یکی از شک برانگیزترین نکاتی که وبمستران تازه کار در زمان سئو کردن یک محتوا و نوشتن مقاله با آن روبرو میشوند، چیستی تگ های H یا همان هدینگ، نحوه استفاده از آنها و سئو کردنشان است.
در این مقاله میخواهم به زبان ساده تمامی سوالات شما در مورد تگ های H را پاسخ بدهم. در ضمن اگر جواب سوال مورد نظر خودتان را در میان مطالب این صفحه پیدا نکردید، میتوانید آن را در بخش نظرات مطرح کنید تا در کمتر از 24 ساعت، پاسخ تخصصی اش را دریافت کنید. همراه من باشید:
تگ H یا تگ HEADING چیست؟

احتمالا میدانید که هر صفحه وب سایت شما به کمک زبان HTML نوشته شده و این زبان هم از ده ها تگ مختلف ساخته شده است. هر تگ، با یک حرف انگلیسی شروع شده و تمام میشود. متن یا کدی که در میان این تگ باز و بسته قرار میگیرد، نسبت به نوع تگ، کاربردی پیدا میکند.
به عنوان مثال متن هایی که در صفحات وب به شکل بلد و پررنگ نشان داده میشوند، در اصل در میان یک تگ باز و بسته B قرار گرفته اند. اما حالا تگ H چیست؟ چه کاربردی دارد؟
تگ های H تگ های عنوان در زبان HTML هستند. این یعنی متنی که در میان یک تگ باز و بسته H قرار بگیرد، به یک سرتیتر و عنوان تبدیل میشود. دقیقا مثل همین جمله ای که در چند خط بالاتر با فونتی بزرگتر از متن عادی مشاهده اش میکنید. (جمله: تگ H یا تگ HEADING چیست؟ ) شما باید بدانید که تگ های عنوان، 6 عدد هستند!
انواع تگ های H، از تگ H1 تا H6
در زبان HTML، تگی به اسم H وجود ندارد! در اصل هر تگ باید در کنار این حرف انگلیسی، یک عدد بین 1 تا 6 را داشته باشد. تگ های H کلا 6 عدد هستند:

- H2،
- H3،
- H4،
- H5،
- H6.
اما تفاوت این تگ ها در چیست؟ تفاوت آنها در ظاهر و اندازه فونت آنهاست. یعنی متنی که در یک تگ H1 قرار بگیرد، از متنی که در تگ های بعدی قرار گرفته باشد، بزرگتر است. هر چه عدد کنار تگ H کوچکتر باشد، متن بزرگتر و اهمیت بیشتری دارد. خب، تا اینجا با چیستی تگ اچ آشنا شدیم. اما در ادامه ببینیم که تگ های H در سئو چه تاثیری دارند؟ بعد از آنهم به سراغ آموزش استفاده از آنها میرویم:
تأثیر تگ های هدینگ در سئو
تگهای هدینگ (H1 تا H6) نقشی بسیار مهم در بهینهسازی موتور جستجو (SEO) دارند. این تگها ساختار محتوای صفحه را مشخص کرده و به موتورهای جستجو و کاربران کمک میکنند تا بفهمند کدام بخش از محتوای صفحه مهمتر است. استفاده صحیح از این تگها نه تنها برای بهبود تجربه کاربری ضروری است، بلکه برای رتبهبندی بهتر در نتایج جستجو نیز تأثیر زیادی دارد.
تگ H1 به عنوان عنوان اصلی صفحه شناخته میشود و باید حاوی کلمات کلیدی اصلی باشد تا موتورهای جستجو بتوانند به راحتی موضوع صفحه را شناسایی کنند. استفاده درست از این تگ به جلب توجه موتورهای جستجو کمک کرده و باعث میشود صفحه شما برای جستجوهای مرتبط رتبه بهتری کسب کند.
