در اوایل سال 2021 بود که یکی از گزینه های قبلی در ابزار سرچ کنسول گوگل حذف شد و به جای آن گزینه جدیدی به اسم Core Web Vitals ظاهر شد. این موضوع باعث ایجاد سروصداهای زیاد در مورد تغییر الگوریتم های گوگل شد.
البته قبلا هم گوگل خبرهایی در سایت خودش در مورد این موضوع منتشر کرده و گفته بود که قرار است معیارهای تجربه کاربری، بیشتر از قبل در سئو سایت ها تاثیرگذار باشد. اما خب ایجاد یک گزینه مخصوص مرتبط با آن در سرچ کنسول، عملا سئوکاران را گوش به زنگ کرد.
در هر حال، در این مقاله میخواهم هر چیزی که باید در مورد Core Web Vitals یا همان هسته های حیاتی گوگل بدانید را به شما توضیح بدهم. با من همراه باشید.
Core Web Vitals چیست؟

Core Web Vitals که با نام CWV هم شناخته میشود، در واقع یک سری فاکتور یا معیار هستند. معیارهایی که به شکل دقیق روی تجربه کاربری یا همان UX تمرکز کرده اند و گوگل به کمک شان میفهمد کاربران در هر صفحه وب چه تجربه ای دارند. اجازه بدهید ساده تر صحبت کنم:
در واقع گوگل یک سری معیار برای خودش در نظر گرفته و طبق آنها، رفتار کاربران در سطح وب را بررسی میکند. به این ترتیب به کمک این معیارها متوجه میشود که کاربران در هر صفحه سایت شما، با چه مشکلاتی روبرو میشوند. این مجموعه معیارها که روی سرعت سایت، تعامل کاربر و… تمرکز دارند، Core Web Vitals نام گرفته.
دقت کنید؛ گوگل از بررسی رفتار کاربران با این معیارها، میفهمد که هر صفحه از سایت شما باید لایق چه جایگاهی باشد؟ بنابراین میتوان گفت Core Web Vitals، فاکتورهایی هستند که روی سئو سایت شما تاثیر زیادی دارند.
معیارهای Core Web Vitals چیست؟
اول از همه باید بدانید که منبع این سیگنال ها، مرورگر کروم است. این یعنی گوگل رفتار کاربران را از طریق مرورگر کروم بررسی کرده و طبق آن، این معیارها را میسنجد. اما معیارها کدامند؟ به طور کلی Core Web Vitals در حال حاضر شامل این 3 دسته معیار است:
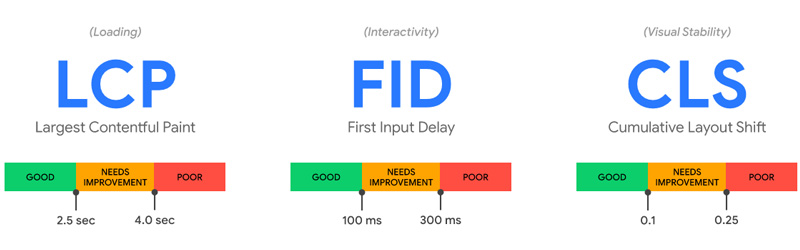
- LCP
- FID
- CLS
در ادامه مقاله همه اینها را به شما توضیح داده و سپس به شما خواهم گفت که چطور میتوانید هر کدام از این معیارها را در سایت خودتان بسنجید.
نکته: الان روی صحبت من خود Core Web Vitals است نه گزینه Core Web Vitals در سرچ کنسول! بنابراین در سرچ کنسول به دنبال این گزینه هایی که پایین تر به شما توضیح میدهم نباشید. بعد از توضیح آنها به سراغ سرچ کنسول هم رفته و جزئیات بخش CWV را نشان تان میدهم.
Largest Contentful Paint یا LCP
شاید نامش کمی ترسناک باشد، اما درکش خیلی هم سخت نیست. همانطور که در وبینار Core Web Vitals هم استاد الوهیمی عزیز گفتند: خیلی ها به اشتباه میگویند که LCP یعنی مدت زمان لود صفحه. اما خب به طور دقیق تر:
LCP به زمانی اشاره دارد که بزرگترین اِلِمان صفحه شما لود شود!
