نصب دارید، دیگر نیاز نیست افزونه رنک مث را هم نصب کنید چون هر دو آنها یک کار را میکنند. یا مثلا اگر افزونه رنک مث را دارید، نیاز نیست یک افزونه مدیریت ریدایرکت را هم روی سایت تان نصب کنید، چون خود رنک مث میتواند به طور دقیق ریدایرکت های سایت تان را مدیریت کند.
در درجه دوم هم باید دنبال این باشید که افزونه های مختلف روی سایت تان را با یک افزونه جایگزین کنید. مثلا اگر یک پلاگین برای مدیریت cache سایت دارید و یک پلاگین هم برای فشرده سازی کدهای سایت، این دو را حذف کرده و به جای آنها پلاگین راکت را نصب کنید که همه این کارها را انجام میدهد!
14. لود تنبل یا لیزی لود را فعال کنید (LAZY LOAD)
در حالت عادی زمانی که شما به یک صفحه از وب مراجعه کنید، مرورگر شما شروع به دانلود تمامی قسمت های آن صفحه میکند. این پروسه با توجه به وجود چند هزار خط کد و همینطور تصاویر و دیگر اِلمان های موجود، ممکن است بیشتر از 5 ثانیه زمان ببرد و این موضوع احتمالا باعث افزایش نرخ پرش سایت شما میشود.
LAZY LOAD یا لود تنبل این قابلیت را به مرورگر شما میدهد تا پس از ورود به سایت، صرفا قسمتِ قابل مشاهده صفحه را دانلود کند و پس از اینکه این قسمت از صفحه در مدت زمان کوتاهی لود و بارگذاری شد، به مرور قسمت های پایین تر را نیز بارگیری کند.
در این حالت کاربر نیاز به منتظر ماندن برای دانلود تمامی صفحه ندارد و مطمئنا در مدت زمان کوتاه تری به خواسته خود میرسد. برای فعال کردن لود تنبل میتوانید از افزونه های مختلف استفاده کنید. البته برخی از قالب ها به صورت پیش فرض این قابلیت را در خود جای میدهند اما برای سایت های وردپرسی، میتوانید پلاگین a3 Lazy Load را مورد استفاده قرار دهید.
15. خلاصه مطلب را کوتاه کنید
برخی از قالب های وردپرس به صورت پیش فرض، در صفحه اصلی سایت و وبلاگ، قسمت زیادی از متن مقالات را به کاربر نشان میدهند. در ابتدا این مورد ممکن است بر روی تجربه کاربری اثر منفی داشته باشد و پس از آن هم با توجه به افزایش کد ها و متن در صفحه، باعث جلوگیری از افزایش سرعت بالا آمدن سایت وردپرسی شما میشود.
در سایت های دیگر نیز ممکن است این قابلیت وجود داشته باشد. پیشنهاد میشود این متون را به مقدمه مطلب محدود کنید و بیشتر از آن متنی را در صفحات آرشیو نشان ندهید.
16. ویدیو ها را در هاست خود بارگذاری نکنید

شاید در گذشته صرفا یک مقاله 500 کلمه ای کافی بود تا بتوانید با کلمه یا کلمات مورد نظر در گوگل سئو شوید. اما امروز در بسیاری از حوزه ها نه تنها یک مقاله متنی کامل کافی نیست، بلکه با توجه به افزایش شدید رقابت احتمالا به بارگذاری محتواهایی مثل ویدیو و صوت هم در مقالات و صفحات تان نیاز دارید.
اما این فایل ها، مخصوصا ویدیوها را، کجا بارگذاری میکنید؟ اگر فکر میکنید میتوانید دقیقا مثل تصاویر آنها را در هاست تان بارگذاری کرده و یک راست به کمک ویرایشگر وردپرس نمایش بدهید، بدانید که سخت در اشتباهید چون این یک راهکار کاملا غلط است. چرا؟
چون اولا در این شرایط بخش زیادی از حجم هاست و فضای میزبانی سایت تان را بدون دلیل اشغال میکنید. مخصوصا که امروزه حجم ویدیوها به دلیل افزایش کیفیت، خیلی بالا رفته. اما مشکل به همین جا ختم نمیشود. اگر سایت روی هاست اشتراکی است، بارگذاری ویدیو روی آن به طور مستقیم میتواند باعث کاهش پهنای باند، کاهش سرعت سایت و حتی تاثیر منفی روی سایت دیگر افرادی بشود که هاست شان روی سرور هاست اشتراکی شماست.
این مشکل ممکن است تا جایی ادامه پیدا کند که حتی شرکت میزبانی هاست دیگر خدمات به شما نداده و سرویس تان را قطع کند. حالا همه این مشکلات را در کنار تجربه کاربری ضعیفی بگذارید که در صورت بارگذاری ویدیو روی هاست سایت، کاربر حین مشاهده فیلم با آن روبرو میشود. پس راه حل چیست؟
2 راه حل دارید؛ راهکار اول کمک گرفتن از سایت هایی است که به شما هاست اختصاصی ویدیو میدهند. مثلا سایت کاویمو یا سایت های ارائه دهنده هاست دانلود و ویدیو که یک هاست مخصوص فایل های ویدیویی را در اختیارتان میگذارند. به این ترتیب میتوانید بدون فشار آوردن به هاست اصلی، ویدیوها را در سایت قرار بدهید.
اما راهکار دوم این است که اگر نمیخواهید برای اجاره این هاست ها هزینه بدهید، به سراغ سایت های میزبانی ویدیو مثل آپارات، نماشا و تماشا رفته، ویدیوها را در این سایت ها بارگذاری و سپس در سایت خودتان قرار بدهید. به این ترتیب عملا ویدیوها در سایت شما ولی از سرور این سایت ها نمایش داده میشود.
17. تمامی کامنت ها را در صفحات خود بارگذاری نکنید
بهترین پیشنهاد در این حالت استفاده از قابلیت کامنت چند صفحه ای است. میتوانید در تنظیمات سایت وردپرسی خود، تعداد معینی برای دیدگاه ها در هر صفحه انتخاب کنید و تعیین کنید که در صورت افزایش تعداد کامنت ها از مقدار تعیین شده، ما بقی آنها در صفحات بعدی بارگذاری شوند.
نکته: راه حل دیگر استفاده از کد های JS و AJAX است به این صورت که روند لود کامنت ها را به طور کلی در صفحه با تغییر روبرو کنید. این موضوع بر روی سرعت سایت تأثیر خوبی دارد اما باعث میشود تا گوگل توانایی ایندکس این دیدگاه ها را از دست بدهد و تأثیر مثبت آنها بر روی سئو سایت شما اعمال نشود.
18. کد های JS را در فوتر سایت خود قرار دهید
کد های جاوا اسکریپت یکی از اجزای جدا نشدنی قالب های جدید هستند. بسیاری از عملکرد های سایت شما به دست همین کد ها انجام میشود. به صورت پیش فرض این کد ها در ابتدای صفحه سایت شما و در قسمت HEAD قرار دارند و از آنجایی که مرورگر ها کد ها را از ابتدا بارگیری میکنند، کد های JS نیز در ابتدای لود صفحه باعث کاهش سرعت میشوند.
میتوانید آن ها را در فوتر سایت قرار دهید تا در آخرین مرحله بارگذاری شوند و با این کار باعث افزایش زمان لود سایت و ورود کاربر به آن شوید. برای قرار دادن کد های JS در فوتر از یک برنامه نویس کمک بگیرید.
19. رونوشت ها و پیش نویس اضافی
یکی از قابلیت های سایت های وردپرسی، تهیه رونوشت از مقالات و برگه های در حال نگارش است. این قابلیت باعث میشود تا اگر به هر دلیلی مشکلی برای مقاله در حال نوشتن یا بارگذاری پیش آمد و متن و محتوای آن از دست رفت، بتوان نسخه ای از آن که هر چند دقیقه یکبار به صورت خودکار ذخیره میشود را بازگردانی کرد.
علاوه بر این، برخی از سایت ها به صورت خودکار از هر نوشته چندین پیش نویس تهیه میکنند تا بتوان از آنها در صورت نیاز استفاده کرد. پیشنهاد میشود برای جلوگیری از اشغال فضای هاست و مصرف منابع، در تنظیمات سایت خود، تهیه رو نوشت ها را کمی به تأخیر بیندازید. به طور مثال آن را از هر 10 دقیقه بر روی هر نیم ساعت قرار دهید.
اگر هم این قابلیت در تنظیمات سایت تعریف نشده بود از افزونه وردپرسی Revision Control استفاده کنید.
20. قابلیت Hotlink Protection