تگهای H2 و H3 برای ساختاردهی به محتوای صفحه و تفکیک بخشهای مختلف از یکدیگر استفاده میشوند. این تگها به موتور جستجو و کاربران کمک میکنند تا ارتباط میان عنوانها و زیرعنوانها را درک کنند. همچنین، این تگها میتوانند حاوی کلمات کلیدی ثانویه باشند که در کنار H1 به بهبود رتبه صفحه کمک میکنند.
در نهایت، استفاده درست از تگهای هدینگ در صفحه نه تنها باعث بهبود سئو میشود بلکه تجربه کاربری را نیز ارتقا میدهد، زیرا بازدیدکنندگان به راحتی میتوانند محتوای صفحه را تجزیه و تحلیل کرده و به اطلاعات مورد نظر خود دست یابند.
آموزش استفاده و سئو تگ های H

هر صفحه شما صرفا باید دارای یک تگ H1 باشد. این تگ، عنوان صفحه یا مقاله شماست و در صورتی که تعداد آن را افزایش بدهید، امتیاز سئو کاهش پیدا میکند. علاوه بر این شما باید مطمئن شوید که همه صفحاتتان دارای تگ اچ 1 باشند. برخی از قالب ها یا سیستم های سایت ساز، تگ H1 صفحات خدمات، محصول و… را حذف میکنند که این موضوع هم باعث ضربه به سئو آن خواهد شد.
اما در مورد تگ های H2 شرایط به چه صورت است؟ تگ های بعدی چه؟ چه تعداد تگ H2 در صفحه قرار دهیم؟
تنها تگی که استفاده از آن با محدودیت های عددی همراه است، همان تگ H1 است. این یعنی شما هیچ محدودیتی در استفاده از تگ های H2 تا H6 ندارید و میتوانید نسبت به متن صفحه، از آنها استفاده کنید. اما نکات مهمی هم در این بین وجود دارد که در ادامه به شما میگویم:
ترتیب استفاده از تگ های هدینگ در سایت
یکی از مهم ترین و رایج ترین مشکلات سئو محتوا که در اغلب سایت ها مشاهده میشود، ترتیب اشتباه استفاده از تگ های H صفحه است. به طور اصولی، استفاده صحیح این تگ ها، به صورت سلسله مراتبی است و نه ترتیبی! این یعنی چه؟ با دو مثال بهتر متوجه میشویم:
تصور کنید که به شما میگویند شجره نامه یک خانواده را به کمک تگ های H بنویسید. اعضای این خانواده به این شرح هستند:
- آقای A (پدر خانواده)
- آقای B (فرزند اول)
- آقای C (فرزند دوم)
- D1،D2، D3 که فرزندان آقای B هستند.
عملکرد اشتباه در مورد این شجره نامه، نوشتن آنها در تگ های H به صورت ترتیبی است. این یعنی آقای A را در تگ H1 قرار دهید، آقای B را در تگ H2، آقای C در تگ H3 و به همین ترتیب تا انتها.
اما عملکرد صحیح این است:
- پدر خانواده یا همان آقای A در ابتدای شجره نامه و در تگ H1،
- آقای B و C هر کدام در یک تگ H2 جداگانه
- و هر کدام از فرزندان (D) هم در یک تگ H3 که پایین آقای B یا همان پدرشان قرار گرفته اند.

تصور کنید میخواهم مقاله ای با عنوان “سئو چیست” بنویسم و قصد دارم در آن مفاهیم سئو داخلی، خارجی و تکنیکال را توضیح داده و در ادامه در مورد سئو داخلی توضیحات بیشتری بدهم.
در این شرایط، سئو چیست در تگ H1 قرار میگیرد، سئو خارجی، تکنیکال و داخلی هر کدام در یک تگ H2 قرار گرفته و توضیحات متنی آنها پایینشان نوشته میشود. در ادامه عنوان هایی مثل: لینک داخلی، ساخت سایت مپ، تولید محتوا و… که همگی مربوط به سئو داخلی هستند، هر کدام در یک تگ H3 قرار میگیرند و توضیحات مربوط به خودشان هم در پایینشان قرار خواهد گرفت. باز هم اگر قصد گسترش دادن این مقاله را داشته باشم، طبق همین روال از دیگر تگ های H کوچک تر استفاده میکنم.
