فرض کنید در حال جستجو در اینترنت با گوشی همراهتان هستید و روی یک لینک خبری کلیک میکنید. چه حسی به شما دست میدهد اگر باز شدن صفحه خیلی طول بکشد؟ احتمالا کلافه میشوید و صفحه را میبندید. فناوری ایامپی (AMP) دقیقا برای حل همین مشکل طراحی شده است.
با ما همراه شوید تا متوجه شوید amp چیست و چه تاثیری روی سئو دارد.
amp چیست؟
ایامپی در واقع نوعی قالب آماده و رایگان برای ساخت صفحات وب است که به طور ویژه برای نمایش سریع در گوشیهای موبایل بهینه شده است. تصور کنید یک صفحه وب معمولی مثل یک خانه با وسایل زیاد و طراحی پیچیده است، در حالی که یک صفحه ایامپی مثل یک خانه مدرن و خلوت است که همه چیز در آن ساده و کاربردی طراحی شده تا شما بتوانید خیلی سریع در آن حرکت کنید.
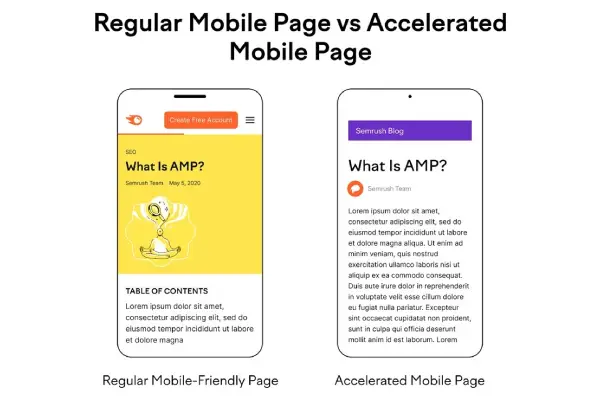
شکل زیر دقیقا مفهوم AMP را منتقل میکند:

همانطور که میبینید، در نسخه ایامپی (تصویر راست) تمام تصاویر و موارد اضافه به اصطلاح مخفی (Hide) شدهاند. البته، ممکن است تصاویری که حجم کمی دارند، نمایش داده شوند.
همچنین شما میتوانید برای افزایش سرعت سایت به این مقاله مراجعه نمایید.
چرا گوگل فناوری amp را ایجاد کرد؟
گوگل این پروژه را شروع کرد تا با دو قابلیت مشابه به نامهای “مقالات فوری فیسبوک” و “اخبار اپل” رقابت کند.
این دو قابلیت به رسانهها کمک میکردند تا مطالبشان را به شکلی سریع و راحت برای کاربران موبایل نمایش دهند.
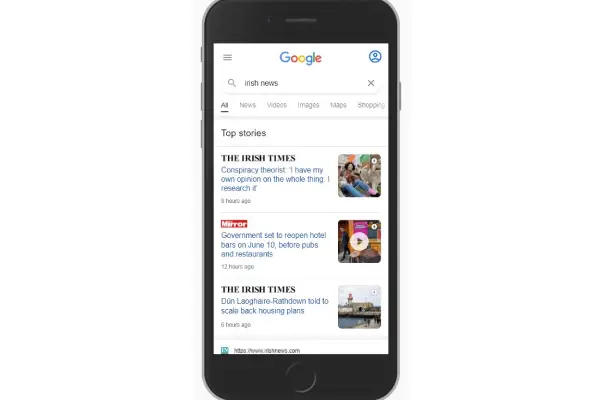
گوگل برای اولین بار در سال ۱۳۹۵ (۲۰۱۶ میلادی) صفحات ایامپی را در نتایج جستجوی موبایلی نشان داد. این صفحات معمولا در بخش “اخبار برتر” که در بالای نتایج جستجو دیده میشود، قرار میگرفتند.
ایامپی فقط برای سایتهای خبری نیست!
اگرچه در ابتدا تصور میشد که ایامپی فقط برای وبسایتهای خبری مناسب است، اما با گذشت زمان کاربردهای آن گسترش یافت. حالا دیگر انواع مختلفی از صفحات وب میتوانند از این فناوری استفاده کنند.

به طور خلاصه، ایامپی کمک میکند تا:
• صفحات وب در گوشیهای موبایل خیلی سریعتر باز شوند.
• تجربه کاربری بهتری برای بازدیدکنندگان موبایلی ایجاد شود.
• احتمال اینکه کاربران صفحه را ببندند به دلیل سرعت پایین کاهش یابد.
بالا بردن سرعت سایت منجر به افزایش نرخ کلیک می شود که در مقاله ای جداگانه آن را مفصل بررسی کردیم.