پس از اینکه شما شروع به قرار دادن محتوا در سایت خود کردید، به مرور سایت های هرز و ضعیف شروع به کپی کردن محتوا از سایت شما میکنند. در ابتدا این فعالیت میتواند برای شما مفید باشد به این دلیل که گوگل سایت شما را به عنوان مرجع اصلی انتشار محتوا شناسایی میکند. اما زمانی که قرار باشد تمامی محتوای یک صفحه از سایت شما به صورت یکجا در سایت های دیگر کپی شود کمی مشکل ساز خواهد بود.
در این حالت تصاویر قرار گرفته در سایت مقصد، از هاست شما لود میشوند. این یعنی تصاویر در هاست سایت مذکور آپلود نشده اند و در اصل آدرس آنها در هاست شماست که در این صفحات تصاویر را بارگذاری میکند. این موضوع باعث کاهش پهنای باند و در نهایت کاهش منابع و جلوگیری از افزایش سرعت سایت شما میشود. به همین دلیل پیشنهاد میشود از قابلیت HOT LINK استفاده کنید تا دیگران نتوانند به این طریق منابع سایت شما را به سرقت ببرند.
فعالسازی این قابلیت اغلب با استفاده از دسترسی به کنترل پنل هاست انجام میشود. اما راحت ترین کار، استفاده از کد زیر در فایل HTACSESS است:
[jv_label background_color=”#09c” font_size=”13″ border_radius=”0″ text_color=”#ffffff”]#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?example.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L][/jv_label]
در تکه کد بالا باید، به جای example.com از آدرس سایت خودتان استفاده کنید. در قسمت انتهایی در کنار فرمت های نوشته شده (jpg|jpeg|png) میتوانید فرمت های مدنظرتان را اضافه یا حذف کنید.
21. تصاویر گراواتار را حذف کنید
گراواتار ها آیکون ها و تصاویر کوچکی هستند که در کنار کامنت کاربران در سایت شما قرار میگیرد. این تصاویر میتوانند از ایمیل کاربر فراخوانی شده یا اینکه کاربر تصویر مورد نظر خود را در سایت شما انتخاب کند.
وجود گراواتار ها در ابتدا باعث ایجاد جلوه زیبا برای سایت شما میشود اما در صورتی که تعداد نظرات و کامنت ها افزایش پیدا کند، ممکن است باعث افزایش سرعت بارگذاری صفحه شود. بهتر است برای بهینه سازی سرعت سایت، از قرار دادن گراواتار ها خود داری کرده و آن را در تنظیمات سیستم مدیریت محتوا خود غیر فعال کنید.
22. از افزایش ریدایرکت ها در سایت بپرهیزید
احتمالا میدانید ریدایرکت چیست، ریدایرکت یک عمل فنی است که باعث انتقال کاربر از یک صفحه به صفحه دیگر میشود. این یعنی اگر صفحه 1 را به صفحه 2 در سایت تان ریدایرکت کنید، اگر کاربران از هر طریقی وارد صفحه 1 شوند، سایت به طور خودکار آنها را به صفحه 2 منتقل میکند.
ببینید به طور کلی با توجه به اینکه ما حین طراحی سایت، تولید محتوا، سئو و… دائما نیاز به حذف صفحات و جایگزین کردن شان با صفحات جدید داریم، جلوگیری از ریدایرکت ناممکن است. اما خب در عین حال باید بدانید که ریدایرکت شدن کاربران از یک صفحه به صفحه دیگر، باعث کاهش سرعت سایت و در نتیجه کاهش تجربه کاربری میشود. بنابراین؛
سعی کنید اولا تا جای ممکن ریدایرکت ها را کاهش داده و لینک هایی که در سایت تان به صفحات ریدایرکتشونده داده اید را مستقیما به صفحه مقصد بدهید. دوما هم پیشنهاد میکنم به هیچ عنوان ریدایرکت های تو در تو برای صفحات تان نسازید که کاربر را چندین بار به صفحات مختلف منتقل کند.

نکته: کار با نرم افزار Website Auditor که یک نرم افزار با قابلیت های بهتر از Screaming Frog است را قبلا در وبینار آنالیز سئو داخلی آموزش داده ام.
23. فونت های گوگل را حذف کنید

وجود قطعه کد فونت های گوگل در سایت های فارسی عملا استفاده ای ندارد و صرفا باعث افزایش درخواست ها در سایت میشود. بهتر است این کد را حذف و یا حداقل آن را به فوتر سایت خود انتقال دهید و با این کار به بالا بردن سرعت سایت خود کمک کنید.
24. کد های سایت را مینیفای کنید (minify)
قسمت زیادی از حجم هر صفحه و سایت را کد های css، html و js تشکیل میدهند. با این حساب هرگونه تغییر کوچکی در این کد ها که با هدف کاهش حجم و اندازه انجام شود میتواند تا حد زیادی بر روی بهینه سازی سرعت سایت و افزایش آن تأثیر مثبت داشته باشد. یکی از مهم ترین فعالیت های موجود برای این هدف، مینیفای کردن کد هاست.
در تمامی کد های مذکور، تکه کد های اضافی، کامنت شده (کد های توضیحی)، فاصله و… وجود دارند که در صورت از بین رفتن آنها، حجم کلی کد ها نیز کاهش پیدا میکند. علاوه بر این فایل های زیادی در سایت شما وجود دارند که نگهدارنده این کد ها هستند. با ادغام این فایل ها در یک فایل میتوان تا حد زیادی از درخواست های مرورگر به سرور کم کرد.
انجام این دو فعالیت (حذف کد های اضافی و ادغام چند فایل کد با یکدیگر) را مینیفای کردن مینامند. برای این کار در ابتدا پیشنهاد میکنیم که از یک متخصص با تجربه کمک بگیرید. پس از آن نیز اگر سیستم مدیریت محتوای سایت شما وردپرسی است میتوانید از افزونه bwp minify استفاده کنید.
25. اسلایدر ها را حذف کنید!!
اسلایدر ها باعث ایجاد جلوه های زیبا و خاص در سایت و صفحات آن میشود. اما گاها زیاده روی در ساخت انواع اسلایدر باعث کاهش بیش از اندازه سایت شما میشود.
اگر کمی دقیق تر به ساختار اسلایدر ها نگاه کنیم، آنها از تصاویر با کیفیت و پرحجم ادغام با انواع مختلف کد ها ساخته شده اند. در نهایت این ساختار یاعث کند شدن لود و بارگذاری صفحات شما میشوند. پیشنهاد میشود تا جای ممکن از قرار دادن اسلایدر در سایت خود پرهیز کنید. همینطور با حذف آنها و بررسی دوباره سایت توسط gtmetrix میتوانید افزایش سرعت بالا آمدن سایت خود را مشاهده کنید.
26. ماژول Google PageSpeed را فعال کنید