اما یک سوال: قصد دارم در همین مقاله در مورد مفهومی به اسم سئو کلاه سیاه هم صحبت کنیم. حالا آن را در کدام تگ H قرار دهم؟ با توجه به اینکه سئو کلاه سیاه خودش به تنهایی یک مفهوم جداگانه است و زیردسته هیچ کدام از انواع سئو داخلی، خارجی و تکنیکال نیست، آن را در یک تگ H2 قرار میدهیم و در صورت نیاز، برای بقیه عنوان های مرتبط به آن، از دیگر تگ های کوچک تر استفاده میکنیم.
خب، تا اینجا با نحوه صحیح استفاده از تگ های H در سئو سایت آشنا شدیم. اما نکات مهم تر و حرفه ای تری هم در مورد این تگ ها وجود دارد که باید آنها را بدانید:
نکات مهم در مورد تگ های هدینگ
تگ های H و مثال کتاب: اگر بخواهیم تگ های H را نسبت به یک کتاب بررسی کنیم، تگ H1 عنوان کتاب و تگ های H2 سرتیترهای آن هستند. بقیه تگ ها هم برای توضیح این سرتیترها و گسترش مطالب آن استفاده میشوند.
تگ TITLE: تگ H1 عنوان هر مقاله است. اما این عنوان، با عنوانی که در صفحات نتایج گوگل از آن نمایش داده میشود متفاوت است. یعنی عنوان صفحه شما میتواند با عنوانی که مخاطبان در نتایج گوگل آن را مشاهده میکنند متفاوت باشد.

تگ H1 و سئو: تگ H1 تاثیر بالایی روی سئو صفحه دارد. کلمه کلیدی صفحه شما حتما باید در این تگ وجود داشته باشد. علاوه بر این پیشنهاد اکید میکنم برای نوشتن متن آن، از تکنیک های نوشتن عنوان جذاب استفاده کنید.
سئو کلمات اضافی: تگ های H2 و 3 هم تاثیر بالایی روی سئو محتوای هر صفحه دارند؛ تا جایی که اغلب کلمات کلیدی که درون این تگ ها قرار میدهید، به عنوان کلمات کلیدی اضافه صفحه سئو میشوند. مثلا کلمه کلیدی اصلی این مقاله “تگ H چیست” است اما اگر دقت کنید، در یکی از عنوان های صفحه کلمه کلیدی “آموزش سئو تگ H” قرار داده شده. به این صورت این کلمه هم در این مقاله سئو شده و کاربران با جسJجو آن در گوگل، به این صفحه برخورد میکنند.
تکنیک سئو محتوا با H: استفاده سلسله مراتبی که در بالا به شما آموزش دادم، اصول پیشفرض استفاده از تگ های H در سایت است. اما شما میتوانید گاها به این اصول هم پایبند نباشید. مثلا بعضی مواقع خود من برای اینکه بتوانم یک کلمه کلیدی مهم را درون متن جای بدهم، به جای استفاده از تگ H4 برای آن، از تگ H2 استفاده میکنم. البته پیشنهاد به زیاده روی در این کار نمیکنم.
متن توضیحات هر عنوان: به طور اصولی پایین هر عنوان از مقاله شما، باید بین 100 تا 400 کلمه متن نوشته شود. بنابراین بهتر است مقاله خودتان را با تگ های H و متن های کوتاه بمباران نکنید.
تجربه کاربری و تگ های عنوان: استفاده از عنوان ها در صفحات تاثیر مثبت زیادی روی مخاطبان دارد. بنابراین از کلمات کلیدی و همینطور جذاب درون آنها استفاده کنید، همینطور سعی کنید به جای نوشتن یک متن چند صد کلمه ای و خشک، مقاله را به کمک این عناوین خرد کنید.
تعداد حروف عنوان: عنوان ها باید با متن های کوتاه نوشته شوند. بعضی از وبمستران جمله را در عناوین و تگ های H سایت قرار میدهند. این عمل کاملا اشتباه است و به سئو و تجربه کاربر ضرر میزند. برای نوشتن تگ H1 هم تعداد 50 تا 70 کاراکتر، میزان مناسبی است.