یعنی چه؟ احتمالا بارها شده وارد سایتی شوید و ببینید که بخش اعظم محتوا نمایش داده شده اما بخشی از صفحه هنوز سفید است. بعد از چند ثانیه هم آن بخش از صفحه لود شده و یک تصویر یا چیز دیگری نمایش داده شود.
در واقع LCP همان مدت زمانی است که این بخش پرحجم صفحه شما، که میتواند یک تصویر، یک تکه متن یا یک المان گرافیکی باشد، به طور کامل لود شده و نمایش داده شود.
First Input Delay یا FID
روی صحبت FID با تاخیر است! در واقع این مورد به این اشاره میکند که چه مدت زمان طول میکشد تا کاربر بتواند ارتباطی با صفحه سایت تان برقرار کرده و در مقابل پاسخی دریافت کند.
یعنی چه؟ مثلا تصور کنید در همین صفحه یک فرم وجود دارد که میتوانید در آن نام و نام خانوادگی خودتان را وارد کنید. حالا FID به این اشاره میکند که چقدر زمان میبرد تا بعد از زدن دکمه ارسال توسط شما، صفحه دوباره لود شود؟

یا یک مثال دقیق تر: در ابتدای همین صفحه یک لینک سبز رنگ وجود دارد که اگر روی آن کلیک کنید، جدول محتوای صفحه برای تان باز میشود. حالا اگر شما بعد از کلیک روی این لینک مجبور شوید زمان زیادی را منتظر بمانید تا جدول باز شود، در واقع این صفحه تجربه کاربری نامناسبی داشته و این نشان میدهد این صفحه در معیار FID مشکل دارد.
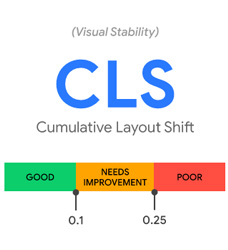
Cumulative Layout Shift یا CLS
CLS به ثبات ظاهری سایت یا بهتر است بگویم واکنشگرایی صحیح صفحه اشاره دارد. اما این یکی چه معنی دارد؟
شاید اتفاق افتاده باشد که وارد صفحه ای از یک سایت شوید، چند ثانیه در آن زمان بگذارید و سپس روی دکمه باز شدن منو کلیک کنید. اما به محض باز شدن منو، بقیه ظاهر صفحه بهم ریخته و کل سایت ظاهر بدی پیدا کند. در واقع CLS روی همین موضوع تمرکز کرده و میگوید که نباید سایت شما المان هایی داشته باشد که باعث بهم ریختن ظاهرش میشوند.
گوگل چطور این معیارها را اندازه گیری میکند؟
 ببینید، امروز اغلب کاربران فعال در سطح وب از گوگل کروم برای ورود به سایت ها استفاده میکنند. استفاده زیاد از کروم و همینطور سیستم قدرتمند گوگل در خزش و بررسی سایت ها، عملا قدرت زیادی به این موتور جستجو برای بررسی رفتار کاربر داده. بنابراین حالا گوگل رفتار کاربران در سایت شما و در هر صفحه وب را بررسی میکند.
ببینید، امروز اغلب کاربران فعال در سطح وب از گوگل کروم برای ورود به سایت ها استفاده میکنند. استفاده زیاد از کروم و همینطور سیستم قدرتمند گوگل در خزش و بررسی سایت ها، عملا قدرت زیادی به این موتور جستجو برای بررسی رفتار کاربر داده. بنابراین حالا گوگل رفتار کاربران در سایت شما و در هر صفحه وب را بررسی میکند.
در ادامه اما گوگل برای اندازه گیری نمره صفحات وب در هر کدام از 3 معیار بالا یک امتیاز قائل شده! پس هر صفحه از سایت شما در هر کدام از این 3 معیار یکی از این امتیازها را خواهد گرفت:
- GOOD یا همان عالی،
- NEED IMPROVEMENT یا نیازمند به بهبود،
- POOR یا ضعیف.