به خوبی میدانیم که گوگل برای بهبود تجربه کاربری مخاطبان خود از هیچ فعالیتی دریغ نمیکند، از جمله کمک مستقیم به وبمستران. در گذشته این شرکت ابزار های رایگانی مثل گوگل آنالیتیکس و سرچ کنسول را به صورت رایگان در اختیار صاحبان سایت ها قرار داده است تا با استفاده از آنها به بهینه سازی سایتشان کمک کنند.
به تازگی ابزار جدید دیگری با نام google pagespeed به این ابزار ها اضافه شده. البته این ابزار قرار نیست شما را راهنمایی کند. بلکه کافی است تا آن را بر روی وب سرور آپاچی یا انجینیکس خود نصب کنید تا خود ابزار بهترین فعالیت ها را در جهت بهینه سازی سرعت و افزایش آن در سایت شما انجام دهد.
با استفاده از این لینک میتوانید ماژول یا ابزار گفته شده را دانلود کرده و سپس از طراح سایت یا برنامه نویس خود بخواهید تا آن را بر روی وب سرور شما فعال کند.
27. آیکون های اضافی سوشیال ها را حذف کنید

به تازگی و با افزایش تأثیر خرید سوشیال سیگنال ها به سئو سایت مشاهده میکنیم که افراد زیادی اقدام به قرار دادن آیکون های شبکه های اجتماعی در فوتر، هدر و صفحه مقالات و محصولات خود میکنند. مطمئنا این موضوع تأثیر مثبتی بر روی سئو و بهینه سازی سایت شما دارد اما باید بدانید که زیاده روی در استفاده از این آیکون ها میتواند باعث کاهش سرعت سایت شما شود.
گاها در برخی از سایت ها مشاهده میشود که بیشتر از 10 آیکون شبکه اجتماعی در هر صفحه وجود دارد. شبکه هایی که شاید حتی تعداد کاربران ایرانی آن به هزار نفر هم نرسند. پیشنهاد ما قرار دادن آیکون این شبکه ها در سایت است:
- لینکدین
- توییتر
- پینترست
- اینستاگرام
- فیسبوک
28. لینک های شکسته را پیدا و حذف کنید

لینک های شکسته، لینک های داخلی و خارجی (به خارج از سایت) هستند که کاربر را به صفحات 404 هدایت میکنند. وجود چنین لینک ها و کد های مربوط به آن در سایت به جز تأثیر منفی بر تجربه کاربری و همینطور سئو سایت، تأثیر دیگری ندارد. پس بهتر است هرچه زودتر برای حذف و یا جایگزینی آنها با لینک های معتبر اقدام کنید.
برای بررسی لینک های شکسته سایت خود از سایت brokenlinkcheck استفاده کنید. همینطور در سایت های وردپرسی افزونه broken-link-checker به شما کمک میکند. در سایت های جوملایی و دروپال نیز میتوانید از ماژول و افزونه ای به نام link-checker استفاده کنید.
29. نسخه موبایل (amp) سایت خود را فعال کنید
احتمالا میدانید که گاها نتایج جستجو بر روی رایانه و همین نتایج بر روی موبایل با یکدیگر متفاوت اند. این یعنی زمانی که شما واژه “سئو محتوا” را با استفاده از رایانه جستجو میکنید، نتایج با کمی تفاوت نسبت به سرچ همین کلمه در موبایل به شما نشان داده میشوند. دلیل این تفاوت این است که گوگل در سال های اخیر تمرکز خاصی بر روی سایت های ریسپانسیو (واکنشگرا برای انواع صفحه نمایش) گذاشته و دائما سعی میکند تا نتایج مناسب تری را به مخاطبان دارای موبایل و تبلت نشان دهد.
در همین راستا به تازگی از سایت های amp یا نسخه موبایل رونمای شده. سایت های دارای amp برای گوگل از اهمیت بالایی برخوردار اند. اگر روی سایت خود نسخه amp را فعال کنید، سایت شما در تلفن های همراه با سرعت بسیار بالایی نشان داده میشود و این موضوع علاوه بر بهبود سئو به افزایش تجربه مثبت کاربر نیز کمک میکند. در ضمن وجود آیکون “فلش” در صفحات نتایج گوگل کنار سایت شما باعث افزایش نرخ کلیک (ctr) نیز برای شما میشود.

برای فعالسازی amp روی سایت، بهترین پیشنهاد، همکاری با یک متخصص کدنویس آشنا به مفاهیم سئو است. در غیر اینصورت و در صورت وردپرسی بودن سایتتان میتوانید با کمک یک متخصص وردپرس و افزونه amp این قابلیت را روی سایت خود پیاده سازی کنید. مقاله آموزش ساخت amp قطعا شما را در ساخت amp برای سایتتان راهنمایی میکند
30. php سایت را بروز رسانی کنید
اگر سایت شما وردپرسی است، علاوه بر بروزرسانی هسته وردپرس، افزونه ها و قالب، باید هر از گاهی نسخه php سایت خود را نیز از طریق پنل هاست بروز رسانی کنید. اخبار منتشر شده حاکی از این است که نسخه جدید php میتواند تأثیر خوبی بر بهینه سازی سرعت سایت شما داشته باشد. از همین رو بهتر است پس از هربار اعلام انتشار نسخه جدید php، در جهت بهبود سرعت سایت و البته حفظ امنیت بیشتر، سریعا آن را بروز رسانی کنید.
31. سرعت سایت خود را با استفاده از CSS Image Sprites افزایش دهید