AMP چگونه کار میکند؟
چارچوب AMP از سه جزء اساسی تشکیل شده است:
• AMP HTML
• AMP JavaScript
• AMP Cache
بیایید یه مقدار تخصصیتر به قضیه نگاه کنیم!
AMP HTML
در دنیای وب، سرعت حرف اول را میزند. یعنی هیچکس دوست ندارد منتظر بماند تا یک صفحه وب لود شود، درست است؟ اینجاست که اچتیامال ایامپی (AMP HTML) به میدان میآید!
به زبان ساده، AMP HTML نوعی استاندارد ویژه برای ساخت صفحات وب است که فوقالعاده سریع بارگذاری میشوند. این فناوری هوشمند، بعضی از قسمتها و کارهایی که باعث کُند شدن صفحات وب میشوند را محدود یا تغییر میدهد. گویی یک رژیم غذایی سختگیرانه برای صفحات وب در نظر گرفته شده تا سبکتر و سریعتر عمل کنند!
بیایید یک نگاه ساده به ساختار یک صفحه وب AMP بیاندازیم:
فرض کنید یک خانه میسازیم. هر خانهای یک سری اجزای اصلی دارد، درست است؟ صفحات وب AMP هم همینطور هستند، اما با چند قانون و شرط مهم برای سریع بودن:
1. اعلام نوع سند: اول از همه، باید به مرورگر بگوییم که قصد ساخت یک سند HTML را داریم. این کار با این کد شروع میشود: <!doctype html> ؛ مثل این است که بگوییم: “هِی مرورگر! ما داریم یک صفحه HTML درست میکنیم، آماده باش!”
2. نشان دادن هویت AMP: بعد از آن، باید به صفحه وب بگوییم که این یک صفحه AMP است. برای این کار، از یکی از این دو تگ در ابتدای صفحه استفاده میکنیم: <html ⚡> یا <html amp>.
3. بخشهای اصلی صفحه: هر صفحه وب، مثل یک مقاله، بخشهای اصلی دارد:
• سر (Head): جایی که اطلاعات مهم و تنظیمات صفحه مثل عنوان و لینکهای ضروری قرار میگیرد. با تگ <head> مشخص میشود.
• بدنه (Body): جایی که محتوای اصلی صفحه مثل متنها، عکسها، ویدیوها و لینکها قرار میگیرد. با تگ <body> مشخص میشود.
4. آدرس اصلی (Canonical URL): فرض کنید یک مطلب خوب را در چند جای مختلف منتشر کردهاید. برای اینکه موتورهای جستجو بدانند کدام نسخه، نسخه اصلی است، از این لینک استفاده میکنیم: <link rel=”canonical” href=”URL”>. اگر فقط یک نسخه از صفحه وجود دارد، همین لینک به خود صفحه اشاره میکند. این کار به نظم دادن به دنیای وب کمک میکند!
5. تعیین زبان: برای اینکه مرورگر بداند از چه نوع حروفی برای نمایش متن استفاده کند (مثلاً فارسی یا انگلیسی)، این تگ را اضافه میکنیم: <meta charset=”utf-8″>. UTF-8 نوعی استاندارد جهانی برای نمایش بیشتر زبانهاست.
6. تنظیم اندازه صفحه نمایش: برای اینکه صفحه وب در دستگاههای مختلف (موبایل، تبلت، کامپیوتر) به درستی نمایش داده شود، این تگ مهم است: <script async src=”https://cdn.ampproject.org/v0.js”></script>
7. کدهای آمادگی AMP: برای اینکه صفحه قبل از بارگذاری کامل، یک ظاهر ساده و سریع داشته باشد (و از چشمک زدنهای ناگهانی جلوگیری شود)، این دو قطعه کد در بخش <head> قرار میگیرند:
• <style amp-boilerplate>…</style>
• <noscript><style amp-boilerplate>…</style></noscript>
به همین سادگی! AMP HTML با ایجاد محدودیتها و استفاده از ساختاری منظم، به صفحات وب کمک میکند تا در یک چشم به هم زدن برای کاربران باز شوند و تجربه کاربری بهتری رقم بخورد. امیدوارم این توضیحات، مفهوم AMP HTML را برایتان روشنتر و جذابتر کرده باشد. اگر سوال دیگری دارید، خوشحال میشوم بشنوم!
AMP JavaScript
همانطور که میدانید، استفاده بیرویه از جاوااسکریپت میتواند عملکرد صفحات وب را تحت تأثیر قرار داده و سرعت بارگذاری و پاسخگویی آنها را کاهش دهد. این موضوع میتواند تجربه کاربری ناخوشایندی را رقم بزند.