این یعنی ممکن است صفحه سئو چیست سایت ما، در LCP نمره GOOD، در FID نمره POOR و در CLS هم نمره POOR بگیرد. حالا در ادامه توضیح میدهم که هر صفحه از سایت تان چطور میتواند هر کدام از این نمره ها در 3 معیار اصلی را بگیرد:
LCP

- سرعت لود کمتر از 2.5 ثانیه برابر با نمره GOOD است،
- سرعت لود 2.5 تا 4 ثانیه برابر با نمره NEED IMPROVEMENT است،
- سرعت لود بیشتر از 4 ثانیه برابر با نمره POOR است.
FID

- سرعت پاسخگویی کمتر از 100 میلی ثانیه برابر با نمره GOOD است،
- سرعت پاسخگویی 100 تا 300 میلی ثانیه برابر با نمره NEED IMPROVEMENT است،
- سرعت پاسخگویی بیشتر از 300 میلی ثانیه برابر با نمره POOR است.
CLS

این امتیاز همانطور که خودتان میدانید بر اساس سرعت نیست. در واقع با توجه به وجود مشکلات در صفحه سایت شما، نمره ای به آن صفحه داده میشود که از 0.1 شروع شده و بالا میرود. هر چه این امتیاز بیشتر باشد، اوضاع وخیم تر است.
- نمره 0.1 امتیاز GOOD،
- نمره 0.1 تا 0.25 امتیاز NEED IMPROVEMENT،
- و بالاتر از 0.25 برابر با POOR است.
ابزارهای اندازه گیری Core Web Vitals
ابزارهای زیادی وجود دارند که بتوانیم به کمک شان جزئیات هسته های حیاتی گوگل را اندازه گیری کنیم که در ادامه آنها را به شما معرفی میکنم:
- pagespeed insights
- chrome ux report
- سرچ کنسول
- chrome devtools
- LightHouse
- web vital extension
البته در این مقاله به طور مبتدی با دو ابزار سرچ کنسول و گوگل پیج اسپید اینسایتس کار کرده و بررسی Core Web Vitals با آنها را نشان تان میدهم.
آموزش اندازه گیری Core Web Vitals
همانطور که بالاتر هم گفتم، در ادامه 2 راهکار برای اندازه گیری و بررسی Core Web Vitals را به شما نشان میدهم. ابتدا به سراغ سرچ کنسول برویم:
سرچ کنسول و Core Web Vitals
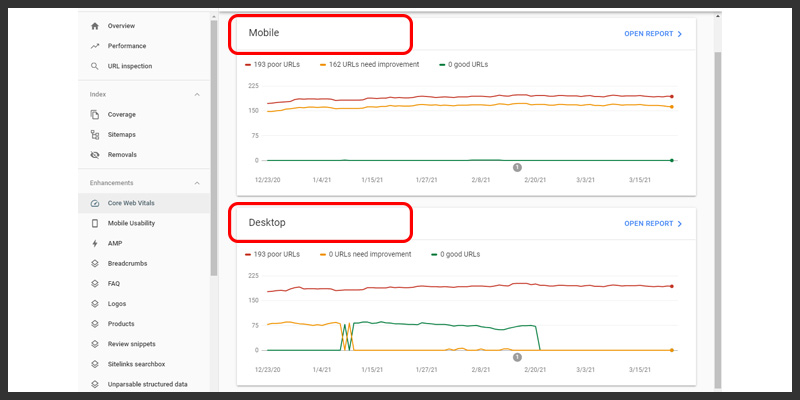
ابتدا سرچ کنسول سایت تان را باز کنید و روی گزینه Core Web Vitals که در تصویر پایین هم مشخص شده کلیک کنید:

در ادامه آمار صفحات تان را در دو دیوایس موبایل و دسکتاپ مشاهده میکنید:

همانطور که در تصویر بالا هم مشخص است، ما در نسخه موبایل، تعداد زیادی صفحه ضعیف و تعداد زیادی هم صفحه نیازمند بهبود داریم. با توجه به اینکه در بخش قبلی مقاله در مورد امتیاز صفحات صحبت کردم، الان باید به خوبی با معنی صفحه ضعیف و نیازمند بهبود آشنا باشید. حالا روی بخش موبایل کلیک میکنم. (یا روی دسکتاپ، تفاوتی ندارد.)