کاربرد صحیح: یادتان باشد تگ های H برای نوشتن عنوان هستند و نه برای بلد و بزرگ کردن یک متن. این موضوع بسیار در سایت های تازه کار مشاهده میشود که وبمستر برای بزرگ کردن یک قسمت مهم از متن، به جای تغییر فونت، آن را به یک عنوان تبدیل میکند. علاوه بر این از عنوان ها برای نوشتن متن درون دکمه ها و… استفاده نکنید.
تگ های h5 و h6: پیشنهاد اغلب وبمستران و تولید کنندگان محتوا این است که در مقالاتتان از تگ های H2 تا 4 استفاده کنید و به دو تگ H5 و H6 کاری نداشته باشید.
استفاده کردن از کلمه کلیدی اصلی مقاله، همینطور کلمات مرتبط و LSI در تگ های هدینگ، یکی از نکات مهم در سئو محتواست اما دقت کنید که زیاده روی در انجام این کار، میتواند باعث ناراحتی ربات های موتور جستجو و کاهش اعتبار صفحه شود.
چطور در وردپرس عنوان گذاری کنم؟
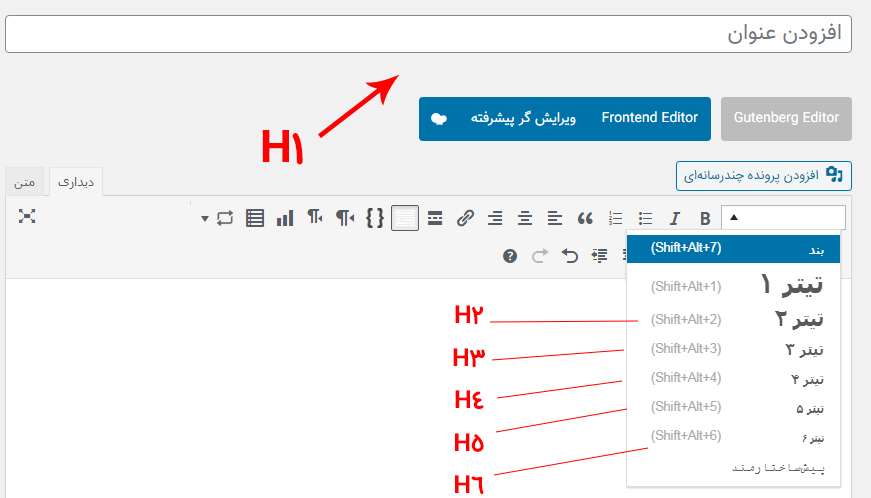
اما چطور در وردپرس متن مورد نظر خودمان را تبدیل به یک تگ H کنیم؟ این کار خیلی راحت است. با توجه به تصویر پایین به خوبی متوجه نحوه انجامش میشوید:

همانطور که میبینید، بخش بالایی صفحه برای نوشتن عنوان اصلی یا همان H1 تعیین شده. پس عنوان را در این کادر بنویسید و دیگر در کل متن از تگ H1 استفاده نکنید. در ادامه برای اینکه یک متن را تبدیل به عنوان و سرتیتر کنید، کافی است آن را انتخاب (SELECT) کرده و سپس تگ مورد نظر خودتان را نسبت به گزینه های معرفی شده در تصویر انتخاب کنید. به این ترتیب متن شما تبدیل به یک تگ H میشود.
