نقشه حرارتی چیست؟ آموزش تصویری heat map

در دنیای بازاریابی دیجیتال، هر چه با رفتار واقعی مخاطبان بیشتر آشنا شده و بتوانیم آنها را پیشبینی کنیم، راحت تر میتوانیم طبق ذائقه شان رفتار کرده و در نهایت محصولات و خدمات مان را به آنها بفروشیم. به همین دلیل هم در بازاریابی اینترنتی، از ابزارهایی مثل گوگل آنالیتیکس کمک میگیریم.
اما خب در سطح وب یک سری ابزار دیگر هم وجود دارند که در سطح حرفه ای تر به ما اجازه تحلیل رفتار مخاطبان را میدهند. مثلا ابزارهای ساخت نقشه حرارتی یا Heat map یکی از بهترین نمونه ها هستند که در صورت استفاده میتوانند به طور کلی بازاریابی را در کسب و کارمان متحول کنند. پس با من در این مقاله همراه باشید تا همه چیز در مورد هیت مپ و ابزارهای آن را به شما توضیح بدهم.
نقشه حرارتی یا Heat map چیست؟

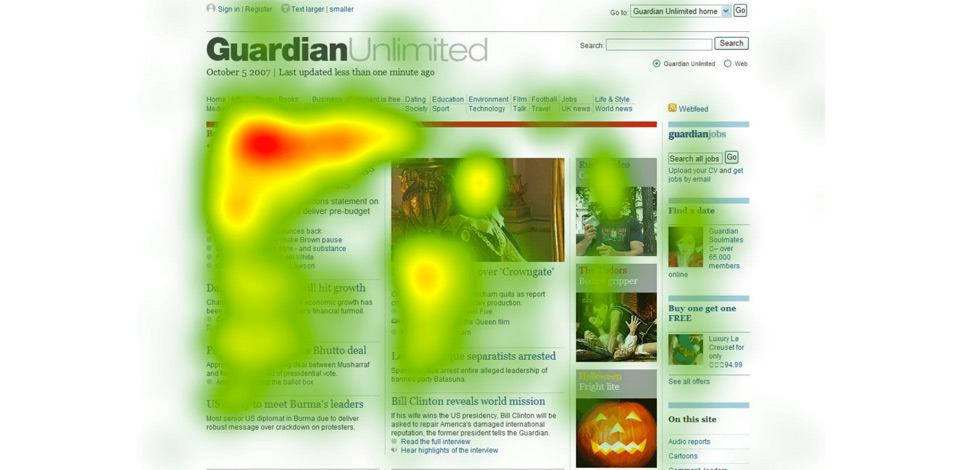
در واقع این نقشه حرارتی، به ما نشان میدهد که کاربر یا کاربران، به کدام بخش های صفحه بیشتر توجه کرده اند. بنابراین آن قسمت هایی که به رنگ قرمز درآمده اند، نشان از توجه بالای کاربر دارند و قسمت هایی با رنگ آبی کمرنگ یا بدون رنگ، قسمت هایی هستند که اصلا کاربران به آنها توجه زیادی نشان نداده اند.
نقشه حرارتی چطور کار میکند؟
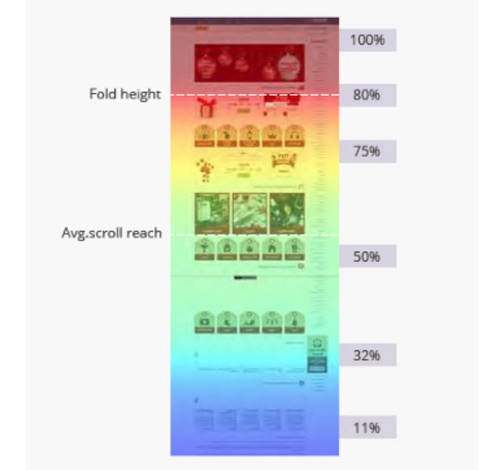
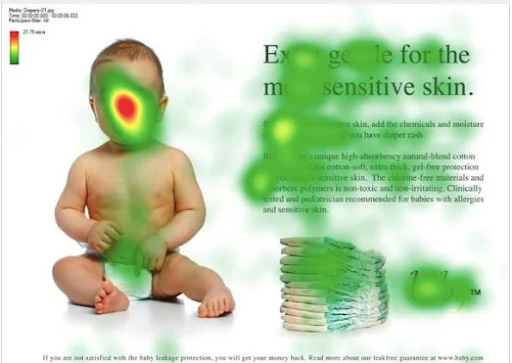
ببینید، نقشه حرارتی یک موضوع بسیار مهم در دنیای فناوری، تحقیقات و… است. اما خب روی صحبت ما اینجا در مورد بازاریابی دیجیتال و نهایتا سئوی سایت است. بنابراین در مورد ابزارهایی صحبت میکنم که نقشه حرارتی را در وب سایت به ما نشان میدهند. حالا تصویر پایین را نگاه کنید:

مثلا اغلب آنها با توجه به اینکه کاربران روی کدام بخش های صفحه موس را حرکت داده یا اینکه روی کدام گزینه ها کلیک کرده، متوجه میشوند که کدام بخش صفحه توجه بیشتری گرفته و همان بخش را به رنگ قرمز در می آورند. یا مثلا در همین تصویر بالا، ابزار با توجه به میزان زمانی که کاربر در هر بخش از صفحه صرف کرده، متوجه شده توجه به کدام قسمت ها بیشتر بوده.
انواع نقشه های حرارتی کدام است؟
خب، در ادامه انواع نقشه های حرارتی را به شما معرفی میکنم. با مطالعه این بخش به طور دقیق متوجه میشوید که ابزارهای ساخت هیت مپ به چه شکلی کار میکنند و چه مکانیزمی دارند:
1. نقشه حرارتی ردیابی حرکت ماوس یا Hover Maps

یکی از رایج ترین انواع نقشه، نقشه حرکت ماوس است. این نقشه ها با توجه به اینکه کاربران حین مطالعه و مشاهده صفحه ماوس را روی کجاها قرار میدهند، مشخص میکنند که کدام قسمت از صفحه بیشتر مورد توجه بوده. همینطور این نقشه ها به شما نشان میدهند کاربران روی کدام قسمت ها بیشتر کلیک کرده اند.
2. نقشه حرارتی ردیابی کلیک یا Click Maps

3. نقشه حرارتی حرکتی یا Move Maps
این هیت مپ ها به حرکت کاربران در صفحه توجه میکنند! این یعنی اگر کاربر در بخشی از صفحه سایت شما زمان بیشتری را گذرانده باشد، نقشه آن قسمت را با رنگ قرمز نشان داده و در مقابل وقتی روی بخشی کمتر زمان بگذارد، آن قسمت بدون رنگ مشخص میشود.
4. نقشه ردیابی اسکرول کاربر یا Scroll Maps

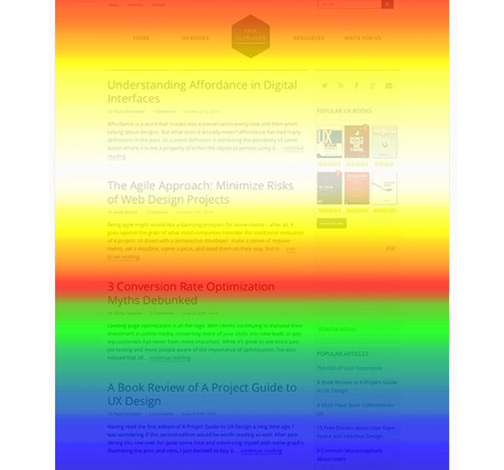
این نقشه حرارتی به شما نشان میدهد کاربران تا کدام بخش از صفحه تان را اسکرول کرده و خوانده اند. مثلا اگر بخش بالایی صفحه پررنگ باشد، یعنی کاربر اینجا زمان زیادی صرف کرده و در مقابل اگر بخش پایینی کمرنگ باشد نشان دهنده این است که کاربر تا پایین صفحه را اسکرول نکرده یا به آن توجهی نشان نداده. پیشنهاد میکنم مقاله مهم ترین فاکتورهای سئو را بخوانید.
مکانیزم کارکرد نقشه حرارتی در سایت
در ادامه مقاله میخواهم ابزارهای هیت مپ را به شما معرفی کنم اما خب قبل از آن قطعا باید به شما توضیح بدهم که اصلا این ابزارها با چه مکانیزمی به سایت شما متصل شده و اقدام به بررسی رفتار مخاطبان میکنند؟

