open graph یا اپن گراف یکی از انواع متاتگ هایی است که در ساختار کدنویسی وب سایت ها قرار میگیرد. هدف استفاده از این تگ ها، این است که محتوای وب سایت ما در شبکه های اجتماعی و مسنجرهایی مثل تلگرام، فیسبوک، توییتر و… با شکل ظاهری بهتری اشتراک گذاری شوند. در ادامه این مطلب ابتدا کاربرد تگ های اپن گراف را به صورت تصویری به شما آموزش داده و سپس در مورد نحوه استفادهشان توضیح میدهیم:
open graph چیست؟
 اولین بار شرکت فیسبوک برای اینکه بتواند محتوای سایت ها را در شبکه اجتماعی خودش با شکل بهتری نمایش دهد، از تگ های اپن گراف استفاده کرده و آنها را در اختیار وبمستران قرار داد. وبمستران میتوانستند به کمک این تگ ها در هر صفحه از سایت خودشان تعیین کنند که این صفحه در صورت اشتراک گذاری در فیسبوک، با چه جزئیاتی نشان داده شود.
اولین بار شرکت فیسبوک برای اینکه بتواند محتوای سایت ها را در شبکه اجتماعی خودش با شکل بهتری نمایش دهد، از تگ های اپن گراف استفاده کرده و آنها را در اختیار وبمستران قرار داد. وبمستران میتوانستند به کمک این تگ ها در هر صفحه از سایت خودشان تعیین کنند که این صفحه در صورت اشتراک گذاری در فیسبوک، با چه جزئیاتی نشان داده شود.
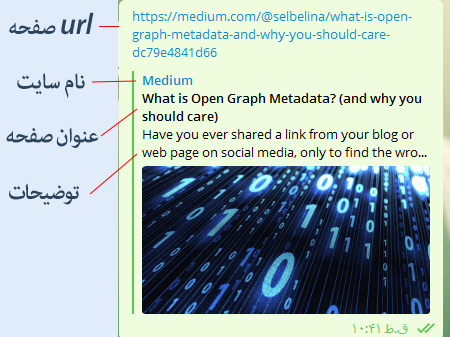
مثلا تصویر شاخص آن در فیسبوک کدام باشد؟ چه عنوان و چه توضیحاتی داشته باشد و… بعد از گذشت زمانی، تگ های اپن گراف نه فقط برای فیسبوک که برای همه شبکه های اجتماعی مورد استفاده قرار گرفت. به این صورت مدیران وب سایت ها میتوانند با کمک تگ اپن گراف تعیین کنند که هر صفحه از وب سایت، به چه شکلی در شبکه های اجتماعی نمایش داده شود. به عنوان نمونه تصویر پایین را مشاهده کنید:

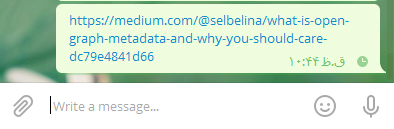
همانطور که میبینید، این لینک یکی از صفحات وب سایت medium است و ما قصد داریم آن را در مسنجر تلگرام به اشتراک بگذاریم. (همان فرآیند کپی کردن آدرس و paste کردن در چت یکی از دوستان)
تا قبل از اینکه لینک ارسال شود، شما تصویر بالا را مشاهده میکنید. اما به محض اینکه ارتباط اینترنتی متصل شده و لینک ارسال شد، تگ های اپن گرافی که در وب سایت medium برای این صفحه در نظر گرفته شده شروع به کار میکنند و اطلاعات تعیین شده را برای تلگرام میفرستند. در نهایت، این لینک با یک تصویر، عنوان و توضیحات اختصاصی و به شکل زیر اشتراک پیدا میکند:

این تمام فعالیتی است که یک تگ اپن گراف انجام میدهد. اما قبل از اینکه سراغ آموزش استفاده آسان از تگ های اپن گراف برویم، بهتر است ساختار آن را بررسی کنیم:
ساختار پروتکل گراف باز
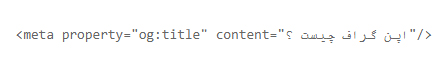
این ساختار یک متاتگ اپن گراف است:
 البته این تگ اپن گرافِ عنوان است. تگ های اپن گراف تعداد زیادی دارند که آنها را در ادامه به شما معرفی میکنیم. همانطور که در تصویر بالا میبینید، این تگ با واژه meta property آغاز شده. همه تگ های اپن گراف با همین واژه شروع میشوند. بعد از آن واژه دو حرفی og قرار گرفته و در مقابل این واژه کوتاه، متنی نوشته میشود که “نوع متاتگ اپن گراف” را مشخص میکند.