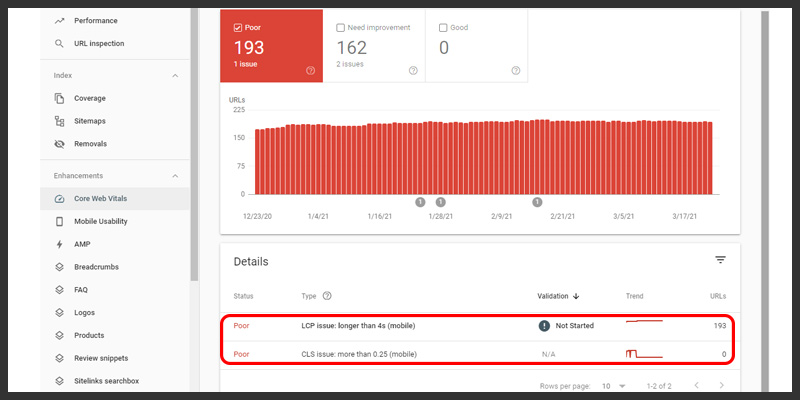
همانطور که در تصویر پیداست، 193 صفحه از سایت ما در LCP نمره پایینی دارند اما هیچ کدام در CLS نمره بدی نگرفته اند. حالا برای بررسی آن صفحاتی که نمره پایین گرفته اند، روی LCP کلیک میکنم. به این ترتیب آدرس صفحات به من نمایش داده میشود:

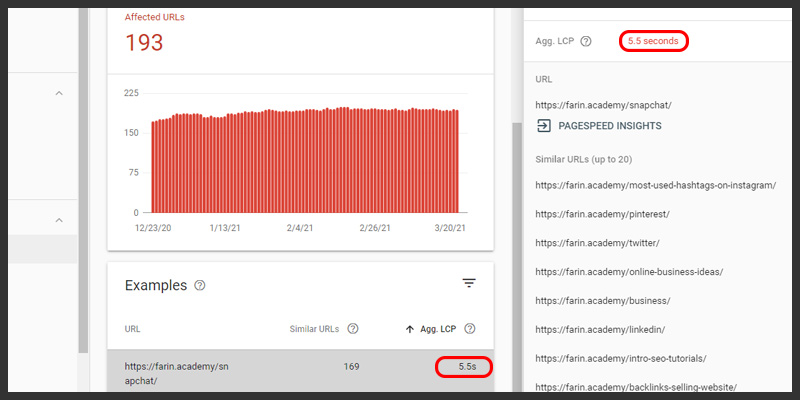
در این قسمت، صفحات بر اساس زمان لودشان دسته بندی شده اند. مثلا با کلیک روی گزینه اول پایین عکس، در سمت راست صفحه آدرس بقیه صفحاتی که زمان لودشان 5.2 ثانیه است هم به من نمایش داده میشود. در ادامه میتوانم با کلیک روی هر آدرس در سمت راست، آن را در ابزار پیج اسپید هم به طور دقیق تر بررسی کنم.
pagespeed insights و Core Web Vitals
ابزار بعدی که به شما در بررسی Core Web Vitals کمک میکند، پیج اسپید اینسایتس گوگل است. برای بررسی معیارهای کور وب وایتالز، باید لینک هر صفحه از سایت تان را در این ابزار وارد کنید. ابتدا بعد از روشن کردن فیلتر شکن، وارد این صفحه شوید:

در این صفحه لینک صفحه مورد نظرتان را وارد کرده و دکمه ANALYZE را انتخاب کنید.
