amp یا Accelerated Mobile Pages یک پروژه متن باز گوگل است که به وبمستران کمک میکند سرعت صفحات وب سایتشان را برای کاربران موبایلی به شدت افزایش دهند. برای اینکه بهتر متوجه تفاوت سرعت یک سایت عادی و amp شده، بشوید:
زمان لود یک صفحه amp شده چیزی در حدود 1 ثانیه است در حالی که مشابه همان صفحه بدون amp احتمالا به حدود 3 تا 7 ثانیه زمان لود نیاز دارد. با توجه به این موضوع و قدرت بالای amp در افزایش سرعت، امروز میخواهم آموزش ساخت amp سایت به صورت تصویری را در اختیار شما قرار دهم.
قبل از اینکه به سراغ بخش های بعدی مقاله آموزش amp بروم، پیشنهاد میکنم مقاله amp چیست را مطالعه کنید تا به خوبی با مزایا و معایب استفاده از این تکنولوژی در سایتتان باخبر شوید.
آموزش amp کردن سایت
افزونه های مختلفی برای نصب amp روی وب سایت وردپرسی وجود دارد. من امروز میخواهم ابتدا از افزونه رسمی amp در این مقاله استفاده کنم و کار با آن را آموزش دهم. در زمان تهیه این مقاله، افزونه amp در حدود 400 هزار نصب فعال دارد، از بین نظر 215 نفر، نمره 3/5 را دریافت کرده و هفته پیش به آخرین بروزرسانی ارتقاء داده شده.
نکته: قبل از نصب هر نوع افزونه روی وب سایت خودتان، یک بک آپ کامل از اطلاعات آن به کمک افزونه هایی مثل updraft و… بگیرید.
در ادامه اموزش amp به آموزش افزونه amp در وردپرس میپردازیم.
آموزش افزونه amp

افزونه amp را از مخزن وردپرس نصب کنید. در ادامه و بعد از نصب کامل، از طریق منو کناری وردپرس وارد amp شده و گزینه “عمومی” را انتخاب کنید.

بعد از این با صفحه ای روبرو میشوید که در پایین نشان داده میشود:

در این صفحه میتوانید تعیین کنید که amp روی کدام صفحات وب سایتتان پیاده سازی شود. پیشنهاد میکنم صرفا صفحات مقاله و در صورت نیاز برگه ها را amp کنید. (به منو بالایی template کاری نداشته باشید.) در نهایت ذخیره تنظیمات را بزنید. تا اینجا و به همین راحتی صفحاتی از سایت که انتخابشان کرده اید، amp شدند. اما در ادامه یک مشکل داریم:
اینکه افزونه ی amp خیلی ساده است و هیچ جای تغییر و خصوصی سازی در آن نمیبینید. اینجا ما برای اینکه بتوانیم تغییرات بیشتری را روی سایتمان اعمال کنیم، به سراغ افزونه های جانبی amp کردن سایت میرویم. این افزونه ها به شما کمک میکنند تغییرات بیشتری را روی صفحات amp به وجود بیاورید.
در ادامه افزونه amp yoast را نصب میکنم و تنظیمات آن را هم به شما آموزش میدهم:
نصب، آموزش و تنظیمات افزونه Glue for Yoast SEO & AMP

دقت کنید که ساخت صفحه amp با این افزونه در صورتی روی وب سایت شما انجام میگیرد و کار میکند که قبل از آن افزونه yoast seo و همینطور افزونه amp که در بالا گفته شد را نصب داشته باشید. اگر علاقه ای به استفاده از yoast seo ندارید، میتوانید به جای افزونه “چسب برای یوآست سئو و amp” از افزونه amp for wp برای ایجاد تغییرات لازم در ساختار صفحات amp سایت استفاده کنید.
بعد از نصب افزونه به سراغ منو کناری وردپرس رفته و در منو yoast seo گزینه اضافه شده جدید به اسم amp را انتخاب کنید.

