سئو تصاویر در واقع بخشی از سئو محتواست. اما نکته مهمی در مورد آن وجود دارد آنهم اینکه شما با سئو کردن تصاویرِ هر صفحه از سایت، صرفا به سئو شدن خود صفحه کمک نمیکنید. بلکه با سئو عکس ها، کمک میکنید این تصاویر در نتایج جستجو و مخصوصا در بخش تصاویر گوگل نمایش داده شده و از این طریق هم به سایت تان بازدید جذب میکنید.
در این مقاله با توجه به اهمیت سئو تصاویر، قرار است با یک چک لیست کامل در مورد آن آشنا شویم. به شما قول میدهم تا این لحظه که در حال بروزرسانی این مقاله هستم، نه در وب فارسی و نه وب انگلیسی، مطلبی به کاملی آن پیدا نمیکنید! پس با آموزش سئو تصاویر با ما همراه باشید.
[vc_row][vc_column][vc_column_text]
چک لیست سئو تصاویر

در بخش اول مقاله آموزش سئو عکس، قرار است با هم یک چک لیست 9 مرحله ای برای سئو کردن تصاویر سایت را بررسی کنیم. عملا با اجرای این تکنیک ها، سئوی تصاویر شما از همه رقبا بهتر خواهد بود. به سراغ قدم اول برویم:
1. نام تصویر در سئو
بله نام تصویر شما بر سئو آن تاثیر گذار است. این یعنی بهتر است قبل از اینکه تصاویر را در سایت تان آپلود کنید، نام خود آنها را تغییر دهید. چطور و چه نامی؟ کاری که من میکنم این است:
همه تصاویر مورد نظرم برای صفحه را در ویندوز انتخاب میکنم، بعد از راست کلیک، گزینه rename را انتخاب کرده و سپس کلمه کلیدی صفحه به انگلیسی را درون یکی از آنها مینویسم. به این ترتیب نام تمام عکس ها به کلمه کلیدی تغییر پیدا میکند. حالا آنها را در سایت بارگذاری میکنم.
2. متن ALT یا متن جایگزین
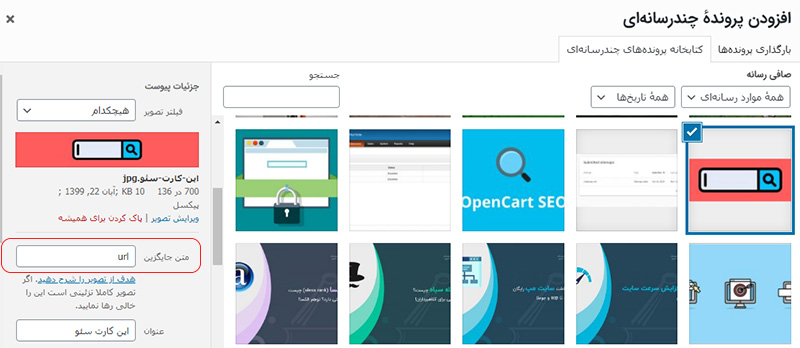
نوشتن آلت تصاویر یا متن جایگزین در وردپرس یکی از مهم ترین موارد سئوی تصاویر در وردپرس است که از طریق پنل پایین امکان پذیر است:

متن آلت یا متن جایگزین، یک متن است که در کدهای هر تصویر در سایت شما قرار میگیرد. در واقع شما به عنوان مدیر سایت، در نوشتن، ننوشتن و چه چیزی نوشتن آن آزادید. به شکل اصولی قرار است متن جایگزین، یک متن توصیف کننده تصویر باشد.
این متن در ابتدا قرار است زمانی که تصاویر سایت بارگذاری نمیشوند، به کاربر نمایش داده شود. بعد از آن قرار است به نابینایانی که با دستگاه های مخصوص خودشان به شکل صوتی محتوای متنی سطح وب را میشنوند، در درک مفهوم تصاویر کمک کند. در نهایت هم به گوگل برای بررسی سئو محتوا و سئو تصاویر سایت شما کمک میکند. پیشنهاد میکنم ویدئو زیر را در رابطه با آلت تصاویر ببینید.
آلت تصویر مهمترین عامل سئو عکس محسوب میشود! در واقع شما باید در این بخش عبارتی که تصویر را توصیف کند قرار دهید و ترجیحا جهت سئو بهتر، کلمه کلیدی را در هر جا که امکانش بود، قرار دهید.
متن بالا برای شما خیلی مفهوم نبود؟ پس بگذارید مثال بزنم: فرض کنید صفحه ای دارید با عبارت کلیدی “ساخت بک لینک رایگان” وسط متن هم 10 عکس دارید.
- یکی تصویر یوتیوب
- یکی تصویر مراحل ساخت لینک
- و… .
در آلت تصویر اول چه چیزی قرار خواهید داد؟
عبارت “عکس صفحه یوتیوب” یک متن جایگزین خوب خواهد بود. (که شامل کلمه کلیدی هم نیست)
در alt تصویر دوم چه چیزی قرار خواهید داد؟
عبارت “ثبت نام در سایت x جهت ساخت بک لینک رایگان” یک عبارت خوب خواهد بود. (که شامل کلمه کلیدی است)
همانطور که در مثال بالا میبینید، یک تصویر با متن جایگزینی حاوی کلمه کلیدی و یکی بدون کلمه کلیدی قرار گرفت. هر دو هم کاملا مرتبط با تصویر خود هستند.