تا اینجا متوجه شدیم که تصاویر در سرعت سایت نقش بسیار مهمی را ایفا میکنند. همینطور گفتیم افزایش تعداد آیکون ها در سایت باعث کاهش سرعت لود و بارگذاری آن میشود. با استفاده از تکنیک CSS Sprites میتوانید تا حد زیادی حجم تصاویر و آیکون های به کار رفته در سایت خود را کاهش دهید و کمک بزرگی به بهینه سازی سرعت سایت خود کنید.
در این تکنیک آیکون هایی که در کنار یکدیگر در سایت استفاده شده اند، عملا در یک فایل png ادغام و سپس در سایت قرار داده میشوند. تصور کنید در هدر سایت شما، 7 آیکون شبکه های اجتماعی وجود دارد. مرورگر کاربر برای مشاهده این صفحه نیاز دارد تا 7 درخواست صرفا در جهت دانلود این آیکون ها به سرور شما ارسال کند، با استفاده از این تکنیک ها، تعداد این درخواست ها به یک کاهش پیدا میکند. برای فعالسازی تکنیک مذکور بهترین پیشنهاد صحبت با یک طراح سایت حرفه است.
32. قابلیت keep alive را فعال کنید
توضیح دقیقِ اینکه قابلیت keep alive چیست و چه کاربردی دارد، از عهده این مقاله خارج است و البته نیاز هم به آن نداریم. اما به طور خلاصه، این قابلیتی است که باعث کاهش تعداد دفعات اتصال سایت شما به سرور برای دانلود فایل ها میشود. در واقع با فعال کردن keep alive روی سایت تان، به آن اجازه میدهید در هر بار اتصال به سرور، به جای یک فایل، تعداد فایل های بیشتری را دانلود کند.
برای فعال سازی این قابلیت راه های مختلفی دارید. بهترین پیشنهاد این است که به سراغ پشتیبان هاست سایت خودتان رفته و از آنها بخواهید keep alive هاست را فعال کنند. اما علاوه بر این، میتوانید وارد هاست سایت شده، و در فایل این کدها را قرار بدهید:
# START ENABLE KEEP ALIVE <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> # END ENABLE KEEP ALIVE
نکته: حتی اگر از این کدها استفاده کردید، باز هم از پشتیبان هاست تان بخواهید شرایط را بررسی کرده و مطمئن شود که سرور و هاست شما از این قابلیت پشتیبانی میکند.
33. سرعت را فدای درآمد تبلیغات نکنید
صاحبان بعضی از سایت های مجله ای، ترجیح میدهند بعد از مدتی که وب سایت شان ترافیک زیادی جذب کرد، در سایت شان را به حجم زیادی از تبلیغات باز کنند. قبول دارم که درآمد تبلیغات بنری و… کمی وسوسه کننده است، اما در هر حال باید بدانید که قبول کردن تعداد زیادی از آنها، باعث افزایش حجم کدهای صفحه و در نتیجه کاهش سرعت سایت میشود. بنابراین برای بهبود سرعت سایت، پیشنهاد میکنیم کمی در قبول کردن تبلیغات بنری و… وسواس به خرج بدهید.
خب با رعایت کردن این 33 نکته قطعا میتوانید موجبات افزایش سرعت بالا امدن سایت را فراهم کنید
افزونه های افزایش سرعت سایت وردپرسی

بسیاری از وبمستران به جای ایجاد تغییرات در کد های سایت، بهینه سازی دیتابیس و… از افزونه افزایش سرعت وردپرس استفاده میکنند تا بتوانند با کمترین فعالیت و در کوتاه ترین زمان، سرعت سایت خود را بهبود دهند. ما به هیچ عنوان پیشنهاد نمیکنیم برای افزایش سرعت صرفا به افزونه ها اکتفا کنید اما استفاده از آن ها در کنار دیگر فعالیت های گفته شده در این مقاله میتواند به شما کمک کند. در ادامه آموزش افزایش سرعت سایت به معرفی بهترین افزونه های وردپرسی میپردازیم و وظایف و فعالیت هرکدام را برای شما توضیح میدهیم:
افزونه راکت (wp-rocket)

شاید بتوان افزونه راکت را در بین یکی از 5 افزونه برتر افزایش سرعت سایت های وردپرسی دسته بندی کرد. فعالیت های این افزونه تک بعدی نیست. یعنی خود به تنهایی کار های زیادی انجام میدهد که حتی شاید باعث بی نیاز شدن شما از دیگر افزونه ها شود. از جمله:
فشرده سازی کد:
افزونه راکت به خوبی کد های html – css – js را فشرده کرده و تا حد زیادی از حجم سایت شما را کم میکند.
لود تنبل:
این افزونه باعث ایجاد حالت لیزی لود و یا لودتنبل در سایت شما میشود. به این صورت که لود قسمت های مختلف سایت را با اسکرول کردن صفحه از طرف کاربر متناسب میکند و به این صورت تا حد زیادی زمان لود اولیه سایت را کاهش میدهد.
g-zip:
با استفاده از افزونه wp-rocket به راحتی قابلیت جیزیپ سایت خود را فعال کنید.
Cashe:
راکت از کش پشتیبانی میکند. همانطور که گفته شد کش سایت باعث افزایش چشمگیر سرعت سایت برای مخاطبینی میشود که برای بار دوم به بعد، به سایت مراجعه میکنند.
JS:
با استفاده از راکت میتوانید در لود کدهای js سایت خود وقفه ایجاد کنید تا آنها در ابتدا باعث کاهش سرعت نشوند.
فونت های گوگل:
راکت فونت های گوگل را بهینه سازی کرده و بر روی سرعت سایت شما تأثیر مثبت میگذارد.
علاوه بر تمامی اینها، افزونه مذکور با cdn سازگاری مناسبی دارد. همینطور میتواند در تشخیص صفحه نمایش کاربر و نمایش سایت به صورت ریسپانسیو نیز کمک کننده باشد. افزونه راکت افزونه ای غیر رایگان است که میتوانید از مارکت های ایرانی، به قیمت پایین اقدام به خرید آن کنید.
افزونه wp-optimize

wp optimize از بهترین افزونه های بهینه سازی دیتابیس وردپرس است. همانطور که در مطالب مقاله هم گفته شد، بهینه سازی دیتابیس از جمله فعالیت های مهم در بهینه سازی سرعت سایت است. اغلب وبستران با انجام دستی این کار از طریق php my admin آشنایی ندارند. در این زمان است که افزونه گفته شده به خوبی میتواند نیاز این عزیزان را برطرف کند.
این افزونه تمامی موارد اضافی از جمله کامنت های اسپم، آیتم های حذف شده و… را از دیتابیس شما پاک میکند و باعث بهبود سرعت سایتتان میشود.
افزونه w3 total cache

محبوب ترین افزونه کش حال حاضر برای سایت های وردپرسی، افزونه w3 total cache است. این افزونه به صورت حرفه ای کش سایت را مدیریت کرده و شما را از انجام هرگونه فعالیت اضافه معاف میکند. با استفاده از آن زمان دانلود سایت و بارگذاری آن را کاهش دهید. این افزونه باعث میشود تا سایت شما در مرورگر کاربر به صورت صفحات استاتیک به نمایش درآیند و نیاز به پردازش کد ها و در نتیجه زمان لود سایت تا حد زیادی کاهش پیدا کند.
البته کار با آن برای وبمستر های تازه کار کمی سخت است، اما تأثیر آن در سرعت سایت، ارزش یادگیری را دارد.
افزونه smush it