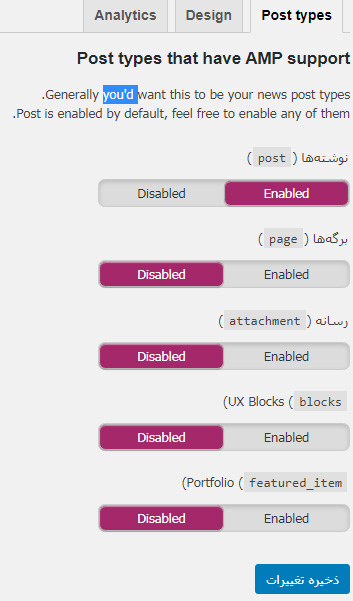
در صفحه نمایش داده شده که مربوط به منو post type است، میتوانید انتخاب کنید که کدام صفحات از سایت شما به amp مجهز شوند:

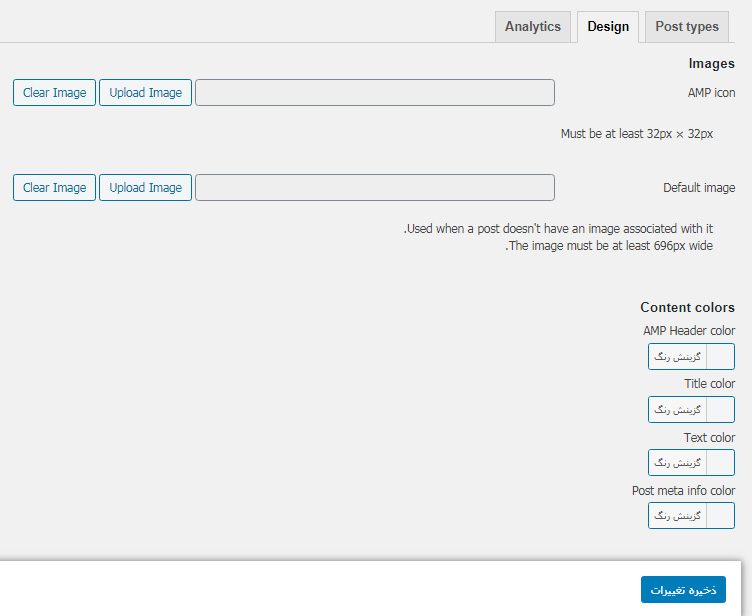
ترجیحا صفحات نوشته و برگه را انتخاب (enable) کنید و ذخیره تغییرات را بزنید. حالا به سراغ منو کناری (design) بروید:

در ادامه به شما توضیح میدهم که در هر قسمت از این صفحه باید چه تنظیماتی را فعال و خصوصی سازی کنید:
image: amp icon: در این بخش باید یک تصویر کوچک از لوگو سایت (32 در 32 پیکسل) بارگذاری کنید. این تصویر به عنوان لوگو در صفحات amp نمایش داده میشود.
Default image: در این بخش یک تصویر دلخواه آپلود کنید. این عکس قرار است برای صفحاتی که تصویر شاخص ندارند یا تصویرشان به هر دلیلی نمایش داده نمیشود، قرار بگیرد.
مطالعه بیشتر: گوگل تگ منیجر چیست و چه کاربردی دارد؟
Content colors
در بخش رنگ محتوا، باید انتخاب کنید که صفحه شما و محتوای درون آن با چه رنگی به مخاطبان نمایش داده شود. در بخش اول با نام AMP Header color رنگ هدر صفحه (بخش بالایی صفحه) را انتخاب کنید.
در گزینه Title color رنگ عنوان هر صفحه و مقاله در نظر بگیرید. Text color مربوط به رنگ خود متن صفحه است و باید به کمک آن رنگ محتوای اصلی صفحات را انتخاب کنید و در نهایت Post meta info color که رنگ محتوای مِتای هر صفحه است. (تا جایی که میدانم کاربرد خاصی در اغلب قالب ها ندارد.)
دقت کنید؛ آزادی عمل شما برای انتخاب رنگ ها در بخش content colors زیاد است اما نباید بیش از حد از رنگ های زننده استفاده کنید. یادتان باشد که کاربر موبایلی سایت باید به راحتی بتواند متن صفحات را مطالعه و مشاهده کند. پس انتخاب رنگ هایی که باعث آزار چشم او شود، نتیجه ای جز ترک صفحه را به همراه ندارد.
Links