[irp posts=”25559″ name=”آموزش ساخت سایت مپ رایگان، از وردپرس تا asp و جوملا”]
3. Title
title تصاویر، معمولا (با توجه به پوسته سایت شما) در صفحات و زیر عکس ها نمایش داده میشود. دقیقا همان جایی که قرار است در سایت متن جایگزین عکس را بنویسید، یک بخش هم برای نوشتن “عنوان” یا title عکس تعیین شده. میتوانید برای سئو بهتر تصاویر، این قسمت را هم پر کنید. البته حواستان باشد که متن نوشته شده در این قسمت، در صفحه به کاربر شما نمایش داده میشود. پس حسابی در موردش وسواس به خرج بدهید.
4. ویرایش اگزیف عکس (EXIF تصاویر)
EXIF یک سری متن های داخل کدِ تصویر شماست (!) بله دقیقا، هر تصویر شامل یک سری کد است که گوگل در زمان بررسی سئو عکس های سایت شما، آن کدها را مشاهده میکند. حالا شما میتوانید از این استفاده کرده و با نوشتن کلمات کلیدی و آدرس سایت تان در این کدها، سئوی تصاویر را بیشتر از قبل بهبود بدهید.
[/vc_column_text][vc_message message_box_color=”turquoise” icon_fontawesome=”fa fa-download”][contact-form-7 id=”dc957bc” title=”image seo”][/vc_message][vc_column_text]
اما چطور باید اگزیف عکس نوشت؟
سه راه برای اگزیف نویسی وجود دارد
- از طریق محیط ویندوز
- با نرم افزار فتوشاپ (مسیر file، سپس گزینه file info )
- از طریق گوشی همراه
5. خود تصویر!
بله گوگل مدت هاست میتواند خود تصاویر را پردازش کند و بخواند. پس توصیه میکنم تصاویر بی ربط در مقالات و صفحات سایت خودتان نگذارید. در حداقل ترین حالت ممکن، بهتر است کلمه کلیدی صفحه تان را به انگلیسی در گوگل جستجو کنید، سپس از میان تصاویر، عکس های مرتبط را دانلود و در صفحه بگذارید.
6. تاثیر تصاویر در سرعت سایت
ابتدای مقاله هم گفتم که تصاویر در سرعت سایت ما تاثیر خوبی دارند، اما اگر حواسمان را جمع نکنیم به سئو سایت حتی ضربه هم میزنند. سالهاست که سرعت یکی از پارامترهای مهم سئو سایت محسوب میشود. اما با روی کار آمدن الگوریتم Rank Brain، اهمیت سرعت از قبل هم بالاتر رفت.
همانطور هم که میدانید، در هر سایت یکی از دلایل اصلی کاهش سرعت، تصاویر پرحجم هستند. در اینجا چند مورد برای کاهش حجم تصاویر (بدون کاهش کیفیت) که باعث بهبود وضعیت سئو سایت میشود را با هم مرور میکنیم:
- استفاده از گزینه Save For Web در فتوشاپ
- کاهش حجم تصاویر با imagecompressor (با نام قدیمی Optimazilla)
- فعال سازی لود تنبل یا همان Lazy Load تصاویر (توضیح در ادامه)
- تنظیم سایز تصاویر
7. فعال سازی لود تنبل
در حالت عادی کاربر زمانی که وارد سایت شما میشود، باید تمام تصاویر و عکس های صفحه را دانلود کند. این یعنی کاربر باید زمانی زیادی را برای مشاهده کل صفحه صرف کند. اما زمانی که شما گزینه Lazy Load یا لود تنبل را فعال کنید، کاربر میتوانید ابتدا وارد صفحه شده و سپس با اسکرول آن به پایین و رفتن به سراغ تصاویر، آنها را دانلود کند.
بنابراین لود تنبل به شدت روی افزایش سرعت سایت شما تاثیر مثبت دارد. برای فعال سازی لود تنبل در وردپرس میتوانید از افزونه هایی که در ادامه مقاله توضیح میدهم، کمک بگیرید.
8. استفاده از افزونه های سئو تصویر
خیلی از راهکارهایی که تا اینجای مقاله آموزش بهینه سازی تصاویر وب سایت به شما پیشنهاد انجامش را دادم، به کمک یک سری افزونه های وردپرسی به شکل راحت تری انجام میشوند. این یعنی مثلا میتوانید با نصب یک افزونه، به راحتی تصاویر سایت تان را در عین نگهداری کیفیت، کاهش حجم داده و فشرده کنید! در ادامه مهم ترین افزونه های مناسب در این زمینه را به شما معرفی میکنم:
افزونه lazy load تصاویر
کمی بالاتر در مورد لود تنبل سایت با شما صحبت کردم. حالا اگر قرار است این قابلیت را روی سایت وردپرسی خودتان فعال سازی کنید، میتوانید از افزونه bj-lazy-load کمک بگیرید.
افزونه wp-smushit برای سئو تصاویر

افزونه wp-smushit، یک افزونه فوق العاده برای سئو تصاویر در وردپرس است. این پلاگین به شما کمک میکند تمامی تصاویر قبلی سایت را با یک کلیک از نظر حجمی بهینه کنید. همینطور تمامی تصاویر جدید سایت تان را هم بهینه کرده و از کاهش سرعت سایت جلوگیری میکند. در ضمن به تازگی این افزونه گزینه لود تنبل را هم به قابلیت های قبلی اش اضافه کرده.