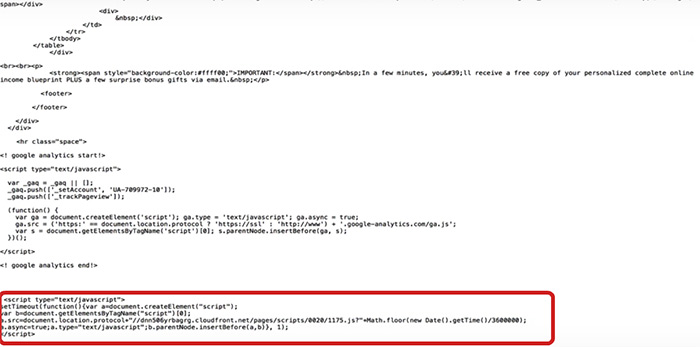
به طور خلاصه زمانی که سایت تان را به این ابزارها متصل کنید، از صفحات انتخاب شده توسط شما، یک snapshot (چیزی مثل عکس) گرفته میشود. در ادامه به کمک کدهایی که این ابزارها در سایت شما بارگذاری کرده اند، جزئیات و اطلاعات صفحه شما به ابزار ارسال میشود. به این ترتیب ابزار اقدام به ساخت یک نقشه از صفحه شما میکند که در آن تمامی المان ها قرار گرفته. اینها، المان هایی هستند که کاربران میتوانند با آنها تعامل کنند، مثل دکمه ها، لینک ها، تصاویر و… .
بعد از این، زمانی که یک کاربر جدید وارد صفحه میشود، کدهایی که از طرف ابزار در صفحه شما قرار گرفته رفتار او را بررسی کرده و هر فعالیتش را نشانه گذاری میکنند. به این ترتیب در نهایت نقشه حرارتی آماده است.
نکته: همانطور که در سایت crazyegg هم گفته شده، شما نیاز ندارید برای اینکه با استفاده از ابزارهای هیت مپ رفتار کاربران سایت را بررسی کنید، الزاما بدانید پشت آنها چه میگذرد. پس خیلی هم نیاز نیست نگران آن باشید.
ابزارهای ساخت نقشه حرارتی
ابزارهایی که در ادامه به شما معرفی میکنم، مهم ترین ابزارهایی هستند که در سطح وب برای ساخت نقشه حرارتی از وب سایت ها استفاده میشوند. در نهایت با توجه به هزینه ها، شرایط، امکانات و قابلیت های رایگانی که دارند، میتوانید یکی را انتخاب کنید.
hotjar
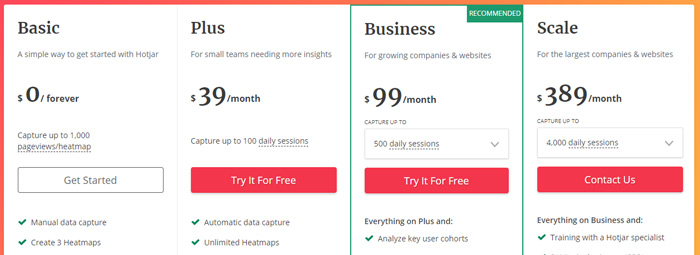
شاید بتوانم بگویم قدیمی ترین ابزار ساخت نقشه حرارتی در سایت، هاتجر است. قیمت های خدمات این ابزار را میتوانید در تصویر پایین مشاهده کنید:

بعد از اینکه یکی از پلن های هاتجر را خریداری کردید، افزونه ای که این سایت برای وردپرس ساخته را روی وب سایت تان نصب میکنید تا فعالیت ابزار شروع شود.
Crazy Egg

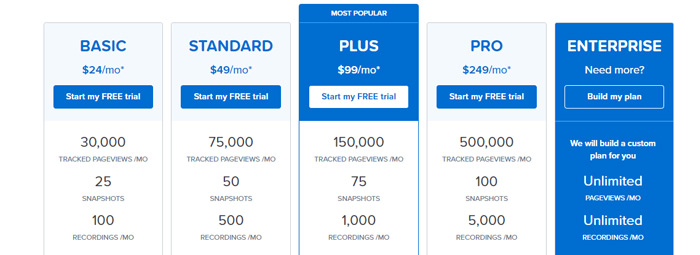
یکی دیگر از ابزارهای موفقی که میتوانید برای ساخت نقشه حرارتی روی آن حساب کنید، ابزار Crazy Egg است. این ابزار برای شما نقشه های حرکتی، کلیکی و اسکرولی میسازد.
Heatmap
متاسفانه تا الان از ابزار Heatmap برای ساخت نقشه های حرارتی استفاده نکرده ام اما خب طبق ادعایی که در سایت این ابزار شده، Heatmap عملا ساده ترین راه برای ساخت نقشه حرارتی است. نکته جالب اینجاست که این سایت اجازه میدهد تا 6 ماه از ابزارش به رایگان استفاده کنید.
userheat
تا الان با ابزار userheat هم کار نکرده ام اما طبق اطلاعاتی که در خود سایت آن وجود دارد، میتوانید به کمک این ابزار و افزونه وردپرسی رایگانش، نقشه حرارتی وب سایت تان را بسازید. پیشنهاد میکنم مقاله سئو خارجی چیست را بخوانید.
مزایای استفاده از هیت مپ چیست؟
اجازه بدهید در بخش آخر مقاله، در مورد مزایایی که استفاده از هیت مپ در کسب و کار اینترنتی و بازاریابی دیجیتال دارد صحبت کنم. احتمالا با مطالعه این بخش از مقاله نکات بسیار مهمی را میفهمید که تا الان مورد توجه قرارشان نداده بودید.