چطور title صفحه و H1 را متفاوت بنویسیم؟
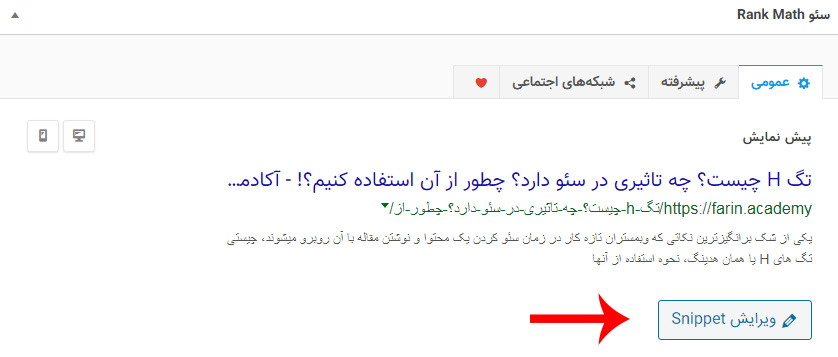
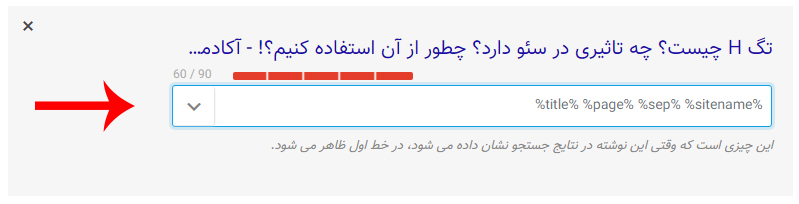
همانطور که در اواسط مقاله گفتم، شما میتوانید عنوان خود صفحه و عنوانی که در نتایج جستجو نمایش داده میشود را به کمک افزونه YOAST، متفاوت از هم بنویسید. با توجه به اینکه ما در فرین آکادمی از افزونه جدید و فوق العاده رنک مث سئو استفاده میکنیم، نحوه نوشتن عنوان متفاوت در رنک مث را به شما آموزش میدهم اما برای نوشتن عنوان در یوآست هم دقیقا فرآیند به همین صورت است. برای اینکه کار بعد از نوشتن H1 در کادر مخصوص، به منو افزونه در پایین صفحه مراجعه کرده و روی گزینه ویرایش اسنیپت کلیک کنید.

بعد از این یک صفحه جدید برای شما باز میشود:

از کجا بفهمم قالب سایتم از نظر تگ های H مشکلی ندارد؟
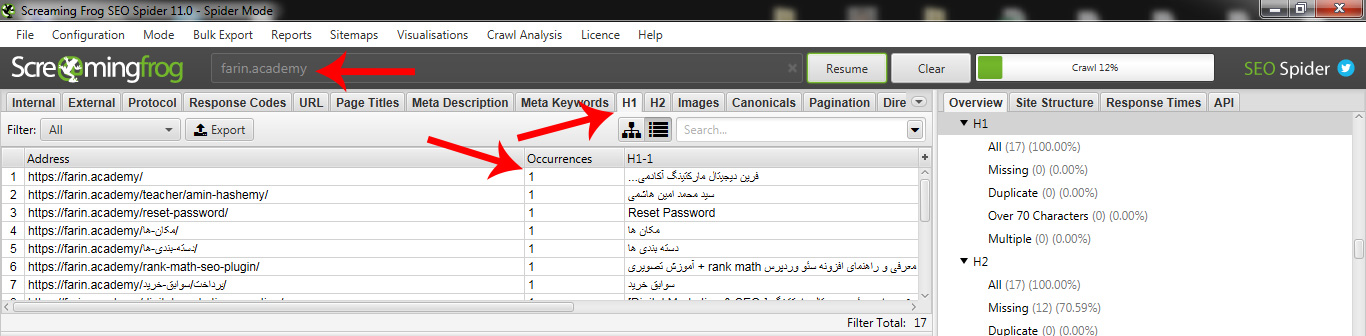
برای اینکه متوجه شویم کدام صفحات سایتمان تگ H1 ندارند یا کدام یک چند عدد از این تگ را درون خود جای داده اند، بهترین راهکار استفاده از ابزار SCREAMING FROG است. بعد از دانلود و نصب آن روی رایانه، آدرس سایتتان را در بخش URL وارد و صبر کنید تا بررسی سایت به اتمام برسد:

حالا با مراجعه به عنوان H1 در برنامه، میتوانید تعداد تگ های H1 هر صفحه و متن آن را مشاهده کنید. علاوه بر این راهکار، اگر کمی به کدنویسی html آشنایی داشته باشید، میتوانید در داخل خود صفحه و با باز کردن بخش inspect element مرورگر، تعداد تگ ها h را مشاهده کنید. همانطور که در مقاله اصطلاحات سئو هم گفتم، اگر قصد ورود به دنیای سئو را دارید، بهتر است کمی با کدنویسی html آشنا شوید.