افزونه w3-total-cache

و در نهایت برای سئو تصاویر میتوانید از افزونه w3-total-cache استفاده کنید. این افزونه با فعال سازی کش سایت شما، باعث میشود کاربران قبلی که یک بار وارد سایت تان شده اند، مجبور نباشند در بازدیدهای بعدی زمان زیادی را صرف دانلود دوباره تصاویر و دیگر محتوای صفحه تان کرده و با سرعت بیشتری به سایت وارد میشوند.
8. رعایت اصول سایز و اندازه تصاویر
هر سایتی یک سری سایز استاندارد تصویر دارد. مثلا در سایت ما، تصاویر وبلاگ همگی باید عرض 800 پیکسل داشته باشند، تصاویر محصولات باید سایز 700 پیکسل داشته و… .
حالا اگر ما این سایز استاندارد را رعایت نکنیم چه میشود؟ خب اگر تصاویری با عرض کمتر بارگذاری کنیم که هیچ، اما اگر تصاویری با عرض بیشتر را آپلود کنیم، خود سایت به کمک یک سری کدهای css تصویر مورد نظر ما را به حجم استاندارد میرساند. اما نکته اینجاست که قرار گرفتن این کدهای css در صفحه، باعث افزایش حجم صفحه و در نتیجه کاهش سرعت سایت میشود.
علاوه بر این، تصاویری که بی جهت سایز بزرگتر از اندازه استاندارد دارند، حجم بیشتری هم دارند. بنابراین بهتر است قالب تصاویر وبلاگ و بقیه بخش های سایت تان را به دست آورده برای بارگذاری تصاویر از آن استفاده کنید.
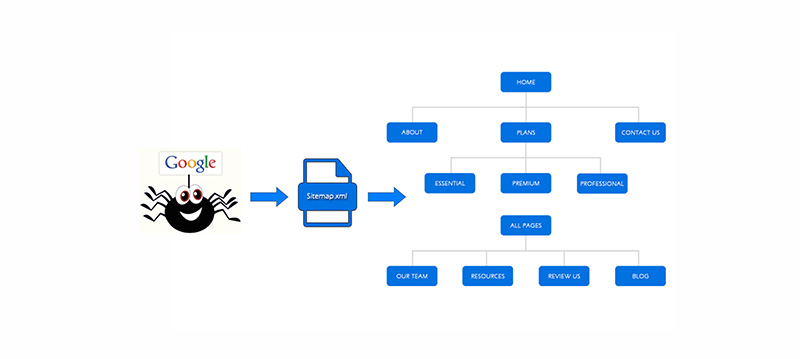
9. فعال سازی نقشه سایت تصاویر
 اگر از آن دسته افرادی هستید که عادت دارید همه کار را به بهترین شکل ممکن انجام داده و تمام جزئیات را اجرا کنید، بعد از انجام همه چیزهایی که در بالا گفتم، به سراغ فعال سازی نقشه سایت تصاویر بروید. در واقع sitemap تصاویر به گوگل کمک میکند تصاویر سایت شما را بهتر و سریع تر ایندکس کرده و در نتایج نمایش دهد.
اگر از آن دسته افرادی هستید که عادت دارید همه کار را به بهترین شکل ممکن انجام داده و تمام جزئیات را اجرا کنید، بعد از انجام همه چیزهایی که در بالا گفتم، به سراغ فعال سازی نقشه سایت تصاویر بروید. در واقع sitemap تصاویر به گوگل کمک میکند تصاویر سایت شما را بهتر و سریع تر ایندکس کرده و در نتایج نمایش دهد.
راستش را بخواهید خود من تا الان آنقدرها در سئو تصاویر ریز نشده ام که بخواهم برای آنها سایت مپ هم ایجاد کنم. اما در هر حال اگر شما قصد انجام چنین کاری را دارید، یا از یک متخصص سئوکار کمک بگیرید یا از افزونه هایی مشابه Simple Image XML Sitemap استفاده کنید. (دقت کنید که من این افزونه را تست نکرده ام.)
دیگر نکات مهم در مورد سئو عکس
خب، تا اینجا یک چک لیست 9 مرحله برای سئو تصاویر را با هم بررسی کردیم. اما در ادامه مقاله قرار است به سراغ یک سری نکات مهم در مورد بهینه سازی عکس ها رفته و مطالب خاصی را در مورد آنها یاد بگیریم. با من همراه باشید:
1. Hotlink را غیر فعال کنید!
تصور کنید الان مدیر یک سایت تازه کار وارد سایت تان میشود، بخشی از مقاله شما را کپی کرده و در سایت خودش قرار میدهد. خب تا اینجا مشکلی نیست و حتی گوگل با شناخت منبع اصلی محتوا که شما هستید، امتیاز سئوتان را افزایش میدهد. اما مشکل از آنجایی شروع میشود که مدیر گفته شده، در میان محتوای کپی کرده چند تصویر را هم از سایت شما کپی میکند.
یعنی فرد بدون اینکه تصاویر را دانلود کند، لینک تصاویر شما را در سایت خودش قرار میدهد. در این حالت به جای اینکه از منابع سرور خودش برای نمایش تصاویر استفاده کند، منابع سرور شما را استفاده میکند. در واقع این هات لینک است!
با توجه به توضیحات گفته شده و در جهت کاهش استفاده از منابع، پیشنهاد میکنم Hotlink را در سایت تان غیر فعال کنید. چطور؟
- از پشتیبان هاست خودتان بخواهید این کار را برایتان بکند،
- یا یک cdn با قابلیت محافظت از هات لینک بخرید،
- یا از افزونه هایی مثل All in One Security and Firewall استفاده کنید.