با این حال، کتابخانه جاوااسکریپت AMP با ارائه مجموعهای از فریمورکها و اجزای از پیش آماده، راهکاری هوشمندانه برای این چالش ارائه میدهد. به کمک AMP، شما میتوانید صفحات وب پرسرعت و کارآمد را بدون نیاز به نوشتن کد جاوااسکریپت پیچیده یا استفاده از کتابخانههای جانبی ایجاد کنید.
این رویکرد فرآیند توسعه را سادهتر و سریعتر میکند، و به طور مستقیم بر بهبود تجربه کاربری بازدیدکنندگان وبسایت شما تأثیر مثبت میگذارد.
حافظه پنهان (AMP Cache)
تا به حال منتظر لود شدن یک صفحه وب طولانی شدهاید؟ حافظه پنهان AMP آمده تا این تجربه ناخوشایند را برای همیشه تغییر دهد. تصور کنید وبسایت شما قبل از اینکه کسی حتی روی لینک آن کلیک کند، آماده نمایش باشد! این دقیقاً کاری است که حافظه پنهان AMP انجام میدهد.
این فناوری مبتنی بر شبکهای قدرتمند از سرورها (CDN) است که محتوای صفحات AMP (مخفف Accelerated Mobile Pages به معنی صفحات موبایل شتابداده شده) را پیش از درخواست کاربران، دریافت و آماده نمایش میکند.
اگر میخواهید amp بودن یا نبودن آن را چک کنید، ابزار گوگل بهترین راه در این لینک میباشد.
چرا این موضوع اینقدر مهم است؟
تصور کنید یک اتوبان چند بانده در مقابل یک جاده باریک روستایی قرار دارد! حافظه پنهان AMP درست مانند آن اتوبان عمل میکند و به وبسایت شما اجازه میدهد تا اجزای مختلف صفحه را به صورت همزمان و از سرورهای گوناگون بارگیری کند. علاوه بر این، بازدیدکنندگان وبسایت شما محتوا را از نزدیکترین سرور به موقعیت مکانی خود دریافت میکنند.
نتیجه نهایی؟ وبسایت شما برای تعداد بسیار بیشتری از افراد در سراسر جهان با سرعتی باورنکردنی بارگذاری میشود و تجربه کاربری فوقالعادهای را رقم میزند.
در حال حاضر، دو سرویسدهنده اصلی برای حافظه پنهان AMP وجود دارد:
• حافظه پنهان Google AMP: سرویس قدرتمند گوگل برای ذخیره و ارائه سریع صفحات AMP.
• حافظه پنهان Bing AMP: راهکار مشابه از طرف موتور جستجوی بینگ برای بهبود سرعت صفحات AMP.
این پلتفرمها به طور هوشمند صفحاتی را که با فرمت AMP طراحی شدهاند، شناسایی و در حافظه خود ذخیره میکنند.
به عنوان مثال، این سرویسدهندگان میتوانند با بررسی تگهای خاصی مانند <html ⚡> یا <html amp> در کد صفحات شما، محتوای AMP را تشخیص داده و آن را برای ارائه سریعتر ذخیره کنند.
همچنین، در مورد حافظه پنهان Google AMP، ناشران وبسایتها میتوانند به صورت دستی نیز صفحات AMP خود را به این حافظه اضافه کنند تا از سرعت بالای آن بهرهمند شوند.
جالب است بدانید که سایر پلتفرمها هم میتوانند از طریق آدرسهای اینترنتی مخصوص به نسخههای ذخیره شده AMP دسترسی پیدا کنند.
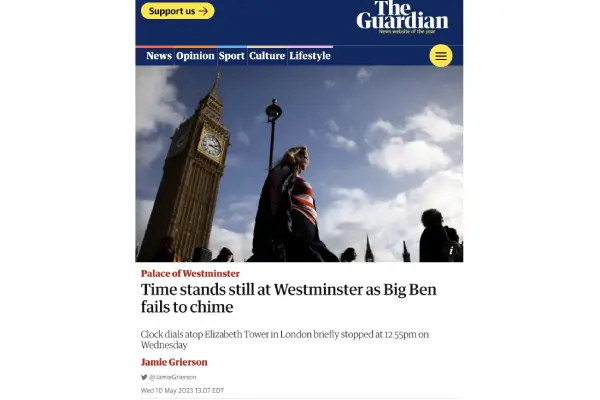
یک مثال ساده: اگر به انتهای هر خبر در وبسایت معتبر “گاردین” عبارت /amp را اضافه کنید، نسخه AMP و فوقالعاده سریع آن خبر را مشاهده خواهید کرد.
این نشان میدهد که چگونه حافظه پنهان AMP میتواند تجربه مرور وب را متحول کند.