البته این تگ اپن گرافِ عنوان است. تگ های اپن گراف تعداد زیادی دارند که آنها را در ادامه به شما معرفی میکنیم. همانطور که در تصویر بالا میبینید، این تگ با واژه meta property آغاز شده. همه تگ های اپن گراف با همین واژه شروع میشوند. بعد از آن واژه دو حرفی og قرار گرفته و در مقابل این واژه کوتاه، متنی نوشته میشود که “نوع متاتگ اپن گراف” را مشخص میکند.
مثلا در تصویر بالا واژه title نوشته شده. این یعنی تگ بالایی برای نمایش “عنوان صفحه مورد نظر شما” در شبکه های اجتماعی استفاده میشود. علاوه بر واژه title، در این بخش این واژه ها هم میتوانند قرار بگیرند و تگ های دیگر اپن گراف را بسازند:
- image: تگ اپن گراف عکس که نشان دهنده تصویر محتوا در شبکه های اجتماعی است،
- description: توضیحات محتوا در شبکه های اجتماعی،
- type: نوع محتوا (مقاله، صوت و…)
- url: لینک دقیق صفحه (برای صفحات چند آدرسی استفاده میشود.)
دقت کنید که در هر صفحه از سایت شما، باید حدود 3 تا چند تگ اپن گراف مختلف قرار بگیرد تا در نهایت یک محتوای زیبا در برای نمایش در شبکه های اجتماعی داشته باشید.
در نهایت بخش content در ساختار یک تگ اپن گراف قرار میگیرد. مقداری که content قرار میگیرد، نشان دهنده محتوای هر تگ اپن گراف است. مثلا برای تگ اپن گراف عنوان مقدار این بخش همان متن عنوانی است که در شبکه های اجتماعی نشان داده میشود، در تگ اپن گراف تصویر، آدرس عکسی است که قرار است نمایش داده شود و… .
نکته: تگ های اپن گراف در بخش head سایت قرار میگیرد و نه در بخش های دیگر مثل header، body و… تا اینجا به کامل ترین شکل ممکن با انواع تگ اپن گراف آشنا شدید. در ادامه کمی در مورد اهمیت آن توضیح داده و سپس به سراغ آموزش استفاده از آن میرویم.
اهمیت تگ های اپن گراف برای سئو

خیلی ها در مورد اهمیت تگ های اپن گراف در سئو سایت سوال میکنند. در جواب باید بگوییم؛ بسیاری از نکاتی که در مورد سئو وب سایت و تکنیک های مرتبط به آن ذکر میشود، اصلا به صورت مستقیم روی seo تاثیری ندارند. این یعنی اینطور نیست که ربات های موتور جستجو بعد از مشاهده تگ های اپن گراف در وب سایت شما، سریعا یک امتیاز مثبت برای سایت تان در نظر بگیرند.
اما تفاوت و تاثیر آنها زمانی روی سئو مشاهده میشود که باعث بهبود تجربه کاربری شوند. به عنوان نمونه، تصور کنید من به عنوان یک مخاطب، مقاله آموزش افزایش سرعت سایت در فرین آکادمی را مطالعه کرده و به آن علاقه مند میشوم. برای اینکه بقیه دوستان و همکاران من هم بتوانند از آن استفاده کنند، لینکش را در گروه تلگرامی آنها ارسال میکنم.
به نظر شما احتمال اینکه آنها روی یک لینک آبی رنگ کلیک کنند بیشتر است یا لینکی که علاوه بر یک تصویر زیبا و مرتبط، دارای عنوان جذاب و توضیحات اختصاصی باشد؟ مطمئنا گزینه دوم. به این صورت تگ های اپن گراف میتوانند باعث افزایش دیده شدن محتوا، نرخ کلیک و برندسازی بیشتر سایت شما شده و روی سئو آن تاثیر مثبت بگذارند.