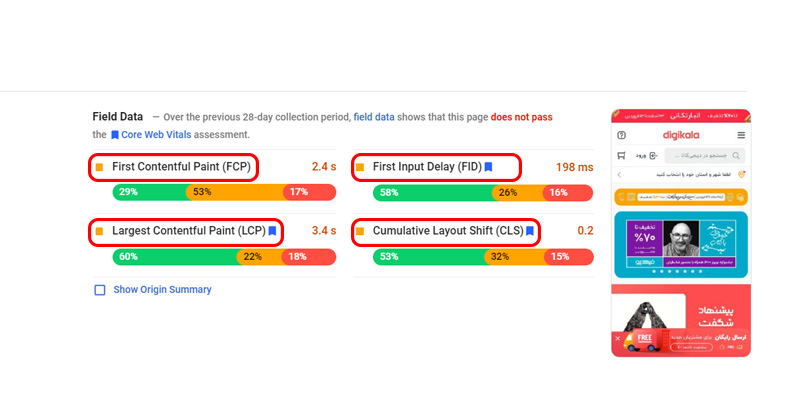
 همانطور که مشاهده میکنید، آمارهایی در مورد صفحه نمایش داده شد. به جز گزینه FCP، الان شما همه این گزینه ها را میشناسید.
همانطور که مشاهده میکنید، آمارهایی در مورد صفحه نمایش داده شد. به جز گزینه FCP، الان شما همه این گزینه ها را میشناسید.
در مورد FCP: این گزینه به سرعت لود اولین اِلمان صفحه اشاره دارد.
سوال: آیا نمرات بد در هسته حیاتی گوگل باعث کاهش قدرت سئو میشود؟
احتمالا در تصاویر بالا مشاهده کردید که خیلی از صفحات ما در فرین آکادمی از نظر Core Web Vitals امتیاز خوبی نگرفته اند. اما نکته جالب اینجاست که خیلی از همین صفحات در صفحه اول گوگل و حتی لینک اول هستند!
علاوه بر این، سایت خیلی از مشتریان ما هم دقیقا با چنین آماری در سرچ کنسول روبرو بوده و امتیازهای ضعیفی از این معیارها گرفته اند. اما باز هم جایگاه خوبی در گوگل دارند. پس قضیه چیست؟
در واقع جواب این سوال به این جمله برمیگردد که همیشه هم در وبینارها و دوره های آن را تکرار میکنم:
سئو نسبی است!
یعنی چه؟ این یعنی خیلی مهم نیست که از نظر گوگل مقاله هشتگ های اینستاگرام سایت ما LCP ضعیفی دارد، مهم این است که این موضوع نسبت به رقبای ما سنجیده شده و زمانی که رقبای ما هم نمره خیلی قدرتمندی در این معیار ندارند، گوگل مجبور است رتبه مناسبی را به صفحه ما بدهد. بنابراین روی این معیارها بیشتر از چیزی که باید تمرکز نکرده و مراقب باشید که در مورد آنها دچار وسواس نشوید.
نکته: به هیچ عنوان نمیگویم نسبت به این معیارها بی توجه باشید، اتفاقا باید به آنها اهمیت بدهید. اما در واقع صحبت من این است که شاید بعضی از استانداردهای گوگل زیادی کمال گرایانه باشد، بنابراین بهتر است به جای صرف هزینه های زیاد و هدر دادن زمان، در کنار سرعت سایت و تجربه کاربری به نکات دیگری مثل تولید و سئوی محتوا، سئو خارجی، خرید بک لینک و… هم دقت کنید.
آیا Core Web Vitals معیارهای دیگری هم دارد؟
 جواب منفی است، در حال حاضر در Core Web Vitals معیار دیگری وجود ندارد، اما اجازه بدهید کمی قضیه را کلی تر نگاه کنیم. در نوامبر سال 2020، گوگل از این خبر داد که در ماه مه سال 2021 (اردیبهشت 1400) آپدیت جدیدی به اسم Google Page Experience منتشر میشود. در واقع این هشدار گوگل در مورد این بود که نکات تجربه کاربری در سئو سایت در آینده تاثیر زیادی خواهد داشت.