[irp posts=”25113″ name=”متا تگ (meta tag) چیست؟ 13متا تگ سئو از متا دیسکریپشن و Title”]
2. از تصاویر لینک بدهید!
یک تکنیک جالب سئو سایت؛ از تصاویر لینک سازی کنید! چه کسی گفته همیشه باید برای لینک سازی از متن استفاده کرد؟ در واقع شما میتوانید هم برای لینک سازی داخلی و هم برای لینک سازی خارجی(بک لینک) از تصاویر استفاده کرده و آنها را به صفحات مورد نظر لینک کنید. در این صورت چه اتفاقی می افتد؟
در لینک سازی خارجی، هر از گاهی انجام این کار باعث عادی شدن بک لینک های شما و افزایش اعتماد گوگل میشود. در لینک سازی داخلی هم کمک گرفتن از تصاویر، باعث بهبود شرایط سئو داخلی میشود. البته قرار نیست در این کار زیاده روی کنید.
3. تاثیر عکس در سئو با افزایش On Time Page و On Time Site
- On Time Page = مدت زمان ماندگاری کاربر در یک صفحه خاص از سایت
- On Time Site = مدت زمان ماندگاری کاربر در کل سایت (میانگین)
نکته مهمی که در بحث تاثیر عکس در سئو باید به آن بپردازیم، اهمیت عکسهای داخل صفحات در افزایش مدت زمان ماندگاری کاربران در صفحات سایت ما است. هرچه کاربران مدت زمان بیشتری را در سایتتان بگذرانند، از نظر گوگل سایت شما بهتر و مفیدتر است.
منطقی هم هست، وقتی یک سایت محتوای به درد نخور دارد، (محتوای بدون Value) یا محتوای آن از سایت های دیگر کپی شده و… چرا باید کاربر در آن سایت بماند؟
مسلما سایت را بسته و سراغ سایت دیگری میرود. گوگل هم از همین مورد استفاده میکند تا بتواند میزان مفید بودن سایت شما و محتوای شما را درک کند بنابراین سئو محتوا از اهمیت بالایی برخوردار است.

حالا نکته ای که اینجا وجود دارد این است که تصاویر به راحتی باعث افزایش Time On Site و Time On Page میشوند. این کاملا طبیعی هست که وقتی داریم یک متن بلند بالا را میخوانیم، گاهی اوقات حوصله ما سر رفته و سریع اسکرول کنیم. گاهی اوقات هم در همان ابتدا کاربر سریع اسکرول میکند تا یک نمای کلی از محتوا را ببینید (اصطلاحا کاربر محتوا را اسکن میکند.)
در این مواقع تصاویر به شدت کمک کننده هستند. تصاویر، در این اسکرول کردن های سریع نظر کاربر را به خود جلب میکنند و آنها لحظاتی را برای دیدن تصاویر صبر میکنند. به همین طریق تصاویر باعث افزایش خوانایی محتوا ،افزایش حس خوب در کاربر و افزایش زمان ماندگاری در صفحات و سایت میشود.
4. چند تصویر در مقاله به کار ببریم؟
- تعدادی که باعث افزایش رضایت کاربر شما بشود (جواب صحیح)
- هر 300 کلمه حداقل یک تصویر / هر 300 کلمه حداکثر 3 تصویر (جواب نسبتا اشتباه!)
چرا یک جواب صحیح و یک جواب اشتباه؟
چون بسیاری از افرادی که در ابتدای راه یادگیری سئو هستند، نیاز به جواب هایی به سبک جواب دوم دارند تا خیالشان راحت شده و کار را شروع کنند. اما وقتی که وارد کار انجام پروژه های سئو شوند و چند پروژه را پیش ببرند متوجه خواهند شد که عدد دهی در سئو کاملا اشتباه است.
طبق تجربه میگویم، در کمتر بخشی از سئو ، قواعد کلی و همه گیر میبینید و اکثر قوانین و قواعد سئو نسبی است. سئو تصویر هم از این ماجرا مستثنی نیست.
نکته بسیار بسیار مهم: حتما بخش انتهایی این مطلب با عنوان “محتوای شما یک گالری تصویر است؟ یا یک مقاله با تصویر؟” را بخوانید تا از اهمیت تعداد تصاویر بیشتر مطلع شوید و اینکه همه چیز در سئو نسبی هست را بهتر متوجه شوید.
5. عکس کپی (یا استوک) بهتر است یا عکس جدید؟
به طور کلی ما میتوانیم به چهار شکل تصویر مناسب برای مطلب خود تهیه کنیم:
- تولید عکس های جدید
- کپی برداری از سایت های دیگر
- استفاده از تصاویر استوک یا Stock Image (تصاویری که از سایت های دانلود تصویر مثل ABSFreePic برداشته میشود)
- تبدیل تصاویر کپی و استوک به تصاویر جدید!
حالت اول که مشخص است. شما باید با توجه به حوزه کاری خود تصویری گرفته یا آن را با فتوشاپ ایجاد کنید. گوگل تولید محتوا را به شدت میپسندد و این کار را دوست دارد. پس وقتی که شما با دوربین خود عکسی مرتبط با محتوا میگیرید و قرار میدهید، یا با فتوشاپ یک تصویر گرافیکی درست میکنید و… یکی از بهترین کارها را از نظر گوگل انجام داده اید.