اگر سایت خود را در ابزار gtmetrix و یا دیگر ابزار ها بررسی کنید، متوجه میشوید که قسمت اعظمی از کندی سرعت آن مربوط به تصاویر شماست. افزونه های مختلفی برای کاهش حجم تصاویر و در ادامه آموزش افزایش سرعت سایت وجود دارند که میتوان “اسموش ایت” را یکی از برترین افزونه های این حوزه دانست.
این افزونه تمامی عکس های موجود در سایت شما را با کمترین افت کیفیت، از نظر حجمی بهینه کرده و سرعت سایت را افزایش میدهد. smush it از فرمت های تصویریِ
- png
- jpg
- gif
پشتیبانی میکند.
افزونه AUTOPTIMIZE

در مطالب ابتدایی مقاله گفتیم که یکی از موارد تعیین کننده سرعت هر سایت، تعداد ریکوییست های آن (درخواست به سرور) است. اینکه سایت شما برای نشان داده شدن به کاربر نیاز به ارسال چند درخواست به سرور دارد موضوع بسیار مهمی است. افزونه AUTOPTIMIZE میتواند فایل های css و js که تعداد زیادی از ریکوییست های سایت به آنها مربوط است را در دو فایل واحد js و css ادعام کرده و در نهایت باعث افزایش سرعت سایت شود.
[/vc_column_text][vc_message message_box_color=”peacoc” icon_fontawesome=””]برای دریافت آموزش افزایش سرعت سایت با افزونه autoptimize
[contact-form-7 id=”20644″ title=”train-site-speed-boost”][/vc_message][vc_column_text]
افزونه a3 Lazy Load

در قدم چهاردهم درمورد لیزی لود و فعالسازی آن توضیحاتی ارائه شد. افزونه a3 Lazy Load ابزاری جهت فعالسازی لود تنبل برای همه media های صفحات شماست. همچنین اگر در صفحات سایتتان از ویدیو ها استفاده میکنید، بهتر است تا با کمک این افزونه لیزی لود ویدیو ها را فعال کنید.
افزونه DISABLE GOOGLE FONTS
اگر توانایی غیرفعال کردن فونت های گوگل در سایت خود را ندارید میتوانید از افزونه DISABLE GOOGLE FONTS استفاده کنید تا به صورت خودکار این فونت ها را غیرفعال کرده و کمک کوچکی به سرعت سایت شما بکند.
نکته نهایی در مورد افزونه های افزایش سرعت این است که در نصب و استفاده از آنها زیاده روی نکنید زیرا علاوه بر اینکه ممکن است تداخل آنها با یکدیگر بر روی عملکرد سایت شما تأثیر منفی بگذارد، تعددشان باعث کاهش سرعت سایت میشود.
با توجه به اینکه اغلب این افزونه ها به صورت مستقیم با کد های سایت شما سر و کار دارند بهتر است تا در نصب آنها احتیاط کنید. برای استفاده از افزونه هایی مانند راکت یا wp-optimize نیز بهتر است که قابلیت های مختلف آن را نه به صورت یکجا بلکه به مرور فعال کرده تا از عدم تداخل آنها با عملکرد سایت مطمئن شوید.
کمی در مورد اهمیت سرعت سایت و تاثیر آن بر موفقیت کسب و کار اینترنتی!
خب، اجازه بدهید برای آن دسته از دوستان عزیزی که هنوز به اهمیت افزایش سرعت سایت در کسب و کار اینترنتی پی نبرده اند، کمی پرحرفی کنم و با زبان داده و آمار، اهمیت موضوع را برای شان جا بیندازم.
اول از همه شاید جالب باشد بدانید سایت آمازون، غول کسب و کارهای اینترنتی و بزرگترین سایت فروشگاهی جهان طبق آخرین آمار گفته هر 100 میلی ثانیه کاهش سرعت سایتش، باعث 1 درصد کاهش آمار فروشش میشود! علاوه بر این، crazyegg میگوید 1 ثانیه تاخیر در لود سایت:
- باعث 11 درصد کاهش بازدید صفحه،
- 16 درصد کاهش رضایت مخاطبان،
- و 7 درصد کاهش نرخ تبدیل میشود!
چطور سرعت بر نرخ تبدیل تاثیر میگذارد؟
وبلاگ سایت kissmetrics اطلاعاتی در مورد تاثیر سرعت سایت بر نرخ تبدیل در وب انگلیسی منتشر کرده، البته که این آمار مربوط به وب فارسی نیست اما خب دید خوبی در مورد اهمیت موضوع به شما میدهد. در مقاله مورد نظر گفته شده:
47 درصد از بازدیدکنندگان سایت انتظار دارند بتوانند در کمتر از 2 ثانیه وارد وب سایت شوند. همینطور اگر سرعت لود سایت به 3 ثانیه برسد، 40 درصد کاربران آن را میبندند! اگر هم این زمان بیشتر از 3 ثانیه شود، بیشتر از نیمی از مخاطبان سایت را ترک میکنند. همین آمار به تنهایی به معنی یک ضربه بزرگ به نرخ تبدیل سایت است و البته در عین حال روی نرخ پرش هم تاثیر بسیار بدی دارد.
حالا حتی اگر از این موضوع صرف نظر کرده و بگوییم که کاربران حاضر شدند به پای سایت تان مانده و سرعت لود پایینش را هم تحمل کنند، طی یک نظرسنجی مشخص شده 79 درصد از مخاطبان حاضر نیستند به سایتی که حین کار با آن، صفحاتش به کندی باز میشده، برگردند. این موضوع هم باز روی سئو سایت و علاوه بر آن، نرخ تبدیل تاثیر منفی دارد.
وال مارت و نرخ تبدیل
علاوه بر آمازون، سایت وال مارت هم چند سال پیش تحقیقی پیرامون افزایش سرعت بالا آمدن سایت و رابطه آن با نرخ تبدیل کرد. نتایج این تحقیق جالب بود:
- به ازای هر 1 ثانیه بهبود سرعت سایت، وال مارت تا حدود 2 درصد افزایش نرخ تبدیل را تجربه کرد،
- در ازای هر 100 میلی ثانیه بهبود سرعت، درآمد اضافه سایت حدود 1 درصد افزایش پیدا کرد.
با توجه به این آمار، بهبود دادن سرعت سایت حتی به اندازه 1 ثانیه هم تاثیر بسزایی در موفقیت کسب و کار اینترنتی شما دارد.
کلام آخر
در این مقاله از سایت آکادمی فرین، سعی کردم تا جامع ترین آموزش افزایش سرعت سایت و تکنیک های موجود را برای شما آماده کنم. به عنوان کلام آخر باید 3 نکته را به شما گوشزد کنم.
نکته اول اینکه بهینه سازی سرعت تأثیر بسیار بالایی در سئو سایت شما دارد اما هدف نهایی جلب نظر مخاطب و سپس رساندن آن به اهداف بازاریابی است. از همین رو نباید همه چیز سایت را برای افزایش سرعت فدا کنیم. به طور مثال نیاز نیست برای بهبود سرعت، اِلمان هایی مانند آیکون های شبکه های اجتماعی، دکمه های دریافت ایمیل و… را حذف کنید.
نکته دوم اینکه اصولا در هر سایت و البته هاستی دائما تغییراتی رخ میدهد، بنابراین تصور نکنید به محض رسیدن به سرعت مناسب دیگر کار تمام شده و نیاز به بررسی دوباره نیست. اتفاقا برعکس باید حتما در بازه های زمانی مختلف، سرعت سایت تان را بررسی کرده و مطمئن شوید همه چیز روبه راه است.
نکته سوم نیز تأکید دوباره بر این پیشنهاد است که قبل از انجام هر فعالیتی در جهت افزایش سرعت بالا آمدن سایت، از تمامی سایت و دیتابیس خود بکاپ تهیه کنید.
در پایان میتوانید با وارد کردن ایمیل خودتان در کادر پایین، یک نمونه عملی از آموزش افزایش سرعت سایت که در دوره 70 ساعته سئو انجام دادم را داشته باشید.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
برخی سوالات متداول:
برای بررسی سرعت سایت چه ابزاری را معرفی میکنید؟
برای اینکه از وضعیت سرعت سایت خود با خبر شوید، به ابزار gtmetrix مراجعه فرمائید.
هاست چه تاثیری بر افزایش سرعت سایت دارد؟
تاثیر گذار ترین مورد در سرعت یک سایت، هاست آن است. هاست یا سرویس میزبانی وب تأثیر بسیار زیادی روی کاهش و افزایش سرعت سایت شما دارد.
حذف صفحات 404 چه تاثیری بر افزایش سرعت سایت دارد؟
صفحات 404 باعث ایجاد ریکوییست های اضافی و کاهش سرعت سایت میشوند. حذف صفحات 404 تاثیر بسیاری بر سرعت سایت دارد.[/vc_column_text][/vc_column][/vc_row]