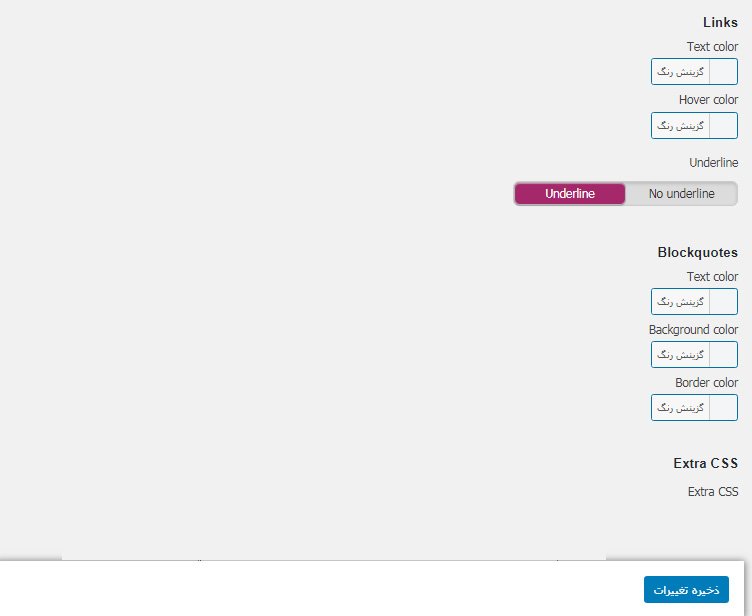
در ادامه تنظیمات افزونه Glue for Yoast SEO & AMP به سراغ بخش links میرویم. این زیرمنو 3 بخش دارد:
Text color که در آن باید انتخاب کنید یک متن لینک دار یا همان انکرتکست، چه رنگی باشد. Hover color هم برای زمانی است که لینک درون صفحه به دست کاربر لمس شود. میتوانید تعیین کنید که بعد از لمس لینک، متن به چه رنگی دربیاید. در نهایت هم در بخش Underline تعیین کنید که لینک ها همراه با خطِ زیر باشند یا نه.
blocksquotes
این بخش مربوط به محتوایی است که شما قصد دارید در متن صفحه به صورت یک نقل قول نمایش داده شود. در بخش text color رنگ این محتوا را انتخاب کنید و در بخش background color رنگ پس زمینه آن را. سپس به کمک border color رنگ قاب این پس زمینه را انتخاب کرده و در انتها گزینه ذخیره تغییرات را بزنید.
سوال: میتوانم صفحه ای از سایت خودم را از amp حذف کنم؟
با توجه به اینکه amp باعث کاهش حجم کدهای صفحات میشود، ممکن است در عملکرد بعضی از صفحه ها مشکلاتی ایجاد کند. مثلا در صفحاتی که فرم های تماس با ما قرار گرفته اند یا صفحات دیگر. بنابراین شاید نیاز به غیر فعال کردن amp آنها داشته باشید. برای این کار میتوانید به صفحه مورد نظر و بخش ویرایش آن مراجعه کنید.
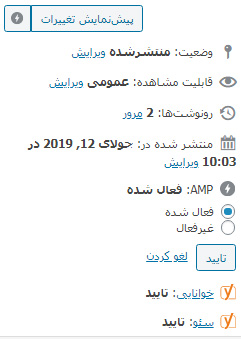
در بخش سمت جپ هر صفحه، منویی را مشاهده میکنید که در سایت شما گزینه هایی مربوط به amp سایت هم به آن اضافه شده است. نمونه آن را در عکس پایین میبینید:

آیا غیرفعال سازی amp باعث کاهش سئو سایت میشود؟
من در مورد اینکه غیرفعال سازی amp به صورت مستقیم روی سئو سایت تاثیری دارد یا نه، اطلاعات دقیق ندارم و فکر نمیکنم این موضوع بتواند سئو سایت را کاهش دهد. ولی نکته مهم اینجاست که هر صفحه از سایت شما که به amp تبدیل شود، با تغییر url همراه شده است.
این یعنی صفحه آموزش سئو در سایت فرین آکادمی که قبلا آدرس farin.academy/seo را داشته، امروز با آدرس farin.academy/seo/amp برای نمایشگرهای موبایلی نمایش داده میشود. در این حالت اگر amp این صفحه حذف شود، این آدرس هنوز هم مثل قبل باقی میماند و به یک صفحه 404 تبدیل خواهد شد.
بنابراین دقت کنید که اگر قصد دارید صفحه ای از سایت خودتان را از amp به عادی تبدیل کنید، حتما آدرس قبلی را ریدایرکت بزنید. اگر در مورد این مفهوم اطلاعات کافی ندارید، مقاله ریدایرکت 301 و مقاله ارور 404 به شما کمک میکند.
در ادامه مقاله آموزش amp گوگل هم به صورت تصویری به شما نمایش میدهم که چطور باید صفحات amp قبلی سایت را به صفحات جدید ریدایرکت کنید:
ریدایرکت صفحاتی که amp آنها حذف شده
برای این کار من از افزونه Redirection استفاده میکنم. اما همانطور که در مقاله تصویری آموزش ریدایرکت هم گفتم میتوانید با کمک افزونه یوآست پریمیوم این کار را انجام دهید.
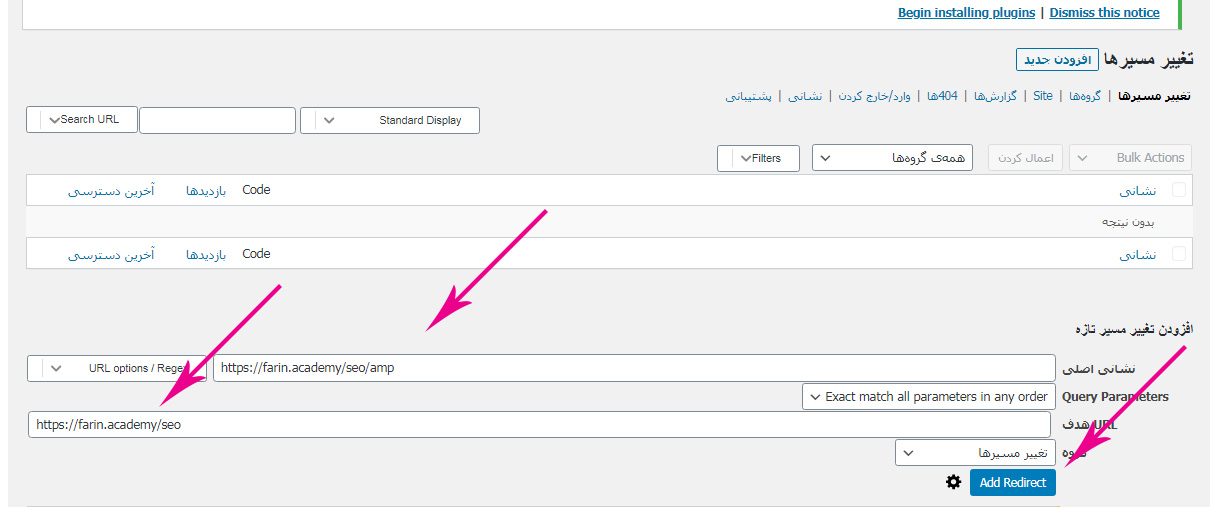
برای ریدایرکت کردن، به صفحه افزونه مراجعه کنید: (از طریق منو ابزارها در وردپرس)

همانطور که در تصویر بالا مشخص است، باید در بخش اول آدرس قدیمی صفحه که همراه با amp است را وارد کنید. سپس در کادر بعدی آدرس اصلی را قرار داده و در نهایت گزینه add redirect را بزنید.
نکته: اگر قصد داشته باشید همه صفحات amp شده را روی صفحات اصلی خودشان ریدایرکت کنید، باید در کادر اول این کد را قرار دهید:


کلام آخر
در این مقاله به صورت تصویری اموزش amp سایت وردپرسی را به شما آموزش دادم. اگر نیاز به راهنمایی بیشتری دارید، در بخش نظرات سوال خودتان را مطرح کنید.
برخی از سوالات رایج
amp چیست؟
amp یا Accelerated Mobile Pages یک پروژه متن باز گوگل است که به وبمستران کمک میکند سرعت صفحات وب سایتشان را برای کاربران موبایلی به شدت افزایش دهند.
بهترین افزونه amp کدام است؟
افزونه های مختلفی برای نصب amp روی وب سایت وردپرسی وجود دارد، ما در فرین آکادمی از افزونه AMP for WP – Accelerated Mobile Pages استفاده میکنیم
آیا غیرفعال سازی amp باعث کاهش سئو سایت میشود؟
در این مورد نظر دقیقی نمیشود داد، اما اگر قصد دارید صفحه ای از سایت خودتان را از amp به عادی تبدیل کنید، حتما آدرس قبلی را ریدایرکت بزنید.
از کجا بفهمیم یک صفحه AMP شده؟ (تست AMP)
صفحات AMP در نتایج جستجو به شکلی متفاوت از صفحات عادی نمایش داده میشوند.اگر با تلفن همراه در گوگل عبارتی را جستجو کنید و آیکونی مشابه آیکون رعد و برق داده شده این صفحه AMP شده، علاوه بر این، راهکار دیگر برای تست AMP استفاده از یک ابزار گوگل است که در این مقاله بهش اشاره کردیم.
24 پاسخ
سلام
توی نسخه جدید کلا افزونه Glue for Yoast SEO & AMP نیاز نیست
و سوالم اینه من از این افزونه استفاده میکنم منو های سایتمو تو Amp نمیاره چیکار باید بکنم با همین افزونه اوکی بشه
سلام خدمت شما
ببینید اگر افزونه شما قابلیت اینترگریت با amp رو نداشته باشه کاری نمیتونید بکنید
عملا یا باید افزونه عوض بشه یا بیخیال amp بشید
توصیه میکنم از پشتیبانی جایی که افزونه منو رو تهیه کنید سوال کنید ببینید راهکاری دارن
اگر نداشتن عوضش کنید
سلام و وقت بخیر
مشکلی که بنده دارم اینه که ریدایرکت نوشته ها درست انجام میشه ولی در برگه ها خیر.
ممنون میشک راهنمایی بفرمایید
سلام امیدوارم حالتون خوب باشه
والا اینطور که نمیشه گفت
شما یا هرکس دیگه که میخواد چک کنه باید کامل افزونه و فایل htaccess و … رو چک کنه تا مشکل رو پیدا کنه
شاید اقای بهنام فرد بتونن کمکتون کنن
https://www.tarminet.com/
سلام وقت بخیر . ممنون از آموزش خوبتون . بعد از اینکه افزونه رو نصب کردم ویژوال کامپوزم حالت بهم ریختگی پیدا کرده اما صفحه به درستی نماش داده میشه . میخواستم بدونم راه حل این مشکل چیه؟
سلام خدمت شما
باید دقیق سایتتون بررسی بشه و احتمالا نیاز باشه دسترسی به فردی بدید
توصیه میکنم از اقای بهنام فرد کمک بگیرید:
https://www.tarminet.com/
سلام.
آیا تا به حال تجربه نصب تگ منیجر روی صفحات amp در وردپرس رو داشتید؟
نداشتم اما با افزونه میشه زد
سلام آقای هاشمی اگر از amp استفاده کنیم مشکل محتوای تکراری بوجود نمی یاره کنونیکال را چه جوری باید بزنیم
سلام خدمت شما
اگر افزونه های خوب amp مثل همین های که معرفی کردیم استفاده کنید ، خودشون کنونیکال رو میزنه و مشکلی بوجود نمیاد
سلام
میخواستم بدونم افزونه amp روی صفحه محصولات تداخل ایجاد نمیکنه؟
سلام
خدمت شما
اصلا برای صفحات محصول نباید از AMP استفاده کنید
با سلام،
در آخرین نسخه yoast نیازی به استفاده از Glue for Yoast SEO & AMP نیست و خود افزونه هشدار میده
سلام جناب فکرآزاده
ممنونم بله کاملا درسته
سلام
گویا amp از ووکامرس پشتیبانی نمیکنه
ِبار نصب کردم خود نشون نمیداد محصولات رو
سلام
اصلا برای سایت فروشگاهی نباید amp نصب کنید
amp فقط مخصوص صفحه مقالات باید باشه
اقای هاشمی سلام ببنید من ampاین رو این صفحه رو خاموش کردم و غیر فعال کردم و ریداریکت هم کردم ولی نمیدونم چرا باز به صورت amp در گوشی باز میکنه
https://www.google.com/amp/s/nooreghaem.com/%25D8%25AA%25D8%25A8%25D8%25AF%25DB%258C%25D9%2584-%25D9%2581%25DB%258C%25D9%2584%25D9%2585/amp/
سلام من روی لینک ریدایرکت شد روی حالت بدون amp
احتمالا روی سیسمت کش شده بوده
سلام من به توصیه شما amp for wp رو نصب کردم
ظاهر سایت رو خیلی زشت کرده
لطفا اموزش تصویری بزارید براش
سلام وقت بخیر
کلا amp به همین صورت هستش اصلا دلیلش هم همینه که یک صفحه خیلی ساده و سبک بسازه برای هدفهایی مثل موبایل و از این موارد. اگر زیبایی بیشتری میخواهید باید css بزنید براش
سلام اگر رنک مث روی سایت نصب داشته باشیم چه افزونه ای غیر از AMP باید نصب کنیم؟ amp for wp در مخزن سرچ میکنم افزونه ای نمیاره
سلام رضا جان.
نیازی به پلاگین دیگه ای نیست.
پلاگین داخل خود مخزن به اسم ” AMP for WP – Accelerated Mobile Pages ” هست.
لوگوش قرمز رنگ هست.
سلام آقای هاشمی وقت بخیر. ورودی هایی که از amp میگیریم با ورودی های حالت عادی ارزش یکسانی واسه سایتمون دارند؟ منظورم اینه که چون آدرس urlای که با amp باز میشه واسه دامنه گوگل هست آیا باز هم به عنوان کلیک و ctr برای سایت ما حساب میشه؟ آیا ورودی های amp هم در سرچ کنسول نمایش داده میشه؟
سلام علی
اره ورودی amp هم توی سرچ کنسول ثبت میشه. صفحات amp کنونیکال میشه روی صفحه اصلی همون ادرس.
ورودیش اعتبار داره