اما این کار بعضا مستلزم صرف زمان و هزینه است. پس معمولا افراد در این مواقع به سراغ راهکار دوم میروند.
کپی تصاویر از سایت های دیگر؟
 شاید در اکثر مواقع کپی تصاویر، به اندازه کپی متن خطرناک نباشد. اما به هر حال این کار کپی برداری بوده و برای گوگل قابل شناسایی است.
شاید در اکثر مواقع کپی تصاویر، به اندازه کپی متن خطرناک نباشد. اما به هر حال این کار کپی برداری بوده و برای گوگل قابل شناسایی است.
به علاوه ، اگر رقیب شما اطلاعات سئو خوبی داشته باشد، میتواند از این کپی کاری شما را حسابی سود ببرد. (در ویدیو”اهمیت Exif تصاویر در سئوی تصویر” به شما آموزش میدهیم، شما هم از کپی برداری دیگران سود ببرید) پس این گزینه خیلی توصیه نمیشود.
استفاده از تصاویر استوک؟
تصاویر استوک هم کپی شده و تفاوت چندانی با حالت قبل ندارد. ولی خوب سایت های ارائه دهنده تصاویر استوک برای گوگل شناسایی شده و بعضا Copyright تصاویر به شکلی هست که رسما به شما اجازه کپی بردارید میدهد.
برای مثال تمام تصاویر در سایت absfreepic.com با لایسنس Public Domain ارائه میشود. به این معنی که شما اجازه کپی برداری از تصاویر برای مقاصد شخصی و تجاری را دارید. یا اکثر تصاویر در وب سایت PixaBay هم با لایسنس های Creative commons ارائه شده و اجازه کپی برداری به شما میدهد.
نکته خیلی مهم … اگر قصد استفاده از تصاویر استوک را در سایت خود دارید ، حتما بخش بعدی را کامل مطالعه و در کار خود استفاده کنید:
تبدیل تصاویر کپی و استوک به تصاویر جدید!
گفتم که گوگل تصاویر کپی را تشخیص میدهد و تصاویر جدید را هم ترجیح میدهد. در عین حال هم میدانیم که تولید تصاویر گاها کار سختی است.
حالا چطور هم تصاویر جدید داشته باشیم، هم تصویر جدیدی تولید نکنیم؟! ما میتوانیم با ادیت تصاویر استوک آنها را تبدیل به تصاویر یونیک کنیم…
دادن یک سری فیلتر های فتوشاپ به تصاویر + دادن یک قاب (ۤFrame) به تصاویر یا ترکیب چند تصویر با هم در نرم افزارهای ادیت تصاویر، میتواند عملا برای شما یک تصویر جدید ایجاد کند.
وقتی از تصاویر استوک سایت هایی مثل absfreepic استفاده میکنیم ، هیچ قانون و شرع و عرفی جلوی مارا برای کپی کردن نمیگیرد. پس حالا برای جلب رضایت بیشتر گوگل هم میتوانیم با ادیت تصاویر عملا کاری کنیم که گوگل به تصاویر ما به چشم تصویر کپی شده نگاه نکند.
6. محتوای شما یک گالری تصویر است؟ یا یک مقاله با تصویر؟

یکی از مهم ترین بخش هایی که در این مقاله امروز در مورد آن میخوانید، دقیقا همین بخش است! قرار است در مورد چه چیزی صحبت کنم مگر؟ موضوع صحبتم بحث مقالات گالری محور است! یعنی چه؟
مقالات گالری محور، آن دسته مقالاتی هستند که تعداد زیادی عکس و مقدار کمی متن دارند. مثلا در حالت عادی، اصولا بین هر 200 تا 500 کلمه متن، یک عکس در مقاله قرار داده میشود. اما مقالات گالری محور آنهایی هستند که نهایتا بین 200 تا 500 کلمه متن و در مقابل چند ده تصویر دارند. مثلا کلمه انواع مدل مانتو یا انواع مدل مو را جستجو کنید تا با این مقاله ها روبرو شوید.
چیزی که میخواهم بگویم این است: مراقب باشید! گاهی مواقع ممکن است بعضی کلمات کلیدی سایت شما اصلا نیاز به متن زیادی نداشته و گالری محور باشند. در چنین شرایطی تولید یک محتوا با متن زیاد، عملا دور ریختن پول است. چون چنین مقاله ای حتی اگر به صفحه اول هم برسد، با توجه به اینکه نمیتواند جواب نیاز مخاطب که همان تصویر است را بدهد، دوباره دچار کاهش رتبه میشود. برای اینکه بهتر متوجه شوید، چنین کلمات کلیدی همگی مقاله محور هستند:
- انواع مدل مو،
- انواع مدل مانتو،
- عکس پیکسل فانتزی،
- عکس مدیتیشن،
- و…
با توجه به این، در سئو نمیتوانیم به طور دقیق بگوییم که در هر مقاله چند تصویر بنویسیم!