64 پاسخ
سلام و ادب خدمت شما مهندس دوست داشتنی
ممنون از مطلب خوبتون ، البته فکر کنم به مرور کاملش بکنید
با توجه به نکاتی که گفتین و کم کردن حجم و سایز عکسا که گفتین تونستم سرعت لودم رو بیارم روی حدود از 10 ثانیه بیارم رو 7 الی 8 ثانیه ، البته دارم کلودفلر رو روی هاستم( محلش ایرانه) تست میکنم ، با این حال ممنون میشم شما هم یه چکی بکنید سرعت سایت رو و نکات مدنظرتون رو بهم بگین
سپاس از شما
در ضمن لایو خیلی خوب و مفیدی هم داشتین در پیج اینستاگرام امیدوارم هر دو سه هفته یه بار یه لایو اینجوری بزارید
آدرس سایت رو قرار میدید لطفا
من بین شما و یکی دیگه از دوستان شک ندارم نمیدونم کدومتون هستید 😀
هر دو هم اسمتون جواده
اگر اشتباه نکنم هر دو محمد جوادم هستید
من فکر میکردم تنها محمد جواد سایتم ، پس از این به بعد باید با یه هشتگ اختصاصی کامنت بزارم :))
https://bilcheshop.com/
#بیلچه
😀
در قدم اول این فایلو غیرفعالی کنید:
https://bilcheshop.com/?wc-ajax=get_refreshed_fragments
آموزش غیرفعال کردنش:
https://wpengine.com/support/how-to-disable-cart-fragments-for-woocommerce/
در قدم دوم دنبال یک CDN درست و درمون اگر پیدا کنید میتونه کمک کنه که سرعت بهبود پیدا کنه
باید CDN های محتلف رو تست کنید تا یه مناسبش با توجه به هاست شما پیدا بشه
سلام
ممنون ، بله قدم اول که انجام شد ، در حال انجام قدم دوم هم هستم .
دوتا سوال داشتم
1- استاد wp optimize با rocket تداخل داره ؟ ( راکت هم بهینه سازی دیتابیس رو انجام میده ؟ )
2- جایی دیدم از قابلیت Expires Headers گفته بود ، کدی رو گذاشته بود که توی فایل htaccess قرارش بدیم تا مرورگرها اجازه داشته باشن نسخه کش شده (ذخیره شده) از یک صفحه رو، به جای هر بار بارگذاری مجدد نمایش بدن.
میخوام بدونم این نکات منفی هم داره ؟
سلام خدمت شما
خیلی هم عالی
بستگی به تنظیمات داره
بله میتونن با هم تداخل بکنن
2-بله برای سرعتتون خوبه
داخل تلگرام آکادمی فرین هم گذاشتیم
بله دیدم اونی که تو تلگرامه مفصل تره منتها
بالا هم تو مورد 4 تیکه کدی رو گذاشتین کدومش رو استفاده کنم و اینکه چیزی اضافه تر از کار افزونه راکت رو انجام میده چون من راکت رو سایتم فعاله ؟
اونی که توی تلگرام هست کامل تره
نه چیزی اضافه بر این راکت انجام نمیده
جهت افزایش سرعت بدون افزونه هست
ممنونم استاد ، توی فایلم .htacsess ام که چک کردم موجود بود.
الان اون دو تا قدمی که گفتین کامل اکی شد
و الان سرعت سایت اومد زیر 5 ثانیه https://gtmetrix.com/reports/bilcheshop.com/DxMpVED4
فقط دوتا مورد
1- مقاله ای خوندم که جی تی متریکس روی هاستای ایران اون سرعت لودی که میزنه دقیق نیست ، چون از جای دیگه ای فراخوانی میشن .
2- باز هم کار دیگه ای هست که بتونم برای سرعت انجام بدم ؟ اگه هست که ممنون میشم قدم اخر رو هم بهم بگین ،
الان روی این دو مورد امتیاز متوسطی دارم ، روی اینا هم میشه کار کرد ؟
Add Expires headers
Reduce the number of DOM elements
1- بله تا حدود زیادی درسته چون پیش فرض از کانادا میسنجه و نزدیک ترین سرورش برای بررسی هند هست
به هر حال این مقدار کمی روی سرعت تاثیر میذاره
2- Reduce the number of DOM elements که به html شما بر میگرده
از صفحه ساز استفاده میکنید؟
عدم استفاده از صفحه ساز و استفاده از دمو خود قالب “ممکنه” باعث بهبود بشه
من یک نکته مهم اینجا بگم
بله میشه بازم بهترش کرد
اما واقعا لازمه؟
من به جای شما باشم الان دیگه میچسبم به سئو محتوا و بحث سئو خارجی (سوشیال سیگنال، ساخت بک لینک رایگان )میچسبیدم
از دمو قالب فلت سام استفاده میکنم ، صفحه ساز هم برا خود قالبه ( ux builder )
بله ممنون از نکته خوبی که گوشزد کردین
ایشالا همین برنامه رو میخوام دنبال کنم .
خواهش میکنم موفق باشید
در یک جمله:
واقعا عالی بود
ممنون
خیلی خوشحالم که راضی بودید
دیدم مطلب خیلی کاملی هستش حیفم اومد کامنت نذارم و تشکر نکنم و اینکه چند موردی که جدیدا در سمینار هاتون میگید و اینجا نیست رو کامنت کنم تا بقیه کاربران که میخونن هم استفاده کنن
1 استفاده از وب سرور litespeed به جای Apache و NgineX هستش
2 فعال بودن کراپ سخت در تنظیمات وردپرس که عکس های بزرگ رو وقتی میخواد در جای کوچکی استفاده بشه یه عکس با رزولوشن کمتر همون عکس رو ایجاد می کنه و استفاده می کنه
3 افزونه autoptimze برای مینیفای کردن و کم کردن ریکوئست های سایت وردپرسی
ممنون از مقاله خیلی خوبتون
شما لطف دارید جناب شبستری عزیز
ممنون از تکمیل مطلب
بسیار عالی و کامل توضیح دادین ممنون
خواهش میکنم در خدمتتون هستم
فوق العاده بود واقعا این مطالب حاصل تجره است
خوشحالم که براتون مفید بوده
وقتی فعالیت شما مختص ایران هستش و محتوای تولیدی فارسی هستش خرید هاست خارج از کشور به دلیل پایین آوردن سرعت پینگ برای کاربران داخل اصلا گزینه مناسبی نیست،سایت های مثل gtmetrix اصلا به کشوری که شما در آن فعالیت می کنید و سرعت باید برای کدام کشور بهینه باشد توجه نمی کنند.