جواب منفی است، در حال حاضر در Core Web Vitals معیار دیگری وجود ندارد، اما اجازه بدهید کمی قضیه را کلی تر نگاه کنیم. در نوامبر سال 2020، گوگل از این خبر داد که در ماه مه سال 2021 (اردیبهشت 1400) آپدیت جدیدی به اسم Google Page Experience منتشر میشود. در واقع این هشدار گوگل در مورد این بود که نکات تجربه کاربری در سئو سایت در آینده تاثیر زیادی خواهد داشت.
اما این موضوع چه ربطی به بحث این مقاله دارد؟ خب راستش را بخواهید، خود Core Web Vitals یکی از معیارهایی Google Page Experience است. پس بقیه معیارها چه چیزهایی هستند؟ اینها:
- وجود SSL،
- موبایل فرندلی بودن سایت، (سازگاری با دستگاه های موبایل)
- امنیت صفحه،
بنابراین پیشنهاد میکنم نگاهی هم به وضعیت سایت تان در این موارد داشته باشید تا در آینده دچار مشکل نشوید.
کلام آخر
خب به انتهای مقاله Core Web Vitals رسیدیم. در این مقاله ابتدا به معرفی Core Web Vitals یا هسته حیاتی وب پرداختیم، سپس با معیارهای آن آشنا شدیم، نحوه امتیازدهی اش را بررسی کردیم و بعد به شکل جامع ابزارها و نحوه اندازه گیری امتیاز CWV را شناختیم.
به عنوان کلام آخر؛ یادتان باشد Core Web Vitals در چیزی که در این مقاله یاد گرفتید خلاصه نشده و قطعا در آینده ای نزدیک گوگل با توجه به بازخوردهایی که میگیرد، تغییراتی در معیارهایش میدهد. امیدوارم از مطالعه این مقاله لذت برده باشید.
برخی سوالات متداول:
Core Web Vitals چیست؟
Core Web Vitals که با نام CWV هم شناخته میشود، در واقع یک سری فاکتور یا معیار هستند. معیارهایی که به شکل دقیق روی تجربه کاربری یا همان UX تمرکز کرده اند و گوگل به کمک شان میفهمد کاربران در هر صفحه وب چه تجربه ای دارند.
آیا نمرات بد در هسته حیاتی گوگل باعث کاهش قدرت سئو میشود؟
سئو نسبی است! یعنی چه؟ این یعنی خیلی مهم نیست که از نظر گوگل مقاله هشتگ های اینستاگرام سایت ما LCP ضعیفی دارد، مهم این است که این موضوع نسبت به رقبای ما سنجیده شده و زمانی که رقبای ما هم نمره خیلی قدرتمندی در این معیار ندارند، گوگل مجبور است رتبه مناسبی را به صفحه ما بدهد.
منابع:
- searchengineland
- web.dev
- backlinko
6 پاسخ
سلام
من فروم مای بی بی دارم
پلاگین سایت مپ رو از 1000 صفحه روی 50000 صفحه تنظیم کردم
ولی سرچ کنسول هنوز 1000 نشون میده
زمان خزیدن هم چند روز از تغییر من گذشته
ایا تعداد صفحات سایت مپ محدودیت دارد
یعنی میتونم روی 100000 هم تنظیم کنم؟
سلام خدمت شما
url صفحه پلاگین سایت مپتون رو بفرمائید در درجه اول
ببینم با چه افزونه ای کار میکنید
تعداد صفحات سایت مپ محدودیت داره ولی محدودیتش 50000 صفحه اس
با سپاس
از لینک زیر میتونید دانلود فرمایید
https://community.mybb.com/mods.php?action=view&pid=789
مرسی
devtools چجوریه کارکردنش؟
احتمال میدم لینک زیر به دردتون بخوره:
https://blog.faradars.org/chrome-devtools-tips-and-tricks/