7. از کجا تصاویر خوب پیدا کنیم؟

در اینجا لیست چندین سایت خوب برای به دست آوردن تصاویر مناسب را به شما معرفی میکنم:
- تصاویر با کیفیت و در انواع حوزه ها:
- https://pixabay.com (نیازمند فیلترشکن)
- http://absfreepic.com
- https://unsplash.com
- https://www.freepik.com
- https://stocksnap.io
- ایکن های خوب و باکیفیت : http://iconarchive.com
- مناسب برای پیدا کردن اینفوگرافیک در انواع حوزه ها: https://pinterest.com
- تصاویر مواد غذایی : https://www.foodiesfeed.com
- تصاویر بامزه: https://gratisography.com
- تصاویر متحرک و انیمیشنی (نیازمند فیلترشکن): https://giphy.com/explore/free
- ساخت تصویر و اینفوگرافیک : https://www.canva.com
- ساخت اینفوگرافیک : https://infogram.com
اگر شما هم سایت خوبی میشناسید ، در بخش کامنت ها با ما به اشتراک بگذارید 🙂 پیشنهاد میکنم مقاله خطای 503 را بخوانید و با روش های حل آن آشنا شوید.
[irp posts=”30030″ name=”معرفی 6 ابزار رایگان بررسی طول عمر و قدمت دامنه”]
کلام آخر
خب، بالاخره به انتهای مقاله آموزش بهینه سازی تصاویر سایت رسیدیم. در این مقاله ابتدا یک چک لیست 9 قدمی برای سئو عکس را با هم بررسی کرده و سپس به سراغ 7 نکته و تکنیک در مورد تصاویر و بهینه سازی آنها در سایت رفتیم. احتمال میدهم باز هم در مورد سئو کردن عکس ها سوالاتی در ذهن تان وجود داشته باشد. اینم یادتون نرفته که سئو یک پروسه ادامه داره. پس در بخش نظرات منتظرتان هستم و تمامی سوالات تان در مورد سئو تصاویر را در کمتر از 24 ساعت جواب میدهم.
برخی از سوالات رایج:
قبل از اینکه بخواهیم مقاله را به اتمام برسانیم، بگذارید به شکل خلاصه به چند سوال رایج و دائمی پیرامون مبحث سئو تصاویر پاسخ بدهم. با من همراه باشید:
1. سئو تصاویر چیست؟
سئو تصاویر در واقع بخشی از سئو محتوا است. شما با سئو کردن تصاویرِ هر صفحه از سایت، صرفا به سئو شدن خود صفحه کمک نمیکنید. بلکه با سئو عکس ها، کمک میکنید این تصاویر در نتایج جستجو (بخصوص در بخش تصاویر گوگل) نمایش داده شده و از این طریق هم بازدید جذب میکنید.
2. چند تصویر در مقاله به کار ببریم؟
اگر بخواهم در جواب، عددی اعلام کنیم، تا حدود زیادی شما را به اشتباه انداخته ام، شما در هر مقاله به تعداد مورد نیاز کاربر باید از تصویر استفاده کنید، اما به طور کلی خوب است هر 300 کلمه حداقل یک تصویر بگذارید.
3. متن ALT یا متن جایگزین تصاویر چیست؟
متن آلت یا متن جایگزین، یک متن است که در کدهای هر تصویر در سایت شما قرار میگیرد. در واقع شما به عنوان مدیر سایت، در نوشتن، ننوشتن و چه چیزی نوشتن آن آزادید. به شکل اصولی قرار است متن جایگزین، یک متن توصیف کننده تصویر باشد. وقتی عکس شما به هر دلیلی در سایت لود نشده و نمایش داده نشود، این متن به عنوان جایگزین به کاربر نمایش داده خواهد شد. این متن مهمترین عامل سئو عکس محسوب میشود!
4. چگونه حجم عکس ها را کاهش دهیم؟
برای این کار چند روش وجود دارد:
- استفاده از گزینه Save For Web در فتوشاپ
- کاهش حجم تصاویر با imagecompressor (با نام قدیمی Optimazilla)
- فعال سازی لود تنبل یا همان Lazy Load تصاویر
سوال مرتبط این مطلب در بخش پرسش و پاسخ
عنوان تصاویر فارسی یا انگلیسی؟
سلام وقت بخیر
سایت ما تمامی urlهاش فارسی هست
با این وجود عنوان عکس (url عکس) رو بهتره فارسی بزاریم یا انگلیسی؟
برای مشاهده پاسخ استاد محمد امین هاشمی به این سوال اینجا را کلیک کنید
47 پاسخ
سلام جناب هاشمی . اول از همه تشکر میکنم باابت مقاله مفیدی که راجب سئو تصاویر سایت گذاشتین . من میخواستم بدونم چطور میشه تصاویر سایت رو ایندکس کرد و به گوگل معرفی کرد .کاری که من کردم لینک تصویر رو در کنسول فچ کردم ولی ارور داد و فچ نشد . نمیدونم راه حل چیه و چطور میتونم به گوگل بغهمونم که یک سری عکس ها اختصاصی برای سایت من هستن ؟
سلام خدمت شما
خواهش میکنم خوشحالم که مفید واقع شده
نه نباید این کارو بکنید
همین که مطلب رو ایندکس کنه خودش تصویر رو هم ایندکس میکنه
خود گوگل تشخیص میده اختصاصی بودن و نبودن رو و کاملا میفهمه