ببینید اول از همه ما باید سایت را برای کاربر بهینه کنیم به نظر بنده هاست ایران برای کسانی که قراره محتوای فارسی تولید کنه بهتره هم سرعت دسترسی برای کاربر داخل زیادتر هستش و هم برای بازدید کننده به دلیل نیم بها بودن ترافیک مصرفی مقرون به صرفه است
ممنون از تجربیاتی که با دوستان به اشتراک گذاشتید
دستمریزاد جناب امین هاشمی،دستمریزاد… بدون شک یکی از برترین های این حوزه هستید و هوش بالای شما در نوشتن مقالات seoشده نشان از توانمندی شما بویژه در انتقال تجربیات ارزنده تون داره. در عین اینکه یک مقاله کاملا درست و پربار و کاربردی رو برای مخاطب تهیه کردید به بهترین شکل ممکن لینک سازی کردید و قدرت و اعتبار مقاله رو با استفاده از اعتبار صفحات ذکر شده بالا بردید. در واقع یه کلاس آموزشی بود برای یادگیری نوشتن یک محتوای خوب که همه چیز توش رعایت شده.کلی نکته آموزشی داشت به جهت نوشتن محتوا جدای از مطالب مربوط به سرعت…. سپاس از شما که در آکادمی فرین با عشق و علاقه آموزش و یادگیری رو برای دیگران به راحتی و رایگان میسر کردید. شاد باشید.
سلام خدمت شما جناب نوروزی عزیز
لطف دارید خیلی ممنون از انرژی که میدید
عالی بود.جامع و کامل .دمتون گرم
خوشحالم که راضی بودید
مورد ۱۴ رو استفاده نکنید بهتره، چون در برخی صفحات عکس ها رو کلا از نمایش خارج میکنه و اینکه آخرین آپدیت اش مال دو سال پیش هستش
ممنون از اینکه تجربه اتون رو به اشتراک گذاشتید
جایگزین خوب هم سراغ دارید؟
بله یکی از دوستان یه کد کوچیکی نوشتن که این کار رو میکنه برای تگهای img
یه پلاگین بهتر هم هست به اسم Lazy Load by WP Rocket
ولی چیزی که دوستمون نوشتن خیلی بهتره از بقیه است
خیلی عالیه دستشون درد نکنه اگر امکانش بود همینجا لینکی چیزی بدید ما هم در صورتی که ببینیم کارایی داره توی متن مقاله میذاریم
از اسمش بر میاد که فقط با راکت کار کنه درسته؟
یا مستقل هم کار میکنه؟
سلام استاد گرامی
۴ و ۵ رو فک کنم وی پی راکت انجام می ده استفاده از اون پیشنهاد می شه یا کد اچ تی اکسس؟
مورد ۱۳ از کار افتاده
مورد ۱۴ رو وی پی راکت انجام می ده اون افزونه فکر کنم کار نمیده
ممنون از نظرتون
ایشالا مقاله رو اپدیت میکنیم
یک نکته در مورد سوال htaccess بگم…
کلا این افزونه ها هم یک بخش بزرگ کارشون با همین htaccess هست
یعنی شما یک سری فرایند ها رو که میزنید انجام بدن اینا کد اضافه میکنن
حالا wprocket رو من بررسی نکردم که ببینم با اچ اکسس انجام میده یا روش دیگه
سلام
جایی در رابطه با قابلیت Keep-Alive شنیدم که برای افزایش سرعت موثره
این به چه شکل هست ؟
چطور قابلیت Keep-Alive را فعال کنیم؟
شما خودتون از کدوم افزونه افزایش سرعت استفاده میکنید؟
سلام امیدوارم عالی باشید
توی سرویس های مختلف فعال سازیش متفاوت هست
راه نمای فعال سازیش رو میتونید توی لینک زیر بخونید:
https://www.bertina.ir/blog/keep-alive/
ما از افزونه Autoptimize در فرین اکادمی استفاده میکنیم
اما توی پروژه های مختلف ممکنه از افزونه های دیگه هم استفاده کنیم
جناب هاشمی با سلام درباره تغییرات جدید و بنیادین جی تی متریکس که خیلی متفاوت شده و طبیعتا روی سئو هم اثر داره مقاله یا منبع خوب داخلی یا خارجی میتونید معرفی کنید؟
سلام خدمت شما
یه مدتی زمان میبره تا بشه دقیق تر راجع بهش صحبت کرد
این لینک میتونه کمکتون کنه
https://gtmetrix.com/blog/everything-you-need-to-know-about-the-new-gtmetrix-report-powered-by-lighthouse/
بسیار عالی بود خیلی کامل توضیح داده شده موفق باشید
خوشحالم راضی بودید
ممون از مقاله خوبتون
این قسمت رو میشه بیشتر توضیح بدین؟
به طور مثال ممکن است کاهش اندازه تصاویر (ریسایز تصویر) در صفحه وبلاگ شما، یکی دیگر از درخواست هایی باشد که به سرور شما ارسال میشود
کاهش اندازه تصاویر منظور چیه؟
سلامت باشید
یعنی مثلا عکس 1000 پیکسل در 1000 پیکسل رو سایزش رو با فوتوشاپ یا پینت یا هرچی، بکنید 200 در 200
سلام دوست عزیز. منظور از این بخش مقاله اینه:
در حالت عادی قالب به شما اجازه میده عکس با عرض 700 پیکسل بزاری ولی شما یک عکس با عرض 1200 پیکسل میزاری. حالا سایت برای کوچیک کردن این عکس و رسوندنش به 700، باید یه درخواست به سرور بده، یک کد css بزاره و کمی این باعث کاهش سرعت سایت میشه.
سلام
برای افزایش سرعت سایت خوبه از amp استفاده کنیم
میدونیم که برای سایت فروشگاهی خوب نیست و جای بهبود سرعت سایت عملا بدتر میکنه کار رو
برای اونجا چه راهکاری دارین ؟
سلام خدمت شما
وضعیت ریسپانسو بهتر قالب + بهبود سرعت سایت رد نسخه موبایل راهکارتون هست
ببخشید میشه یک سوال بپرسم؟ چرا مقاله هاتون تاریخ نداره و اینکه کی بروزرسانی شده؟
سلام خدمت شما
همینجوری والا
دلیل خاصی نداره
هر وقت احساس کنیم مطلب جدید و مهمی اضافه شده
یا صفحه از نظر سئو نیاز به روزرسانی داره، بروز میشه