همانطور که Jacek Blaut در سایت نیل پتل میگوید، محتوا پادشاه است، اما پادشاه بدون پیروانش ارزشی ندارد! بنابراین با کمک استفاده صحیح از تگ های اپن گراف میتوانید به خوبی پیروان پادشاه را پیدا کنید.
آموزش استفاده از تگ های open graph در سایت

به طور کلی در طراحی وب سایت های جدید، به صورت پیش فرض تگ های اپن گراف در کدنویسی لحاظ میشوند. در این صورت، به شکل خودکار عنوان، توضیحات متا و تصویر شاخصی که برای صفحه در سایت قرار میدهید، برای توضیحات، عکس و عنوان همان محتوا در شبکه های اجتماعی در نظر گرفته میشود.
اما اگر قصد بررسی و مدیریت دقیق این تگ ها را داشته باشید، بهتر است از یک افزونه وردپرسی استفاده کنید. در حال حاضر افزونه opengraph برای این کار مورد استفاده قرار میگیرد. همینطور اگر افزونه yoast seo را روی وب سایت خود نصب داشته باشید، میتوانید از طریق منو “اجتماعی” برخی تگ های اپن گراف وب سایت خود را از طریق آن تغییر دهید. این موضوع را در مقاله جامع آموزش یوآست سئو توضیح دادیم.
همینطور اگر قصد مدیریت تگ های اپن گراف در وب سایت جوملایی خود را دارید از این افزونه کمک بگیرید. در نهایت اگر میخواهید کدهای اپن گراف را به صورت دستی وارد بخش head سایت خود کنید، باید به کمک توضیحاتی که در خود وب سایت مربوط به اپن گراف به آدرس ogp نوشته شده استفاده کنید.
نکته: دقت کنید که برخی از شبکه های اجتماعی مثل توییتر به صورت جداگانه از تگ های اپن گراف متفاوتی استفاده میکنند. البته بهتر این است که شما تگ های اپن گراف پیش فرض را در سایت بارگذاری کنید تا همه شبکه ها از آنها استفاده کنند، مگر اینکه یک شبکه اجتماعی برای شما اهمیت بسیار زیادی داشته باشد.
کلام آخر
در نهایت و به عنوان کلام آخر باید به این موضوع اشاره کنیم که: اگر میخواهید واقعا در شبکه های اجتماعی به صورت حرفه ای عمل کنید، باید برای ترغیب مخاطبان جهت کلیک روی لینک های به اشتراک گذاشته شده، کمی خلاق باشید. یعنی:
- تصاویر جذاب را به عنوان تصویر شاخص مطلب اشتراک گذاشته استفاده کنید،
- از عنوان های جذاب استفاده کنید،
- توضیحاتی بنویسید که علاوه بر ارزشمند بودن، بتواند مخاطب را کنجکاو کرده و او را مجبور به کلیک روی لینک کند.
امیدواریم از مطالعه مقاله open graph لذت برده باشید. با آرزوی موفقیت.
برخی سوالات متداول:
open graph چیست؟
open graph یا اپن گراف یکی از انواع متاتگ هایی است که در ساختار کدنویسی وب سایت ها قرار میگیرد. هدف استفاده از این تگ ها، این است که محتوای وب سایت ما در شبکه های اجتماعی و مسنجرهایی مثل تلگرام، فیسبوک، توییتر و… با شکل ظاهری بهتری اشتراک گذاری شوند.
اهمیت تگ های اپن گراف برای سئو چقدر است؟
خیلی ها در مورد اهمیت تگ های اپن گراف در سئو سایت سوال میکنند. در جواب باید بگوییم؛ بسیاری از نکاتی که در مورد سئو وب سایت و تکنیک های مرتبط به آن ذکر میشود، اصلا به صورت مستقیم روی seo تاثیری ندارند. این یعنی اینطور نیست که ربات های موتور جستجو بعد از مشاهده تگ های اپن گراف در وب سایت شما، سریعا یک امتیاز مثبت برای سایت تان در نظر بگیرند.