سلام وقت بخیر. اگه عکسها یا سایر قالب های محتوا مثل صوت و ویدیو رو توو هاست دانلود بذاریم آیا به سئو اونها تاثیر منفی میذاره؟؟
سلام مجتبی
نه تاثیر منفی نداره
سلام ببخشید من بررسی کردم با سرچ عباراتی کلیدی مون گوگل ایمیج فقط تصویر شاخص رو نشان می ده و تصاویر داخلی مقاله را نشان نمی دهد
چکار میشه کرد که اونا هم دیده شوند؟
باید سایتتون بررسی بشه که دلیلش دقیقا چی هست
ممکنه مشکلی از سمت robot.txt باشه
ممکن هست مشکل از CDN باشه
بسیار کامل ممنون از شما
سلام
روز بخیر
یک سوالی داشتم
نام عکس ها فارسی باشه یا انگلیسی؟
کدومش برای سئو عکس بهتره؟
سلام خدمت شما
انگلیسی
بحث سئو نیست
بحث مشکلاتی هست که توی سایت گاهی به وجود میاره
فایل فارسی که میذارید بعضا درست نمیخونه
توی سئو تاثیر انچنانی نداره
به نظرم یکی از مهم ترین و ابتدایی ترین قدم ها برای سئو تصاویر، انتخاب عکس درست است. هم عکس باید مرتبط باشد و هم تا آنجا که می توانید عکس اورجینال خود را داشته باشید. ممنون از مطلب مفیدتون
قطعا همینطوره
سلامت باشید
من این افزونه رو نصب دارم SEO Images Optimizer Pro
ولی با این حال خودم چون کارم فتوشاپ هست تمام تصاویر رو کم حجم میکنم که به حداقل برسه حجمشون آیا لازمه این افزونه رو داشته باشم یا کار این افزونه فرق داره با کم حجم کردن؟
چک کنید تصاویر رو
بعد از اینکه این افزونه بهینه میکنه
و قبلش
حجم تصاویر به شکل چشم گیری کاهش پیدا میکنه؟ بذارید افزونه بمونه
نمیکنه؟ پاکش کنید
سلام آقای هاشمی خداقوت
نوشتن عنوان یا تایتل محصول مرتبط در سئو محصول تاثیر داره؟
مثلا:
عنوان : ساعت مچی رادو ۱۴۳۶
تگ alt : ساعت مردانه رادو مدل ۱۴۳۶ رنگ نقره ای
سلام سلامت باشید مشکلی نداره
چگونه از تصاویر سایت های خارجی در مقالات خود استفاده کنیم که گوگل ایراد نگیرد ؟
تا محتوا و مطلب تدوین شده حاوی عکس باشند و در سئو سایت موثرتربشود .
اضافه کردن لگو و نام شرکت در تصویرمی تواند در این امر به ما کمک کند؟
تغییر اندازه یا کیفیت رزولوشین تصویرکپی شده چطور ؟
لطفا تجربیات و نظر خود را بیان کنید.
با تشکر
سلام خدمت شما
بهتر هست ادیت کنید تصاویر رو
مثلا همین موارد لوگو . … میتونه کمک کنه
هرچند بازم گوگل میفهمه منبع کجاست
تجربه من اینه که من استفاده میکنم به طور مستقیم و بدون تغییر و گوگل “ایراد” نمیگیره
فقط “بهتر” هست تغییراتی داده بشه
تجربه ی دیگه من استفاده از تصاویر یونیک هست
یعنی عکس رو خودمون با فوتوشاپ یا پاورپوینت ساختیم یا تصویر رو با دوربین گرفتیم و استفاده کردیم که بهتر بوده نسبت به عکس کپی
سلام ی سوال
سایتی که قبلا عکس ها آپلود شده اما بهینه نشده و با حجم های بالا رو چجوری باید عکس ها رو برداشت و بهینه کرد و دوباره آپلود کرد که به بحث ایندکس و سئو لطمه نخوره
ممنون میشم راهنمایی کنید
عکسها رو دانلود، بهینه و بعدش بدون تغییر اسم اپلود کنید مشکلی پیش نمیاد
یا اگر وردپرسی هستید از افزونه های بیهنه سازی تصویر مثل wp smush it استفاده کنید
سلام وقت بخیر سوالی داشتم
من تعدادی محتوا از یک وب سایت خارجی ترجمه کردم و گذاشتم توی سایتم
همه قسمت ها کلا عوض شدن از عنوان نوشته ها و …
حتی خود تصاویر هم تا حدی نوشته های داخلشون فارسی کردم
فقط زمان اپلود متوجه نشدم اسم تصاویر رو تغییر ندادم
و دقیقا همون اسمی که داخل اون سایت اصلی هست با سایت من یکی هست فقط ابتدای url ها فرق میکنه تا مسیر پوشه
ایا نیاز هست تصاویر رو مجدد تغییر نام بدم یا نیازی نیست ؟
اگر نیاز هست تغییر بدم تصاویر تعداد بالای هست افزونه ای هست این کارو انجام بده ؟
تشکر
سلام خدمت شما
نه نیازی نیست خیالتون راحت مشکلی پیش نمیاد
سلام. عالی بود.
ببخشید یک سوال. شما قالب وردپرسی تون چی هست؟
سلام سلامت باشید
استادیار
سه تا سوال داشتم.عذر میخوام که طولانی هست.
1-ایا با جستجوی “متن جایگزین تصویر” صفحه مورد نظر در جستجوی گوگل اورده میشود؟ به این صورت که ما متن جایگزینی را انتخاب کردیم که ان متن در هیچ قسمت ان صفحه وجود ندارد ، جز قسمت “متن جایگزین تصویر.”