سلام.فکر کنم کامنت سئو شده گذاشتن کمترین تشکر باشه از این محتوای فوق العاده خوب شما در مورد راههای افزایش سرعت سایت و آموزش بهینه سازی با جی تی متریکس.
فقط صدای هم ویدئو هم وویس کمه واقعا.
سلام خدمت شما
لطف دارید خوشحالم که راضی هستین
ایشالا در اینده سعی میکنیم کیفیت رو افزایش بدیم
ممنون یکی از کامل ترین مطالبی بود که در رابطه با افزایش سرعت سایت خوندم
یه سوال افزونه wp rocket بهتره یا autooptimize ؟
سلام خوشحالم راضی بودین
ببینید، توی پروزه های مختلف با توجه به پوسته، افزونه های دیگه و … تفاوت میکنه
گاهی اوقات راکت عالیه گاهی اوقات اتواپتیمایز میترکونه
سئو یک پروسه ادامه داره
واقعا جامع و کامل توضیح میدید متشکرم فقط یک سوال همه ی افزونه هایی که برای سرعت گفتید لازمه یا یکیش یا دو سه تاش کفایت میکنه؟
سلامت باشی یکی دوتاش کافیه
سلام ممنون از آموزش خوبتون
سوالی که برام پیش اومده اینه که اگر برای Minify کردن کد های css & js از سایت هایی مثل “csscompressor.com یا minifier.org و امثال اینها” استفاده بشه بهتر است یا از همین افزونه ای که توی آموزش معرفی کردین ؟
سوال دومم اینه که اگر از فایل های css , js کپی تهیه بشه بازم لازمه از کل وردپرس بکاپ تهیه بشه ؟
سلام مرسی حسام جان
به نظرم افزونه ها بهتر هست تا بخوایم کد رو دستی کم کنیم و با هر اپدیت بپره و دوباره از نو…
من باشم میگیرم
نمیدونم تا به حال در این زمینه به مشکل خوردی یا نه
ولی یه دفعه یه چیزی رو تغییر میدی یه جا دیگه مترکه ادم متوجه نمیشه باید کجا رو درست کنه
فول بک آپ داشته باشی با خیال راحت هر تغییری میدی
با سلام و خسته نباشید ببخشید در مورد فونت ها یک سوالی دارم من یک فیلم اموزش ccs دیدم که مدرسش می گفت که از فونت های سایتتون این طوری استفاده کنید به این صورت:
font-family: IRANYekan,tahoma
میگفت که اگر فونت اصلی(IRANYekan) لود نشد از فونت tahoma استفاده کنه.
حالا سوالم این جاست این کار باعث کند شدن صفحه نمیشه.
سوال دوم مربوط به این مقاله نیست ,لطف میکنید اگر پاسخ بدید . سوالم اینه که این مدرس نگفت که باید این فونت دانلود بشه بعد توی font-family استفاده بشه .منظورم اینکه ما برای استفاده از فونت ها باید یا فونت ها رو دانلود کنیم و داخل هاستمون بزاریم یا باید به صورت cdn از فونت ها استفاده کنیم ولی فونت tahoma فونت پیش فرض ویندوز هستش حالا ما باید باز بریم یک نسخه از فونت tahoma رو دانلود کنیم و داخل هاست بزاریم و یا نه این فونت در گوشی و کامپیوتر همه هستش ولازم نیست لطف میکنید اگر پاسخ بدید.
سلام محمود جان
سوال اول: خیر مشکلی نداره
مشکل داشتم بازم باید استفاده میکردی
همه چیزو که نمیشه فدای سرعت کرد
سوال دوم:
بهتره tahoma هم توی هاستت داشته باشی
شاید طرف سیستمش ویندوزی نبود مک داشت مثلا
سلام خسته نباشید یک سوال از خدمتتون داشتم من داخل نتایج گوگل وقتی تایتل این صفحه رو دیدم به خاطر ایموجی جذابتون(همون موشک) توجه من جلب شد و کلیک کردم روی این صفحه میخواستم بدونم برای گذاشتن این ایموجی ها توی تگ تایتل باید بریم توی سایت هایی که مقدار زیادی ایموجی دارند کلیک راست کنیم و بعد کپی کنیم بذاریم داخل تایتل تگ خودمون یا نه باید از ایموجی های html استفاده کنیم .
یک مورد دیگه این که فکر کنم داخل ووردپرس تگ تایتل همون تگ h1 هستش . داخل اموزش هاتون من شنیدم شما گفتید تگ h1 یکی از مهم ترین تگ ها برای سئو هست اقا اگر این طوره نظر شما چیه برای این که من داخل پست های ووردپرس و محصولات ووکامرس یک پست متا بزنم و بعد با تابع get_post_meta بگیرمش و برای هر صفحه یک تگ h1 جدا از تایتل بنویسم البته من سورس این صفحه رو هم دیدم تایتل با تگ h1 شماکمی فرق داشت لطف می کنید نظرتون رو بگید.
دم شما گرم.
سلام مصطفی جان
میتونی از سایت زیر ایموجی مورد نظرت رو پیدا کنی و کپی کنی و بذاری:
https://emojipedia.org/
سختش نکن اقا
یه رنک مث یا یواست نصب کنی، میتونی h1 رو جدا بنویسی و تایتل رو جدا
نیازی به کد و تابع و … نیست
سلام ممنون از استاد عزیز آیا آموزش optimiz دیتا بیس رو هم آموزش میدین؟
سلام عذرخواهی میکنم بابت تاخیر تو پاسخدهی
در حال حاضر نه متاسفانه هنوز
ممنون از آموزشتون
سرور سایتم روی ایران سرور هست (فرانسه)با لایت اسپید و کش کلودفلر ولی حتی با غیر فعال کردن همه پلاگین ها حتی المنتور سرعت بسیار پایین که حتی gtmetrix ارور زیر رو میده
The page took too long to load
GTmetrix tried to analyze the page, but it took longer than 2 minutes to finish loading. Try testing from a test location closer to your server.
سلام علیرضا.
امکان داره اینماد داخل فوترت باشه برای همین کرال با gtmetrix بسته میشه.
لینک مستقیم با اینماد بزار مشکل برطرف میشه.
سلام وقتتون بخیر یه سوالی داشتم
ابزار gtmetrix استفاده کردن ازش بسیار محدود و فقط 5 لینک را تست می کنه
ابزار دیگری هست که معرفی کنید؟
سلام ساحل جان
از سایت زیر میتوانید استفاده کنید
https://pagespeed.web.dev/