برخی سوالات متداول
تگ H یا تگ HEADING چیست؟
تگ های H تگ های عنوان در زبان HTML هستند. این یعنی متنی که در میان یک تگ باز و بسته H قرار بگیرد، به یک سرتیتر و عنوان تبدیل میشود. دقیقا مثل همین جمله ای که در چند خط بالاتر با فونتی بزرگتر از متن عادی مشاهده اش میکنید. (جمله: تگ H یا تگ HEADING چیست؟ ) شما باید بدانید که تگ های عنوان، 6 عدد هستند!
از کجا بفهمم قالب سایتم از نظر تگ های H مشکلی ندارد؟
بهترین راهکار استفاده از ابزار SCREAMING FROG است. بعد از دانلود و نصب آن روی رایانه، آدرس سایتتان را در بخش URL وارد و صبر کنید تا بررسی سایت به اتمام برسد.


22 پاسخ
سلام ممنون از مطالب خوبتون
توضیحات درباره تگH خیلی کامل و جامع بود
سلام خدمت شما
خوشحالم که براتون مفید بود
سلام و خسته نباشید خدمت اعضای فرین آکادمی
ممنون از مقاله خوبتون
من یه سوالی داشتم و تو هیچ سایتی که در مورد تگ های هدینگ صحبت شده بود پیدا نکردم.
سوال من اینه، همانطور که شما گفتید ما یه مقاله داریم که مثلا در مورد آموزش سئو نوشته شده و داخلش از عناوینی مثل سئو داخلی و سئو خارجی استفاده شده که داخل تگ H2 قرار میگیرند و تعاریفی مثل تولید محتوا و سایت مپ مربوط میشه به سئوی داخلی که داخل تگ H3 قرار میگیرند. اگه عنوانی مثل سئوی کلاه سیاه که مربوط به هیچکدام از عناوین بالا نیست، باید بره تو تگ H2، حالا سوال من اینجاست که اگه ما 5 تا عنوان دیگه داشتیم که مربوط به هیچ کدام از عناوین بالا که ذکر شد نبود آیا همه آنها را باید ببریم داخل تگ H2 یا باید بر اساس اهمیتشون ببریم داخل تگ H3 و H4 ??????????????????
سلام خدمت شما
والا طبق تجربه و کار من توی سئو، هیچ اهمیتی نداره که شما اینا رو میبری توی h3 یا h2!
نمیدونم این “باید” و “نباید” ها از کجا اومده
ولی من هیچ وقت نگاهم به سئو اینطوری نبوده که الان به جای h3 مثلا h2 گذاشتم پس دیگه تمومه
صفحه ام سئو نمیشه
نه اینطوری نبوده و نیست
عالی بود و کامل
خوشحالم راضی بودین
سلام ،خسته نباشید.مطالبی که نوشتید جالب بود و کامل.از سر درگمی بیرون اومدم
سلام خوشحالم راضی بودین
سلام وقت بخیر ، آیا سایتی که از پلاگین یواست استفاده میکند می تواند با رنک مث جایگزین کند ، مشکلی پیش نمی آید در سئو ؟!