دقیقا اینطوری:

مزایا و محدودیتهای صفحات AMP چیست؟
اگرچه صفحات با فناوری AMP میتوانند سرعت بارگذاری و تجربه کاربری وبسایت شما را ارتقا دهند، در کنار این مزایا، محدودیتهایی نیز وجود دارد که باید به آنها توجه کرد. در ادامه، به بررسی جوانب مثبت و منفی استفاده از صفحات AMP میپردازیم:
مزایای صفحات AMP
• سرعت بارگذاری فوقالعاده
• سهولت در ساخت
• بهبود تجربه کاربری در موبایل
• امکان طراحیهای منحصربهفرد
• پشتیبانی گسترده توسط موتورهای جستجوی مطرحی مانند گوگل و بینگ
اگر قصد یادگیری و مشاهده آموزش amp را دارید، این مقاله را به دقت بخوانید.
محدودیتهای صفحات AMP
• گوگل دیگر نماد اختصاصی AMP را در نتایج جستجو برای نمایش محتوای AMP نشان نمیدهد.
• عناصر طراحی در صفحات AMP نسبت به صفحات استاندارد وب محدودتر هستند و امکان استفاده از برخی ویژگیهای پیشرفته وجود ندارد.
• صفحات AMP تنها اجازه استفاده از یک تگ تبلیغاتی در هر صفحه را میدهند که میتواند برای برخی وبسایتها یک محدودیت محسوب شود.
Amp، روشی ایدهآل برای افزایش سرعت لودینگ صفحات سایت
اگرچه AMP با هدف تسریع بارگذاری صفحات وب و بهبود تجربه کاربری موبایل طراحی شده است و در این زمینه مزایای قابل توجهی ارائه میدهد، اما محدودیتهای آن در زمینه طراحی و تبلیغات، همراه با تغییرات رویکرد گوگل در نمایش محتوای AMP، ایجاب میکند تا صاحبان وبسایتها با در نظر گرفتن دقیق نیازها و اولویتهای خود، نسبت به انتخاب یا عدم انتخاب این فناوری تصمیمگیری کنند.
AMP همچنان میتواند یک راهکار ارزشمند برای بهبود عملکرد برخی از وبسایتها باشد، اما دیگر نمیتوان آن را به عنوان یک روش ایدهآل و بدون چون و چرا برای تمامی سناریوها در نظر گرفت.
8 پاسخ
سلام ، من سایتم رو با فلت سام بالا آوردم می خواستم بدونم نیاز داره AMP بهش وصل کنم ؟
سلام خدمت شما
پوسته شما ریسپانسیو هست ولی به AMP ارتباطی نداره
شما به هر حال با نصب AMP سرعت به شدت بالاتری رو در موبایل خواهید داشت
سلام ، با تشکر از مقاله خوبتون
با سیستم مدیریت محتوای شخصی هم میشه سایتو َAMP کنیم؟
اگه میشه چجوری؟
بسیار ممنون از سایت خوبتون.
سلام خدمت شما
بله قطعا میشه
باید کدهای amp زده بشه
اینجا داکیومنت های amp هست:
https://amp.dev/documentation/
باید کدهاش رو بزنید تا پیاده سازی بشه توی سایتتون
وردپرسی ها این داستان ها رو ندارن
افزونه اش رو نصب میکنید و تمام
خیلی ممنون از شما
من کلا به سیستم های مدیریت محتوا علاقه ای ندارم 🙂
سلام باشید
در خدمتتون هستم
سلام
وقتتون بخیر
استفاده از AMP برای سایت مارو با مشکل مواجه نمیکنه؟
جدای از مواردی مثل تغییر ظاهری صفحه و حالا ریدایرکت هایی که شاید نیاز باشه بعد از حذف AMP یا غیر فعال کردنش برای سایت ایجاد کنیم
چون یه مدت ایران از طرف گوگل تحریم بوده و میگن تاثیر بدی داشته روی سایت های ایرانی
آیا نیاز هست که نگران این مورد باشیم و انجامش ندیم؟
سلام خدمت شما
در حال حاضر سایت خودمون داره
هیچ مشکلی هم ایجاد نکرده
هر وقت هم بخوایم غیرفعال کنیم بلاخره باید ریدایرکت ها رو بزنیم دیگه
خوب ادم از قبلش میشه دقیق فکراشو میکنه میخواد یا نمیخواد
یادم نمیاد هیچوقت بحث تحریم ها روی amp تاثیر گذاشته باشه
ولی خوب اونجوری بخواید فکر کنید که کلا سئو و … مربوط به گوگل هست و میره رو هوا
به نظرم نه نیازی نیست
بخواید اینجوری نگران باشید کلا نباید کسب و کار رو شروع کنید