2-و در مورد اسم تصویر (نه عنوان) هم همین طور
3-متن جایگزین برای ایکون های شبکه اجتماعی کدام از سه حالت زیر بهتر هست :
1-متن انگلیسی 2-فارسی 3-ترکیبی از هر دو (مثل :” یوتیوب farin ” یا youtube فرین”)
تشکر از شما
سلام نه خواهی مشکنم مشکلی نیست
1- ایده آل گوگل بله همین هست. که حتی اگر متن توی alt تصاویر هم بود بیاد بالا… البته ایده آل اصلیش اینه که حتی اگر توی متن هم نیومده بود کلمه بازم گوگل نیاز رو بفهمه و بیاره
به هر حال، تئوری بله ولی در عمل من ندیدم متن فقط توی alt باشه و رتبه بگیره
2- این دیگه از اون بحث alt هم بعید تره
3- بسیار بسیار کم اهمیت هست این قضیه اولا
دوما که هر کدوم رو گذاشتی گذاشتی
سلام
من یک صفحه محصول دارم که توی گوگل رتبه گرفته و تصویر محصولم هم توی google image دارای رتبه خوبی هست.
ولی تقریبا هر شیش ماه یک بار ظاهر محصولم تغییر میکنه که مجبورم تصویر محصول رو عوض کنم (نام و مشخصات یکی هست و فقط تصویر عوض میشه). میشه منو راهنمایی کنید که چطور میتونم تصویر محصول رو عوض کنم که رتبش از بین نره؟ یا چه روش جایگزینی پیشنهاد میدن برای اینکار؟ (فروشگاهم ووکامرس هست)
شما میتونید یک تصویر شاخص کلی تعریف کنید و تصویر به روز شده رو داخل محتواتون بذارید و عوضش کنید
فعلا فقط همین راه به ذهنم میرسه
سلام
من برای محصولاتم چندین عکس از زاویه های مختلف قرار دادم. چطور برای هر کدوم از این تصاویر نام مناسبی بنویسم؟
مثلا برای هدفون gt1 حدودا 5 تا عکس قرار دادم. یکی از زاویه بالای هدفون، یکی زوم شده، یکی از سمت چپ هدفون و …
چطور برای اینها نام مناسبی انتخاب کنیم؟ بهترین راهکار چیه؟
سلام خدمت شما
اسم محصولتون رو تهش عدد بذارید و تمام!
خیلی مسئله مهم و تاثیر گذاری نیست توی سئو
freepik هم جدیدا فیلتر شکن میخواد
از درون فیلتر
از بیرون تحریم
:-))
درود بر شما
اول خواهشا یه دوره واسه کسایی که دارن سئو کار میکنن بذارین
دوم یه سوال از حضورتون داشتم:
بین فایل اینفو فوتوشاپ و پروپرتیز عکس کدوم بهتر هست واسه سئو تصویر ؟
به نظرتون ارزش داره که بخوام برگردم و تمامی عکس های سایتی که روش کار میکنم رو عوض کنم؟
سپاس و آرزوی موفقیت
سلام ابوالفضل جان
ما مگاسئو رو داریم که به درد همه دوستان میخوره
تیکه تیکه هم آموزش هایی میذاریم که هر کس بنا به نیازش شرکت کنه
فرقی نمیکنه
جفتشون میره توی exif میشینه
نه به نظرم ارزشش رو نداره
سلام، من تعداد زیادی عکس دارم که حجمشون زیاده، اگر عکس ها رو با فتوشاپ حجمش رو کم کنم بعد قبلی ها رو پاک کنم جدیدا رو جایگزین کنم مشکلی پیش نمی یاد یا باید برم از طریق سرچ کنسول از سایت مپ هم پاک کنم؟
سلام خدمت شما
نه مشکلی پیش نمیاد
مقاله سئو تصویرتونم ک کامل و درجه یکه ممنون و یک سوال :
قضیه اگزیف تصاویر : اگر مثلا من ی تصویری رو از سایت های دیگه بگیرم حالا چ خارجی چ ایرانی که قبلا اگزیف بهشون داده شده میتونم با فتوشاپ اگزیف جدید براشون بنویسم ؟؟؟
سلامت باشی
اره
هم با فوتوشاپ هم یک سری سایت هست براش هم حتی با خود بخش properties توی خود ویندوز
سایتش:
https://www.thexifer.net/
نرم افزار موبایل:
https://play.google.com/store/apps/details?id=net.xnano.android.photoexifeditor&hl=en&gl=US
بسیار عالی
ممنون استفاده کردم از نکات خوبتون
خوشحالم راضی بودین
سلام استاد هاشمی
ببخشید شما خودتون برای سئو تصاویر از چه افزونه ای استفاده میکنید ؟
سلام خدمت شما
از افزونه lazy load
خیلی مفید بود
ممنون از شما
خوشحالم راضی بودی عرفان
سلام
ممنون از اموزش خوبتون.
من در یک مورد سوال دارم
اگر از 1 عکس در چندین صفحه سایت استفاده کنیم مشکلی پیش می اید؟
یک سایت گردشگری هست که در مورد اماکن گردشگری ایران هست و تقریبا عکس های اماکن یکی هستند. برای سئوی تصاویر میشه موضوع هر چند صفحه را در آلت تصویر بکاربرد (1 عکس در 3 مقاله استفاده شده و اسم هر 3 مقاله در آلت تصویر موجود باشد).
ممنون می شوم راهنمایی بفرمایید
سلام قربان شما خوشحالم که براتون مفید بوده
نه ایرادی نداره میتونید به راحتی استفاده کنید.
عالی و کاملا تخصصی بود تشکر
بک لینک به سایت مشتری یا چی؟