سلام خیر مسعود جان هیچ مشکلی پیش نمیاد ولی بازم محض احتیاط قبل جایگزینی یه بک آپ بگیر که مشکلی پیش اومده بتونی برگردی به حالت قبلی
سلام مهندس جان
من با ctrl + u که سورس هر صفحه رو که می بینم تگ h1 هر صفحه عنوان صفحه اصلی هست و زمانی که می خواهم عنوان صفحه با تایتل صفحه که در گوگل نمایش داده بشه متفاوت بشه افزونه رنک مث علاوه بر عنوان صفحه مواردی مثل نام سایت رو هم به عنوان محتوا در گوگل اضافه می کنه که این باعث میشه طول عنوان خیلی زیاد بشه
می خواستم بدونم که برای این دو تا مشکل چه راهکاری رو ارائه میدید؟
ممنون از شما استاد خوب
سلام علی جان
در مورد اینکه رنک مث چیزی رو اضافه میکنه:
توی ویرایش هر محتوا که وارد بشی، اون پایین باکس مربوط به رنک مث هست
برو اونجا نوشته edit snipet
اون رو بزن بعد کادر مربوط به عنوان میاد
کامل پاکش کن
بعد چیزی که دوست داری رو بنویس
اینجوری اون موارد اسم سایت و … پاک میشه
من همین سوال رو دیدم
نمیدونم اون یکی سوالت چی بوده
سلام خوب هستید؟
یک سوال خیلی خیلی مهم دارم.
ببینید تو طراحی با قالب هلو المنتور، برای بخش های سایت تگ نمیزنه.
ما برای برای هر سکشن تگ بزنیم.
سوالم این هست که از نظر سئو ایراد داره که ما چندتا تگ داشته باشیم.
مثلا قسمت هدر از دو سکشن ساخته شده و باید برای هردو سکشن تگ فوتر نسبت بدیم.
یا اینکه قسمت main صفحه اصلی از چندین سکشن ساخته میشه که ما باید مثلا چهار تا تگ main بهشون بدیم.
این کار از نظر سئو مشکل داره که چند تا تگ یکسان در یک صفحه باشه؟
دست شما درد نکنه.
سلام ممنونم سلامت باشید
واقعیتش تجربه عملی نداشتیم و دقیق نمیتونیم بهتون بگیم اما موردی که هست تگهای معنایی بله طبیعتا یک معنا و مفهومی دارند و نباید الکی استفاده شوند باید تگها یک عدد باشند مثل همین فوتر
و خب این کار که انجام میدید باعث میشه چندتا این تگ معنایی به وجود بیاد پس درست نیست پیشنهاد میکنم منظم ببرید جلو با یک طراح سایت صحبت بکنید و مشکلتون رو حل بکنید
فوق العاده توضیح دادید واقعا من سایتی به روان و ساده توضیح دادن ندیدم .
موفق باشید و انشالله در ادامه همینجوری پیش برید
سلام حامد جان.
خیلی خوشحالیم که راضی بودی
ممنونم خیلی ساده و روان و جامع و کامل توضیح داده شده و من تقریبا مدت زیادی تو سایت شما بودم و این فقط و فقط از محتوای خوب شما بود !
سلام اتنا عزیز
خوشحال هستیم راضی بودید
سلام وقتتون بخیر، ممنون از مطالب دقیق و زیباتون
یک سوال داشتم، یک محتوا داریم که توسط گوگل ایندکس نشده،، آیا با بروزرسانی کردن محتوا و اضافه کردن متن بهش، گوگل دوباره اونو ایندکس میکنه یا نه؟
اگه نه باید ایندکس دستی بزنیم فقط؟؟
سلام مجتبی
اگه محتوا ایندکس نشده لینک ورودی بیشتر کن – ببین شاید ایراد تکنیکال داشته باشه – سرعت رو بررسی کن
سلام ممنون از مطلب کاملتون
بنده وقتی قسمتی از متن رو سلکت میکنم که تگ H2 یا H3 بزنم بجز قسمت سلکت شده متن های بعدش هم تگ میخورن و تغییر سایز میدن ، (متن بند)
ولی توی آموزش ها دیدم وقتی سلکت میشه و تگ انتخاب میشه فقط خود تیتر عوض میشه
لطفا راهنمایی کنید
سلام معراج
احتمالا داخل متنت کد دیگه ای هم داری، متنش رو ببر نوت پد بعد بزار داخل صفحه، بعد تگ هدینگ گذاری کن