1. افزایش نرخ تبدیل در صفحات فرود
در دنیای دیجیتال مارکتینگ، به صفحاتی که قرار است مخاطب را به انجام یک اقدام خاص ترغیب کنند، صفحه فرود یا لندینگ پیج میگویند. مثلا صفحه دوره مگاسئو یک لندینگ پیج است چون میخواهد شما را به خرید ترغیب کند. حالا ما برای اینکه این صفحات فرود مخاطبان بیشتری را به خریدار تبدیل کنند، اقدامات مختلفی در آنها انجام میدهیم. مثلا قرار دادن دکمه های بزرگ ترغیب به خرید، اضافه کردن ویدیو، قرار دادن تصویر گارانتی و… .
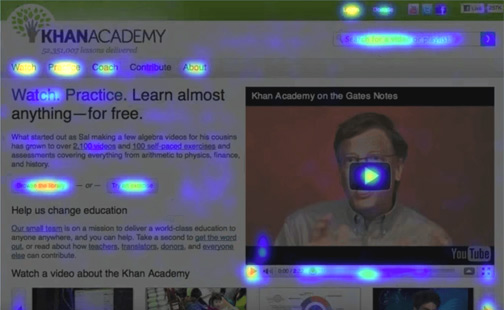
یکی از مهم ترین کاربردهای نقشه حرارتی دقیقا همین است که به شما اجازه میدهد روی فاکتورهای مهم تری در صفحات فرود تمرکز کرده و نرخ تبدیل را بالا ببرید. مثلا اگر به کمک هیت مپ بفهمیم مخاطبان به دکمه خرید اول صفحه دقت نمیکنند، اندازه یا جایش را تغییر میدهیم، اگر بفهمیم اغلب مخاطبان ویدیوهایی که در صفحه گذاشته ایم را نمیبینند، آنها را حذف کرده یا موضوعات شان را تغییر میدهیم و… .
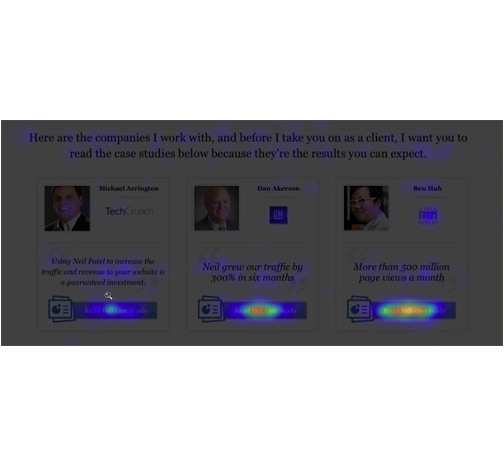
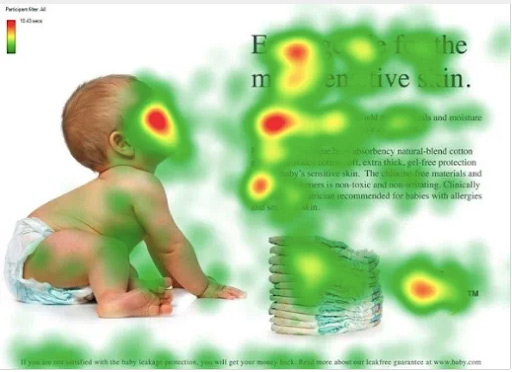
2. تغییر اجزای تبلیغ و محتوا بر اساس رفتار کاربر
تصویر پایین را مشاهده کنید:


3. بهبود سئوی سایت!
شاید جالب باشد بدانید هیت مپس به ما در بهبود سئوی سایت هم کمک زیادی میکنند. چطور؟ اگر قبلا مقاله نرخ پرش را در وبلاگ خوانده باشید، میدانید که اگر کاربران وارد سایت شما شوند، سپس به هر دلیلی مثل جذاب نبودن مطلب و… سریعا از آن خارج شوند، این موضوع باعث افزایش نرخ پرش و در نتیجه کاهش رتبه های سایت تان میشود. با توجه به این هر چه ما بتوانیم مخاطبان را زمان بیشتری در سایت مان نگاه داریم، نرخ پرش کمتر شده و رتبه های مان بیشتر میشود.
حالا در این شرایط، هیت مپ به ما کمک میکند بفهمیم کاربران دقیقا بعد از مشاهده چه بخش هایی از سایت بیرون میروند؟ همینطور مشاهده کدام بخش ها برای کاربران ارزشمندتر بوده؟ به این ترتیب با پیدا کردن نقاط قوت و نقاط ضعف، عملا به بهبود سئوی سایت کمک میکنیم.
4. بررسی نیاز کاربر در محتواها
خیلی مواقع ما حین تولید محتوا، این سوال برای مان به وجود می آید که باید در فلان موضوع، چند کلمه مقاله بنویسیم؟ همانطور که در پست تعداد کلمات هر مقاله هم گفتم، به طور کلی ما باید با توجه به نیاز کاربر تعداد کلمات صفحه را مشخص کنیم. اما خب مشکل اینجاست که خیلی مواقع واقعا نمیدانیم نیاز کاربر در فلان موضوع چند کلمه است؟ پیشنهاد میکنم مقاله آموزش سئو محتوا را بخوانید.
یکی دیگر از کاربردهای هیت مپ این است که با بررسی رفتار مخاطب در مقاله، نقاط توجه او، رفتارش نسبت به کم یا زیاد بودن مقاله و… به ما میفهماند باید مقاله مورد نظر را از نظر حجمی کاهش بدهید یا افزایش.
5. بهبود وضعیت لینک ها در منوهای سایت
تمامی لینک هایی که در منوی سایت ما قرار دارد، قرار است لینک مهم ترین صفحات سایت باشند. حالا یکی دیگر از استفاده هایی که ما میتوانیم از هیت مپس داشته باشیم، این است که بفهمیم آیا واقعا این لینک های منو برای کاربران اهمیت دارند یا نه؟
این یعنی لینک هایی که روی آنها کلیک نمیشود را حذف کرده و در مقابل لینک هایی در منو بگذاریم که واقعا برای کاربران کاربردی بوده و حتی باعث افزایش زمان ماندگاری آنها در سایت شود.
6. شناخت محصولات جذاب
همانطور که در مقاله سئو دسته بندی هم گفتم، در سطح وب بسیاری از کلمات باید روی صفحات دسته بندی سئو شوند، چراکه کاربران در این کلمات به یک صفحه دسته بندی نیاز دارند. مثلا کلمه خرید موبایل، خرید رایانه و… .
حالا اگر محصولاتی که در این صفحات دسته بندی قرار میدهیم، محصولات بی ارزشی برای مخاطبان باشد، ممکن است به محض ورود به صفحه و مشاهده شان، از آن خارج شده و با افزایش نرخ پرش رتبه صفحه کاهش پیدا کند. اما ما به کمک هیت مپ میتوانیم بفهمیم مخاطبان به کدام محصولات توجه بیشتری نشان داده و با قرار دادن آنها در ابتدای صفحه دسته بندی، قدرت آن را حفظ کنیم.
کلام آخر
خب به انتهای مقاله رسیدیم. در این مقاله ابتدا فهمیدیم که هیت مپ چیست، با انواع نقشه حرارتی و مزایای heat Map آشنا شده و در نهایت ابزارهایش را شناختیم. در آخر اگر سوال و نظری دارید در بخش نظرات منتظر شما هستم. پیشنهاد میکنم مقاله schema چیست را بخوانید.
برخی سوالات متداول:
نقشه حرارتی یا Heat map چیست؟
در واقع این نقشه حرارتی، به ما نشان میدهد که کاربر یا کاربران، به کدام بخش های صفحه بیشتر توجه کرده اند.
مزایای استفاده از هیت مپ چیست؟
افزایش نرخ تبدیل در صفحات فرود – تغییر اجزای تبلیغ و محتوا بر اساس رفتار کاربر – بهبود سئوی سایت! – بررسی نیاز کاربر در محتواها – بهبود وضعیت لینک ها در منوهای سایت – شناخت محصولات جذاب و …
مطالب زیر را حتما مطالعه کنید
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







سلام خوب هستید یک سوال داشتم.
توی لینک سازی بین مقالات وبلاگ و صفحه مادر (لندینگ که صفحه هدف سایته)، لینکسازی باید دوطرفه باشه یا فقط از وبلاگ به مادر باشه و از مادر به وبلاگ (همون چایلدها) نباشه؟
یکی از سئوکارها میگفت که نباشه.
دست شما درد نکنه.
سلام ممنونم سلامت باشید امیدوارم حال شماهم عالی باشه
بله نظر ها متفاوت هستش ولی نظر ما به این صورته:
لینک داخلی از هر جا به هر جا، لینک داخلی چه دادن چه گرفتن مفید هستش شما فقط باید حواستون به انکرتکست ها باشه
فقط این نکته رو دقت کنید صفحه ایی که برای شما مهم تر هستش بیشتر باید لینک داخلی بگیره
خیلی خیلی جالب بود این مطلب… سپاس
خوشحالیم که استفاده کردید موفق باشید.